mirror of https://github.com/yewstack/yew
Docusaurus Overhaul (#2275)
* change suffixes from md to mdx fix broken links for English locale tree shake and update docusaurus add docusaurus ideal image plugin use svg and themed image delete unused static asset * move localized landing page * change GitLocalize project page * nit pick * remove ignore to have the block checked
This commit is contained in:
parent
47364b667a
commit
90b4e55ebc
|
|
@ -11,7 +11,7 @@
|
||||||
<a href="https://crates.io/crates/yew"><img alt="Crate Info" src="https://img.shields.io/crates/v/yew.svg"/></a>
|
<a href="https://crates.io/crates/yew"><img alt="Crate Info" src="https://img.shields.io/crates/v/yew.svg"/></a>
|
||||||
<a href="https://docs.rs/yew/"><img alt="API Docs" src="https://img.shields.io/badge/docs.rs-yew-green"/></a>
|
<a href="https://docs.rs/yew/"><img alt="API Docs" src="https://img.shields.io/badge/docs.rs-yew-green"/></a>
|
||||||
<a href="https://discord.gg/VQck8X4"><img alt="Discord Chat" src="https://img.shields.io/discord/701068342760570933"/></a>
|
<a href="https://discord.gg/VQck8X4"><img alt="Discord Chat" src="https://img.shields.io/discord/701068342760570933"/></a>
|
||||||
<a href="https://gitlocalize.com/repo/4999/whole_project?utm_source=badge"> <img src="https://gitlocalize.com/repo/4999/whole_project/badge.svg" /> </a>
|
<a href="https://gitlocalize.com/repo/4999"> <img src="https://gitlocalize.com/repo/4999/whole_project/badge.svg" /> </a>
|
||||||
<a href="https://blog.rust-lang.org/2020/12/31/Rust-1.49.0.html"><img alt="Rustc Version 1.49.0+" src="https://img.shields.io/badge/rustc-1.49%2B-lightgrey.svg"/></a>
|
<a href="https://blog.rust-lang.org/2020/12/31/Rust-1.49.0.html"><img alt="Rustc Version 1.49.0+" src="https://img.shields.io/badge/rustc-1.49%2B-lightgrey.svg"/></a>
|
||||||
</p>
|
</p>
|
||||||
|
|
||||||
|
|
|
||||||
|
|
@ -13,7 +13,7 @@ struct Level {
|
||||||
|
|
||||||
fn main() {
|
fn main() {
|
||||||
let home = env::var("CARGO_MANIFEST_DIR").unwrap();
|
let home = env::var("CARGO_MANIFEST_DIR").unwrap();
|
||||||
let pattern = format!("{}/../../website/docs/**/*.md", home);
|
let pattern = format!("{}/../../website/docs/**/*.mdx", home);
|
||||||
let base = format!("{}/../../website", home);
|
let base = format!("{}/../../website", home);
|
||||||
let base = Path::new(&base).canonicalize().unwrap();
|
let base = Path::new(&base).canonicalize().unwrap();
|
||||||
let dir_pattern = format!("{}/../../website/docs/**", home);
|
let dir_pattern = format!("{}/../../website/docs/**", home);
|
||||||
|
|
|
||||||
|
|
@ -5,21 +5,26 @@ This website is built using [Docusaurus 2](https://docusaurus.io/), a modern sta
|
||||||
## Installation
|
## Installation
|
||||||
|
|
||||||
```console
|
```console
|
||||||
yarn install
|
npm install
|
||||||
```
|
```
|
||||||
|
|
||||||
## Local Development
|
## Local Development
|
||||||
|
|
||||||
```console
|
```console
|
||||||
yarn start
|
npm start
|
||||||
```
|
```
|
||||||
|
|
||||||
This command starts a local development server and opens up a browser window. Most changes are reflected live without having to restart the server.
|
This command starts a local development server and opens up a browser window. Most changes are reflected live
|
||||||
|
without having to restart the server.
