forked from Gitlink/gitlink_help_center
This commit is contained in:
commit
0e3fe8af15
|
|
@ -0,0 +1,54 @@
|
|||
version: 2
|
||||
name: test
|
||||
description: ""
|
||||
global:
|
||||
concurrent: 1
|
||||
trigger:
|
||||
webhook: gitlink@1.0.0
|
||||
event:
|
||||
- ref: push
|
||||
ruleset-operator: AND
|
||||
workflow:
|
||||
- ref: start
|
||||
name: 开始
|
||||
task: start
|
||||
- ref: end
|
||||
name: 结束
|
||||
task: end
|
||||
needs:
|
||||
- ssh_cmd_0
|
||||
- ref: docker_image_build_0
|
||||
name: docker镜像构建
|
||||
task: docker_image_build@1.6.0
|
||||
input:
|
||||
image_name: '""'
|
||||
image_tag: '"latest"'
|
||||
registry_address: '""'
|
||||
docker_file: '"Dockerfile"'
|
||||
docker_build_path: '"."'
|
||||
workspace: '"."'
|
||||
image_push: true
|
||||
build_args: '""'
|
||||
needs:
|
||||
- git_clone_0
|
||||
- ref: git_clone_0
|
||||
name: git clone
|
||||
task: git_clone@1.2.9
|
||||
input:
|
||||
remote_url: '""'
|
||||
ref: '"refs/heads/master"'
|
||||
commit_id: '""'
|
||||
depth: 1
|
||||
needs:
|
||||
- start
|
||||
- ref: ssh_cmd_0
|
||||
name: ssh执行命令
|
||||
task: ssh_cmd@1.1.1
|
||||
input:
|
||||
ssh_ip: '""'
|
||||
ssh_port: '"22"'
|
||||
ssh_user: '"root"'
|
||||
ssh_cmd: '""'
|
||||
needs:
|
||||
- docker_image_build_0
|
||||
|
||||
|
|
@ -0,0 +1,35 @@
|
|||
version: 2
|
||||
name: 【测试环境】合并请求通过后自动更新
|
||||
description: 合并请求通过后自动更新
|
||||
global:
|
||||
concurrent: 1
|
||||
trigger:
|
||||
webhook: gitlink@1.0.0
|
||||
event:
|
||||
- ref: pr
|
||||
ruleset:
|
||||
- param-ref: merged
|
||||
operator: EQ
|
||||
value: "true"
|
||||
ruleset-operator: AND
|
||||
workflow:
|
||||
- ref: start
|
||||
name: 开始
|
||||
task: start
|
||||
- ref: ssh_cmd_0
|
||||
name: ssh执行命令
|
||||
task: ssh_cmd@1.1.1
|
||||
input:
|
||||
ssh_pass: ((hnxjy_test_83.password))
|
||||
ssh_ip: '"111.8.36.180"'
|
||||
ssh_port: '"120"'
|
||||
ssh_user: '"root"'
|
||||
ssh_cmd: '"cd /root/docusaurus/config/dir/awesometic-docs && git pull"'
|
||||
needs:
|
||||
- start
|
||||
- ref: end
|
||||
name: 结束
|
||||
task: end
|
||||
needs:
|
||||
- ssh_cmd_0
|
||||
|
||||
|
|
@ -0,0 +1,85 @@
|
|||
version: 2
|
||||
name: 【生产环境】发布更新
|
||||
description: "非管理员请勿操作 "
|
||||
global:
|
||||
concurrent: 1
|
||||
workflow:
|
||||
- ref: start
|
||||
name: 开始
|
||||
task: start
|
||||
- ref: nodejs_build_0
|
||||
name: nodejs构建
|
||||
task: nodejs_build@1.7.0-node18
|
||||
input:
|
||||
workspace: ((git_clone_0.git_path))
|
||||
build_action: '"build"'
|
||||
build_args: '""'
|
||||
install_args: '""'
|
||||
registry_url: '""'
|
||||
disturl_url: '""'
|
||||
sass_binary_site_url: '""'
|
||||
package_management_type: '"yarn"'
|
||||
vc_package_dir: '"."'
|
||||
cache_path: '"/cache"'
|
||||
needs:
|
||||
- git_clone_0
|
||||
- ref: git_clone_0
|
||||
name: git clone
|
||||
task: git_clone@1.2.9
|
||||
input:
|
||||
remote_url: '"https://www.gitlink.org.cn/gitlink/gitlink_help_center.git"'
|
||||
ref: '"refs/heads/master"'
|
||||
commit_id: '""'
|
||||
depth: 1
|
||||
needs:
|
||||
- dingtalk_notice_text_0
|
||||
- ref: end
|
||||
name: 结束
|
||||
task: end
|
||||
needs:
|
||||
- dingtalk_notice_text_1
|
||||
- ref: scp_resource_0
|
||||
name: scp替换打包文件到服务器
|
||||
task: scp_resource@1.4.3
|
||||
input:
|
||||
ssh_pass: ((help_pro_server.password))
|
||||
ssh_ip: '"106.75.45.236"'
|
||||
ssh_port: '"22"'
|
||||
ssh_user: '"root"'
|
||||
remote_file: '"/root/gitlink_help_center"'
|
||||
local_file: ((git_clone_0.git_path))+"/build"
|
||||
file_content: '""'
|
||||
needs:
|
||||
- nodejs_build_0
|
||||
- ref: ssh_cmd_0
|
||||
name: 重启nginx
|
||||
task: ssh_cmd@1.1.1
|
||||
input:
|
||||
ssh_pass: ((help_pro_server.password))
|
||||
ssh_ip: '"106.75.45.236"'
|
||||
ssh_port: '"22"'
|
||||
ssh_user: '"root"'
|
||||
ssh_cmd: '"service nginx restart"'
|
||||
needs:
|
||||
- scp_resource_0
|
||||
- ref: dingtalk_notice_text_0
|
||||
name: 钉钉通知-开始更新
|
||||
task: dingtalk_notice_text@1.0.2
|
||||
input:
|
||||
boot_webhook_url: ((dingdingtalk.url))
|
||||
msg_text: '"GitLink帮助中心-生产环境开始更新。。。"'
|
||||
at_user_ids: '"[]"'
|
||||
at_mobiles: '"[]"'
|
||||
needs:
|
||||
- start
|
||||
- ref: dingtalk_notice_text_1
|
||||
name: 钉钉通知-更新完成
|
||||
task: dingtalk_notice_text@1.0.2
|
||||
input:
|
||||
boot_webhook_url: ((dingdingtalk.url))
|
||||
msg_text: '"GitLink帮助中心-生产环境更新完成"'
|
||||
at_user_ids: '"[]"'
|
||||
at_mobiles: '"[]"'
|
||||
needs:
|
||||
- ssh_cmd_0
|
||||
|
||||
|
|
@ -0,0 +1,34 @@
|
|||
version: 2
|
||||
name: 未命名项目
|
||||
description: ""
|
||||
global:
|
||||
concurrent: 1
|
||||
trigger:
|
||||
webhook: gitlink@1.0.0
|
||||
event:
|
||||
- ref: push
|
||||
ruleset-operator: AND
|
||||
workflow:
|
||||
- ref: start
|
||||
name: 开始
|
||||
task: start
|
||||
- ref: end
|
||||
name: 结束
|
||||
task: end
|
||||
needs:
|
||||
- docker_image_build_0
|
||||
- ref: docker_image_build_0
|
||||
name: docker镜像构建
|
||||
task: docker_image_build@1.6.0
|
||||
input:
|
||||
image_name: '""'
|
||||
image_tag: '"latest"'
|
||||
registry_address: '""'
|
||||
docker_file: '"Dockerfile"'
|
||||
docker_build_path: '"."'
|
||||
workspace: '"."'
|
||||
image_push: true
|
||||
build_args: '""'
|
||||
needs:
|
||||
- start
|
||||
|
||||
|
|
@ -0,0 +1,23 @@
|
|||
# deploy
|
||||
deploy.sh
|
||||
|
||||
# Dependencies
|
||||
/node_modules
|
||||
|
||||
# Production
|
||||
/build
|
||||
|
||||
# Generated files
|
||||
.docusaurus
|
||||
.cache-loader
|
||||
|
||||
# Misc
|
||||
.DS_Store
|
||||
.env.local
|
||||
.env.development.local
|
||||
.env.test.local
|
||||
.env.production.local
|
||||
|
||||
npm-debug.log*
|
||||
yarn-debug.log*
|
||||
yarn-error.log*
|
||||
|
|
@ -0,0 +1,10 @@
|
|||
FROM node:18-alpine
|
||||
LABEL maintainer="hejiayu <hejy47@nudt.edu.cn>"
|
||||
|
||||
WORKDIR /gitlink_help_center
|
||||
|
||||
COPY ./ /gitlink_help_center/
|
||||
|
||||
RUN yarn install
|
||||
RUN npm run build -- --locale zh-cn
|
||||
CMD ["npm", "run", "serve"]
|
||||
|
|
@ -0,0 +1,93 @@
|
|||
# 确实开源帮助中心
|
||||
|
||||
## 贡献文档方式
|
||||
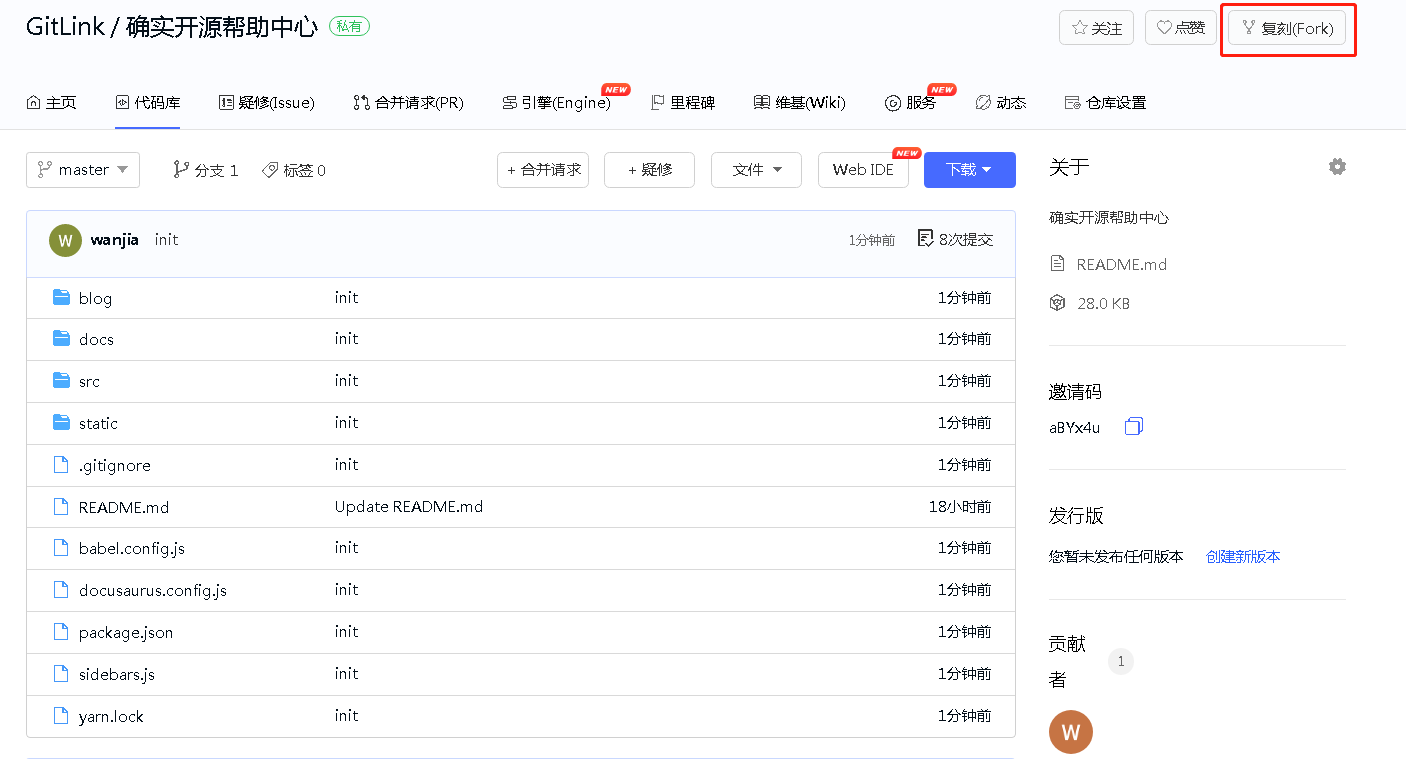
#### 1.复刻主仓库
|
||||

|
||||
<br/>
|
||||
|
||||
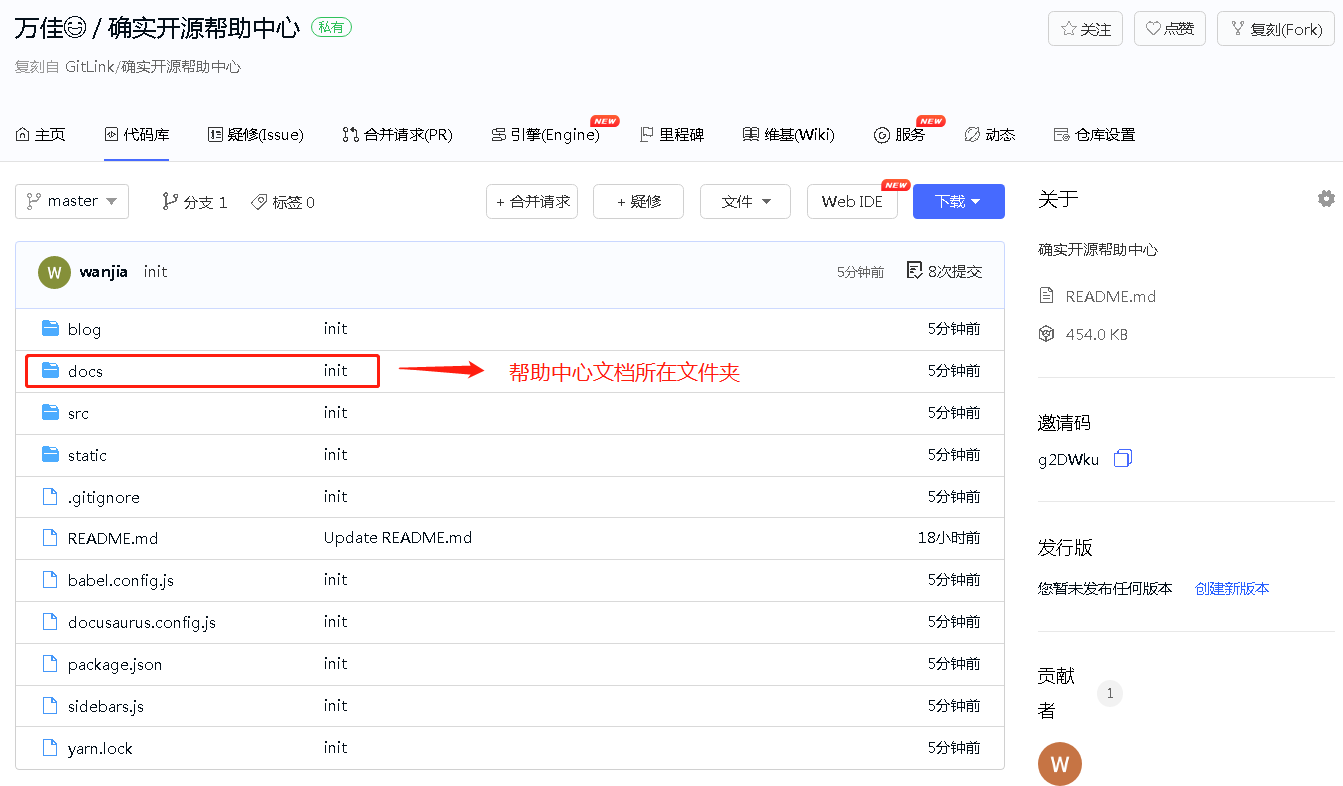
#### 2.进入复刻仓库编辑文档
|
||||

|
||||
|
||||
<br/>
|
||||
|
||||
可采用如下两种方式编辑:
|
||||
* 克隆复刻仓库到本地后,在**gitlink_help_center/docs**文件夹下新建文件夹或markdown文档,依次执行
|
||||
```bash
|
||||
git add <新增文件>
|
||||
git commit <新增文件> -m "提交信息"
|
||||
git push
|
||||
```
|
||||
* 在gitlink代码仓库页面进行编辑,然后点击“提交变更”
|
||||

|
||||
|
||||
<br/>
|
||||
|
||||
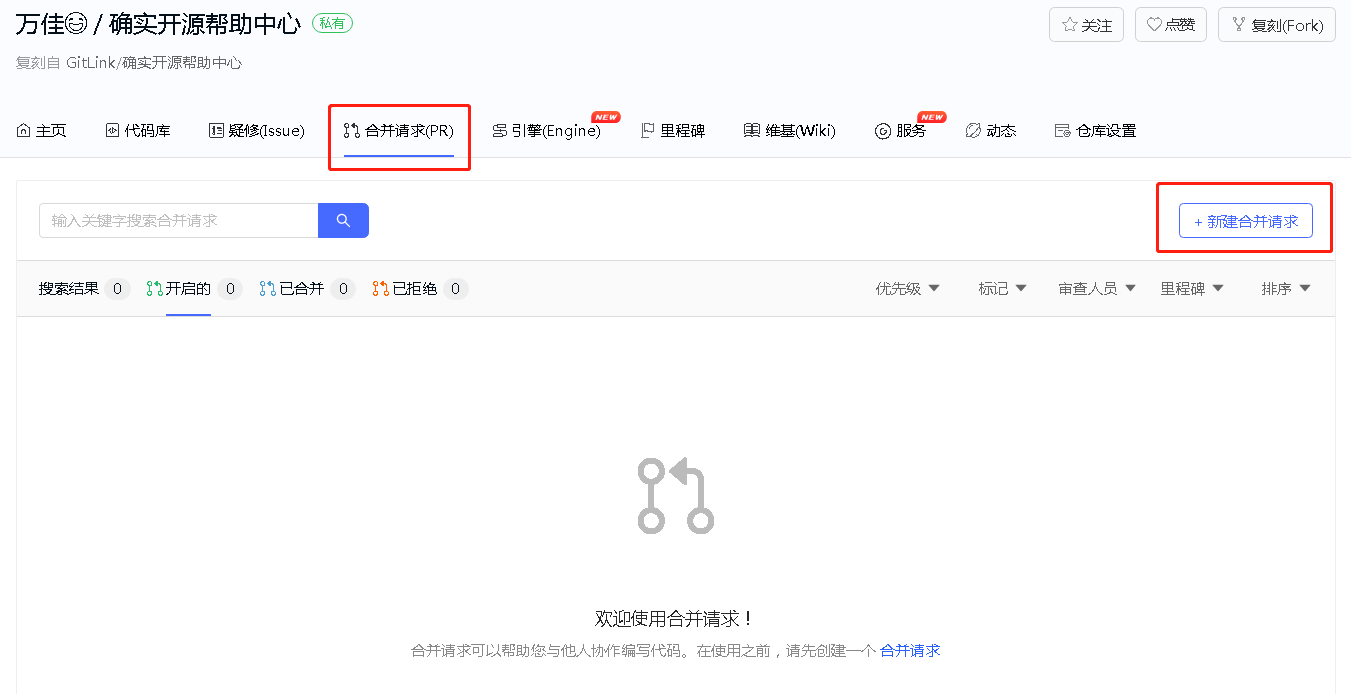
#### 3.向主仓提交合并请求
|
||||

|
||||
|
||||
<br/>
|
||||
|
||||
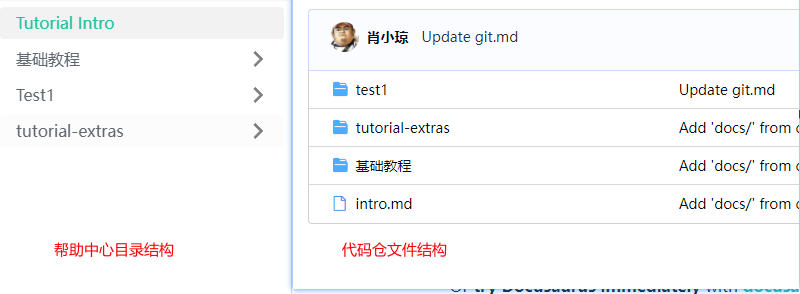
## 页面目录——仓库目录示意图
|
||||
|
||||
<br/>
|
||||
|
||||
1.如下图左边为帮助中心侧边栏一级目录展示效果,右边为代码仓库文件夹目录:
|
||||

|
||||
|
||||
<br/>
|
||||
|
||||
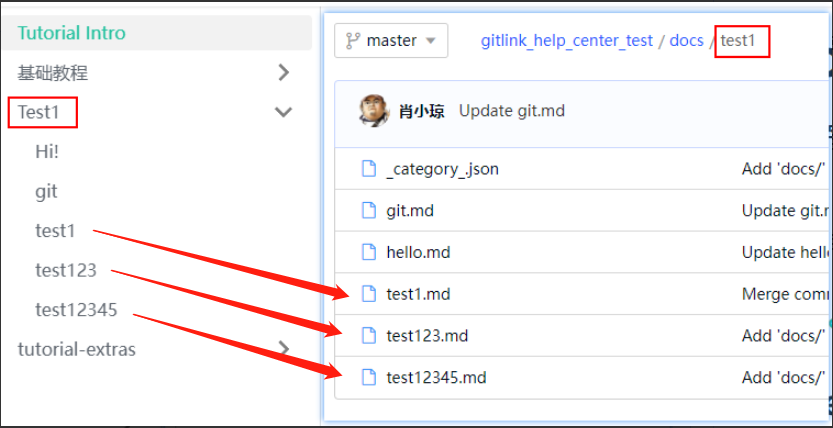
2.如下图左边为帮助中心侧边栏点击一级目录“Test1”后展开效果,右边为点击代码仓库文件夹“test1”后md文件目录:
|
||||

|
||||
|
||||
## 创建markdown文档
|
||||
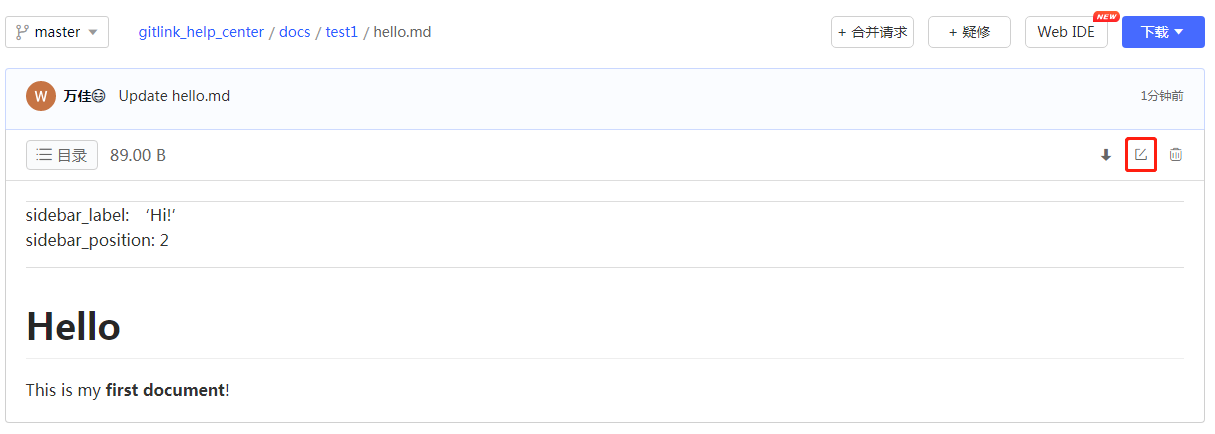
* 创建第一篇文档
|
||||
在**docs/test1**目录下创建hello.md
|
||||
|
||||
```bash
|
||||
# Hello
|
||||
|
||||
This is my **first document**!
|
||||
```
|
||||
在一级标题中:#与标题内容间需要入空格(# Hello)
|
||||
|
||||
* 配置侧边栏
|
||||
|
||||
```bash
|
||||
---
|
||||
sidebar_label: 'Hi!' <!--定义侧边栏标签名称-->
|
||||
sidebar_position: 3 <!--定义侧边栏层级位置-->
|
||||
---
|
||||
|
||||
# Hello
|
||||
|
||||
This is my **first document**!
|
||||
```
|
||||
|
||||
<br/>
|
||||
|
||||
* 链接
|
||||
|
||||
支持使用 url 路径或相对文件路径的常规 Markdown 链接
|
||||
```bash
|
||||
git操作 [git](/git).
|
||||
```
|
||||
```
|
||||
git操作 [git](./git.md).
|
||||
```
|
||||
|
||||
<br/>
|
||||
|
||||
* 图片
|
||||
|
||||
支持常规markdown图片,在**static/img/gitlink_logo.png**中添加一个图像.png并在Markdown中显示它:
|
||||
```bash
|
||||

|
||||
|
||||
```
|
||||
|
||||
## 前端build成中文 (i18n中可编辑对应中文内容)
|
||||
npm run build -- --locale zh-CN
|
||||
启动 npm run serve
|
||||
|
||||
|
||||
|
||||
|
|
@ -0,0 +1,3 @@
|
|||
module.exports = {
|
||||
presets: [require.resolve('@docusaurus/core/lib/babel/preset')],
|
||||
};
|
||||
|
|
@ -0,0 +1,4 @@
|
|||
{
|
||||
"label": "机器人(Bot)",
|
||||
"position": 8
|
||||
}
|
||||
|
|
@ -0,0 +1,20 @@
|
|||
---
|
||||
sidebar_label: 'bot安装'
|
||||
sidebar_position: 1
|
||||
---
|
||||
|
||||
# bot安装
|
||||
|
||||
Bot安装是进行bot安装和管理控制的重要模块,主要包括bot安装、安装查询、安装管理等功能。
|
||||
|
||||
在bot详情页,用户点击“安装此Bot”按钮后,可以看到该bot工作所需的各项权限信息。若用户同意授予bot所需的相关权限即可进行安装。用户可选择将bot安装到所有仓库(用户拥有的所有仓库)中,也可以选择指定的仓库进行安装。
|
||||
|
||||