|
||||||
|
Note this only builds for English locale unlike a production build.
|
||||||
|
|
||||||
## Build
|
> Documentation is written in `mdx`, markdown empowered with jsx.
|
||||||
|
> JetBrains and VSCode both provide MDX plugins.
|
||||||
|
|
||||||
|
## Production Build
|
||||||
|
|
||||||
```console
|
```console
|
||||||
yarn build
|
npm run build
|
||||||
```
|
```
|
||||||
|
|
||||||
This command generates static content into the `build` directory and can be served using any static contents hosting service.
|
This command generates static content into the `build` directory and can be served using any static contents hosting service.
|
||||||
|
|
|
||||||
|
|
@ -3,6 +3,9 @@ title: "Agents"
|
||||||
description: "Yew's Actor System"
|
description: "Yew's Actor System"
|
||||||
---
|
---
|
||||||
|
|
||||||
|
import Image from '@theme/IdealImage';
|
||||||
|
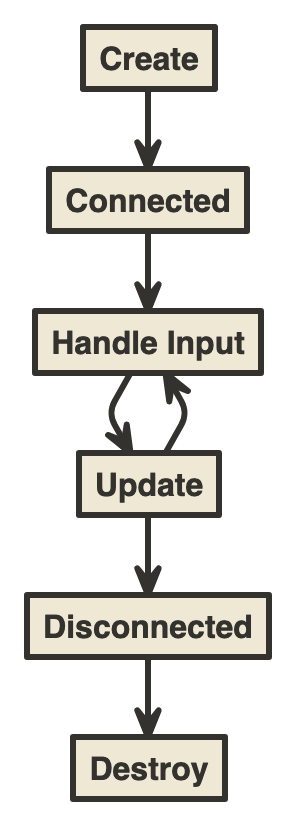
import agentLifeCycle from '/img/agent-life-cycle.png'
|
||||||
|
|
||||||
Agents are similar to Angular's [Services](https://angular.io/guide/architecture-services)
|
Agents are similar to Angular's [Services](https://angular.io/guide/architecture-services)
|
||||||
\(but without dependency injection\), and provide Yew with an
|
\(but without dependency injection\), and provide Yew with an
|
||||||
[Actor Model](https://en.wikipedia.org/wiki/Actor_model). Agents can be used to route messages
|
[Actor Model](https://en.wikipedia.org/wiki/Actor_model). Agents can be used to route messages
|
||||||
|
|
@ -16,7 +19,7 @@ In order for agents to run concurrently, Yew uses
|
||||||
|
|
||||||
## Lifecycle
|
## Lifecycle
|
||||||
|
|
||||||

|
<Image img={agentLifeCycle}/>
|
||||||
|
|
||||||
## Types of Agents
|
## Types of Agents
|
||||||
|
|
||||||
|
|
@ -146,4 +146,4 @@ impl Component for ContextDemo {
|
||||||
#### Function components
|
#### Function components
|
||||||
|
|
||||||
`use_context` hook is used to consume contexts in function components.
|
`use_context` hook is used to consume contexts in function components.
|
||||||
See [docs for use_context](function-components/pre-defined-hooks.md#use_context) to learn more.
|
See [docs for use_context](function-components/pre-defined-hooks.mdx#use_context) to learn more.
|
||||||
|
|
@ -13,7 +13,7 @@ implement the `Component` trait.
|
||||||
|
|
||||||
## Creating function components
|
## Creating function components
|
||||||
|
|
||||||
The easiest way to create a function component is to add the [`#[function_component]`](./../function-components/attribute.md) attribute to a function.
|
The easiest way to create a function component is to add the [`#[function_component]`](./../function-components/attribute.mdx) attribute to a function.
|
||||||
|
|
||||||
```rust
|
```rust
|
||||||
use yew::{function_component, html};
|
use yew::{function_component, html};
|
||||||
|
|
@ -43,21 +43,21 @@ actions. Yew comes with a few pre-defined Hooks. You can also create your own.