|
||||
|
||||
在个人“设置”或者“仓库设置”中,用户可以看到目前已经安装的Bot情况,点击“配置”按钮可以对bot安装情况进行配置,点击“卸载”按钮可以进行卸载。
|
||||
|
||||

|
||||
|
||||
在bot安装配置页中,用户可以掌握该bot的安装位置和工作状态。若用户需要更改bot的工作仓库时,可以进行更改安装位置。bot的工作状态包括激活和挂起,用户可根据需要对bot的状态进行调整,将其挂起或者激活,会影响到bot对仓库数据的访问权限。
|
||||
|
||||

|
||||
|
|
@ -0,0 +1,24 @@
|
|||
---
|
||||
sidebar_label: 'bot市场'
|
||||
sidebar_position: 4
|
||||
---
|
||||
|
||||
# Bot市场
|
||||
|
||||
Bot市场是进行Bot分享与复用的重要模块,主要包括bot的搜索发现,详情查看等功能。
|
||||
|
||||
Bot市场主页中展示了目前所有已经上架市场的bot简要信息,包括bot的头像,名称,开发者,简介和安装次数等信息,用户可根据这些基本信息初步判断该bot是否符合自己的项目需求。
|
||||
|
||||
在bot市场主页中,用户可以选择指定的bot种类,筛选出特定分类的bot,在这个种类范围内进行搜索与选择。
|
||||
|
||||
此外,用户通过在搜索栏中输入关键字进行搜索,可检索出内容包含指定关键字的相关bot。
|
||||
|
||||
用户可结合种类筛选和关键字搜索缩小范围,在市场中快速找到符合项目相关需求的bot。
|
||||
|
||||

|
||||
|
||||
在bot市场页中,用户点击指定的bot卡片即可进入该bot的详情页。Bot的详情页包含bot的头像,名称,开发者,种类和详细介绍等信息,用户可在此掌握该bot的各项介绍,进一步判断是否将其安装到指定仓库中。
|
||||
|
||||

|
||||
|
||||
在bot详情页中,若用户认为该bot满足自己的项目需求,可点击“安装此Bot”按钮,了解该bot的权限信息,将其安装到指定的仓库中,关于安装的更多介绍可见“Bot安装”部分。
|
||||
|
|
@ -0,0 +1,22 @@
|
|||
---
|
||||
sidebar_label: 'bot开发'
|
||||
sidebar_position: 3
|
||||
---
|
||||
|
||||
# Bot开发
|
||||
|
||||
Bot开发是开发者进行bot注册的重要模块。
|
||||
|
||||
在个人“设置”中,用户可以看到目前已经注册的bot列表,点击对应bot的“编辑”按钮可以对已注册的bot进行配置;点击“Bot注册”按钮开始注册新的bot。
|
||||
|
||||

|
||||
|
||||
在注册页中,开发者需要填写bot注册的相关信息,包括bot的名称、Webhook 地址,详细介绍等,系统将对开发者输入的信息进行合法性校验,确保bot各项信息的完整性和有效性。此外,系统将自动生成bot的唯一标识,同时调用 GitLink 平台的相关接口生成bot的身份凭证信息,包括客户端密钥和私钥等。
|
||||
|
||||
开发者需通过这些身份信息结合平台接口进行bot身份认证后,调用相关接口完成bot的相关功能。
|
||||
|
||||
平台开发API链接(待完善):https://www.gitlink.org.cn/docs/api#introduction
|
||||
|
||||

|
||||
|
||||

|
||||
|
|
@ -0,0 +1,23 @@
|
|||
---
|
||||
sidebar_label: 'bot配置'
|
||||
sidebar_position: 2
|
||||
---
|
||||
|
||||
# Bot配置
|
||||
|
||||
Bot配置是开发者进行bot维护和配置的重要模块,主要包括bot基本信息维护、权限&订阅事件管理、高级选项配置等功能。
|
||||
|
||||
Bot的基本信息维护中,开发者可以看到bot的各项基本信息,并可以根据需要对bot的头像,名称,Webhook地址等进行修改。
|
||||
|
||||

|
||||
|
||||
Bot的权限&订阅事件管理中,开发者可根据对仓库资源的访问需要为bot分配不同的权限和等级,比如增加代码库权限,将拉取请求的写权限变为读权限等。开发者还能更改当前bot订阅的事件列表,比如订阅代码库推送,取消拉取请求分配订阅等,以实现bot功能的更新与升级。
|
||||
|
||||

|
||||
|
||||
|
||||
Bot高级选项配置中,开发者可以改变bot的公私有状态,从而影响到bot的使用范围。需要注意的是,公开状态下的bot在已有其他仓库安装的情况下不能变成私有。开发者可选择将bot上架到市场,需要填写上架信息,包括市场简介,主要功能,次要功能等各项信息。
|
||||
|
||||
开发者还能进行bot的删除和转让操作,发起转让意味着更改bot的所有权,需要输入接受者的用户名。在接受者确定接受后,即可完成bot的所有权变更,拒绝则会取消本次的转让操作。
|
||||
|
||||

|
||||
|
|
@ -0,0 +1,4 @@
|
|||
{
|
||||
"label": "DevOps引擎(Engine)",
|
||||
"position": 6
|
||||
}
|
||||
|
|
@ -0,0 +1,12 @@
|
|||
---
|
||||
sidebar_label: '代码流水线'
|
||||
sidebar_position: 5
|
||||
---
|
||||
# 代码流水线
|
||||
可以通过代码的形式(YAML格式)来配置流水线,首先选择代码流水线和对应的分支:
|
||||
|
||||

|
||||
|
||||
编辑流水线代码,其流水线名称描述、触发器、全局参数、执行串行/并发和流水线编排等概念同图形流水线,具体描述如下:
|
||||
|
||||

|
||||
|
|
@ -0,0 +1,15 @@
|
|||
---
|
||||
sidebar_label: '参数配置'
|
||||
sidebar_position: 2
|
||||
---
|
||||
|
||||
# 参数配置
|
||||
|
||||
可在流水线中使用,实现动态参数配置;有字符串、数字、布尔三种类型。
|
||||
|
||||

|
||||
|
||||
|
||||
在流水线的配置中通过如下方式获取参数:
|
||||
|
||||

|
||||
|
|
@ -0,0 +1,50 @@
|
|||
---
|
||||
sidebar_label: '图形流水线'
|
||||
sidebar_position: 4
|
||||
---
|
||||
|
||||
# 图形流水线
|
||||
## 基本信息
|
||||
可以编辑流水线的名称、描述
|
||||
|
||||
同一仓库下的流水线名称不能重复
|
||||
|
||||

|
||||
|
||||
## 触发器
|
||||
注:流水线编排时,触发器要放在开始节点之前;目前一条流水线仅添加支持一个触发器
|
||||
|
||||
* 定时触发器cron:可通过填写cron表达式设置触发的具体时间
|
||||

|
||||
|
||||
* 事件触发器GitLink_Webhook:给出了常见的代码变更事件触发,包括推送代码、合并请求、创建标签
|
||||

|
||||
|
||||
## 全局参数
|
||||
|
||||
添加后可在当前流水线中使用
|
||||
|
||||

|
||||
|
||||
使用实例
|
||||
|
||||

|
||||
|
||||
## 并发执行
|
||||
|
||||

|
||||
|
||||
开启后,同一流水线可同时并发执行n个流水线实例(每触发一次我们得到一个流水线实例);
|
||||
|
||||

|
||||
|
||||
若未开启,则当前流水线实例执行中,后面的实例处于排队状态(最多可排队5个实例)。当前实例执行完成,下一个实例开始执行。
|
||||
|
||||

|
||||
|
||||
|
||||
## 流水线编排
|
||||
|
||||
每条流水线必须要有一个开始节点、结束节点,至少一个任务节点。支持串行编排和并行编排。
|
||||
|
||||
|
||||
|
|
@ -0,0 +1,16 @@
|
|||
---
|
||||
sidebar_label: '密钥设置'
|
||||
sidebar_position: 3
|
||||
---
|
||||
|
||||
# 密钥设置
|
||||
|
||||
将账号密码、密钥、证书等存放到密钥管理里,配置后可直接在流水线中使用,避免因直接填写引起的泄露风险。
|
||||
|
||||

|
||||
|
||||
使用示例
|
||||
|
||||
注:节点输入参数中,下拉选项为密钥类型,需要提前配置好密钥在流水线中选择使用
|
||||
|
||||

|
||||
|
|
@ -0,0 +1,13 @@
|
|||
---
|
||||
sidebar_label: '引擎简介'
|
||||
sidebar_position: 1
|
||||
---
|
||||
|
||||
# 引擎
|
||||
|
||||
引擎(Engine)是GitLink提供的一款DevOps工具,通过简单的节点编排来构建开发、测试、部署流水线,从而创建自动化的软件交付流程。
|
||||
它可以实现持续的代码集成,让开发者能尽早发现质量问题,快速定位修复,提升软件开发效率和质量;自动化的代码扫描、编译打包、单元测试,把研发团队从重复的工作中解放出来,聚焦到更有价值的事情上。
|
||||
|
||||

|
||||
|
||||
在引擎页面中,用户可以创建和编辑图形流水线或代码流水线、设置外部参数、管理密钥等操作。
|
||||
|
|
@ -0,0 +1,10 @@
|
|||
---
|
||||
sidebar_label: '执行记录查询'
|
||||
sidebar_position: 6
|
||||
---
|
||||
|
||||
# 执行记录查询
|
||||
|
||||
用户可以查看流水线的运行状态
|
||||
|
||||

|
||||
|
|
@ -0,0 +1,74 @@
|
|||
---
|
||||
sidebar_label: "介绍"
|
||||
label: "介绍"
|
||||
sidebar_position: 1
|
||||
slug: /
|
||||
---
|
||||
|
||||
# 关于GitLink
|
||||
GitLink(确实开源)是CCF官方指定的开源创新服务平台,旨在以“为开源创新服务”为使命,以“成为开源创新的汇聚地”为愿景,秉承“创新、开放、协作、共享”的价值观,致力于为大规模开源开放协同创新助力赋能,打造创新成果孵化和新工科人才培养的开源创新生态!
|
||||
|
||||

|
||||
|
||||
# 平台功能
|
||||
|
||||
- **分布式协作开发**:支持在线文件编辑、分支管理、贡献统计、仓库复刻、合并请求;
|
||||
- **一站式过程管理**:支持疑修、里程碑、通知提醒、标签归档、Wiki文档、组织管理;
|
||||
- **高效流水线运维**:提供轻量级工作流引擎,并支持自定义配置、静态扫描、制品构建;
|
||||
- **多层次代码分析**:支持代码溯源分析、许可证风险分析、开源漏洞检测和加固建议;
|
||||
- **多维度用户画像**:支持开发活动统计、贡献日历、能力建模、角色与专业定位分析。
|
||||
|
||||
# 帮助文档
|
||||
帮助文档有助于您全面了解GitLink平台,让我们一起为开源创新贡献力量!
|
||||
|
||||
<div class="row">
|
||||
<div class="col col--12">
|
||||
<section class="row list">
|
||||
<article class="col col--6 margin-bottom--lg">
|
||||
<a class="card padding--lg cardContainer" href="/快速开始/注册GitLink账号">
|
||||
<h2 class="text--truncate cardTitle" title="快速开始">快速开始</h2>
|
||||
<p>帮助用户快速注册使用平台[5个文档]</p>
|
||||
</a></article>
|
||||
<article class="col col--6 margin-bottom--lg">
|
||||
<a class="card padding--lg cardContainer" href="/代码库管理/仓库创建">
|
||||
<h2 class="text--truncate cardTitle" title="代码库管理">代码库管理</h2>
|
||||
<p>代码库使用及设置[8个文档]</p>
|
||||
</a></article>
|
||||
<article class="col col--6 margin-bottom--lg">
|
||||
<a class="card padding--lg cardContainer" href="/组织管理/组织简介">
|
||||
<h2 class="text--truncate cardTitle" title="组织管理">组织管理</h2>
|
||||
<p>组织使用及设置[5个文档]</p>
|
||||
</a></article>
|
||||
<article class="col col--6 margin-bottom--lg">
|
||||
<a class="card padding--lg cardContainer" href="/疑修/疑修简介">
|
||||
<h2 class="text--truncate cardTitle" title="疑修">疑修</h2>
|
||||
<p>疑修(Issue)使用及设置[7个文档]</p>
|
||||
</a></article>
|
||||
<article class="col col--6 margin-bottom--lg">
|
||||
<a class="card padding--lg cardContainer" href="/合并请求/合并请求简介">
|
||||
<h2 class="text--truncate cardTitle" title="合并请求">合并请求</h2>
|
||||
<p>合并请求(Pull Request)使用及设置[5个文档]</p>
|
||||
</a></article>
|
||||
<article class="col col--6 margin-bottom--lg">
|
||||
<a class="card padding--lg cardContainer" href="/DevOps引擎/引擎简介">
|
||||
<h2 class="text--truncate cardTitle" title="DevOps引擎">DevOps引擎</h2>
|
||||
<p>DevOps引擎(Engine)使用及设置[6个文档]</p>
|
||||
</a></article>
|
||||
<article class="col col--6 margin-bottom--lg">
|
||||
<a class="card padding--lg cardContainer" href="/维基/模板导入及导出">
|
||||
<h2 class="text--truncate cardTitle" title="维基">维基</h2>
|
||||
<p>维基(Wiki)使用及设置[2个文档]</p>
|
||||
</a></article>
|
||||
<article class="col col--6 margin-bottom--lg">
|
||||
<a class="card padding--lg cardContainer" href="/Bot市场/bot安装">
|
||||
<h2 class="text--truncate cardTitle" title="Bot市场">Bot市场</h2>
|
||||
<p>Bot市场使用及设置[4个文档]</p>
|
||||
</a></article>
|
||||
<article class="col col--6 margin-bottom--lg">
|
||||
<a class="card padding--lg cardContainer" href="/第三方服务/跨平台代码同步">
|
||||
<h2 class="text--truncate cardTitle" title="第三方服务">第三方服务</h2>
|
||||
<p>第三方服务使用及设置[3个文档]</p>
|
||||
</a></article>
|
||||
</section>
|
||||
</div>
|
||||
</div>
|
||||
|
|
@ -0,0 +1,4 @@
|
|||
{
|
||||
"label": "个人主页建站",
|
||||
"position": 13
|
||||
}
|
||||
|
|
@ -0,0 +1,69 @@
|
|||
---
|
||||
sidebar_label: '建站工具'
|
||||
sidebar_position: 2
|
||||
---
|
||||
# 个人建站工具
|
||||
|
||||
个人主页建站是一个免费的静态网页托管服务,可用于托管静态个人主页、个人博客等静态页面。个人建站不同工具如下
|
||||
|
||||
### Hugo工具
|
||||
|
||||
|
||||
使用Hugo 工具创建的仓库,需要将代码仓库中config.toml 文件中的 baseURL 修改
|
||||
将值改成 个人建站服务中显示的网站地址,
|
||||
例如: 现在有一个网站地址为 http://KingChan.gitlink.net
|
||||
那么 config.toml 中的 baseURL 应该为 http://KingChan.gitlink.net
|
||||

|
||||
|
||||
修改完毕后点击提交
|
||||

|
||||
提交完成后,开始部署
|
||||

|
||||
静态页面预览
|
||||

|
||||
|
||||
### jekyll工具
|
||||
|
||||
如果是jekyll项目:
|
||||
使用jekyll工具创建的个人站点,需要对代码仓库中 _config.yml文件中的 baseurl和url两个值进行修改,jekyll的配置文件比较特殊,需要根据 个人建站服务 中显示的 网站地址
|
||||
内容修改两个值。
|
||||
例如: 现在有一个网站地址为 http://KingChan.gitlink.net
|
||||
那么结果如下:
|
||||
baseurl: "/"
|
||||
url: "http://KingChan.gitlink.net"
|
||||
|
||||

|
||||
|
||||
修改完成后点击 提交变更
|
||||

|
||||
提交完成后,前往建站服务开始部署
|
||||

|
||||
|
||||

|
||||
|
||||
### hexo工具
|
||||
|
||||
如果是 hexo项目:
|
||||
使用Hexo工具创建的仓库,需要将代码仓库中_config.yml 文件中的 url修改
|
||||
将值改成 个人建站服务中显示的网站地址,
|
||||
例如: 现在有一个网站地址为 http://KingChan.gitlink.net
|
||||
|
||||
那么 _config.toml 中的 url应该为 http://KingChan.gitlink.net
|
||||
|
||||

|
||||
|
||||
修改完毕后提交变更
|
||||

|
||||
提交完成后,前往建站服务开始部署
|
||||
|
||||

|
||||
|
||||

|
||||
|
||||

|
||||
|
||||
### file 工具
|
||||
文档格式工具,使用该工具会部署所选中分支下的所有文件。
|
||||
|
||||
|
||||
注: 以上所有工具都可以使用 gh-pages 分支,在部署时选中 gh-pages 分支,则会按照文档格式工具部署,也就是部署分支下的所有文件。
|
||||
|
|
@ -0,0 +1,50 @@
|
|||
---
|
||||
sidebar_label: '建站流程'
|
||||
sidebar_position: 1
|
||||
---
|
||||
# 个人建站流程
|
||||
### 我的站点
|
||||
鼠标移动至右上角头像位置,点击设置进入我的设置界面
|
||||
|
||||

|
||||
|
||||
点击左测面板中 个人建站 - 我的站点
|
||||
|
||||

|
||||
|
||||
### 创建站点
|
||||
|
||||
在我的站点界面点击 新建站点 按钮,进入新建站点界面
|
||||
|
||||
在新建站点界面输入站点名称,此名称将在我的站点列表中展示
|
||||
|
||||
并且选择对应的建站工具与主题,我们为您提供了3种不同的工具,每个工具10种主题,一共30种供您挑选
|
||||
|
||||

|
||||
|
||||
填写完毕后,点击页面下方蓝色按钮: 创建站点
|
||||
|
||||

|
||||
|
||||
这样您就拥有了一个网站,并且有了一个代码仓库。
|
||||
|
||||
在仓库的 服务 一栏中 个人建站服务的操作界面,这里您可以查看一些您的站点状态、站点名称、网站地址、建站工具、建站时间
|
||||
|
||||
### 部署站点
|
||||
|
||||

|
||||
|
||||
点击去部署按钮,选择想要部署的分支后点击确定
|
||||
|
||||

|
||||
|
||||
等待程序运行一会儿后,会返回一些服务器部署信息给您
|
||||
|
||||
部署成功后您就可以访问站点了。点击网站地址就可以跳转
|
||||
|
||||

|
||||
|
||||
### 部署完成
|
||||
|
||||

|
||||
|
||||
|
|
@ -0,0 +1,41 @@
|
|||
---
|
||||
sidebar_label: 'WebIDE'
|
||||
sidebar_position: 9
|
||||
---
|
||||
|
||||
### **1. 语言服务**
|
||||
● 支持近 40 种语言的语法高亮
|
||||
● 支持 JavaScript/TypeScript、HTML、CSS、JSON、Markdown 的基于 LSP (Language Server Protocol) 语言特性功能,具备智能提示和大纲信息以及单文件内跳转。
|
||||
● 支持 Java、Go、Python、C++、Php 的基于 Tree Sitter 的在线语言服务能力,提供查看引用、符号搜索等特性
|
||||
|
||||
### **2. WebIDE 入口**
|
||||
从 Gitlink 仓库首页 ,点击Web IDE 按键即可进入
|
||||
<br/>
|
||||
|
||||
### **3. 分支**
|
||||
支持分支切换:点击左下角分支名即可切换分支。
|
||||
<br/>
|
||||
|
||||
### **4. 搜索**
|
||||
当前支持 Gitlink 仓库内代码搜索(支持单词匹配和文件过滤)和文件搜索。
|
||||
<br/>
|
||||
|
||||
### **5. 行高亮**
|
||||
支持单行或多行高亮,点击行号即可高亮行,按住 Shift 可选中连续多行。
|
||||
<br/>
|
||||
|
||||
### **6. Blame**
|
||||
支持查看单行 blame 信息,hover 后可展示详细信息。
|
||||
<br/>
|
||||
|
||||
### **7. Graph**
|
||||
支持 graph 视图,可查看分支 commits 历史以及每个 commit 详细文件变更,并支持文件 diff 查看。底部状态栏左下角点击 Git Graph 或在命令面板输入 View Git Graph,即可打开 Git Graph 视图。
|
||||
<br/>
|
||||
|
||||
### **8. WebSCM**
|
||||
可以在极速版新建分支,修改代码后在 SCM 面板看到变更文件列表,写完 commit message 后提交到 Gitlink 上。如果想快速修改一些文件可以不用在本地修改,直接通过极速版修改代码一次性提交。
|
||||
|
||||
### **9. 代码在线运行**
|
||||
● 集成了基于 skypack 的更加轻量的 CodeSwing 插件,可以在极速版去运行前端代码。
|
||||
● 集成了基于 Pyodide 的 Code-Runner-For-Web 插件,可以将 Python 的运行搬到浏览器上。
|
||||
<br/>
|
||||
|
|
@ -0,0 +1,38 @@
|
|||
---
|
||||
sidebar_label: 'Webhook'
|
||||
sidebar_position: 8
|
||||
---
|
||||
### **1. Webhook模块入口**
|
||||
在项目主页,点击“仓库设置”按键,再点击“网络钩子”按键,即可进入仓库的Webhook模块。
|
||||
<br/>
|
||||
|
||||
### **2. 添加Webhook**
|
||||
单击“添加Webhook”按键,可进入配置Webhook页面:
|
||||
|
||||
<br/>
|
||||
<br/>
|
||||
|
||||
### **3. 编辑Webhook**
|
||||
添加Webhook后,如下图所示,可以通过点击右侧”编辑“按键来对每个Webhook进行编辑操作。
|
||||
|
||||
<br/>
|
||||
|
||||
### **4. 删除Webhook**
|
||||
添加Webhook后,如下图所示,可以通过点击右侧”删除“按键来对每个Webhook进行删除操作。
|
||||
|
||||
<br/>
|
||||
|
||||
### **5. Webhook支持的事件类型**
|
||||
在GitLink中,Webhook支持的事件类型如下:
|
||||
- 推送:git推送到存储库
|
||||
- 代码库:创建或删除代码库
|
||||
- 创建:创建分支或标签
|
||||
- 删除:删除分支或标签
|
||||
- 合并请求:合并请求被打开、被关闭、被重新打开或被编辑
|
||||
- 合并请求分配:合并请求被分配或取消分配
|
||||
- 合并请求收入里程碑:合并请求被记录或取消记录于里程碑中
|
||||
- 合并请求被评论:合并请求评论被创建、编辑或删除
|
||||
- 合并请求标签:合并请求的标签被更新或清除
|
||||
- 合并请求审查:合并请求被批准、拒绝或提出审查意见,审查人员的修改,审查线程已解决或未解决
|
||||
- 合并请求被同步:合并请求被同步
|
||||
|
||||
|
|
@ -0,0 +1,4 @@
|
|||
{
|
||||
"label": "代码库管理",
|
||||
"position": 2
|
||||
}
|
||||
|
|
@ -0,0 +1,11 @@
|
|||
---
|
||||
sidebar_label: '仓库创建'
|
||||
sidebar_position: 1
|
||||
---
|
||||
### **1. 仓库创建入口**
|
||||
用户可以通过平台主页右上角的按键以及个人主页参与项目模块的“新建”按键来创建仓库。
|
||||
<br/>
|
||||
|
||||
### **2. 填写项目基本信息**
|
||||
进入新建项目页面后,如下图所示,填写拥有者、项目名称、项目标识等信息,单击”创建项目“按键即可完成创建。
|
||||
<br/>
|
||||
|
|
@ -0,0 +1,11 @@
|
|||
---
|
||||
sidebar_label: '仓库设置'
|
||||
sidebar_position: 2
|
||||
---
|
||||
### **1. 仓库设置入口**
|
||||
在仓库主页,点击“仓库设置”按键即可进入仓库设置模块。仓库设置中可以修改项目的基本信息、进行成员管理、配置webhook、设置分支以及安装bot。
|
||||
<br/>
|
||||
|
||||
### **2. 基本设置**
|
||||
进入仓库设置模块后,单击”基本设置“按键,进入基本设置模块,如下图所示,可以对项目的项目名称、项目标识、项目简介、项目类别、项目语言等基本信息进行修改。单击“转移”按键可以将仓库转移给其他用户和组织,单击“删除本仓库“按键可以删除本仓库。
|
||||
<br/>
|
||||
|
|
@ -0,0 +1,4 @@
|
|||
---
|
||||
sidebar_label: '代码提交'
|
||||
sidebar_position: 3
|
||||
---
|
||||
|
|
@ -0,0 +1,4 @@
|
|||
---
|
||||
sidebar_label: '分支管理'
|
||||
sidebar_position: 5
|
||||
---
|
||||
|
|
@ -0,0 +1,23 @@
|
|||
---
|
||||
sidebar_label: '成员管理'
|
||||
sidebar_position: 7
|
||||
---
|
||||
### **1. 成员管理入口**
|
||||
在仓库主页,点击“仓库设置”按键,再点击”成员管理“按键,即可进入成员管理模块,如下图所示。
|
||||
<br/>
|
||||
|
||||
### **2. 筛选、搜索项目成员**
|
||||
进入成员管理模块后,可以通过”角色筛选“按键来筛选项目成员类型,通过”搜索“按键可以检索具体的项目成员,如下图所示。
|
||||
<br/>
|
||||
|
||||
### **3. 筛选、搜索项目成员**
|
||||
进入成员管理模块后,可以通过”添加成员“按键来添加项目成员,左侧搜索框检索到具体用户并选中后,单击”添加成员“按键即可成功添加项目成员。
|
||||
<br/>
|
||||
|
||||
### **4. 项目成员权限管理**
|
||||
进入成员管理模块后,单击项目成员右侧的角色栏,可以选择赋予该名项目成员的权限等级,如下图所示。
|
||||
<br/>
|
||||
|
||||
### **5. 删除项目成员**
|
||||
进入成员管理模块后,单击项目成员右侧的”删除“按键,可以删除改名项目成员,如下图所示。
|
||||
<br/>
|
||||
|
|
@ -0,0 +1,4 @@
|
|||
---
|
||||
sidebar_label: '文件管理'
|
||||
sidebar_position: 4
|
||||
---
|
||||
|
|
@ -0,0 +1,29 @@
|
|||
---
|
||||
sidebar_label: '标签和发行版管理'
|
||||
sidebar_position: 6
|
||||
---
|
||||
### **1. 标签和发行版管理入口**
|
||||
在仓库主页,点击“代码库”按键,再点击”标签“按键,即可进入标签和发行版管理模块,如下图所示。
|
||||
<br/>
|
||||
|
||||
### **2. 删除标签**
|
||||
进入标签和发行版管理模块后,点击标签右侧“删除”按键,即可实现对标签的删除操作,如下图所示。
|
||||
<br/>
|
||||
|
||||
### **3. 查看发行版**
|
||||
进入标签和发行版管理模块后,点击”发行版”按键即可查看项目的发行版,如下图所示。
|
||||
<br/>
|
||||
|
||||
### **4. 创建发行版**
|
||||
进入标签和发行版管理模块后,点击标签右侧”创建发行版”按键,即可快速创建绑定该标签的发行版,如下图所示。
|
||||
<br/>
|
||||
|
||||
### **5. 修改发行版**
|
||||
进入标签和发行版管理模块后,点击发行版右侧的修改按键,即可进入发行版的修改页面,如下图所示。完成发行版的修改后,单击”保存发行版“按键即可保存修改内容。
|
||||
<br/>
|
||||
<br/>
|
||||
|
||||
### **6. 删除发行版**
|
||||
进入标签和发行版管理模块后,点击发行版右侧的删除按键,即可进入发行版的删除页面,如下图所示。
|
||||
<br/>
|
||||
|
||||
|
|
@ -0,0 +1,4 @@
|
|||
{
|
||||
"label": "合并请求(PR)",
|
||||
"position": 5
|
||||
}
|
||||
|
|
@ -0,0 +1,6 @@
|
|||
---
|
||||
sidebar_label: '代码评审'
|
||||
sidebar_position: 3
|
||||
---
|
||||
|
||||
# 代码评审
|
||||
|
|
@ -0,0 +1,22 @@
|
|||
---
|
||||
sidebar_label: '创建合并请求'
|
||||
sidebar_position: 2
|
||||
---
|
||||
|
||||
# 创建合并请求
|
||||
|
||||
1. 进入需要发起合并请求的项目的“**合并请求(PR)**”界面,点击上方的“**新建合并请求**”按钮后,进入合并请求发布界面,如下所示:
|
||||
|
||||

|
||||
|
||||

|
||||
|
||||
2. 选择需要合并的**源分支**和**目标分支**,其中源分支为已完成代码开发、需要合并其代码变更的分支,目标分支为要并入代码变更的分支,既可以是同一仓库下的其他分支(branch),也可以是被复刻的源仓库下的分支;
|
||||
|
||||
3. 选中分支后,填写本次合并请求的标题和描述内容,为审查者提供辅助理解本次合并请求的信息,进而加快合并请求审查过程(见 ***代码评审*** 一节);
|
||||
|
||||
4. 此外,用户还可以在右侧边栏中指定审查人员、添加里程碑、标记以及优先级(合并请求本质上是一个疑修,这些操作与疑修模块中的操作含义相同或相近,所以可以参照疑修章节中的介绍辅助理解);
|
||||
|
||||
5. 最后信息填写完毕后,点击底部的“**创建**”按钮即可提交您的第一个合并请求了🎉🎉🎉!
|
||||
|
||||

|
||||
|
|
@ -0,0 +1,100 @@
|
|||
---
|
||||
sidebar_label: '合并模式简介'
|
||||
sidebar_position: 4
|
||||
---
|
||||
|
||||
# 合并模式简介
|
||||
|
||||
在审阅人审查完开发者提交的代码变更后,便可以决定是否将这些提交合并进主分支`master`中。
|
||||
|
||||
然而,对于不同分支间的提交合并,存在多种合并模式,下图为GitLink中支持的合并模式,包括**合并请求**、**变基并合并**、**变基合并 --no-ff**以及**压缩提交并合并**四种。
|
||||
|
||||

|
||||
|
||||
1. **合并请求**
|
||||
|
||||
**合并请求**是最常用的合并模式,以下图为例,开发者在主分支`master`的提交3处拉取了开发分支`dev`,然后分别提交了A、B、C,然后在`master`分支上进行合并。
|
||||
|
||||
快进合并前:
|
||||
|
||||

|
||||
|
||||
快进合并后:
|
||||
|
||||

|
||||
|
||||
**注意**:可以看到,合并的过程就是直接把`master`指针移动到了`dev`指针处,这种合并被称为**快进(fast-forward)**,之所以出现这种情形是因为在提交3之后,`master`分支上没有新的提交,所以通过直接快进`master`指针就可以完成合并;但如果在`master`分支上也有新的提交,就需要进行实质性的合并了,如下面两幅图所示:
|
||||
|
||||
在合并前,`dev`分支上提交A之后、提交B之前,`master`分支上提交了4,这时合并`dev`分支就不能简单地快进移动,而是要比较两个分支上更改的内容,然后进行合并;
|
||||
|
||||
非快进合并前:
|
||||
|
||||

|
||||
|
||||
|
||||
合并之后,提交A、B、C都会按时间线加入`master`的提交记录中,并且会生成一个新的提交D,用于记录合并这件事情;此外,如果合并过程中发生了冲突,即两个分支对同一个文件进行了修改,则需要手动处理冲突;这种合并方式就是**非快进(no fast-forward)**,这也是**合并请求**模式下的默认方式!
|
||||
|
||||
非快进合并后:
|
||||
|
||||

|
||||
|
||||
为了方便理解,可以以线性方式查看合并后的`master`分支上的提交记录
|
||||
|
||||

|
||||
|
||||
**总结**:在**合并请求**模式下,默认采用**非快进**合并开发分支到`master`分支上,而**非快进**方式会生成一个特殊的提交用于记录此次合并事件!
|
||||
|
||||
2. **变基并合并**
|
||||
|
||||
从**合并请求**后`master`分支上的提交记录可以看出,两个分支的提交记录可能会交叉在一起,这可能会给后续开发带来困扰,而**变基并合并**可以解决这个问题。
|
||||
|
||||
**变基并合并**包括两个操作:**变基**、**合并**。首先是变基,以下图为例,`dev`分支是从提交3处拉取出来的,所以提交3就是`dev`的基,而变基操作就是改变`dev`的基,使其变为`master`分支上最新的一次提交。当然,变基过程中可能会出现冲突,则需要手动处理。
|
||||
|
||||
变基前:
|
||||
|
||||

|
||||
|
||||
变基后、合并前:
|
||||
|
||||

|
||||
|
||||
|
||||
`dev`分支变基之后,`master`分支就没有“更新”的提交了,所以此时进行合并,就得到了如下的结果
|
||||
|
||||
合并后:
|
||||
|
||||

|
||||
|
||||
**总结**:在**变基并合并**模式下,开发分支`dev`可以先进行变基操作,使其上的提交看起来都是在`master`分支最新的提交基础上进行的,然后再通过**快进**方式合并回`master`分支,从而起到整理提交记录的作用!
|
||||
|
||||
3. **变基合并 --no-ff**
|
||||
|
||||
因为**变基并合并**进行合并操作时,默认采用**快进**方式,这样在`master`分支上就没有一个特殊的提交用于记录这次合并事件,所以可以使用`--no-ff`(**no fast-forward**)选项申明采用**非快进**方式进行合并。
|
||||
|
||||
`--no-ff`合并前:
|
||||
|
||||

|
||||
|
||||
`--no-ff`合并后:
|
||||
|
||||

|
||||
|
||||
**总结**:通过`--no-ff`选项,可以显式声明在合并时采用**非快进**方式,这样就可以在`master`分支中添加一个记录合并事件的提交!
|
||||
|
||||
4. **压缩提交并合并**
|
||||
|
||||
在`dev`或者`feature`这样的开发分支中,开发者为了完成某个需求会进行多次提交,然而这些琐碎的提交信息在合并回`master`分支后,会使`master`上的提交记录臃肿混乱,所以需要在合并前,对这些提交进行压缩。如图所示,压缩操作是在`master`分支上进行的,本质是将`dev`分支上进行的变更施加到`master`分支维护的文件上,然后将这些修改用新的提交5保存,最后提交。
|
||||
|
||||
压缩前:
|
||||
|
||||

|
||||
|
||||
压缩后、提交前:
|
||||
|
||||

|
||||
|
||||
提交后:
|
||||
|
||||

|
||||
|
||||
**总结**:在合并前,先对开发分支上的琐碎提交进行压缩,可以使`master`分支上的提交信息更简洁,但是要注意,这种合并模式本质上是`master`分支一次性保存`dev`上的变更,并创建新的提交记录这些变更,所以提交者发生了变化!
|
||||
|
|
@ -0,0 +1,6 @@
|
|||
---
|
||||
sidebar_label: '合并请求关联疑修'
|
||||
sidebar_position: 5
|
||||
---
|
||||
|
||||
# 合并请求关联疑修
|
||||
|
|
@ -0,0 +1,18 @@
|
|||
---
|
||||
sidebar_label: '合并请求简介'
|
||||
sidebar_position: 1
|
||||
---
|
||||
|
||||
# 合并请求简介
|
||||
|
||||
**Pull Request**,即**合并请求**,是现代分布式软件开发中两个软件仓库间合并代码变更的一种方式,通常用于 fork 仓库向被 fork 仓库(源仓库)提交代码变更,同时也是为团队项目或开源项目做贡献的一种非常好的团队协作方式。当你拉取并修改了他人的仓库代码后,将你的修改告知给原仓库的管理者,请求其合并你的修改,这个过程就被称为 **合并请求**。
|
||||
|
||||
GitLink中的 **合并请求(PR)** 模块提供合并请求创建和管理两方面的功能:
|
||||
|
||||
- 一方面支持向源仓库或者同一个仓库其他分支创建(发起)代码合并请求;
|
||||
|
||||
- 另一方面也为仓库管理者对他人发送到本仓库的合并请求进行管理、审阅并最终确定是否纳入仓库。
|
||||
|
||||
如下图所示为合并请求(PR)管理模块:
|
||||
|
||||

|
||||
|
|
@ -0,0 +1,4 @@
|
|||
{
|
||||
"label": "平台公告",
|
||||
"position": 99
|
||||
}
|
||||
|
|
@ -0,0 +1,4 @@
|
|||
---
|
||||
sidebar_label: '平台公告'
|
||||
sidebar_position: 1
|
||||
---
|
||||
|
|
@ -0,0 +1,4 @@
|
|||
{
|
||||
"label": "快速开始",
|
||||
"position": 1
|
||||
}
|
||||
|
|
@ -0,0 +1,24 @@
|
|||
---
|
||||
sidebar_label: '创建第一个开源项目'
|
||||
sidebar_position: 2
|
||||
---
|
||||
|
||||
# 创建第一个开源项目
|
||||
|
||||
## 1. 新建项目
|
||||
|
||||
平台提供了“新建”按钮,用户可以通过点击快速从零开始创建新的公开或者私有项目。
|
||||
|
||||

|
||||
|
||||
## 2. 填写项目信息
|
||||
|
||||
填写项目基本信息。
|
||||
|
||||

|
||||
|
||||
## 3. 创建成功
|
||||
|
||||
点击创建项目,创建成功后进入项目主页。
|
||||
|
||||

|
||||
|
|
@ -0,0 +1,92 @@
|
|||
---
|
||||
sidebar_label: '导入GitHub等第三方Git项目'
|
||||
sidebar_position: 5
|
||||
---
|
||||
|
||||
# 导入GitHub等第三方Git项目
|
||||
|
||||
## 1. 导入项目
|
||||
|
||||
在首页选择**导入项目**
|
||||
|
||||

|
||||
|
||||
## 2. 填写信息
|
||||
|
||||
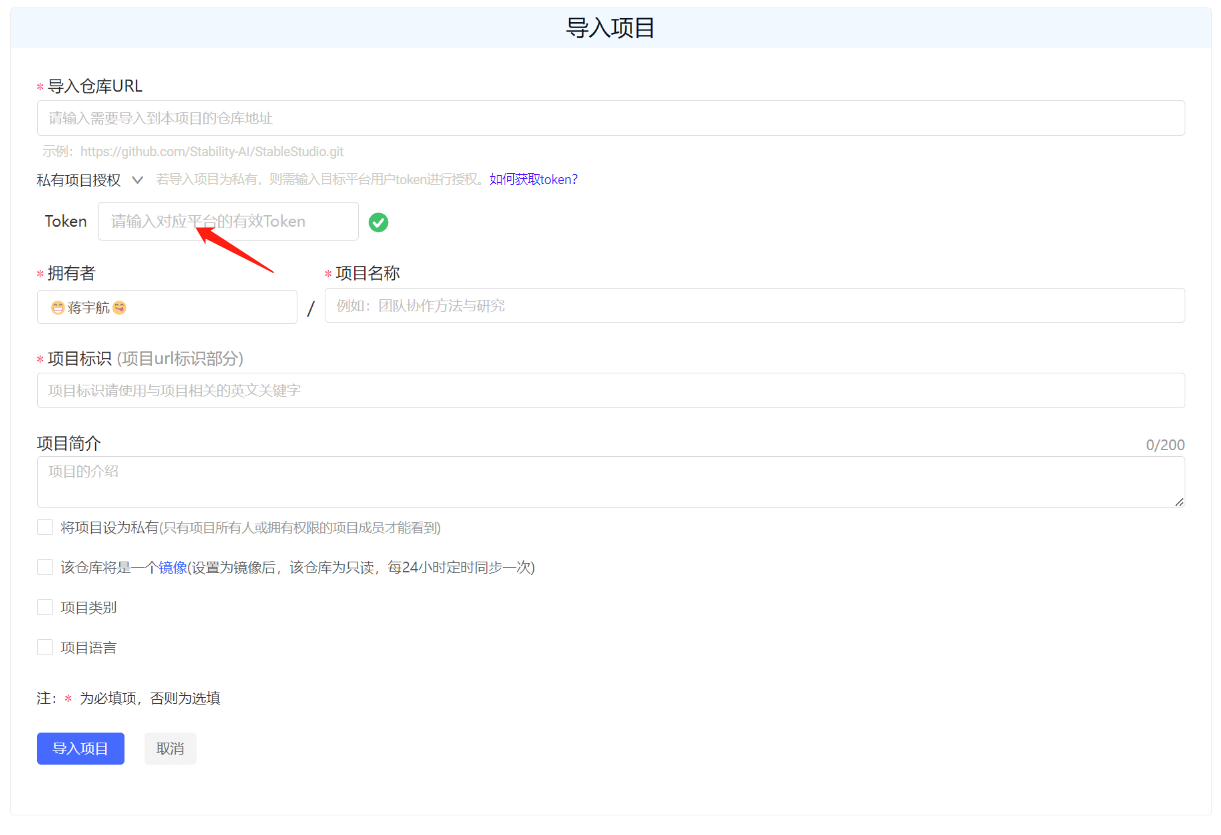
填写需要导入的第三方Git项目地址和项目信息,如果导入项目为私有仓库,则需输入目标平台用户token进行授权。
|
||||
|
||||

|
||||
|
||||
## 3. 授权验证
|
||||
|
||||
在使用GitLink平台导入其他平台(如GitHub、Gitee)的开源项目时,如果项目为私有,则无法通过正常途径导入,需要输入对应平台有权限的token值进行校验。
|
||||
|
||||

|
||||
|
||||
下面将列举一些典型开源平台的token获取方式。
|
||||
|
||||
### GitHub token获取方式
|
||||
|
||||
1. 登录GitHub账号
|
||||
|
||||
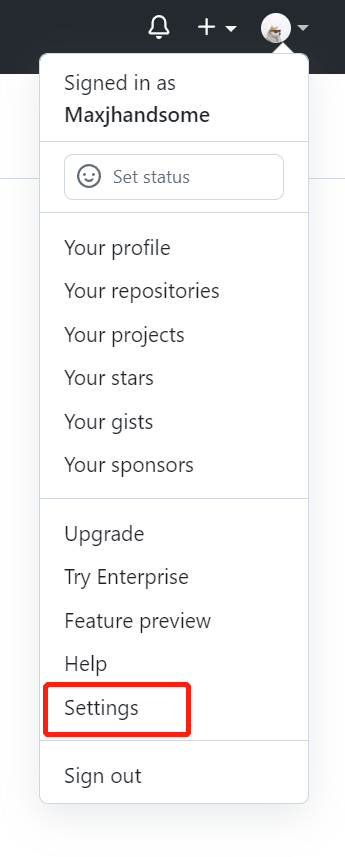
2. 访问用户头像下的settings菜单
|
||||
|
||||

|
||||
|
||||
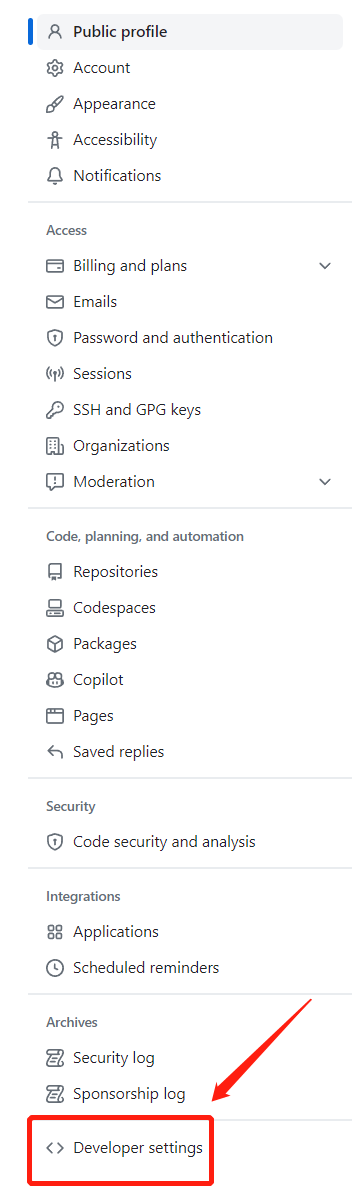
3. 访问最下方的Developer settings
|
||||
|
||||

|
||||
|
||||
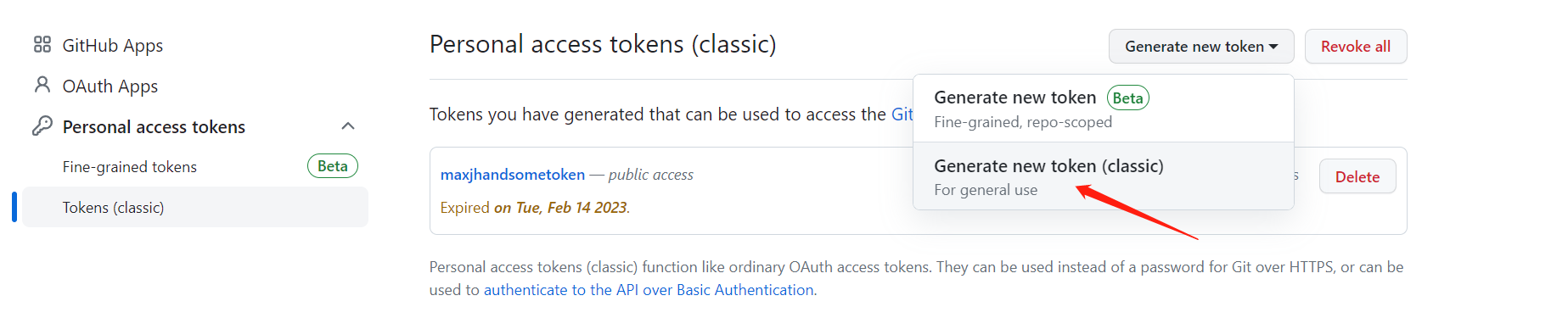
4. 在跳转页访问Token(classic),新建一个classic token(若已保存token)
|
||||
|
||||

|
||||
|
||||
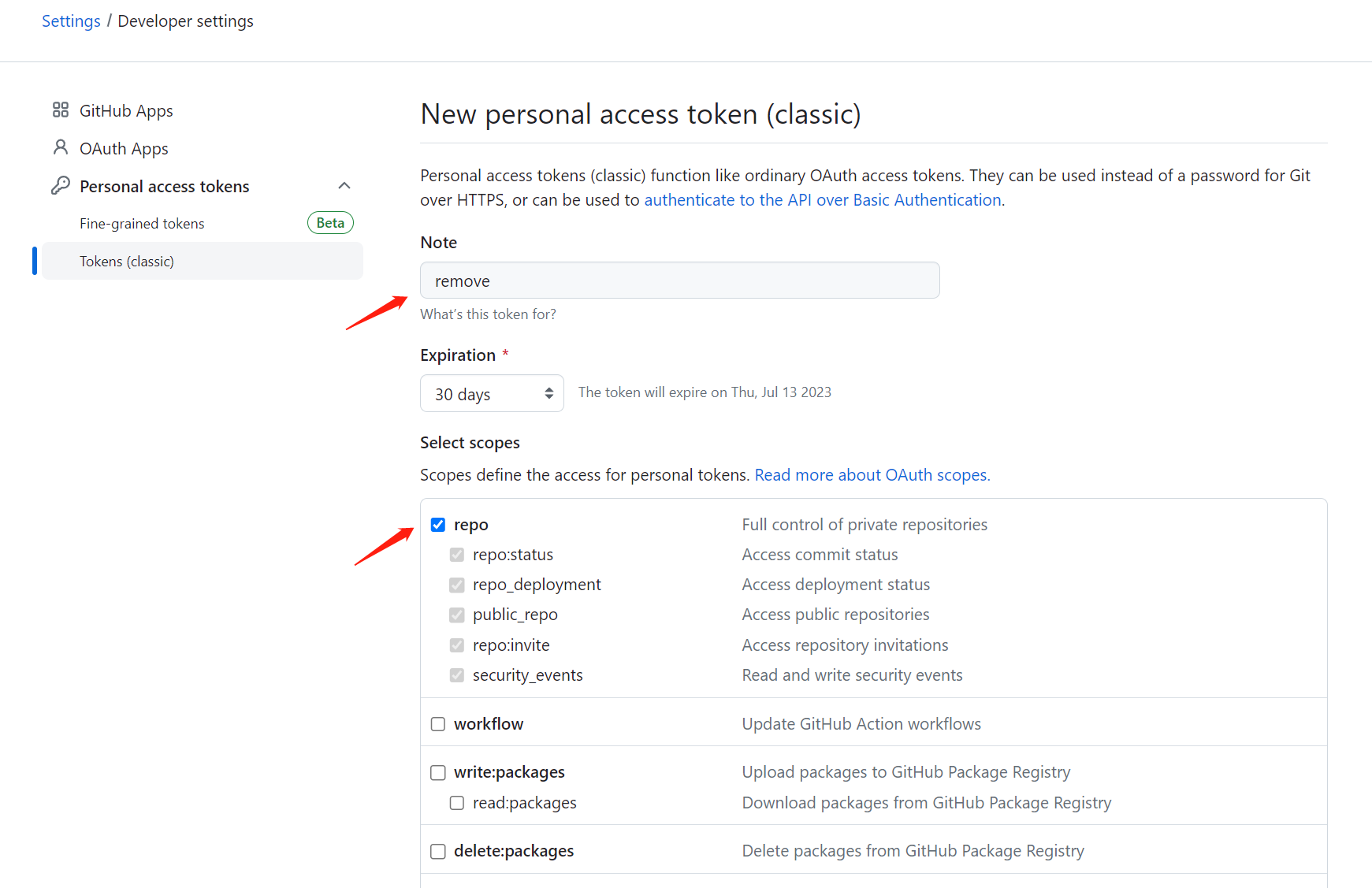
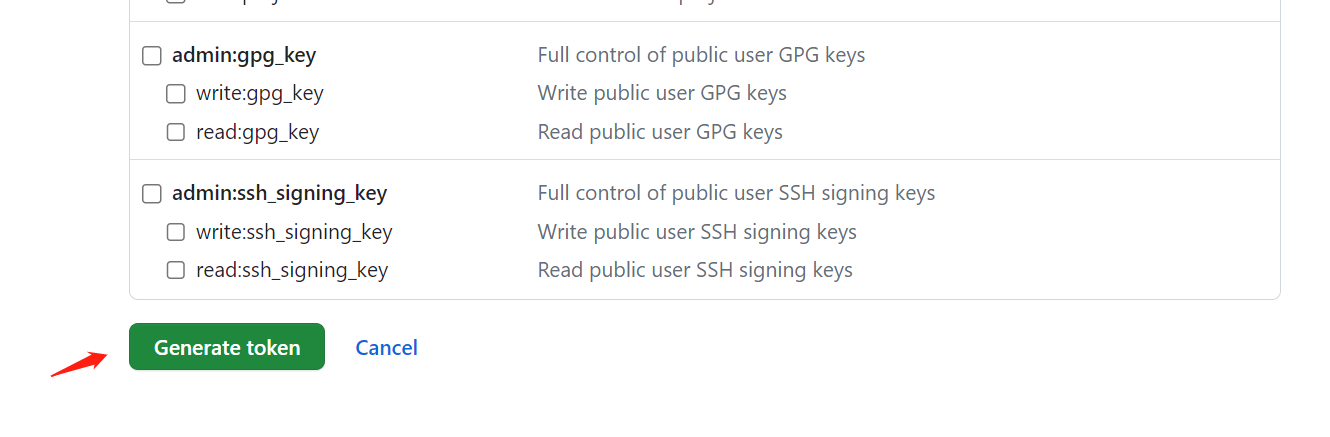
5. 在token配置页面,输入token用途,并确保该token已勾选“repo”选项,否则将导入失败
|
||||
|
||||

|
||||
|
||||
点击创建按钮
|
||||
|
||||

|
||||
|
||||
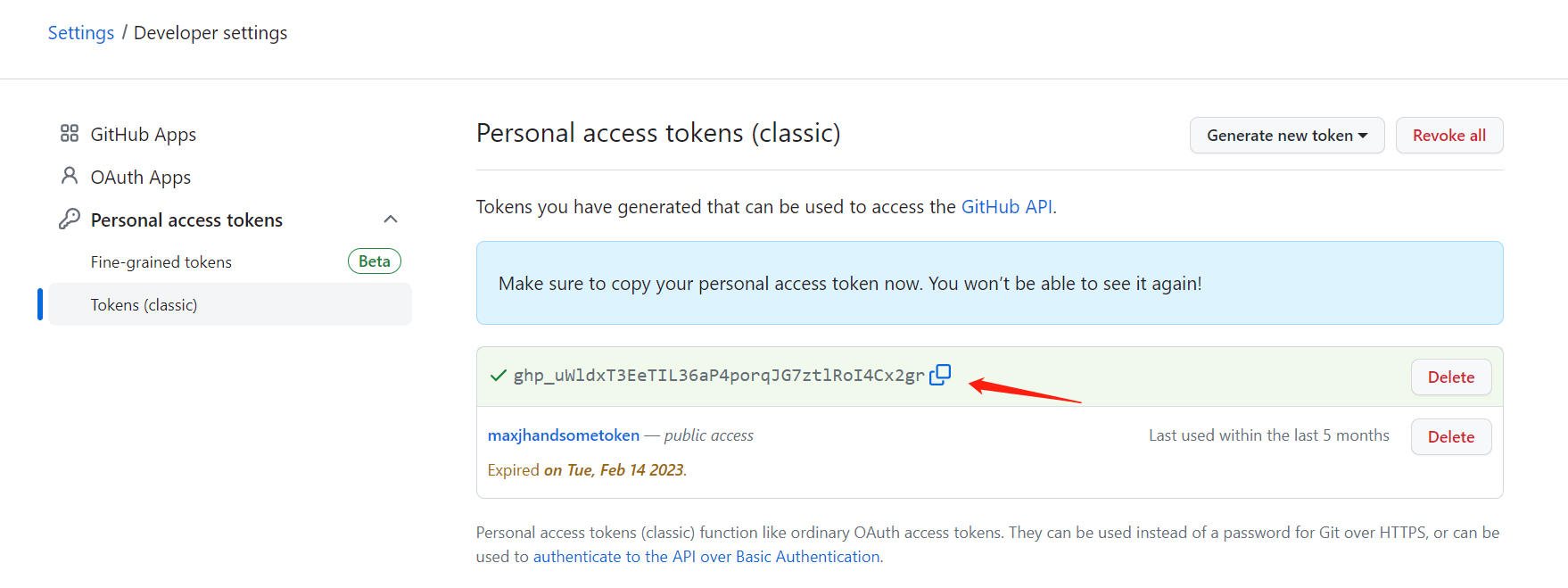
6. 复制该token
|
||||
|
||||

|
||||
|
||||
并将该token输入至GitLink导入项目认证填写框
|
||||
|
||||

|
||||
|
||||
### Gitee token获取方式
|
||||
|
||||
1. 登录Gitee账号
|
||||
|
||||
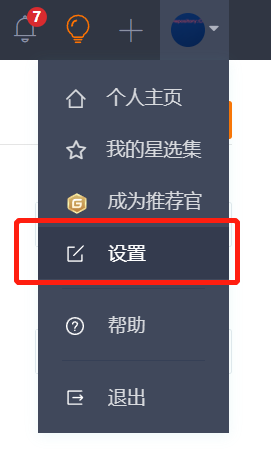
2. 访问用户头像下的设置菜单
|
||||
|
||||

|
||||
|
||||
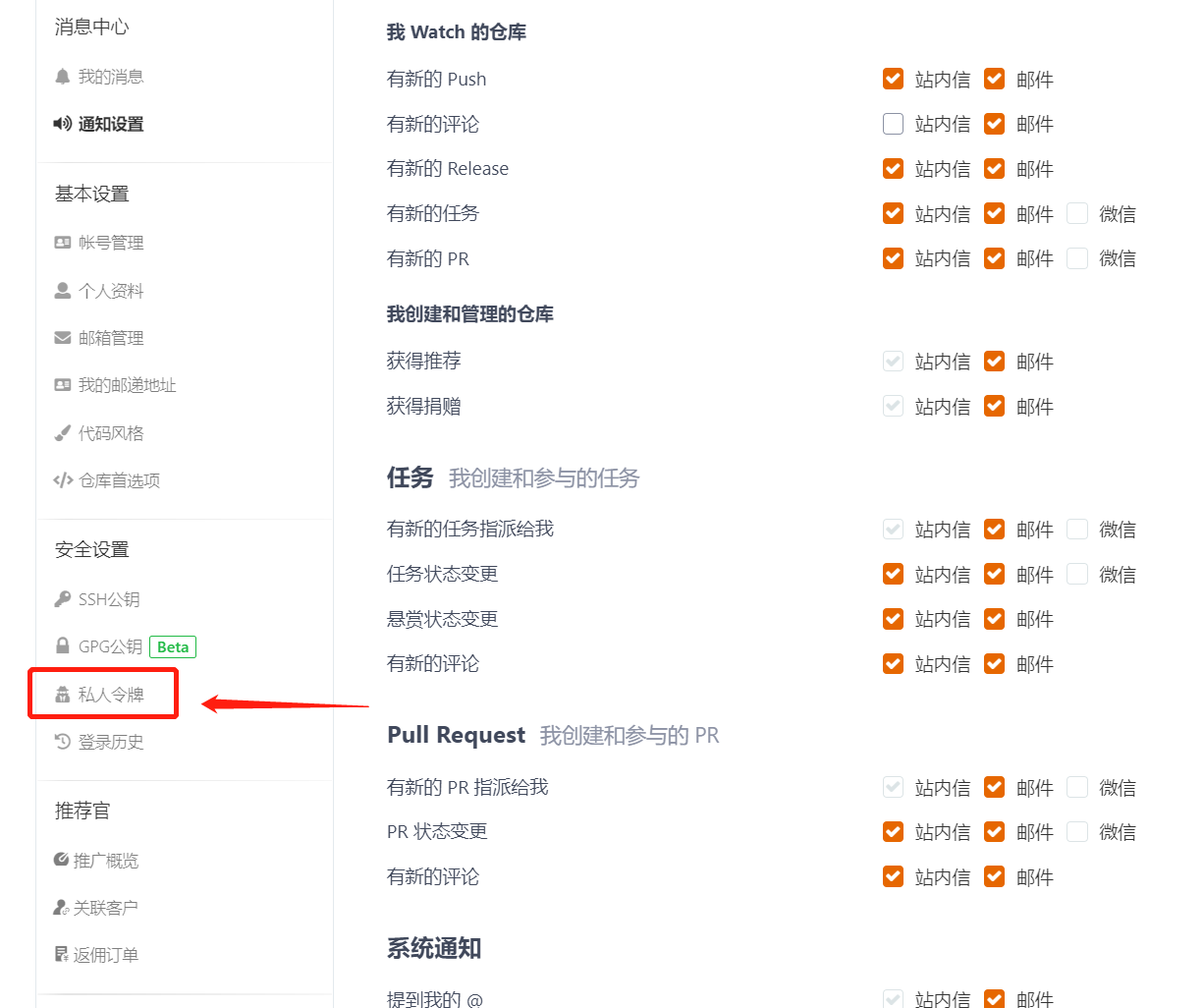
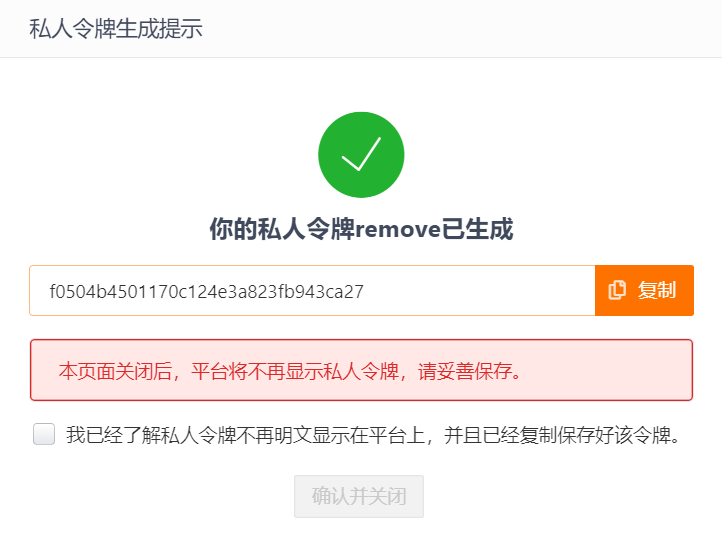
3. 访问“安全设置”栏下方“私人令牌”菜单
|
||||
|
||||

|
||||
|
||||
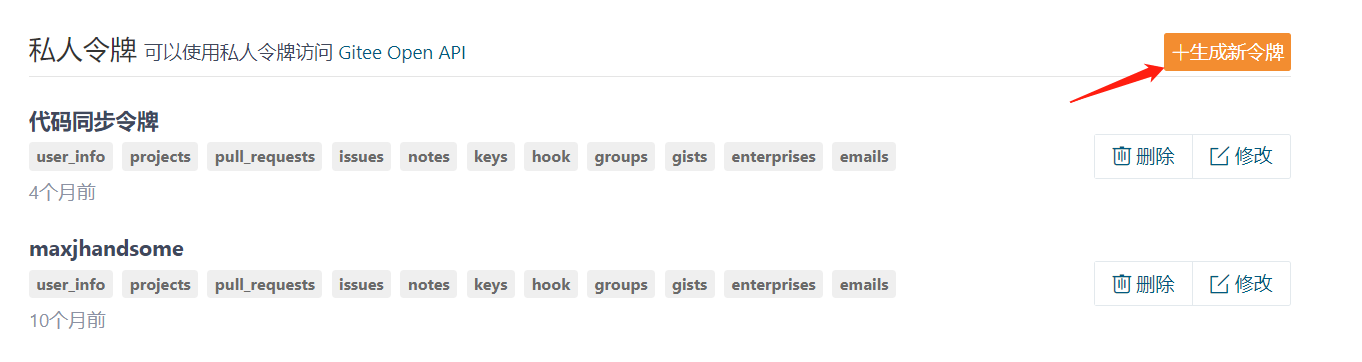
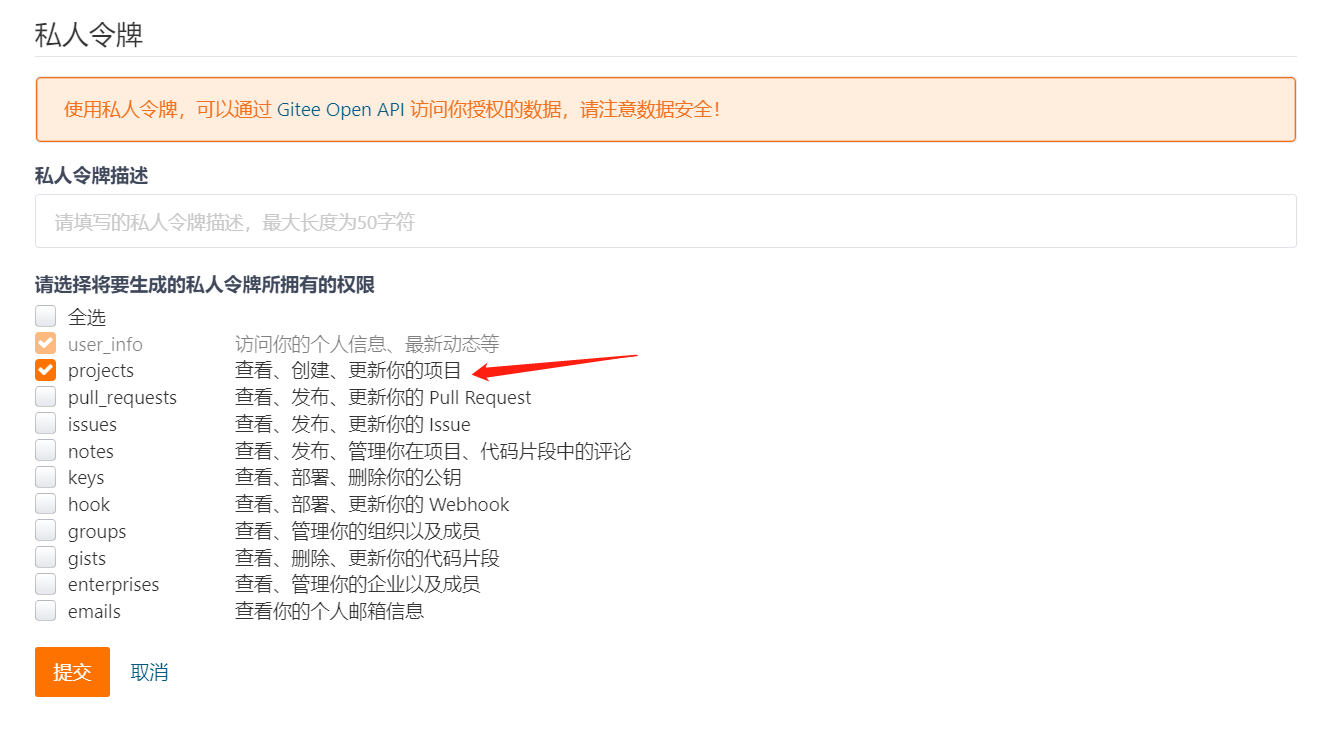
4. 点击生成新令牌,并在令牌生成页面配置令牌名称,并确保令牌已勾选“project”权限选项,并保存该令牌
|
||||
|
||||

|
||||
|
||||

|
||||
|
||||
5. 在令牌生成成功的弹窗,复制该令牌,并将该token输入至GitLink导入项目认证填写框
|
||||
|
||||

|
||||
|
||||

|
||||
|
||||
## 4. 导入成功
|
||||
|
||||
提示正在从第三方Git项目地址迁移
|
||||
|
||||

|
||||
|
||||
迁移成功则导入项目成功
|
||||
|
||||

|
||||
|
|
@ -0,0 +1,22 @@
|
|||
---
|
||||
sidebar_label: '提交第一行代码'
|
||||
sidebar_position: 3
|
||||
---
|
||||
|
||||
# 提交第一行代码
|
||||
|
||||
# 1. 编辑代码
|
||||
|
||||
点击编辑按钮,开始编辑代码。
|
||||
|
||||

|
||||
|
||||
# 2. 提交代码
|
||||
|
||||
在编辑框中编写代码,编写完成后填写变更信息后提交变更。
|
||||
|
||||

|
||||
|
||||
## 3. 代码更新成功
|
||||
|
||||
提交成功后代码代码更新成功。
|
||||
|
|
@ -0,0 +1,44 @@
|
|||
---
|
||||
sidebar_label: '搜索开源项目'
|
||||
sidebar_position: 4
|
||||
---
|
||||
|
||||
# 搜索开源项目
|
||||
|
||||
## 1. 开源项目页面介绍
|
||||
|
||||
项目”模块汇聚和管理了所有 GitLink 平台上的托管项目和镜像项目,用户可以输入项目名称关键字进行搜索,也可以根据项目类别对项目进行筛选。
|
||||
|
||||
进入“项目”模块,左侧列出了项目类型和项目类别。其中,项目类型主要包括开源托管项目和开源镜像项目两类。项目类别主要包括:云计算、大数据、区块链、物联网、机器学习、人工智能、智慧医疗、其他。
|
||||
|
||||

|
||||
|
||||
右侧展示了所有项目的基本信息,包括创建者、项目名、项目简介、浏览量、项目类别、更新时间、点赞数量、Fork 数量等信息,用户可以通过关键字搜索查找特定的项目,也可以按照更新时间、创建时间、Fork 数量、点赞数量等对项目进行排序。
|
||||
|
||||

|
||||
|
||||
用户点击项目名称,即可进入到项目详情,查看和参与开源项目开发。
|
||||
|
||||
## 2. 搜索开源项目
|
||||
|
||||
有两处搜索框可以搜索
|
||||
|
||||
### 开源项目搜索框
|
||||
|
||||
搜索项目:
|
||||
|
||||

|
||||
|
||||
搜索结果:
|
||||
|
||||

|
||||
|
||||
### 菜单栏搜索框
|
||||
|
||||
搜索项目:
|
||||
|
||||

|
||||
|
||||
搜索结果:
|
||||
|
||||

|
||||
|
|
@ -0,0 +1,27 @@
|
|||
---
|
||||
sidebar_label: '注册GitLink账号'
|
||||
sidebar_position: 1
|
||||
---
|
||||
|
||||
# 注册GitLink账号
|
||||
|
||||
## 1. 点击**立即注册**按钮
|
||||
|
||||

|
||||
|
||||
## 2. 填写注册信息
|
||||
|
||||
- 手机号注册
|
||||
|
||||

|
||||
|
||||
- 邮箱注册
|
||||
|
||||

|
||||
|
||||
## 3. 注册完成
|
||||
|
||||
填写完所需信息后点击注册,注册成功后则进入个人主页
|
||||
|
||||

|
||||
|
||||
|
|
@ -0,0 +1,34 @@
|
|||
---
|
||||
sidebar_label: 'GitLink服务协议'
|
||||
sidebar_position: 1
|
||||
---
|
||||
|
||||
尊敬的用户,您好!
|
||||
|
||||
欢迎使用GitLink平台,在您使用GitLink平台前,请您认真阅读并遵守《GitLink服务协议》(以下简称”本协议”),请您务必审慎阅读、充分理解协议的各条款内容。
|
||||
当您在注册过程中点击查看”看过并同意本服务协议”,按照注册流程成功注册为GitLink平台的用户即表示您已充分阅读、理解并完全接受本协议中的全部条款。您承诺接受并遵守本协议的约定,届时您不应以未阅读本协议的内容等理由,主张本协议无效或本协议中的某些条款无效,或要求撤销本协议。
|
||||
|
||||
## 一、GitLink平台权利和义务
|
||||
1. 尊重用户隐私:尊重用户隐私,保障用户隐私安全是GitLink平台的一项基本政策;
|
||||
2. 管理平台用户:GitLink平台依据国家法律、地方法律和国际法律等的标准以及本行业的规则来管理平台注册用户;
|
||||
3. 处理用户反馈:GitLink平台的相关人员会及时处理用户反馈的问题并给予及时回复。
|
||||
|
||||
## 二、用户权利和义务
|
||||
用户在使用GitLink平台的过程中,必须遵守如下原则:
|
||||
|
||||
1. 遵守中国的有关法律和法规;
|
||||
2. 使用网络服务不作非法用途;
|
||||
3. 不干扰和混乱网络服务;
|
||||
4. 遵守所有使用网络服务的网络协议、规定、程序和惯例;
|
||||
5. 不传输任何非法的、骚扰性的、中伤他人的、辱骂性的、恐吓性的、伤害性的、庸俗的,淫秽等信息资料;
|
||||
6. 不传输任何教唆他人构成犯罪行为的资料;
|
||||
7. 用户不得故意或者过失损害GitLink平台合法权利和利益。
|
||||
|
||||
## 三、关于责任
|
||||
鉴于网络服务的特殊性,用户同意GitLink团队有权在事先通知的情况下,变更、中断、升级部分网络服务。GitLink团队不担保网络服务不会中断,但承诺在用户可承受的时间内快速恢复服务,同时确保用户数据的安全性和可靠性。
|
||||
|
||||
## 四、服务条款的修改
|
||||
GitLink团队保留在必要时对本协议修改的权利,一旦发生变动,这些条款可由GitLink团队及时更新,且毋须另行通知,修改后的条款一旦在网页上公布即有效代替原来的服务条款。您可随时查阅最新版服务条款。
|
||||
|
||||
|
||||
本协议最终解释权归GitLink团队所有。
|
||||
|
|
@ -0,0 +1,4 @@
|
|||
{
|
||||
"label": "服务协议",
|
||||
"position": 100
|
||||
}
|
||||
|
|
@ -0,0 +1,4 @@
|
|||
{
|
||||
"label": "疑修(Issue)",
|
||||
"position": 4
|
||||
}
|
||||
|
|
@ -0,0 +1,24 @@
|
|||
---
|
||||
sidebar_label: '标记管理'
|
||||
sidebar_position: 6
|
||||
---
|
||||
|
||||
# 标记管理
|
||||
|
||||
在疑修的内容编辑页面可以根据疑修的类型对其设置标记,标记的存在方便了在疑修列表中筛选目标疑修,提高项目开发管理效率。<br/>
|
||||
GitLink默认疑修共有缺陷、功能、疑问、支持、任务、协助、搁置、文档、测试和重复共计十种标记类型,分别具有不同的含义和颜色标志:
|
||||
|
||||
- **缺陷:** 表示存在意外问题或错误;
|
||||
- **功能:** 表示新功能申请;
|
||||
- **疑问:** 表示存在疑惑;
|
||||
- **支持:** 表示特定功能或特定需求;
|
||||
- **任务:** 表示需要分配的任务;
|
||||
- **协助:** 表示需要社区用户协助;
|
||||
- **搁置:** 表示此问题暂时不会继续处理;
|
||||
- **文档:** 表示文档材料补充;
|
||||
- **测试:** 表示需要测试的需求;
|
||||
- **重复:** 表示已存在类似的疑修。
|
||||

|
||||
|
||||
另外,**项目成员**可以根据需求或习惯,进行标记含义或颜色标志的修改、新建标记和删除标记操作。
|
||||

|
||||
|
|
@ -0,0 +1,13 @@
|
|||
---
|
||||
sidebar_label: '疑修列表'
|
||||
sidebar_position: 4
|
||||
---
|
||||
# 疑修列表
|
||||
|
||||
对于项目开发过程中创建的所有疑修,可以在**疑修(Issue)** 界面统一查看,如下图所示为[确实开源](https://www.gitlink.org.cn/Gitlink/forgeplus)项目下的疑修列表。
|
||||
|
||||

|
||||
|
||||
+ **创建疑修**:在疑修列表界面下,点击“**创建疑修**”按钮,同样可以创建疑修,具体见 ***疑修创建*** 一节;
|
||||
|
||||
+ **筛选疑修**:疑修列表支持不同条件筛选,包括发布人、标记(见 ***标记管理*** 一节)、里程碑(见 ***里程碑管理*** 一节),负责人、状态和开始/结束日期等;同时支持关键字搜索,以及按多种排序规则对疑修进行排序。
|
||||
|
|
@ -0,0 +1,21 @@
|
|||
---
|
||||
sidebar_label: '疑修创建'
|
||||
sidebar_position: 2
|
||||
---
|
||||
# 疑修创建
|
||||
|
||||
1. 进入需要发布疑修的项目的“**代码库**”界面,点击上方的“**+疑修**”按钮即可进入疑修发布界面,如下图所示:
|
||||
|
||||

|
||||
|
||||
2. 开始创建疑修,包括疑修标题、内容,输入疑修内容时既可以采用简单灵活的[Markdown语法](https://markdown.com.cn/),同时可以点击上方的功能按钮;然后上传需要的附件内容;最后点击“**创建**”按钮提交你的第一个疑修🎉🎉🎉
|
||||
|
||||

|
||||
|
||||
3. 此外,在创建疑修时,可以通过符号 **`#`** 快速添加需要引用的疑修,进而为当前疑修提供辅助的信息;如下图所示,键入 **`#`** 后会弹出可引用的疑修列表,通过鼠标下滑或者键盘输入疑修编号选择需要引用的疑修后,会自动添加引用疑修的链接🔗
|
||||
|
||||

|
||||
|
||||

|
||||
|
||||
|
||||
|
|
@ -0,0 +1,19 @@
|
|||
---
|
||||
sidebar_label: '疑修状态变更'
|
||||
sidebar_position: 3
|
||||
---
|
||||
# 疑修状态变更
|
||||
|
||||
**疑修**本质上是开发任务,而开发任务随着开发活动的进行,其状态也会发生改变,而“**状态**”便是用于跟踪记录开发活动的变更。如图所示,GitLink中疑修的**状态**包括“新增”、“正在解决”、“已解决”、“关闭”和“拒绝“五类,用于表示开发任务的处理进度。
|
||||
|
||||

|
||||
|
||||
+ **新增**:新创建的疑修默认状态为“新增”;
|
||||
|
||||
+ **正在解决**:若已创建的疑修处在解决过程中,此时可将疑修状态修改为“正在解决”;
|
||||
|
||||
+ **已解决**:疑修被开发者解决,此时可将其状态改为“已解决”✅;
|
||||
|
||||
+ **关闭**:已被解决或者没有必要继续开启的疑修,可被设置为“关闭”;
|
||||
|
||||
+ **拒绝**:若被指派解决疑修的开发者拒绝处理该疑修,则可把疑修设置为“拒绝”状态❌。
|
||||
|
|
@ -0,0 +1,17 @@
|
|||
---
|
||||
sidebar_label: '疑修简介'
|
||||
sidebar_position: 1
|
||||
---
|
||||
# 疑修简介
|
||||
|
||||
**疑修(Issue)** 管理模块主要为项目组成员提供**开发任务**发布、指派、跟踪等功能服务。
|
||||
|
||||

|
||||
|
||||
**说明事项**
|
||||
|
||||
1. **疑修**是一个可以追踪开发任务进度的帖子,因此支持参与者回复与评论等功能,见 ***评论及操作记录*** 一节;
|
||||
|
||||
2. **疑修**的默认类型(标记)包括缺陷、功能、任务、支持、周报等,具体见 ***标记管理*** 一节;
|
||||
|
||||
3. 可以为**疑修**设置开始和结束时间,并指定负责解决该任务的负责人,在疑修截止日期的前一天,系统将自动为任务的发布者和被指派人发送提醒消息。
|
||||
|
|
@ -0,0 +1,18 @@
|
|||
---
|
||||
sidebar_label: '评论及操作记录'
|
||||
sidebar_position: 5
|
||||
---
|
||||
|
||||
# 评论及操作记录
|
||||
### 评论
|
||||
每个疑修都相当于一个可以进度追踪的帖子,因此支持评论和回复,不仅仅是项目成员,所有人都可以在某个疑修下进行评论和回复,发表疑问或是见解,进行交流。
|
||||

|
||||
|
||||
### 疑修声明
|
||||
用户可以对任意疑修发布“疑修声明”,留言自己对于该疑修的解决思路。点击疑修详情右侧的“声明”后,可以编辑留言,编辑完成后点击“确认”即可发布声明,如下图所示:
|
||||

|
||||
|
||||
### 操作记录
|
||||
所有人都可以创建疑修,但是要注意,非项目成员仅可以修改自己创建的疑修,而项目成员有权限修改所有的疑修。
|
||||
对于某个疑修的所有编辑操作,包括**创建疑修、添加负责人、移除负责人、更改状态、更改优先级、添加标记、移除标记、添加里程碑、移除里程碑、设置关联分支、移除关联分支、设置开始日期和设置结束日期**,均被记录在操作记录中。
|
||||

|
||||
|
|
@ -0,0 +1,34 @@
|
|||
---
|
||||
sidebar_label: '里程碑管理'
|
||||
sidebar_position: 7
|
||||
---
|
||||
|
||||
# 里程碑管理
|
||||
|
||||
### 里程碑简介
|
||||
里程碑主要用于项目组对项目开发和版本发布提供支持,每一个里程碑可以关联多个开发任务。
|
||||
|
||||
### 创建里程碑
|
||||
项目成员可以基于以下步骤创建里程碑:
|
||||
1. 进入目标项目的 **“里程碑”** 界面,此时界面所示为已创建的里程碑的列表,所有已创建里程碑分为 **“已关闭”** 和 **“开启中”** 两类;
|
||||
2. 点击上方的 **“+创建里程碑”** 按钮即可进入里程碑创建界面;
|
||||

|
||||
|
||||
3. 填写标题(必填)、描述(必填)、截止日期(选填)后,点击右下角的 **“创建里程碑”** 即可以完成一个新的里程碑的创建。
|
||||

|
||||
|
||||
### 关联里程碑
|
||||
项目成员可以将疑修关联到里程碑,从而使里程碑包含明确的疑修列表,主要步骤如下:
|
||||
1. 在疑修列表中点击目标疑修;
|
||||
2. 编辑“里程碑”属性,选择需要关联的里程碑。
|
||||

|
||||
|
||||
### 其他操作
|
||||
- **开启里程碑**
|
||||
- **关闭里程碑**
|
||||
- **编辑里程碑**
|
||||
- **删除里程碑**
|
||||
|
||||
上述操作均可以在里程碑列表中,对目标里程碑进行处理实现,如下图所示:
|
||||

|
||||

|
||||
|
|
@ -0,0 +1,122 @@
|
|||
---
|
||||
sidebar_label: 'WebIDE'
|
||||
sidebar_position: 9
|
||||
|
||||
---
|
||||
## WebIDE背景
|
||||
传统的代码托管平台提供了代码仓库的 Git/SVN 的管理,可以在平台上做代码浏览、代码评审、缺陷管理、CI 流水线等和代码相关的活动。其中代码浏览、代码评审所用的编辑器组件一般为 CodeMirror,代码高亮使用 highlight.js,常常只提供了读代码的场景。蚂蚁研发效能部门云研发团队通过自研的 OpenSumi 框架及基于 OpenSumi 框架做的专门针对于 Web IDE(无远程容器)场景的极速版 Web IDE 框架,与内部代码托管平台碰撞出了创新型的、只依赖浏览器的、IDE 风格的代码阅读、代码编写、代码提交、代码运行、代码评审等场景,极大的提高了用户在代码托管平台阅读代码、代码评审、轻研发等场景的效率。本次蚂蚁研发效能云研发团队和 CCF(中国计算机学会)GitLink 代码托管平台合作,将内部极速版 Web IDE 应用到了 Gitlink 代码托管平台上,解决了长久以来的用户反馈的很多体验问题。
|
||||
|
||||
## Web IDE 核心能力
|
||||
对标有容器的标准版,极速版 IDE 主要在读、写、运行、提交等方面进行了探索:
|
||||
|
||||
**1. 读:**
|
||||
- a. 适配了多种代码托管平台,例如 Gitlink、Github、Gitlab 等代码托管平台,业务可以非常方便的使用代码服务的能力
|
||||
- b. 内置了包括 Java、TS/JS、C++、Go、Python、Rust 等几十种常见语言的语法高亮支持
|
||||
- c. 支持了如 Git Blame、GitGraph 等代码阅读辅助插件
|
||||
|
||||
**2. 写:**
|
||||
- a. 支持 HTML/CSS/JS/Markdown 等在线语言服务能力,支持错误诊断能力
|
||||
- b. 浏览器文件系统
|
||||
|
||||
**3. 运行:**
|
||||
- a. 支持基于 Skypack 的前端代码运行方案
|
||||
- b. 支持基于 Pyodide 的 Python 运行
|
||||
|
||||
**4. 提交:**
|
||||
- a. 支持 WebSCM,提供分支切换/新增、代码提交等能力
|
||||
|
||||
如果说以 CodeMirror、Monaco 为代表的浏览器 IDE 组件为 Web IDE 1.0,那拥有上述能力的极速版 Web IDE 就是 Web IDE 2.0。极速版 Web IDE 方案在蚂蚁内部与 2021 年 4 月上线,承接了代码阅读、代码评审、在线笔试、代码检查结果反馈、轻量在线研发等众多场景,同年 8 月 vscode.dev 和 github.dev 上线,与之相比,极速版 Web IDE 利用 OpenSumi 框架的高扩展性,业务可以更加深度的定制模块与插件,让业务有多的想象空间。
|
||||
|
||||
## 代码阅读
|
||||
在代码托管平台上进行代码阅读时经常需要查看当前方法在哪里被引用、当前接口在哪里被实现,极速版 Web IDE 提供编辑器 + 插件的能力,解决了上述用户需求:
|
||||

|
||||
|
||||
<center>代码引用查看</center>
|
||||
Gitlink 通过实现 Blame 插件,完成了编辑器 Blame 查看的能力:
|
||||
|
||||

|
||||
<center>当前代码行作者、修改日期查看</center>
|
||||
|
||||
|
||||
## 代码评审
|
||||
代码评审功能用户长久以来一直反馈以下几个问题:
|
||||
|
||||
- 1.语言服务缺失,阅读效率低:缺少代码高亮、提示、跳转、查看引用及大纲功能
|
||||
- 2.大 PR 浏览体验不佳:统计显示 Gitlink PR 平均有 14-17 个变更文件,传统代码评审交互一般为代码 Diff 组件流式展示,对于一些变更文件多、文件内部较大的场景 Review 体验不佳,常常要等待很久。
|
||||
- 3.代码修改流程重,耗时久:代码 Diff 组件只有读能力,无法快速修改一些拼写或 lint 错误,需要在本地找到对应文件后修改提交 针对于上述需求,蚂蚁云研发团队和 Gitlink 打造了 IDE 风格的代码评审场景:
|
||||

|
||||
|
||||
<center>IDE模式的代码评审</center>
|
||||
- 1.变更树 a. 提供平铺和树状两种浏览方式 b. 变更树使用 OpenSumi Recycle 组件,对于大 PR 也能通过虚拟滚动高性能的查看变更文件
|
||||
- 2.工具栏 a. 提供 IDE 编辑器基础设置,如字体大小、编码、忽略收尾空格等 b. 快速切换当前分支历史版本与基线的对比 c. 变更文件快速定位、设置已查看,并支持快捷键快速执行
|
||||
- 3.编辑器 a. 通过 monaco fold 能力完成非变更内容的折叠 b. 自定义评论组件嵌入编辑器
|
||||
- 4.插件 a. 复用代码浏览 Blame 插件能力进行代码行 Git 信息查看 除了上述能力,Gitlink 还支持了在代码评审时快速修改代码:
|
||||
|
||||

|
||||
<center>代码评审时可修改代码</center>
|
||||
|
||||
## Gitlink Web IDE
|
||||
Gitlink 代码阅读场景虽然接入极速版 IDE 编辑器,但文件树、代码搜索、快捷键、IDE 皮肤、等均和平时开发时使用习惯的 IDE 差异较大,更有大部分用户仅仅是为了代码阅读将代码克隆到本地,尽管保证了一致的体验,但整个链路繁琐费时。
|
||||
基于这个洞察,蚂蚁云研发团队和 Gitlink 推出 Gitlink Web IDE,可以一键快速打开 Web IDE 访问阅读项目仓库代码,实现项目与 IDE 的无缝衔接,保持研发同学的日常偏好习惯,同时完美兼容 Gitlink 代码托管平台。更重要的是,通过无容器在浏览器上直接运行一个极速版 IDE,确保「秒开」的即时体验。
|
||||
|
||||
#### **1. 快速体验**
|
||||
从 Gitlink 仓库首页 Web IDE 入口即可体验
|
||||

|
||||
<center>Gitlink WebIDE 入口</center>
|
||||
|
||||
#### **2. 代码浏览体验**
|
||||
与传统 IDE 一致的代码浏览体验。文件树、皮肤样式、快捷键一应俱全。
|
||||
#### **3. 语言功能**
|
||||
- 1.支持近 40 种语言的语法高亮
|
||||
- 2.支持 JavaScript/TypeScript、HTML、CSS、JSON、Markdown 的基于 LSP (Language Server Protocol) 语言特性功能,具备智能提示和大纲信息以及单文件内跳转。
|
||||

|
||||
<center>JS语言服务提示</center>
|
||||
|
||||
- 3. 提供了 Java、Go、Python、C++、Php 的在线语言服务能力,支持简单的定义跳转、查找引用等功能,让大家更加方便的阅读代码
|
||||
|
||||

|
||||
<center>Python 查看引用</center>
|
||||
|
||||
#### **4. 分支新建与切换**
|
||||
点击左下角分支名即可新建/切换分支。
|
||||
|
||||

|
||||
<center>分支新建与切换</center>
|
||||
|
||||
|
||||
#### **5. 文件搜索**
|
||||
使用 CMD/Ctrl + P 唤起文件搜索面板
|
||||
|
||||

|
||||
<center>文件搜索面板</center>
|
||||
|
||||
#### **6. 行高亮**
|
||||
持单行或多行高亮,点击行号即可高亮行,按住 Shift 可选中连续多行。
|
||||

|
||||
<center>多选行高亮</center>
|
||||
|
||||
#### **7. Blame**
|
||||
支持查看单行 blame 信息,hover 后可展示详细信息。
|
||||

|
||||
<center>Blame详细信息</center>
|
||||
|
||||
#### **8. Graph**
|
||||
支持 graph 视图,可查看分支 commits 历史以及每个 commit 详细文件变更,并支持文件 diff 查看。底部状态栏左下角点击 Git Graph 或在命令面板输入 View Git Graph,即可打开 Git Graph 视图。
|
||||

|
||||
<center>Graph 详细信息</center>
|
||||
|
||||
|
||||
#### **9.WebSCM**
|
||||
对于开发来说日常多个需求并行开发是非常常见的事,经常修改一些很小但必要的逻辑,而也许你本地环境已经在开发下一个需求,频繁的分支切换并行修改又容易出错。通过 Gitlink Web IDE 极速切换分支修改提交一气呵成,无需打断本地开发流程。
|
||||

|
||||
<center>WebSCM</center>
|
||||
|
||||
|
||||
#### **10.代码在线运行**
|
||||
目前如果在没有容器的情况下,大部分应用只能运行前端代码。Gitlink Web IDE 集成了基于 skypack 的更加轻量的 CodeSwing 插件,可以在极速版去运行前端代码,并且代码版本是使用 Gitlink 来管理。结合上述 WebSCM 能力,甚至能在一分钟完成前端代码初始化、编写、预览和代码提交。
|
||||

|
||||
<center>前端代码运行</center>
|
||||
|
||||
随着 Webassembly 技术的发展,一些后端语言也可以运行在浏览器里,在 2021 年 Google IO 大会上,StackBlitz 展示了他们最近做的技术:WebContainer,该能力可以将语言运行时编译为 Webassembly 从而运行在浏览器上。Code-Runner-For-Web 插件结合 Pyodide,已经将 Python 的运行搬到了浏览器上,新版极速版也默认集成了该插件。
|
||||

|
||||
<center>Python代码运行</center>
|
||||
|
|
@ -0,0 +1,4 @@
|
|||
{
|
||||
"label": "第三方服务",
|
||||
"position": 9
|
||||
}
|
||||
|
|
@ -0,0 +1,73 @@
|
|||
---
|
||||
sidebar_label: '跨平台代码同步服务'
|
||||
sidebar_position: 2
|
||||
---
|
||||
|
||||
### 功能简介
|
||||
|
||||
跨平台仓库代码同步服务用于不同代码托管平台之间的仓库代码双向同步功能。用户将不同平台的仓库分支进行绑定,当任意仓库分支有push事件被webhook监听时,代码推送将实时自动同步至另一个仓库,以实现不同平台之间分支、提交信息的自动同步(代码托管平台仅限于github与gitee)。
|
||||
|
||||
|
||||

|
||||
|
||||
同步服务既满足双平台代码库分支同步需求,也支持最多创建三个平台的代码仓库同步,如下图所示
|
||||
|
||||

|
||||
|
||||
### 配置双向同步
|
||||
|
||||
1、进入需要创建同步的代码库“服务”tab,开通跨平台代码同步服务。
|
||||
|
||||

|
||||
|
||||
2、配置跨平台的同步仓库,支持github和gitee。需输入代码库地址(git地址和网站访问地址均支持),以及配置对应token用于授权同步,此处须注意token的权限以及是否过期。<br />
|
||||
Github配置方式为:个人头像→Settings→Developer Settings→Personal access tokens (classic)→Generate new token→勾选repo按钮→保存<br />
|
||||
Gitee配置方式为:个人头像→设置→私人令牌→生成新令牌→勾选projects权限→提交
|
||||
|
||||

|
||||
|
||||
3、在首次创建同步仓库时,需要用户手动在目标仓库的代码库创建一条webhook,用于监听仓库push事件,从而向其他同步仓库推送代码完成同步,同步步骤如下:
|
||||
|
||||
①点击“复制链接”按钮,复制平台用于接收webhook请求的地址
|
||||
|
||||

|
||||
|
||||
|
||||
②访问点击前往按钮前往目标仓库webhook页新建一个webhook,以github为例
|
||||
|
||||

|
||||
|
||||
③粘贴链接,并确保该webhook支持push事件的监听,并已经成功激活
|
||||
|
||||

|
||||
|
||||
4、完成仓库配置绑定后,需要绑定这两个仓库的指定同步分支,建立首次同步方向。<font color="red">注:首次同步的策略为单向代码强推,请谨慎选择同步方向开启同步以避免代码被覆盖</font>
|
||||
|
||||

|
||||
|
||||
5、完成分支的绑定,在绑定后会根据选择的同步方向立即执行一次同步。后续webhook监听到任意分支有代码推送,会实时向另一个绑定分支同步代码推送代码
|
||||
|
||||

|
||||
|
||||
### 管理同步分支
|
||||
|
||||
|
||||
同步分支配置完成后,用户可在同步分支列表完成一系列操作<br />
|
||||
①添加绑定新的同步分支,如两个仓库已建立了Develop分支,需要再建立feature分支的同步,可实时添加<br />
|
||||
②查询两个分支间最新一次的同步时间及同步状态。若同步失败,可在同步记录中查询日志分析失败原因<br />
|
||||
③添加同步仓库,若已绑定了github的同步仓库,想在gitee导入一个仓库进行开发,并想完成实时多个仓库的分支同步。<br />
|
||||
④查看同步配置,可用于查询同步仓库的地址,GitLink 用于接受第三方webhook请求的地址,以及更新token。以防token过期<br />
|
||||
⑤查询同步记录,包括查看历次同步的代码变更方,同步时间,同步状态及对应commt id,查询同步日志。<br />
|
||||
⑥中止、开启同步,相当于同步开关,可随时启停
|
||||
|
||||

|
||||
|
||||
### 注意事项
|
||||
|
||||
1、在建立同步时,工具将根据用户选择的首次同步方向强行推送一次代码,请谨慎选择同步方向,以规避代码被覆盖的风险。同步建立之后,哪一方push事件触发被webhook监听,将同步至另一方,请勿在多仓库同时提交代码,以防出现冲突<br />
|
||||
2、目前仅支持个人仓库的同步,组织仓库的同步暂不支持,敬请期待<br />
|
||||
3、在配置过程中,请仔细检查token的权限,是否已包含了仓库读写。同时请检查token是否已过期,若过期请点击【查看同步配置】按钮进入页面更新此token<br />
|
||||
4、在配置过程中,请仔细检查其他平台webhook的监听事件中是否包含了push事件,以及webhook是否已激活
|
||||
|
||||
|
||||
|
||||
|
|
@ -0,0 +1,67 @@
|
|||
---
|
||||
sidebar_label: "重睛鸟代码溯源"
|
||||
sidebar_position: 1
|
||||
---
|
||||
|
||||
## 代码分析入口
|
||||
|
||||
<br/>
|
||||
|
||||
<center>代码分析入口</center><br/>
|
||||
页面说明:<br/>
|
||||
1、用户可点击"服务"菜单 tab 进入服务页面。<br/>
|
||||
2、仓库管理员可在"仓库设置" tab 中项目导航处开启/关闭代码分析菜单可见性,如下图:<br/>
|
||||
|
||||
<br/>
|
||||
|
||||
<center>项目导航</center><br/>
|
||||
|
||||
## 代码分析检测
|
||||
|
||||
<br/>
|
||||
|
||||
<center>代码分析检测</center><br/>
|
||||
|
||||
<br/>
|
||||
|
||||
<center>新建分析</center><br/>
|
||||
页面说明:<br/>
|
||||
1、此页面为暂无历史分析记录时页面展示。<br/>
|
||||
2、"新建分析"按钮仅对仓库管理员可见。仓库开发者、观察者、游客访问此页面时,"新建分析"按钮不可见。<br/>
|
||||
3、点击"新建分析"按钮,需判断是否开启代码分析功能。<br/>
|
||||
|
||||
## 分支选择
|
||||
|
||||
<br/>
|
||||
|
||||
<center>分支选择</center><br/>
|
||||
页面说明:<br/>
|
||||
1、用户点击“新建分析”按钮,弹出新建分析需要选择填写分支。<br/>
|
||||
2、图中检测类型、检测参数均为默认值,不允许用户修改,此处展示在界面上,仅起到提示用户,让用户知晓作用。<br/>
|
||||
3、点击此处“开始检测”即开启基于选中分支的检测,新建一个检测列表。<br/>
|
||||
|
||||
## 列表展示
|
||||
|
||||
<br/>
|
||||
|
||||
<center>列表展示</center><br/>
|
||||
页面说明:<br/>
|
||||
1、当检测列表行数超过一行时,“新建分析”按钮左侧提供分支名称的筛选下拉框,下拉框内选项为列表中分支的集合。若本仓库有分支1、2、3、4、5,此列表中有分支3、4,则此处下拉框中分支类型仅为3、4。<br/>
|
||||
2、当新建分析任务正在检测中时,检测状态处有百分比进度条展示现有进度。<br/>
|
||||
3、点击“重新扫描”按钮,将弹出一条新建分析的弹窗,此弹窗保存所有上次已配置的分支信息,检测分支不可修改(分支下拉选中框置灰)。确认新建后,将新增一条检测数据。<br/>
|
||||
|
||||
## 结果展示
|
||||
|
||||
<br/>
|
||||
|
||||
<center>结果展示</center><br/>
|
||||
页面说明:<br/>
|
||||
1、用户在代码检测"操作"列表点击"查看"按钮,将在当前页面展开结果展示页面。当用户再次点击"查看"按钮后,结果展示页面收回;当用户点击其他检测记录"查看"按钮后,将展开其他检测记录的结果页,收回当前已展开的结果展示页;<br/>
|
||||
2、当检测状态为"失败"状态,或当前处于"正在检测"状态时,"查看"按钮将置灰,处于无法点击状态;<br/>
|
||||
3、结果展示页取代码溯源已有页面,嵌入至 GitLink 即可,无需再次设计。<br/>
|
||||
|
||||
## 用户操作流程
|
||||
|
||||
<br/>
|
||||
|
||||
<center>用户操作流程</center><br/>
|
||||
|
|
@ -0,0 +1,4 @@
|
|||
{
|
||||
"label": "组织管理",
|
||||
"position": 3
|
||||
}
|
||||
|
|
@ -0,0 +1,31 @@
|
|||
---
|
||||
sidebar_label: '组织创建及设置'
|
||||
sidebar_position: 2
|
||||
---
|
||||
# 组织创建(Organization Creation)
|
||||
|
||||
在 *https://www.gitlink.org.cn* 页面点击顶部导航栏的“+”符号可以进行组织新建操作。
|
||||
|
||||

|
||||
|
||||
在新建页面中输入**组织账号**、**组织名称**、**组织描述**、**所在地区**、**可见性**以及**组织头像**等信息后,点击“**创建组织**”按钮完成组织的创建。
|
||||
|
||||

|
||||
|
||||
## 组织账号
|
||||
|
||||

|
||||
|
||||
**注**:只能使用以字母、数字开头,包含字母、数字、下划线、横杠等,长度4到20个字符
|
||||
|
||||
## 组织名称与组织描述
|
||||
|
||||

|
||||
|
||||
**注**:此处为必填项,不得为空
|
||||
|
||||
## 可见性
|
||||
|
||||

|
||||
|
||||
**注**:可见性预设三类组织:公开、受限(仅对登录用户可见)、私有(仅对组织成员可见)。
|
||||
|
|
@ -0,0 +1,34 @@
|
|||
---
|
||||
sidebar_label: '组织团队管理'
|
||||
sidebar_position: 3
|
||||
---
|
||||
# 组织团队管理
|
||||
|
||||
## 创建组织团队
|
||||
点击组织信息页面中的“新建团队”按钮可以创建属于该组织的团队(平台默认创建“Owners”团队,成员为组织的创建者)。
|
||||
|
||||
在团队新建页面,输入团队标识、团队名称、团队描述、项目权限以及版本库权限等信息后,点击“新建团队”完成团队的创建。
|
||||
|
||||

|
||||
|
||||
## 查看组织团队
|
||||
|
||||
点击组织信息页面中的某个团队名称可以查看该团队的详细信息,该页面包括团队的名称、描述等信息,此外还会列出该团队关联的成员以及项目。
|
||||
|
||||

|
||||
|
||||
## 管理组织团队
|
||||
|
||||
点击团队信息页面中的“团队设置”按钮可以对团队进行管理
|
||||
|
||||
- 基本设置:修改项目的基本信息,如名称和描述等。
|
||||

|
||||
|
||||
- 团队成员管理:为该团队添加新成员或者移除已有成员。
|
||||

|
||||
|
||||
- 团队项目管理:为该团队关联新项目(该组织已经创建的项目)或者移除已关联项目。
|
||||

|
||||
|
||||
|
||||
|
||||
|
|
@ -0,0 +1,4 @@
|
|||
---
|
||||
sidebar_label: '组织成员管理'
|
||||
sidebar_position: 4
|
||||
---
|
||||
|
|
@ -0,0 +1,28 @@
|
|||
---
|
||||
sidebar_label: '组织简介'
|
||||
sidebar_position: 1
|
||||
---
|
||||
|
||||
# 组织简介
|
||||
|
||||
组织是共享帐户,其中业务和开源项目可同时跨多个项目进行协作,具有复杂的安全性和管理功能。多个个人帐户可以通过加入同一组织帐户来协作处理共享项目。
|
||||
|
||||
您的团队可以通过使用组织帐户在 GitLink 上进行协作,组织帐户充当共享工作的容器,并为工作赋予独特的名称和品牌。同时,平台支持组织在“组织详情”页面发布新闻动态,显示项目概览和仓库详情等内容
|
||||
|
||||

|
||||
|
||||
## 作为组织拥有者
|
||||
|
||||
有效管理组织,是您的使命。
|
||||
|
||||
组织提供了一个集中式的合作与共享中心,让您的团队一起工作,共享资源并实现更有效地沟通。
|
||||
|
||||
为了简化访问管理并增强协作,您可以创建能体现组结构的嵌套团队。您可以根据他们的角色或项目将人员分组,并分配任务。
|
||||
|
||||

|
||||
|
||||
平台同时支持组织拥有者管理对数据访问的自定义设置。
|
||||
|
||||
## 作为组织成员
|
||||
|
||||
您可以通过组织与无限数量的人在多个项目中协作,与志同道合的人一起,通过分工和写作,参与开发流程,发布或处理问题。
|
||||
|
|
@ -0,0 +1,12 @@
|
|||
---
|
||||
sidebar_label: '组织项目管理'
|
||||
sidebar_position: 5
|
||||
---
|
||||
## 创建组织项目
|
||||
|
||||
点击组织信息页面中的“新建项目”按钮可以创建属于该组织的托管项目或者镜像项目。
|
||||
|
||||

|
||||
|
||||
**注**:在“拥有者”一栏的下拉选项中,可以选择:个人、组织、团队
|
||||
|
||||
|
|
@ -0,0 +1,4 @@
|
|||
{
|
||||
"label": "维基(Wiki)",
|
||||
"position": 7
|
||||
}
|
||||
|
|
@ -0,0 +1,4 @@
|
|||
---
|
||||
sidebar_label: '模板导入及导出'
|
||||
sidebar_position: 2
|
||||
---
|
||||
|
|
@ -0,0 +1,4 @@
|
|||
---
|
||||
sidebar_label: '维基页面管理'
|
||||
sidebar_position: 1
|
||||
---
|
||||
|
|
@ -0,0 +1,4 @@
|
|||
{
|
||||
"label": "联系我们",
|
||||
"position": 101
|
||||
}
|
||||
|
|
@ -0,0 +1,19 @@
|
|||
---
|
||||
sidebar_label: '联系'
|
||||
sidebar_position: 1
|
||||
---
|
||||
|
||||
# 联系渠道
|
||||
如果你有问题,可以通过以下方式联系我们
|
||||
|
||||
1.邮箱:2023210156@qq.com
|
||||
|
||||
2.开发维护人员电话
|
||||
|
||||
王顺康:
|
||||
|
||||
肖帆:18879439530
|
||||
|
||||
刘屹涛:
|
||||
|
||||
王明强:
|
||||
|
|
@ -0,0 +1,4 @@
|
|||
{
|
||||
"label": "通知",
|
||||
"position": 10
|
||||
}
|
||||
|
|
@ -0,0 +1,29 @@
|
|||
---
|
||||
sidebar_label: '通知简介'
|
||||
sidebar_position: 1
|
||||
---
|
||||
|
||||
# 确实开源帮助中心
|
||||
|
||||
## 通知简介
|
||||
#### 1.通知类型
|
||||
GitLink将通知分为“系统通知”和“@我”的两种类型:
|
||||
* 系统通知包括“我的状态”、“我创建的或负责的”、“我管理的仓库”三种类型的通知:
|
||||
|
||||
| 系统通知类型 | 具体通知内容 |
|
||||
| ----------- | ----------- |
|
||||
| 我的状态 | 账号有权限变更;被拉入或移出组织;被拉入或移出项目;有新的疑修指派给我;有新的合并请求指派给我;|
|
||||
| 我创建的或负责的 | 疑修状态变更;合并请求状态变更;|
|
||||
| 我管理的仓库 | 有新的疑修;有新的合并请求;有成员变动;仓库设置被更改;|
|
||||
* “@我”的通知目前支持在用户首页、课程首页、项目首页的动态列表中使用@功能对用户进行通知:
|
||||
例,在项目首页提交疑修时,输入@后可以通过下拉列表选择@其他用户。
|
||||

|
||||
|
||||
#### 2.查看通知
|
||||
登录后在平台右上角个人头像旁即可查看收到的通知数量;移动光标至通知按钮出现下拉列表可以分别查看“系统通知”和“@我”的通知;下拉列表右下角可以对所有消息进行一键已读;点击通知即可跳转至通知详情界面。
|
||||

|
||||
<br/>
|
||||
|
||||
|
||||
点击通知按钮可以进入消息通知界面,“我的通知”界面可以进行“进查看未读消息”和“所有消息一键已读”的选择。
|
||||

|
||||
|
|
@ -0,0 +1,20 @@
|
|||
---
|
||||
sidebar_label: '通知设置'
|
||||
sidebar_position: 2
|
||||
---
|
||||
|
||||
|
||||
# 确实开源帮助中心
|
||||
|
||||
## 通知设置
|
||||
#### 1.进入通知设置界面
|
||||
通过点击首页的通知按钮进入通知设置界面;
|
||||

|
||||
<br/>
|
||||
或在头像下拉列表中选择设置可以进入消息通知设置界面;
|
||||

|
||||
|
||||
#### 2.进行通知设置
|
||||
通过“通知管理”可以对接受通知的方式进行设置,默认所有通知都是通过站内信的方式接受,可以通过勾选为重要的通知类型增加邮件接受方式。
|
||||
|
||||

|
||||
|
|
@ -0,0 +1,4 @@
|
|||
{
|
||||
"label": "问题反馈",
|
||||
"position": 200
|
||||
}
|
||||
|
|
@ -0,0 +1,24 @@
|
|||
---
|
||||
sidebar_label: '常见问题'
|
||||
sidebar_position: 1
|
||||
---
|
||||
|
||||
# 常见问题
|
||||
|
||||
## 常见问题罗列
|
||||
1.问:冲突(Conflicts):当合并分支或拉取远程更改时,可能会出现冲突怎么办?
|
||||
|
||||
答:解决冲突的方法包括手动编辑文件以解决冲突、使用图形化工具进行解决、或者取消合并并重新尝试。
|
||||
|
||||
2.问:提交错误(Committing Mistakes):可能会不小心提交了错误的文件或信息。
|
||||
|
||||
答:可以使用 git commit --amend 命令来修改最近一次提交,或者使用交互式 rebase 来修改历史记录。
|
||||
|
||||
3.问:丢失提交(Lost Commits):有时可能会意外丢失提交记录。
|
||||
答:可以使用 git reflog 命令来查找丢失的提交,然后将其恢复。
|
||||
|
||||
4:分支管理问题(Branch Management Issues):可能会遇到创建、合并、删除分支时的问题。
|
||||
|
||||
答:确保在操作分支之前了解清楚分支的当前状态,并使用正确的命令来执行相应的操作。
|
||||
|
||||
......
|
||||
|
|
@ -0,0 +1,175 @@
|
|||
const lightCodeTheme = require('prism-react-renderer/themes/github');
|
||||
const darkCodeTheme = require('prism-react-renderer/themes/dracula');
|
||||
import("@easyops-cn/docusaurus-search-local").PluginOptions;
|
||||
|
||||
/** @type {import('@docusaurus/types').DocusaurusConfig} */
|
||||
module.exports = {
|
||||
title: 'gitlink',
|
||||
tagline:'gitlink帮助中心',
|
||||
url: 'https://help.gitlink.org.cn/',
|
||||
baseUrl: '/',
|
||||
onBrokenLinks: 'ignore',
|
||||
onBrokenMarkdownLinks: 'ignore',
|
||||
favicon: 'img/icon.ico',
|
||||
organizationName: 'luffyZh', // Usually your GitHub org/user name.
|
||||
projectName: 'docusaurus-luffyzh-website', // Usually your repo name.
|
||||
scripts: [],
|
||||
// stylesheets: ['styles/dark-mode.css'],
|
||||
themeConfig: {
|
||||
metadata:[
|
||||
{name:"Keywords",content:"Gitlink,forgeplus,GitLink,gitLink,GitLink,gitlink,帮助中心"},
|
||||
{name:"hostname",content:"gitlink.org.cn"},
|
||||
{property:"og:site_name",content:"GitLink"},
|
||||
{property:"og:image:alt",content:"GitLink(确实开源)是中国计算机学会CCF官方指定的开源创新服务平台 - Gitlink/forgeplus:GitLink(确实开源)是中国计算机学会CCF官方指定的开源创新服务平台 for gitlink Gitlink/forgeplus for git"}
|
||||
],
|
||||
prism: {
|
||||
theme: lightCodeTheme,
|
||||
darkTheme: darkCodeTheme,
|
||||
},
|
||||
zoom: {
|
||||
selector: '.markdown :not(em) > img',
|
||||
config: {
|
||||
background: {
|
||||
light: 'rgb(255, 255, 255)',
|
||||
dark: 'rgb(50, 50, 50)',
|
||||
},
|
||||
},
|
||||
},
|
||||
colorMode: {
|
||||
defaultMode: 'light',
|
||||
disableSwitch: false,
|
||||
respectPrefersColorScheme: true,
|
||||
},
|
||||
navbar: {
|
||||
style:"dark",
|
||||
title: '',
|
||||
logo: {
|
||||
// width: '32px',
|
||||
// height: '32px',
|
||||
alt: 'gitlink',
|
||||
src: 'img/gitlink.png',
|
||||
href:"https://www.gitlink.org.cn/"
|
||||
// srcDark: 'img/logo-dark.png',
|
||||
},
|
||||
items: [
|
||||
{
|
||||
type: 'doc',
|
||||
docId: 'intro',
|
||||
position: 'left',
|
||||
label: '帮助中心'
|
||||
},
|
||||
// {
|
||||
// href: 'https://github.com/boxyhq',
|
||||
// position: 'right',
|
||||
// className: 'header-github-link',
|
||||
// },
|
||||
],
|
||||
},
|
||||
footer: {
|
||||
style: 'dark',
|
||||
logo:{
|
||||
src:"img/gitlink.png"
|
||||
},
|
||||
links: [
|
||||
{
|
||||
title: '社区',
|
||||
items: [
|
||||
{
|
||||
label: '网站首页',
|
||||
to: 'https://www.gitlink.org.cn',
|
||||
},
|
||||
{
|
||||
label: '关于我们',
|
||||
to: 'https://www.gitlink.org.cn/aboutus',
|
||||
},
|
||||
{
|
||||
label: '教学实践',
|
||||
to: 'https://www.gitlink.org.cn/educoder',
|
||||
},
|
||||
{
|
||||
label: '合作伙伴',
|
||||
to: 'https://forum.trustie.net/forums/5030/detail',
|
||||
},
|
||||
],
|
||||
},
|
||||
{
|
||||
title: '支持与服务',
|
||||
items: [
|
||||
{
|
||||
label: 'API文档',
|
||||
to: 'https://forgeplus.trustie.net/docs/api',
|
||||
},
|
||||
{
|
||||
label: 'Git常用命令',
|
||||
to: 'https://git-scm.com',
|
||||
},
|
||||
{
|
||||
label: '引擎使用手册',
|
||||
to: 'https://forum.gitlink.org.cn/forums/7487/detail',
|
||||
},
|
||||
{
|
||||
label: '服务协议',
|
||||
to: 'https://forum.trustie.net/forums/5029/detail',
|
||||
},
|
||||
],
|
||||
},
|
||||
{
|
||||
title: '加入我们',
|
||||
items: [
|
||||
{
|
||||
label: '官网邮箱:gitlink@ccf.org.cn',
|
||||
to:"https://www.gitlink.org.cn"
|
||||
},
|
||||
{
|
||||
label:'QQ群',
|
||||
to:'https://www.gitlink.org.cn'
|
||||
},
|
||||
{
|
||||
label:'公众号',
|
||||
to:'https://www.gitlink.org.cn'
|
||||
}
|
||||
],
|
||||
},
|
||||
],
|
||||
copyright: `<p>©Copyright ${new Date().getFullYear()} CCF 开源发展委员会</p><p>Powered by Trustie& IntelliDE 京ICP备13000930号</p>`,
|
||||
},
|
||||
},
|
||||
presets: [
|
||||
[
|
||||
'@docusaurus/preset-classic',
|
||||
{
|
||||
docs: {
|
||||
// sidebarPath: require.resolve('./sidebars.js'),
|
||||
editUrl:'https://www.gitlink.org.cn/Gitlink/gitlink_help_center/tree/master/',
|
||||
routeBasePath: "/",
|
||||
},
|
||||
theme: {
|
||||
customCss: require.resolve('./src/css/custom.css'),
|
||||
},
|
||||
},
|
||||
],
|
||||
],
|
||||
themes: [
|
||||
// ... Your other themes.
|
||||
[
|
||||
require.resolve("@easyops-cn/docusaurus-search-local"),
|
||||
{
|
||||
// ... Your options.
|
||||
// `hashed` is recommended as long-term-cache of index file is possible.
|
||||
hashed: true,
|
||||
language: ["en", "zh"],
|
||||
highlightSearchTermsOnTargetPage: true,
|
||||
blogRouteBasePath: "/",
|
||||
explicitSearchResultPath: true,
|
||||
// For Docs using Chinese, The `language` is recommended to set to:
|
||||
// ```
|
||||
// language: ["en", "zh"],
|
||||
// ```
|
||||
},
|
||||
],
|
||||
],
|
||||
i18n: {
|
||||
defaultLocale: 'zh-cn',
|
||||
locales: ['zh-cn'],
|
||||
},
|
||||
};
|
||||
|
|
@ -0,0 +1,840 @@
|
|||
{
|
||||
"Preset options": {
|
||||
"message": "预设选项"
|
||||
},
|
||||
"apiDocs.configTabs.presetOptions.description": {
|
||||
"message": "如果你使用预设,你可以通过{presetLink}配置这个插件:"
|
||||
},
|
||||
"preset options": {
|
||||
"message": "预设选项"
|
||||
},
|
||||
"Plugin options": {
|
||||
"message": "插件选项"
|
||||
},
|
||||
"If you are using a standalone plugin, provide options directly to the plugin:": {
|
||||
"message": "如果你用的是独立插件,直接向插件提供选项:"
|
||||
},
|
||||
"Current: {canaryVersionName}": {
|
||||
"message": "当前版本:{canaryVersionName}",
|
||||
"description": "The hint text for the current canary version tag."
|
||||
},
|
||||
"Example: 0.0.0-4922": {
|
||||
"message": "Example: 0.0.0-4922",
|
||||
"description": "An example canary version tag when the actual version can't be fetched."
|
||||
},
|
||||
"The latest canary version that's available on npm is published at {time}.": {
|
||||
"message": "npm 上最新的 Canary 版本发布于 {time}。"
|
||||
},
|
||||
"homepage.features.powered-by-mdx.title": {
|
||||
"message": "由 MDX 驱动"
|
||||
},
|
||||
"homepage.features.powered-by-mdx.text": {
|
||||
"message": "节约时间并专注于文档本身。只需要以 Markdown/MDX 格式撰写文档/博客,Docusaurus 就能自动构建生成静态 HTML 文件。通过 MDX,甚至可以在 Markdown 中嵌入 React 组件。"
|
||||
},
|
||||
"homepage.features.built-using-react.title": {
|
||||
"message": "使用 React 构建"
|
||||
},
|
||||
"homepage.features.built-using-react.text": {
|
||||
"message": "通过编写 React 组件来扩展和自定义你的网页布局。利用插件架构,你可以在设计自己的网站的同时,复用 Docusaurus 插件所创建的数据。"
|
||||
},
|
||||
"homepage.features.ready-for-translations.title": {
|
||||
"message": "可翻译"
|
||||
},
|
||||
"homepage.features.ready-for-translations.text": {
|
||||
"message": "开箱即用的本地化。使用 git、Crowdin 或任何其他翻译管理器来翻译你的文档并单独部署。"
|
||||
},
|
||||
"homepage.features.document-versioning.title": {
|
||||
"message": "文档版本化"
|
||||
},
|
||||
"homepage.features.document-versioning.text": {
|
||||
"message": "为你的用户提供所有版本的项目文档。版本化文档可让你的文档发布与项目发行时间保持一致。"
|
||||
},
|
||||
"homepage.features.content-search.title": {
|
||||
"message": "内容搜索"
|
||||
},
|
||||
"homepage.features.content-search.text": {
|
||||
"message": "让你的社区在文档中轻松找到他们需要的内容。我们支持 Algolia 文档搜索。"
|
||||
},
|
||||
"homepage.quotes.christopher-chedeau.title": {
|
||||
"message": "Prettier 首席开发者",
|
||||
"description": "Title of quote of Christopher Chedeau on the home page"
|
||||
},
|
||||
"homepage.quotes.christopher-chedeau": {
|
||||
"message": "我为 Facebook 所贡献的每个开源项目都需要一个网站,且它们都有相同的限制:文档使用 Markdown 编写并部署在 GitHub Pages 上。我太感谢 Docusaurus 让我不用每周重复造轮子了。",
|
||||
"description": "Quote of Christopher Chedeau on the home page"
|
||||
},
|
||||
"homepage.quotes.hector-ramos.title": {
|
||||
"message": "React Native 大使",
|
||||
"description": "Title of quote of Hector Ramos on the home page"
|
||||
},
|
||||
"homepage.quotes.hector-ramos": {
|
||||
"message": "迁移到 Docusaurus 后,React Native 的开源贡献数量直线上升。现在的文档托管于一个小仓库上,仅包含纯 Markdown 内容,完全没有其他的静态网页生成器那么麻烦!感谢 Slash!",
|
||||
"description": "Quote of Hector Ramos on the home page"
|
||||
},
|
||||
"homepage.quotes.risky-vetter.title": {
|
||||
"message": "ReasonReact 开发者",
|
||||
"description": "Title of quote of Ricky Vetter on the home page"
|
||||
},
|
||||
"homepage.quotes.risky-vetter": {
|
||||
"message": "Docusaurus 一直都是 ReasonML 项目组的首选。它能保证我们的文档连贯一致、易于国际化与维护,且对新贡献者友好。",
|
||||
"description": "Quote of Ricky Vetter on the home page"
|
||||
},
|
||||
"Favorite": {
|
||||
"message": "最爱"
|
||||
},
|
||||
"showcase.tag.favorite.description": {
|
||||
"message": "我们最爱的 Docusaurus 站点,你绝对必须看看!"
|
||||
},
|
||||
"Open-Source": {
|
||||
"message": "开源"
|
||||
},
|
||||
"showcase.tag.opensource.description": {
|
||||
"message": "开源 Docusaurus 网站可以提供灵感!"
|
||||
},
|
||||
"Product": {
|
||||
"message": "产品"
|
||||
},
|
||||
"showcase.tag.product.description": {
|
||||
"message": "和商业产品相关的 Docusaurus 网站!"
|
||||
},
|
||||
"Design": {
|
||||
"message": "设计"
|
||||
},
|
||||
"showcase.tag.design.description": {
|
||||
"message": "漂亮的 Docusaurus 网站,与初始模版相比打磨得焕然一新!"
|
||||
},
|
||||
"I18n": {
|
||||
"message": "国际化"
|
||||
},
|
||||
"showcase.tag.i18n.description": {
|
||||
"message": "使用国际化支持的 Docusaurus 站点,包含超过一个语言。"
|
||||
},
|
||||
"Versioning": {
|
||||
"message": "分版"
|
||||
},
|
||||
"showcase.tag.versioning.description": {
|
||||
"message": "使用文档插件的版本化功能管理多个版本的 Docusaurus 网站。"
|
||||
},
|
||||
"Large": {
|
||||
"message": "大型"
|
||||
},
|
||||
"showcase.tag.large.description": {
|
||||
"message": "非常庞大的 Docusaurus 站点,包括远多于平均数的页面!"
|
||||
},
|
||||
"Meta": {
|
||||
"message": "Meta"
|
||||
},
|
||||
"showcase.tag.meta.description": {
|
||||
"message": "Meta(原 Facebook)项目的 Docusaurus 网站"
|
||||
},
|
||||
"Personal": {
|
||||
"message": "个人"
|
||||
},
|
||||
"showcase.tag.personal.description": {
|
||||
"message": "使用 Docusaurus 搭建的个人网站、博客或数字花园。"
|
||||
},
|
||||
"RTL Direction": {
|
||||
"message": "RTL 方向"
|
||||
},
|
||||
"showcase.tag.rtl.description": {
|
||||
"message": "使用从右向左阅读方向支持的 Docusaurus 站点。"
|
||||
},
|
||||
"Docusaurus with Keytar": {
|
||||
"message": "Docusaurus 拿着键盘吉他"
|
||||
},
|
||||
"homepage.hero.title": {
|
||||
"message": "<b>快速构建</b>以<b>内容</b>为核心的<b>最佳网站</b>",
|
||||
"description": "Home page hero title, can contain simple html tags"
|
||||
},
|
||||
"Get Started": {
|
||||
"message": "入门指南"
|
||||
},
|
||||
"Try a Demo": {
|
||||
"message": "试用一下"
|
||||
},
|
||||
"Coming from {docusaurusV1Link}? Check out our {migrationGuideLink}.": {
|
||||
"message": "来自 {docusaurusV1Link}?请查看我们的 {migrationGuideLink}。"
|
||||
},
|
||||
"Docusaurus v1": {
|
||||
"message": "Docusaurus v1"
|
||||
},
|
||||
"v1 to v2 migration guide": {
|
||||
"message": "v1 至 v2 迁移指南"
|
||||
},
|
||||
"Loved by many engineers": {
|
||||
"message": "被许多工程师追捧"
|
||||
},
|
||||
"Check it out in the intro video": {
|
||||
"message": "看看介绍视频"
|
||||
},
|
||||
"Main features": {
|
||||
"message": "主要功能"
|
||||
},
|
||||
"homepage.banner.launch.2.0": {
|
||||
"message": "Docusaurus 2.0 正式发布啦!"
|
||||
},
|
||||
"versionsPage.versionEntry.link": {
|
||||
"message": "文档"
|
||||
},
|
||||
"versionsPage.versionEntry.releaseNotes": {
|
||||
"message": "发布日志"
|
||||
},
|
||||
"versionsPage.title": {
|
||||
"message": "Docusaurus 文档版本"
|
||||
},
|
||||
"versionsPage.current.title": {
|
||||
"message": "当前版本(稳定版)"
|
||||
},
|
||||
"versionsPage.current.description": {
|
||||
"message": "在这里你可以找到当前已发布版本的文档。"
|
||||
},
|
||||
"versionsPage.next.title": {
|
||||
"message": "下个版本(未发布)"
|
||||
},
|
||||
"versionsPage.next.description": {
|
||||
"message": "在这里你可以找到未发布版本的文档。"
|
||||
},
|
||||
"versionsPage.archived.title": {
|
||||
"message": "过往版本(不再维护)"
|
||||
},
|
||||
"versionsPage.archived.description": {
|
||||
"message": "在这里你可以找到过往版本的 Docusaurus 文档。"
|
||||
},
|
||||
"versionsPage.legacy.title": {
|
||||
"message": "Docusaurus v1(历史)"
|
||||
},
|
||||
"versionsPage.legacy.description": {
|
||||
"message": "在这里你可以找到历史遗留版本的 Docusaurus 文档。"
|
||||
},
|
||||
"colorGenerator.tip.body": {
|
||||
"message": "主色调最好至少有 {wcagLink},以保证可读性。你可以用 Docusaurus 自己的网站来预览你的配色的效果。深色模式下,你可以换一套配色,因为同一种颜色一般不能在浅色和深色模式下都保持足够的可读性。"
|
||||
},
|
||||
"colorGenerator.tip.body.wcagLink.label": {
|
||||
"message": "WCAG-AA 对比度"
|
||||
},
|
||||
"colorGenerator.inputs.primary.label": {
|
||||
"message": "主色调:"
|
||||
},
|
||||
"colorGenerator.inputs.modeToggle.label": {
|
||||
"message": "编辑{colorMode}模式"
|
||||
},
|
||||
"colorGenerator.inputs.modeToggle.label.colorMode.light": {
|
||||
"message": "浅色"
|
||||
},
|
||||
"colorGenerator.inputs.modeToggle.label.colorMode.dark": {
|
||||
"message": "深色"
|
||||
},
|
||||
"colorGenerator.inputs.resetButton.label": {
|
||||
"message": "重置"
|
||||
},
|
||||
"colorGenerator.inputs.background.label": {
|
||||
"message": "背景色:"
|
||||
},
|
||||
"colorGenerator.table.heading1": {
|
||||
"message": "CSS 变量名称"
|
||||
},
|
||||
"colorGenerator.table.heading2": {
|
||||
"message": "十六进制值",
|
||||
"description": "This column is the color's representation in hex"
|
||||
},
|
||||
"colorGenerator.table.heading3": {
|
||||
"message": "颜色调整值",
|
||||
"description": "This column is the adjusted shades' adjustment values relative to the primary color"
|
||||
},
|
||||
"colorGenerator.table.heading4": {
|
||||
"message": "对比度评分",
|
||||
"description": "This column is WCAG contrast rating: AAA, AA, Fail"
|
||||
},
|
||||
"colorGenerator.text": {
|
||||
"message": "把 {cssPath} 中的变量替换成这些新变量。"
|
||||
},
|
||||
"playground.codesandbox.description": {
|
||||
"message": "CodeSandbox是一个在线代码编辑器和开发环境,让开发人员能够在基于浏览器的环境中创建、分享和协作网络开发项目"
|
||||
},
|
||||
"playground.stackblitz.description": {
|
||||
"message": "StackBlitz 使用最新的 {webContainersLink} 技术,能够直接在你的浏览器中运行 Docusaurus。"
|
||||
},
|
||||
"playground.tryItButton": {
|
||||
"message": "现在就试试看!"
|
||||
},
|
||||
"team.profile.websiteLinkLabel": {
|
||||
"message": "网站"
|
||||
},
|
||||
"team.profile.Alexey Pyltsyn.body": {
|
||||
"message": "沉迷开源 👋 不断学习 🤷♂️ PHP、React、Kubernetes 等等的俄文文档维护者🧐"
|
||||
},
|
||||
"team.profile.Joel Marcey.body": {
|
||||
"message": "Docusaurus 创始人,现在时时为那些真的在为它写代码的人感激喝彩。"
|
||||
},
|
||||
"team.profile.Sebastien Lorber.body": {
|
||||
"message": "2014 年开始的 React 热爱者。自由职业,帮助 Facebook 发布 Docusaurus v2。他定期会在他的{website}和 {devto} 上撰文。"
|
||||
},
|
||||
"team.profile.Sida Chen.body": {
|
||||
"message": "来自中国上海的学生。热情的开源项目创建者,但从未在他创建的那些项目里真正努力工作过。"
|
||||
},
|
||||
"team.profile.Yangshun Tay.body": {
|
||||
"message": "热爱在 Jamstack 上工作的前端全栈开发者。与 Docusaurus 项目组共事让他兼职 Facebook 的非官方开源站点管理员,这个角色很棒。"
|
||||
},
|
||||
"team.profile.Endilie Yacop Sucipto.body": {
|
||||
"message": "@docusaurus 维护者 · 🔥🔥🔥"
|
||||
},
|
||||
"team.profile.Wei Gao.body": {
|
||||
"message": "🏻🌾 孵化中的 React 开发者、维护 Docusaurus、撰写文档并用诸多网站刷屏这个世界。"
|
||||
},
|
||||
"team.profile.Anshul Goyal.body": {
|
||||
"message": "热爱编程和尝试新技术的全栈开发者。在闲暇时间中,他会为开源做贡献,在他的{websiteLink}上写博客文章,或者看动漫。"
|
||||
},
|
||||
"team.profile.Anshul Goyal.body.websiteLink.label": {
|
||||
"message": "网站"
|
||||
},
|
||||
"team.profile.Drew Alexander.body": {
|
||||
"message": "开发者和创造者,试图获得搭建所有他能想到的东西的能力。"
|
||||
},
|
||||
"team.profile.Fanny Vieira.body": {
|
||||
"message": "Fanny 在高中时开始接触 Web 开发,为学校厨房搭建了一个项目。在闲暇时间里,她喜欢为开源做贡献,有时在{blogLink}上分享她的经历,烹饪,以及创建 {spotifyLink}。"
|
||||
},
|
||||
"team.profile.Fanny Vieira.body.blogLink.label": {
|
||||
"message": "她的博客"
|
||||
},
|
||||
"team.profile.Fanny Vieira.body.spotifyLink.label": {
|
||||
"message": "Spotify 歌单"
|
||||
},
|
||||
"team.profile.Sam Zhou.body": {
|
||||
"message": "Sam 从 2011 年开始编程,并在 2015 年搭建了他的{websiteLink}。他对编程语言、开发者工具、和 web 开发感兴趣,并创造了自己的{samLangLink}和 {miniReactLink} 框架。"
|
||||
},
|
||||
"team.profile.Sam Zhou.body.samLangLink.label": {
|
||||
"message": "编程语言"
|
||||
},
|
||||
"team.profile.Sam Zhou.body.miniReactLink.label": {
|
||||
"message": "mini React"
|
||||
},
|
||||
"team.profile.Tan Teik Jun.body": {
|
||||
"message": "开源爱好者,目标是变得和这页上的其他人类一样优秀。在 Docusaurus 上的工作让他更接近这个目标了 🌱"
|
||||
},
|
||||
"team.profile.Nisarag Bhatt.body": {
|
||||
"message": "全栈 web 开发者,热衷于学习并应用新技术!热爱开源贡献,以及撰写文章和教程。"
|
||||
},
|
||||
"upgradeGuide.archivedVersion.notice": {
|
||||
"message": "你正在浏览已存档版本,下面的代码已过时。请前往{mainSiteLink} ,并按照说明升级到最新版本。"
|
||||
},
|
||||
"upgradeGuide.archivedVersion.notice.mainSiteLink.label": {
|
||||
"message": "主站点"
|
||||
},
|
||||
"upgradeGuide.unreleasedVersion.notice": {
|
||||
"message": "你正在浏览未发布版本的文档。如果你想使用任何未发布功能,你可以使用{canaryDocLink}。"
|
||||
},
|
||||
"upgradeGuide.unreleasedVersion.notice.canaryDocLink.label": {
|
||||
"message": "{canaryTag}版本"
|
||||
},
|
||||
"upgradeGuide.outdatedVersion.notice": {
|
||||
"message": "你正在浏览过期版本的文档。下面的代码展示了如何升级到最新版本。"
|
||||
},
|
||||
"Docusaurus Site Showcase": {
|
||||
"message": "Docusaurus 案例展示"
|
||||
},
|
||||
"List of websites people are building with Docusaurus": {
|
||||
"message": "使用 Docusaurus 搭建的网站列表"
|
||||
},
|
||||
"showcase.header.button": {
|
||||
"message": "🙏 请添加你的网站"
|
||||
},
|
||||
"showcase.filters.resultCount": {
|
||||
"message": "{sitesCount} 个站点",
|
||||
"description": "Pluralized label for the number of sites found on the showcase. Use as much plural forms (separated by \"|\") as your language support (see https://www.unicode.org/cldr/cldr-aux/charts/34/supplemental/language_plural_rules.html)"
|
||||
},
|
||||
"showcase.filters.title": {
|
||||
"message": "标签"
|
||||
},
|
||||
"showcase.searchBar.placeholder": {
|
||||
"message": "搜索网站名称……"
|
||||
},
|
||||
"showcase.usersList.noResult": {
|
||||
"message": "无结果"
|
||||
},
|
||||
"showcase.favoritesList.title": {
|
||||
"message": "我们的最爱"
|
||||
},
|
||||
"showcase.usersList.allUsers": {
|
||||
"message": "所有网站"
|
||||
},
|
||||
"Want to implement the same page? Read {guideLink} to find out!": {
|
||||
"message": "想要实现一样的页面吗?读读{guideLink}吧!"
|
||||
},
|
||||
"the generated index page guide": {
|
||||
"message": "自动生成索引页教程"
|
||||
},
|
||||
"showcase.card.sourceLink": {
|
||||
"message": "源码"
|
||||
},
|
||||
"changelog.backLink": {
|
||||
"message": "← 回到主页"
|
||||
},
|
||||
"theme.changelog.post.paginator.navAriaLabel": {
|
||||
"message": "更新日志项目导航",
|
||||
"description": "The ARIA label for the changelog pagination"
|
||||
},
|
||||
"theme.changelog.post.paginator.newerRelease": {
|
||||
"message": "较新版本",
|
||||
"description": "The changelog button label to navigate to the newer release"
|
||||
},
|
||||
"theme.changelog.post.paginator.olderRelease": {
|
||||
"message": "较早版本",
|
||||
"description": "The changelog button label to navigate to the older release"
|
||||
},
|
||||
"changelog.description.rssLink": {
|
||||
"message": "RSS 订阅源"
|
||||
},
|
||||
"changelog.description": {
|
||||
"message": "通过 {rssLink}订阅,或在 {twitterLink} 上关注我们,随时获得新版本的信息!"
|
||||
},
|
||||
"theme.ErrorPageContent.title": {
|
||||
"message": "页面已崩溃。",
|
||||
"description": "The title of the fallback page when the page crashed"
|
||||
},
|
||||
"theme.BackToTopButton.buttonAriaLabel": {
|
||||
"message": "回到顶部",
|
||||
"description": "The ARIA label for the back to top button"
|
||||
},
|
||||
"theme.blog.archive.title": {
|
||||
"message": "历史博文",
|
||||
"description": "The page & hero title of the blog archive page"
|
||||
},
|
||||
"theme.blog.archive.description": {
|
||||
"message": "历史博文",
|
||||
"description": "The page & hero description of the blog archive page"
|
||||
},
|
||||
"theme.blog.paginator.navAriaLabel": {
|
||||
"message": "博客列表页面导航",
|
||||
"description": "The ARIA label for the blog pagination"
|
||||
},
|
||||
"theme.blog.paginator.newerEntries": {
|
||||
"message": "较新文章",
|
||||
"description": "The label used to navigate to the newer blog posts page (previous page)"
|
||||
},
|
||||
"theme.blog.paginator.olderEntries": {
|
||||
"message": "较早文章",
|
||||
"description": "The label used to navigate to the older blog posts page (next page)"
|
||||
},
|
||||
"theme.blog.post.paginator.navAriaLabel": {
|
||||
"message": "博文页面导航",
|
||||
"description": "The ARIA label for the blog posts pagination"
|
||||
},
|
||||
"theme.blog.post.paginator.newerPost": {
|
||||
"message": "下一篇文章",
|
||||
"description": "The blog post button label to navigate to the newer/previous post"
|
||||
},
|
||||
"theme.blog.post.paginator.olderPost": {
|
||||
"message": "较早文章",
|
||||
"description": "The blog post button label to navigate to the older/next post"
|
||||
},
|
||||
"theme.blog.post.plurals": {
|
||||
"message": "{count} 篇博文",
|
||||
"description": "Pluralized label for \"{count} posts\". Use as much plural forms (separated by \"|\") as your language support (see https://www.unicode.org/cldr/cldr-aux/charts/34/supplemental/language_plural_rules.html)"
|
||||
},
|
||||
"theme.blog.tagTitle": {
|
||||
"message": "{nPosts} 含有标签「{tagName}」",
|
||||
"description": "The title of the page for a blog tag"
|
||||
},
|
||||
"theme.tags.tagsPageLink": {
|
||||
"message": "查看所有标签",
|
||||
"description": "The label of the link targeting the tag list page"
|
||||
},
|
||||
"theme.colorToggle.ariaLabel": {
|
||||
"message": "切换浅色/暗黑模式(当前为{mode})",
|
||||
"description": "The ARIA label for the navbar color mode toggle"
|
||||
},
|
||||
"theme.colorToggle.ariaLabel.mode.dark": {
|
||||
"message": "暗黑模式",
|
||||
"description": "The name for the dark color mode"
|
||||
},
|
||||
"theme.colorToggle.ariaLabel.mode.light": {
|
||||
"message": "浅色模式",
|
||||
"description": "The name for the light color mode"
|
||||
},
|
||||
"theme.docs.breadcrumbs.navAriaLabel": {
|
||||
"message": "页面路径",
|
||||
"description": "The ARIA label for the breadcrumbs"
|
||||
},
|
||||
"theme.docs.DocCard.categoryDescription": {
|
||||
"message": "{count} 个项目",
|
||||
"description": "The default description for a category card in the generated index about how many items this category includes"
|
||||
},
|
||||
"theme.docs.paginator.navAriaLabel": {
|
||||
"message": "文档页面导航",
|
||||
"description": "The ARIA label for the docs pagination"
|
||||
},
|
||||
"theme.docs.paginator.previous": {
|
||||
"message": "上一篇文档",
|
||||
"description": "The label used to navigate to the previous doc"
|
||||
},
|
||||
"theme.docs.paginator.next": {
|
||||
"message": "下一篇文档",
|
||||
"description": "The label used to navigate to the next doc"
|
||||
},
|
||||
"theme.docs.tagDocListPageTitle.nDocsTagged": {
|
||||
"message": "{count} 篇文档带有标签",
|
||||
"description": "Pluralized label for \"{count} docs tagged\". Use as much plural forms (separated by \"|\") as your language support (see https://www.unicode.org/cldr/cldr-aux/charts/34/supplemental/language_plural_rules.html)"
|
||||
},
|
||||
"theme.docs.tagDocListPageTitle": {
|
||||
"message": "{nDocsTagged}「{tagName}」",
|
||||
"description": "The title of the page for a docs tag"
|
||||
},
|
||||
"theme.docs.versionBadge.label": {
|
||||
"message": "版本:{versionLabel}"
|
||||
},
|
||||
"theme.docs.versions.unreleasedVersionLabel": {
|
||||
"message": "这是尚未发布的 {siteTitle} {versionLabel} 版本文档。",
|
||||
"description": "The label used to tell the user that he's browsing an unreleased doc version"
|
||||
},
|
||||
"theme.docs.versions.unmaintainedVersionLabel": {
|
||||
"message": "这是已不再积极维护的 {siteTitle} {versionLabel} 版本文档。",
|
||||
"description": "The label used to tell the user that he's browsing an unmaintained doc version"
|
||||
},
|
||||
"theme.docs.versions.latestVersionSuggestionLabel": {
|
||||
"message": "要查看最新版本,请参阅{latestVersionLink}({versionLabel})。",
|
||||
"description": "The label used to tell the user to check the latest version"
|
||||
},
|
||||
"theme.docs.versions.latestVersionLinkLabel": {
|
||||
"message": "最新文档",
|
||||
"description": "The label used for the latest version suggestion link label"
|
||||
},
|
||||
"theme.common.editThisPage": {
|
||||
"message": "编辑此页",
|
||||
"description": "The link label to edit the current page"
|
||||
},
|
||||
"theme.common.headingLinkTitle": {
|
||||
"message": "Direct link to {heading}",
|
||||
"description": "Title for link to heading"
|
||||
},
|
||||
"theme.lastUpdated.atDate": {
|
||||
"message": "于 {date} ",
|
||||
"description": "The words used to describe on which date a page has been last updated"
|
||||
},
|
||||
"theme.lastUpdated.byUser": {
|
||||
"message": "由 {user} ",
|
||||
"description": "The words used to describe by who the page has been last updated"
|
||||
},
|
||||
"theme.lastUpdated.lastUpdatedAtBy": {
|
||||
"message": "最后{byUser}{atDate}更新",
|
||||
"description": "The sentence used to display when a page has been last updated, and by who"
|
||||
},
|
||||
"theme.navbar.mobileVersionsDropdown.label": {
|
||||
"message": "版本",
|
||||
"description": "The label for the navbar versions dropdown on mobile view"
|
||||
},
|
||||
"theme.NotFound.title": {
|
||||
"message": "未找到页面",
|
||||
"description": "The title of the 404 page"
|
||||
},
|
||||
"theme.tags.tagsListLabel": {
|
||||
"message": "标签:",
|
||||
"description": "The label alongside a tag list"
|
||||
},
|
||||
"theme.admonition.caution": {
|
||||
"message": "注意",
|
||||
"description": "The default label used for the Caution admonition (:::caution)"
|
||||
},
|
||||
"theme.admonition.danger": {
|
||||
"message": "危险",
|
||||
"description": "The default label used for the Danger admonition (:::danger)"
|
||||
},
|
||||
"theme.admonition.info": {
|
||||
"message": "信息",
|
||||
"description": "The default label used for the Info admonition (:::info)"
|
||||
},
|
||||
"theme.admonition.note": {
|
||||
"message": "备注",
|
||||
"description": "The default label used for the Note admonition (:::note)"
|
||||
},
|
||||
"theme.admonition.tip": {
|
||||
"message": "提示",
|
||||
"description": "The default label used for the Tip admonition (:::tip)"
|
||||
},
|
||||
"theme.AnnouncementBar.closeButtonAriaLabel": {
|
||||
"message": "关闭",
|
||||
"description": "The ARIA label for close button of announcement bar"
|
||||
},
|
||||
"theme.blog.sidebar.navAriaLabel": {
|
||||
"message": "最近博文导航",
|
||||
"description": "The ARIA label for recent posts in the blog sidebar"
|
||||
},
|
||||
"theme.CodeBlock.copied": {
|
||||
"message": "已复制",
|
||||
"description": "The copied button label on code blocks"
|
||||
},
|
||||
"theme.CodeBlock.copyButtonAriaLabel": {
|
||||
"message": "复制代码",
|
||||
"description": "The ARIA label for copy code blocks button"
|
||||
},
|
||||
"theme.CodeBlock.copy": {
|
||||
"message": "复制",
|
||||
"description": "The copy button label on code blocks"
|
||||
},
|
||||
"theme.CodeBlock.wordWrapToggle": {
|
||||
"message": "切换自动换行",
|
||||
"description": "The title attribute for toggle word wrapping button of code block lines"
|
||||
},
|
||||
"theme.DocSidebarItem.toggleCollapsedCategoryAriaLabel": {
|
||||
"message": "打开/收起侧边栏菜单「{label}」",
|
||||
"description": "The ARIA label to toggle the collapsible sidebar category"
|
||||
},
|
||||
"theme.NavBar.navAriaLabel": {
|
||||
"message": "Main",
|
||||
"description": "The ARIA label for the main navigation"
|
||||
},
|
||||
"theme.navbar.mobileLanguageDropdown.label": {
|
||||
"message": "语言",
|
||||
"description": "The label for the mobile language switcher dropdown"
|
||||
},
|
||||
"theme.NotFound.p1": {
|
||||
"message": "我们无法找到您所寻找的页面。",
|
||||
"description": "The first paragraph of the 404 page"
|
||||
},
|
||||
"theme.NotFound.p2": {
|
||||
"message": "请联系将您引向此 URL 的网站所有者,并告诉他/她们此链接已不可用。",
|
||||
"description": "The 2nd paragraph of the 404 page"
|
||||
},
|
||||
"theme.TOCCollapsible.toggleButtonLabel": {
|
||||
"message": "本页总览",
|
||||
"description": "The label used by the button on the collapsible TOC component"
|
||||
},
|
||||
"theme.blog.post.readMore": {
|
||||
"message": "阅读更多",
|
||||
"description": "The label used in blog post item excerpts to link to full blog posts"
|
||||
},
|
||||
"theme.blog.post.readMoreLabel": {
|
||||
"message": "了解关于 {title} 的更多信息",
|
||||
"description": "The ARIA label for the link to full blog posts from excerpts"
|
||||
},
|
||||
"theme.blog.post.readingTime.plurals": {
|
||||
"message": "阅读需 {readingTime} 分钟",
|
||||
"description": "Pluralized label for \"{readingTime} min read\". Use as much plural forms (separated by \"|\") as your language support (see https://www.unicode.org/cldr/cldr-aux/charts/34/supplemental/language_plural_rules.html)"
|
||||
},
|
||||
"theme.docs.breadcrumbs.home": {
|
||||
"message": "主页",
|
||||
"description": "The ARIA label for the home page in the breadcrumbs"
|
||||
},
|
||||
"theme.docs.sidebar.collapseButtonTitle": {
|
||||
"message": "折叠侧边栏",
|
||||
"description": "The title attribute for collapse button of doc sidebar"
|
||||
},
|
||||
"theme.docs.sidebar.collapseButtonAriaLabel": {
|
||||
"message": "折叠侧边栏",
|
||||
"description": "The title attribute for collapse button of doc sidebar"
|
||||
},
|
||||
"theme.docs.sidebar.navAriaLabel": {
|
||||
"message": "Docs sidebar",
|
||||
"description": "The ARIA label for the sidebar navigation"
|
||||
},
|
||||
"theme.docs.sidebar.closeSidebarButtonAriaLabel": {
|
||||
"message": "关闭导航栏",
|
||||
"description": "The ARIA label for close button of mobile sidebar"
|
||||
},
|
||||
"theme.navbar.mobileSidebarSecondaryMenu.backButtonLabel": {
|
||||
"message": "← 回到主菜单",
|
||||
"description": "The label of the back button to return to main menu, inside the mobile navbar sidebar secondary menu (notably used to display the docs sidebar)"
|
||||
},
|
||||
"theme.docs.sidebar.toggleSidebarButtonAriaLabel": {
|
||||
"message": "切换导航栏",
|
||||
"description": "The ARIA label for hamburger menu button of mobile navigation"
|
||||
},
|
||||
"theme.docs.sidebar.expandButtonTitle": {
|
||||
"message": "展开侧边栏",
|
||||
"description": "The ARIA label and title attribute for expand button of doc sidebar"
|
||||
},
|
||||
"theme.docs.sidebar.expandButtonAriaLabel": {
|
||||
"message": "展开侧边栏",
|
||||
"description": "The ARIA label and title attribute for expand button of doc sidebar"
|
||||
},
|
||||
"theme.SearchBar.seeAll": {
|
||||
"message": "查看全部 {count} 条结果"
|
||||
},
|
||||
"theme.SearchPage.documentsFound.plurals": {
|
||||
"message": "找到 {count} 篇文档",
|
||||
"description": "Pluralized label for \"{count} documents found\". Use as much plural forms (separated by \"|\") as your language support (see https://www.unicode.org/cldr/cldr-aux/charts/34/supplemental/language_plural_rules.html)"
|
||||
},
|
||||
"theme.SearchPage.existingResultsTitle": {
|
||||
"message": "「{query}」的搜索结果",
|
||||
"description": "The search page title for non-empty query"
|
||||
},
|
||||
"theme.SearchPage.emptyResultsTitle": {
|
||||
"message": "搜索文档",
|
||||
"description": "The search page title for empty query"
|
||||
},
|
||||
"theme.SearchPage.inputPlaceholder": {
|
||||
"message": "在此处键入您的搜索内容",
|
||||
"description": "The placeholder for search page input"
|
||||
},
|
||||
"theme.SearchPage.inputLabel": {
|
||||
"message": "搜索",
|
||||
"description": "The ARIA label for search page input"
|
||||
},
|
||||
"theme.SearchPage.algoliaLabel": {
|
||||
"message": "搜索由 Algolia 驱动",
|
||||
"description": "The ARIA label for Algolia mention"
|
||||
},
|
||||
"theme.SearchPage.noResultsText": {
|
||||
"message": "未找到结果",
|
||||
"description": "The paragraph for empty search result"
|
||||
},
|
||||
"theme.SearchPage.fetchingNewResults": {
|
||||
"message": "正在搜索……",
|
||||
"description": "The paragraph for fetching new search results"
|
||||
},
|
||||
"theme.SearchBar.label": {
|
||||
"message": "搜索",
|
||||
"description": "The ARIA label and placeholder for search button"
|
||||
},
|
||||
"theme.SearchModal.searchBox.resetButtonTitle": {
|
||||
"message": "清除查询",
|
||||
"description": "The label and ARIA label for search box reset button"
|
||||
},
|
||||
"theme.SearchModal.searchBox.cancelButtonText": {
|
||||
"message": "取消",
|
||||
"description": "The label and ARIA label for search box cancel button"
|
||||
},
|
||||
"theme.SearchModal.startScreen.recentSearchesTitle": {
|
||||
"message": "最近搜索",
|
||||
"description": "The title for recent searches"
|
||||
},
|
||||
"theme.SearchModal.startScreen.noRecentSearchesText": {
|
||||
"message": "没有最近搜索",
|
||||
"description": "The text when no recent searches"
|
||||
},
|
||||
"theme.SearchModal.startScreen.saveRecentSearchButtonTitle": {
|
||||
"message": "保存这个搜索",
|
||||
"description": "The label for save recent search button"
|
||||
},
|
||||
"theme.SearchModal.startScreen.removeRecentSearchButtonTitle": {
|
||||
"message": "从历史记录中删除这个搜索",
|
||||
"description": "The label for remove recent search button"
|
||||
},
|
||||
"theme.SearchModal.startScreen.favoriteSearchesTitle": {
|
||||
"message": "最爱",
|
||||
"description": "The title for favorite searches"
|
||||
},
|
||||
"theme.SearchModal.startScreen.removeFavoriteSearchButtonTitle": {
|
||||
"message": "从收藏列表中删除这个搜索",
|
||||
"description": "The label for remove favorite search button"
|
||||
},
|
||||
"theme.SearchModal.errorScreen.titleText": {
|
||||
"message": "无法获取结果",
|
||||
"description": "The title for error screen of search modal"
|
||||
},
|
||||
"theme.SearchModal.errorScreen.helpText": {
|
||||
"message": "你可能需要检查网络连接。",
|
||||
"description": "The help text for error screen of search modal"
|
||||
},
|
||||
"theme.SearchModal.footer.selectText": {
|
||||
"message": "选中",
|
||||
"description": "The explanatory text of the action for the enter key"
|
||||
},
|
||||
"theme.SearchModal.footer.selectKeyAriaLabel": {
|
||||
"message": "Enter 键",
|
||||
"description": "The ARIA label for the Enter key button that makes the selection"
|
||||
},
|
||||
"theme.SearchModal.footer.navigateText": {
|
||||
"message": "导航",
|
||||
"description": "The explanatory text of the action for the Arrow up and Arrow down key"
|
||||
},
|
||||
"theme.SearchModal.footer.navigateUpKeyAriaLabel": {
|
||||
"message": "向上键",
|
||||
"description": "The ARIA label for the Arrow up key button that makes the navigation"
|
||||
},
|
||||
"theme.SearchModal.footer.navigateDownKeyAriaLabel": {
|
||||
"message": "向下键",
|
||||
"description": "The ARIA label for the Arrow down key button that makes the navigation"
|
||||
},
|
||||
"theme.SearchModal.footer.closeText": {
|
||||
"message": "关闭",
|
||||
"description": "The explanatory text of the action for Escape key"
|
||||
},
|
||||
"theme.SearchModal.footer.closeKeyAriaLabel": {
|
||||
"message": "Esc 键",
|
||||
"description": "The ARIA label for the Escape key button that close the modal"
|
||||
},
|
||||
"theme.SearchModal.footer.searchByText": {
|
||||
"message": "搜索提供",
|
||||
"description": "The text explain that the search is making by Algolia"
|
||||
},
|
||||
"theme.SearchModal.noResultsScreen.noResultsText": {
|
||||
"message": "没有结果:",
|
||||
"description": "The text explains that there are no results for the following search"
|
||||
},
|
||||
"theme.SearchModal.noResultsScreen.suggestedQueryText": {
|
||||
"message": "试试搜索",
|
||||
"description": "The text for the suggested query when no results are found for the following search"
|
||||
},
|
||||
"theme.SearchModal.noResultsScreen.reportMissingResultsText": {
|
||||
"message": "认为这个查询应该有结果?",
|
||||
"description": "The text for the question where the user thinks there are missing results"
|
||||
},
|
||||
"theme.SearchModal.noResultsScreen.reportMissingResultsLinkText": {
|
||||
"message": "请告知我们。",
|
||||
"description": "The text for the link to report missing results"
|
||||
},
|
||||
"theme.SearchModal.placeholder": {
|
||||
"message": "搜索文档",
|
||||
"description": "The placeholder of the input of the DocSearch pop-up modal"
|
||||
},
|
||||
"theme.IdealImageMessage.loading": {
|
||||
"message": "加载中……",
|
||||
"description": "When the full-scale image is loading"
|
||||
},
|
||||
"theme.IdealImageMessage.load": {
|
||||
"message": "点击加载{sizeMessage}",
|
||||
"description": "To prompt users to load the full image. sizeMessage is a parenthesized size figure."
|
||||
},
|
||||
"theme.IdealImageMessage.offline": {
|
||||
"message": "你的浏览器处于离线状态。图片未加载",
|
||||
"description": "When the user is viewing an offline document"
|
||||
},
|
||||
"theme.IdealImageMessage.404error": {
|
||||
"message": "未找到图片",
|
||||
"description": "When the image is not found"
|
||||
},
|
||||
"theme.IdealImageMessage.error": {
|
||||
"message": "出现错误,点击重试",
|
||||
"description": "When the image fails to load for unknown error"
|
||||
},
|
||||
"theme.PwaReloadPopup.info": {
|
||||
"message": "有新版本可用",
|
||||
"description": "The text for PWA reload popup"
|
||||
},
|
||||
"theme.PwaReloadPopup.refreshButtonText": {
|
||||
"message": "刷新",
|
||||
"description": "The text for PWA reload button"
|
||||
},
|
||||
"theme.PwaReloadPopup.closeButtonAriaLabel": {
|
||||
"message": "关闭",
|
||||
"description": "The ARIA label for close button of PWA reload popup"
|
||||
},
|
||||
"theme.Playground.result": {
|
||||
"message": "结果",
|
||||
"description": "The result label of the live codeblocks"
|
||||
},
|
||||
"theme.Playground.liveEditor": {
|
||||
"message": "实时编辑器",
|
||||
"description": "The live editor label of the live codeblocks"
|
||||
},
|
||||
"theme.ErrorPageContent.tryAgain": {
|
||||
"message": "重试",
|
||||
"description": "The label of the button to try again rendering when the React error boundary captures an error"
|
||||
},
|
||||
"theme.common.skipToMainContent": {
|
||||
"message": "跳到主要内容",
|
||||
"description": "The skip to content label used for accessibility, allowing to rapidly navigate to main content with keyboard tab/enter navigation"
|
||||
},
|
||||
"theme.tags.tagsPageTitle": {
|
||||
"message": "标签",
|
||||
"description": "The title of the tag list page"
|
||||
},
|
||||
"theme.unlistedContent.title": {
|
||||
"message": "未列出页面",
|
||||
"description": "The unlisted content banner title"
|
||||
},
|
||||
"theme.unlistedContent.message": {
|
||||
"message": "此页面未列出。搜索引擎不会索引它,只有拥有直链的用户才能访问它。",
|
||||
"description": "The unlisted content banner message"
|
||||
}
|
||||
}
|
||||
|
|
@ -0,0 +1,20 @@
|
|||
# Dependencies
|
||||
/node_modules
|
||||
|
||||
# Production
|
||||
/build
|
||||
|
||||
# Generated files
|
||||
.docusaurus
|
||||
.cache-loader
|
||||
|
||||
# Misc
|
||||
.DS_Store
|
||||
.env.local
|
||||
.env.development.local
|
||||
.env.test.local
|
||||
.env.production.local
|
||||
|
||||
npm-debug.log*
|
||||
yarn-debug.log*
|
||||
yarn-error.log*
|
||||
|
|
@ -0,0 +1,41 @@
|
|||
# Website
|
||||
|
||||
This website is built using [Docusaurus](https://docusaurus.io/), a modern static website generator.
|
||||
|
||||
### Installation
|
||||
|
||||
```
|
||||
$ yarn
|
||||
```
|
||||
|
||||
### Local Development
|
||||
|
||||
```
|
||||
$ yarn start
|
||||
```
|
||||
|
||||
This command starts a local development server and opens up a browser window. Most changes are reflected live without having to restart the server.
|
||||
|
||||
### Build
|
||||
|
||||
```
|
||||
$ yarn build
|
||||
```
|
||||
|
||||
This command generates static content into the `build` directory and can be served using any static contents hosting service.
|
||||
|
||||
### Deployment
|
||||
|
||||
Using SSH:
|
||||
|
||||
```
|
||||
$ USE_SSH=true yarn deploy
|
||||
```
|
||||
|
||||
Not using SSH:
|
||||
|
||||
```
|
||||
$ GIT_USER=<Your GitHub username> yarn deploy
|
||||
```
|
||||
|
||||
If you are using GitHub pages for hosting, this command is a convenient way to build the website and push to the `gh-pages` branch.
|
||||
|
|
@ -0,0 +1,3 @@
|
|||
module.exports = {
|
||||
presets: [require.resolve('@docusaurus/core/lib/babel/preset')],
|
||||
};
|
||||
|
|
@ -0,0 +1,12 @@
|
|||
---
|
||||
slug: first-blog-post
|
||||
title: First Blog Post
|
||||
authors:
|
||||
name: Gao Wei
|
||||
title: Docusaurus Core Team
|
||||
url: https://github.com/wgao19
|
||||
image_url: https://github.com/wgao19.png
|
||||
tags: [hola, docusaurus]
|
||||
---
|
||||
|
||||
Lorem ipsum dolor sit amet, consectetur adipiscing elit. Pellentesque elementum dignissim ultricies. Fusce rhoncus ipsum tempor eros aliquam consequat. Lorem ipsum dolor sit amet
|
||||
|
|
@ -0,0 +1,44 @@
|
|||
---
|
||||
slug: long-blog-post
|
||||
title: Long Blog Post
|
||||
authors: endi
|
||||
tags: [hello, docusaurus]
|
||||
---
|
||||
|
||||
This is the summary of a very long blog post,
|
||||
|
||||
Use a `<!--` `truncate` `-->` comment to limit blog post size in the list view.
|
||||
|
||||
<!--truncate-->
|
||||
|
||||
Lorem ipsum dolor sit amet, consectetur adipiscing elit. Pellentesque elementum dignissim ultricies. Fusce rhoncus ipsum tempor eros aliquam consequat. Lorem ipsum dolor sit amet
|
||||
|
||||
Lorem ipsum dolor sit amet, consectetur adipiscing elit. Pellentesque elementum dignissim ultricies. Fusce rhoncus ipsum tempor eros aliquam consequat. Lorem ipsum dolor sit amet
|
||||
|
||||
Lorem ipsum dolor sit amet, consectetur adipiscing elit. Pellentesque elementum dignissim ultricies. Fusce rhoncus ipsum tempor eros aliquam consequat. Lorem ipsum dolor sit amet
|
||||
|
||||
Lorem ipsum dolor sit amet, consectetur adipiscing elit. Pellentesque elementum dignissim ultricies. Fusce rhoncus ipsum tempor eros aliquam consequat. Lorem ipsum dolor sit amet
|
||||
|
||||
Lorem ipsum dolor sit amet, consectetur adipiscing elit. Pellentesque elementum dignissim ultricies. Fusce rhoncus ipsum tempor eros aliquam consequat. Lorem ipsum dolor sit amet
|
||||
|
||||
Lorem ipsum dolor sit amet, consectetur adipiscing elit. Pellentesque elementum dignissim ultricies. Fusce rhoncus ipsum tempor eros aliquam consequat. Lorem ipsum dolor sit amet
|
||||
|
||||
Lorem ipsum dolor sit amet, consectetur adipiscing elit. Pellentesque elementum dignissim ultricies. Fusce rhoncus ipsum tempor eros aliquam consequat. Lorem ipsum dolor sit amet
|
||||
|
||||
Lorem ipsum dolor sit amet, consectetur adipiscing elit. Pellentesque elementum dignissim ultricies. Fusce rhoncus ipsum tempor eros aliquam consequat. Lorem ipsum dolor sit amet
|
||||
|
||||
Lorem ipsum dolor sit amet, consectetur adipiscing elit. Pellentesque elementum dignissim ultricies. Fusce rhoncus ipsum tempor eros aliquam consequat. Lorem ipsum dolor sit amet
|
||||
|
||||
Lorem ipsum dolor sit amet, consectetur adipiscing elit. Pellentesque elementum dignissim ultricies. Fusce rhoncus ipsum tempor eros aliquam consequat. Lorem ipsum dolor sit amet
|
||||
|
||||
Lorem ipsum dolor sit amet, consectetur adipiscing elit. Pellentesque elementum dignissim ultricies. Fusce rhoncus ipsum tempor eros aliquam consequat. Lorem ipsum dolor sit amet
|
||||
|
||||
Lorem ipsum dolor sit amet, consectetur adipiscing elit. Pellentesque elementum dignissim ultricies. Fusce rhoncus ipsum tempor eros aliquam consequat. Lorem ipsum dolor sit amet
|
||||
|
||||
Lorem ipsum dolor sit amet, consectetur adipiscing elit. Pellentesque elementum dignissim ultricies. Fusce rhoncus ipsum tempor eros aliquam consequat. Lorem ipsum dolor sit amet
|
||||
|
||||
Lorem ipsum dolor sit amet, consectetur adipiscing elit. Pellentesque elementum dignissim ultricies. Fusce rhoncus ipsum tempor eros aliquam consequat. Lorem ipsum dolor sit amet
|
||||
|
||||
Lorem ipsum dolor sit amet, consectetur adipiscing elit. Pellentesque elementum dignissim ultricies. Fusce rhoncus ipsum tempor eros aliquam consequat. Lorem ipsum dolor sit amet
|
||||
|
||||
Lorem ipsum dolor sit amet, consectetur adipiscing elit. Pellentesque elementum dignissim ultricies. Fusce rhoncus ipsum tempor eros aliquam consequat. Lorem ipsum dolor sit amet
|
||||
|
|
@ -0,0 +1,20 @@
|
|||
---
|
||||
slug: mdx-blog-post
|
||||
title: MDX Blog Post
|
||||
authors: [slorber]
|
||||
tags: [docusaurus]
|
||||
---
|
||||
|
||||
Blog posts support [Docusaurus Markdown features](https://docusaurus.io/docs/markdown-features), such as [MDX](https://mdxjs.com/).
|
||||
|
||||
:::tip
|
||||
|
||||
Use the power of React to create interactive blog posts.
|
||||
|
||||
```js
|
||||
<button onClick={() => alert('button clicked!')}>Click me!</button>
|
||||
```
|
||||
|
||||
<button onClick={() => alert('button clicked!')}>Click me!</button>
|
||||
|
||||
:::
|
||||
Binary file not shown.
|
After Width: | Height: | Size: 94 KiB |
|
|
@ -0,0 +1,25 @@
|
|||
---
|
||||
slug: welcome
|
||||
title: Welcome
|
||||
authors: [slorber, yangshun]
|
||||
tags: [facebook, hello, docusaurus]
|
||||
---
|
||||
|
||||
[Docusaurus blogging features](https://docusaurus.io/docs/blog) are powered by the [blog plugin](https://docusaurus.io/docs/api/plugins/@docusaurus/plugin-content-blog).
|
||||
|
||||
Simply add Markdown files (or folders) to the `blog` directory.
|
||||
|
||||
Regular blog authors can be added to `authors.yml`.
|
||||
|
||||
The blog post date can be extracted from filenames, such as:
|
||||
|
||||
- `2019-05-30-welcome.md`
|
||||
- `2019-05-30-welcome/index.md`
|
||||
|
||||
A blog post folder can be convenient to co-locate blog post images:
|
||||
|
||||

|
||||
|
||||
The blog supports tags as well!
|
||||
|
||||
**And if you don't want a blog**: just delete this directory, and use `blog: false` in your Docusaurus config.
|
||||
|
|
@ -0,0 +1,17 @@
|
|||
endi:
|
||||
name: Endilie Yacop Sucipto
|
||||
title: Maintainer of Docusaurus
|
||||
url: https://github.com/endiliey
|
||||
image_url: https://github.com/endiliey.png
|
||||
|
||||
yangshun:
|
||||
name: Yangshun Tay
|
||||
title: Front End Engineer @ Facebook
|
||||
url: https://github.com/yangshun
|
||||
image_url: https://github.com/yangshun.png
|
||||
|
||||
slorber:
|
||||
name: Sébastien Lorber
|
||||
title: Docusaurus maintainer
|
||||
url: https://sebastienlorber.com
|
||||
image_url: https://github.com/slorber.png
|
||||
|
|
@ -0,0 +1,47 @@
|
|||
---
|
||||
sidebar_position: 1
|
||||
---
|
||||
|
||||
# Tutorial Intro
|
||||
|
||||
Let's discover **软件演化与运维**.
|
||||
|
||||
## Getting Started
|
||||
|
||||
Get started by **creating a new site**.
|
||||
|
||||
Or **try Docusaurus immediately** with **[docusaurus.new](https://docusaurus.new)**.
|
||||
|
||||
### What you'll need
|
||||
|
||||
- [Node.js](https://nodejs.org/en/download/) version 18.0 or above:
|
||||
- When installing Node.js, you are recommended to check all checkboxes related to dependencies.
|
||||
|
||||
## Generate a new site
|
||||
|
||||
Generate a new Docusaurus site using the **classic template**.
|
||||
|
||||
The classic template will automatically be added to your project after you run the command:
|
||||
|
||||
```bash
|
||||
npm init docusaurus@latest my-website classic
|
||||
```
|
||||
|
||||
You can type this command into Command Prompt, Powershell, Terminal, or any other integrated terminal of your code editor.
|
||||
|
||||
The command also installs all necessary dependencies you need to run Docusaurus.
|
||||
|
||||
## Start your site
|
||||
|
||||
Run the development server:
|
||||
|
||||
```bash
|
||||
cd my-website
|
||||
npm run start
|
||||
```
|
||||
|
||||
The `cd` command changes the directory you're working with. In order to work with your newly created Docusaurus site, you'll need to navigate the terminal there.
|
||||
|
||||
The `npm run start` command builds your website locally and serves it through a development server, ready for you to view at http://localhost:3000/.
|
||||
|
||||
Open `docs/intro.md` (this page) and edit some lines: the site **reloads automatically** and displays your changes.
|
||||
|
|
@ -0,0 +1,8 @@
|
|||
{
|
||||
"label": "Tutorial - Basics",
|
||||
"position": 2,
|
||||
"link": {
|
||||
"type": "generated-index",
|
||||
"description": "5 minutes to learn the most important Docusaurus concepts."
|
||||
}
|
||||
}
|
||||
|
|
@ -0,0 +1,23 @@
|
|||
---
|
||||
sidebar_position: 6
|
||||
---
|
||||
|
||||
# Congratulations!
|
||||
|
||||
You have just learned the **basics of Docusaurus** and made some changes to the **initial template**.
|
||||
|
||||
Docusaurus has **much more to offer**!
|
||||
|
||||
Have **5 more minutes**? Take a look at **[versioning](../tutorial-extras/manage-docs-versions.md)** and **[i18n](../tutorial-extras/translate-your-site.md)**.
|
||||
|
||||
Anything **unclear** or **buggy** in this tutorial? [Please report it!](https://github.com/facebook/docusaurus/discussions/4610)
|
||||
|
||||
## What's next?
|
||||
|
||||
- Read the [official documentation](https://docusaurus.io/)
|
||||
- Modify your site configuration with [`docusaurus.config.js`](https://docusaurus.io/docs/api/docusaurus-config)
|
||||
- Add navbar and footer items with [`themeConfig`](https://docusaurus.io/docs/api/themes/configuration)
|
||||
- Add a custom [Design and Layout](https://docusaurus.io/docs/styling-layout)
|
||||
- Add a [search bar](https://docusaurus.io/docs/search)
|
||||
- Find inspirations in the [Docusaurus showcase](https://docusaurus.io/showcase)
|
||||
- Get involved in the [Docusaurus Community](https://docusaurus.io/community/support)
|
||||
|
|
@ -0,0 +1,34 @@
|
|||
---
|
||||
sidebar_position: 3
|
||||
---
|
||||
|
||||
# Create a Blog Post
|
||||
|
||||
Docusaurus creates a **page for each blog post**, but also a **blog index page**, a **tag system**, an **RSS** feed...
|
||||
|
||||
## Create your first Post
|
||||
|
||||
Create a file at `blog/2021-02-28-greetings.md`:
|
||||
|
||||
```md title="blog/2021-02-28-greetings.md"
|
||||
---
|
||||
slug: greetings
|
||||
title: Greetings!
|
||||
authors:
|
||||
- name: Joel Marcey
|
||||
title: Co-creator of Docusaurus 1
|
||||
url: https://github.com/JoelMarcey
|
||||
image_url: https://github.com/JoelMarcey.png
|
||||
- name: Sébastien Lorber
|
||||
title: Docusaurus maintainer
|
||||
url: https://sebastienlorber.com
|
||||
image_url: https://github.com/slorber.png
|
||||
tags: [greetings]
|
||||
---
|
||||
|
||||
Congratulations, you have made your first post!
|
||||
|
||||
Feel free to play around and edit this post as much as you like.
|
||||
```
|
||||
|
||||
A new blog post is now available at [http://localhost:3000/blog/greetings](http://localhost:3000/blog/greetings).
|
||||
|
|
@ -0,0 +1,57 @@
|
|||
---
|
||||
sidebar_position: 2
|
||||
---
|
||||
|
||||
# Create a Document
|
||||
|
||||
Documents are **groups of pages** connected through:
|
||||
|
||||
- a **sidebar**
|
||||
- **previous/next navigation**
|
||||
- **versioning**
|
||||
|
||||
## Create your first Doc
|
||||
|
||||
Create a Markdown file at `docs/hello.md`:
|
||||
|
||||
```md title="docs/hello.md"
|
||||
# Hello
|
||||
|
||||
This is my **first Docusaurus document**!
|
||||
```
|
||||
|
||||
A new document is now available at [http://localhost:3000/docs/hello](http://localhost:3000/docs/hello).
|
||||
|
||||
## Configure the Sidebar
|
||||
|
||||
Docusaurus automatically **creates a sidebar** from the `docs` folder.
|
||||
|
||||
Add metadata to customize the sidebar label and position:
|
||||
|
||||
```md title="docs/hello.md" {1-4}
|
||||
---
|
||||
sidebar_label: 'Hi!'
|
||||
sidebar_position: 3
|
||||
---
|
||||
|
||||
# Hello
|
||||
|
||||
This is my **first Docusaurus document**!
|
||||
```
|
||||
|
||||
It is also possible to create your sidebar explicitly in `sidebars.js`:
|
||||
|
||||
```js title="sidebars.js"
|
||||
export default {
|
||||
tutorialSidebar: [
|
||||
'intro',
|
||||
// highlight-next-line
|
||||
'hello',
|
||||
{
|
||||
type: 'category',
|
||||
label: 'Tutorial',
|
||||
items: ['tutorial-basics/create-a-document'],
|
||||
},
|
||||
],
|
||||
};
|
||||
```
|
||||
|
|
@ -0,0 +1,43 @@
|
|||
---
|
||||
sidebar_position: 1
|
||||
---
|
||||
|
||||
# Create a Page
|
||||
|
||||
Add **Markdown or React** files to `src/pages` to create a **standalone page**:
|
||||
|
||||
- `src/pages/index.js` → `localhost:3000/`
|
||||
- `src/pages/foo.md` → `localhost:3000/foo`
|
||||
- `src/pages/foo/bar.js` → `localhost:3000/foo/bar`
|
||||
|
||||
## 肖帆
|
||||
|
||||
Create a file at `src/pages/my-react-page.js`:
|
||||
|
||||
```jsx title="src/pages/my-react-page.js"
|
||||
import React from 'react';
|
||||
import Layout from '@theme/Layout';
|
||||
|
||||
export default function MyReactPage() {
|
||||
return (
|
||||
<Layout>
|
||||
<h1>My React page</h1>
|
||||
<p>This is a React page</p>
|
||||
</Layout>
|
||||
);
|
||||
}
|
||||
```
|
||||
|
||||
A new page is now available at [http://localhost:3000/my-react-page](http://localhost:3000/my-react-page).
|
||||
|
||||
## Create your first Markdown Page
|
||||
|
||||
Create a file at `src/pages/my-markdown-page.md`:
|
||||
|
||||
```mdx title="src/pages/my-markdown-page.md"
|
||||
# My Markdown page
|
||||
|
||||
This is a Markdown page
|
||||
```
|
||||
|
||||
A new page is now available at [http://localhost:3000/my-markdown-page](http://localhost:3000/my-markdown-page).
|
||||
|
|
@ -0,0 +1,31 @@
|
|||
---
|
||||
sidebar_position: 5
|
||||
---
|
||||
|
||||
# Deploy your site
|
||||
|
||||
Docusaurus is a **static-site-generator** (also called **[Jamstack](https://jamstack.org/)**).
|
||||
|
||||
It builds your site as simple **static HTML, JavaScript and CSS files**.
|
||||
|
||||
## Build your site
|
||||
|
||||
Build your site **for production**:
|
||||
|
||||
```bash
|
||||
npm run build
|
||||
```
|
||||
|
||||
The static files are generated in the `build` folder.
|
||||
|
||||
## Deploy your site
|
||||
|
||||
Test your production build locally:
|
||||
|
||||
```bash
|
||||
npm run serve
|
||||
```
|
||||
|
||||
The `build` folder is now served at [http://localhost:3000/](http://localhost:3000/).
|
||||
|
||||
You can now deploy the `build` folder **almost anywhere** easily, **for free** or very small cost (read the **[Deployment Guide](https://docusaurus.io/docs/deployment)**).
|
||||
|
|
@ -0,0 +1,152 @@
|
|||
---
|
||||
sidebar_position: 4
|
||||
---
|
||||
|
||||
# Markdown Features
|
||||
|
||||
Docusaurus supports **[Markdown](https://daringfireball.net/projects/markdown/syntax)** and a few **additional features**.
|
||||
|
||||
## Front Matter
|
||||
|
||||
Markdown documents have metadata at the top called [Front Matter](https://jekyllrb.com/docs/front-matter/):
|
||||
|
||||
```text title="my-doc.md"
|
||||
// highlight-start
|
||||
---
|
||||
id: my-doc-id
|
||||
title: My document title
|
||||
description: My document description
|
||||
slug: /my-custom-url
|
||||
---
|
||||
// highlight-end
|
||||
|
||||
## Markdown heading
|
||||
|
||||
Markdown text with [links](./hello.md)
|
||||
```
|
||||
|
||||
## Links
|
||||
|
||||
Regular Markdown links are supported, using url paths or relative file paths.
|
||||
|
||||
```md
|
||||
Let's see how to [Create a page](/create-a-page).
|
||||
```
|
||||
|
||||
```md
|
||||
Let's see how to [Create a page](./create-a-page.md).
|
||||
```
|
||||
|
||||
**Result:** Let's see how to [Create a page](./create-a-page.md).
|
||||
|
||||
## Images
|
||||
|
||||
Regular Markdown images are supported.
|
||||
|
||||
You can use absolute paths to reference images in the static directory (`static/img/docusaurus.png`):
|
||||
|
||||
```md
|
||||

|
||||
```
|
||||
|
||||

|
||||
|
||||
You can reference images relative to the current file as well. This is particularly useful to colocate images close to the Markdown files using them:
|
||||
|
||||
```md
|
||||

|
||||
```
|
||||
|
||||
## Code Blocks
|
||||
|
||||
Markdown code blocks are supported with Syntax highlighting.
|
||||
|
||||
````md
|
||||
```jsx title="src/components/HelloDocusaurus.js"
|
||||
function HelloDocusaurus() {
|
||||
return <h1>Hello, Docusaurus!</h1>;
|
||||
}
|
||||
```
|
||||
````
|
||||
|
||||
```jsx title="src/components/HelloDocusaurus.js"
|
||||
function HelloDocusaurus() {
|
||||
return <h1>Hello, Docusaurus!</h1>;
|
||||
}
|
||||
```
|
||||
|
||||
## Admonitions
|
||||
|
||||
Docusaurus has a special syntax to create admonitions and callouts:
|
||||
|
||||
```md
|
||||
:::tip My tip
|
||||
|
||||
Use this awesome feature option
|
||||
|
||||
:::
|
||||
|
||||
:::danger Take care
|
||||
|
||||
This action is dangerous
|
||||
|
||||
:::
|
||||
```
|
||||
|
||||
:::tip My tip
|
||||
|
||||
Use this awesome feature option
|
||||
|
||||
:::
|
||||
|
||||
:::danger Take care
|
||||
|
||||
This action is dangerous
|
||||
|
||||
:::
|
||||
|
||||
## MDX and React Components
|
||||
|
||||
[MDX](https://mdxjs.com/) can make your documentation more **interactive** and allows using any **React components inside Markdown**:
|
||||
|
||||
```jsx
|
||||
export const Highlight = ({children, color}) => (
|
||||
<span
|
||||
style={{
|
||||
backgroundColor: color,
|
||||
borderRadius: '20px',
|
||||
color: '#fff',
|
||||
padding: '10px',
|
||||
cursor: 'pointer',
|
||||
}}
|
||||
onClick={() => {
|
||||
alert(`You clicked the color ${color} with label ${children}`)
|
||||
}}>
|
||||
{children}
|
||||
</span>
|
||||
);
|
||||
|
||||
This is <Highlight color="#25c2a0">Docusaurus green</Highlight> !
|
||||
|
||||
This is <Highlight color="#1877F2">Facebook blue</Highlight> !
|
||||
```
|
||||
|
||||
export const Highlight = ({children, color}) => (
|
||||
<span
|
||||
style={{
|
||||
backgroundColor: color,
|
||||
borderRadius: '20px',
|
||||
color: '#fff',
|
||||
padding: '10px',
|
||||
cursor: 'pointer',
|
||||
}}
|
||||
onClick={() => {
|
||||
alert(`You clicked the color ${color} with label ${children}`);
|
||||
}}>
|
||||
{children}
|
||||
</span>
|
||||
);
|
||||
|
||||
This is <Highlight color="#25c2a0">Docusaurus green</Highlight> !
|
||||
|
||||
This is <Highlight color="#1877F2">Facebook blue</Highlight> !
|
||||
|
|
@ -0,0 +1,7 @@
|
|||
{
|
||||
"label": "Tutorial - Extras",
|
||||
"position": 3,
|
||||
"link": {
|
||||
"type": "generated-index"
|
||||
}
|
||||
}
|
||||
Binary file not shown.
|
After Width: | Height: | Size: 25 KiB |
Binary file not shown.
|
After Width: | Height: | Size: 27 KiB |
Some files were not shown because too many files have changed in this diff Show More
Loading…
Reference in New Issue