|
||||||
#### Pre-defined Hooks
|
#### Pre-defined Hooks
|
||||||
|
|
||||||
Yew comes with the following predefined Hooks:
|
Yew comes with the following predefined Hooks:
|
||||||
- [`use_state`](./../function-components/pre-defined-hooks.md#use_state)
|
- [`use_state`](./../function-components/pre-defined-hooks.mdx#use_state)
|
||||||
- [`use_state_eq`](./../function-components/pre-defined-hooks.md#use_state_eq)
|
- [`use_state_eq`](./../function-components/pre-defined-hooks.mdx#use_state_eq)
|
||||||
- [`use_ref`](./../function-components/pre-defined-hooks.md#use_ref)
|
- [`use_ref`](./../function-components/pre-defined-hooks.mdx#use_ref)
|
||||||
- [`use_mut_ref`](./../function-components/pre-defined-hooks.md#use_mut_ref)
|
- [`use_mut_ref`](./../function-components/pre-defined-hooks.mdx#use_mut_ref)
|
||||||
- [`use_node_ref`](./../function-components/pre-defined-hooks.md#use_node_ref)
|
- [`use_node_ref`](./../function-components/pre-defined-hooks.mdx#use_node_ref)
|
||||||
- [`use_reducer`](./../function-components/pre-defined-hooks.md#use_reducer)
|
- [`use_reducer`](./../function-components/pre-defined-hooks.mdx#use_reducer)
|
||||||
- [`use_reducer_eq`](./../function-components/pre-defined-hooks.md#use_reducer_eq)
|
- [`use_reducer_eq`](./../function-components/pre-defined-hooks.mdx#use_reducer_eq)
|
||||||
- [`use_effect`](./../function-components/pre-defined-hooks.md#use_effect)
|
- [`use_effect`](./../function-components/pre-defined-hooks.mdx#use_effect)
|
||||||
- [`use_effect_with_deps`](./../function-components/pre-defined-hooks.md#use_effect_with_deps)
|
- [`use_effect_with_deps`](./../function-components/pre-defined-hooks.mdx#use_effect_with_deps)
|
||||||
- [`use_context`](./../function-components/pre-defined-hooks.md#use_context)
|
- [`use_context`](./../function-components/pre-defined-hooks.mdx#use_context)
|
||||||
|
|
||||||
#### Custom Hooks
|
#### Custom Hooks
|
||||||
|
|
||||||
There are cases where you want to define your own Hooks for reasons. Yew allows you to define your own Hooks which lets you extract your potentially stateful logic from the component into reusable functions.
|
There are cases where you want to define your own Hooks for reasons. Yew allows you to define your own Hooks which lets you extract your potentially stateful logic from the component into reusable functions.
|
||||||
See the [Defining custom hooks](./../function-components/custom-hooks.md#defining-custom-hooks) section for more information.
|
See the [Defining custom hooks](./../function-components/custom-hooks.mdx#defining-custom-hooks) section for more information.
|
||||||
|
|
||||||
## Further reading
|
## Further reading
|
||||||
|
|
||||||
|
|
@ -352,7 +352,7 @@ use_effect_with_deps(
|
||||||
|
|
||||||
## `use_context`
|
## `use_context`
|
||||||
|
|
||||||
`use_context` is used for consuming [contexts](../contexts.md) in function components.
|
`use_context` is used for consuming [contexts](../contexts.mdx) in function components.
|
||||||
|
|
||||||
|
|
||||||
### Example
|
### Example
|
||||||
|
|
@ -8,7 +8,7 @@ Yew integrates with the [`web-sys`](https://rustwasm.github.io/wasm-bindgen/api/
|
||||||
uses the events from that crate. The [table below](#event-types) lists all of the `web-sys`
|
uses the events from that crate. The [table below](#event-types) lists all of the `web-sys`
|
||||||
events that are accepted in the `html!` macro.
|
events that are accepted in the `html!` macro.
|
||||||
|
|
||||||
You can still add a [`Callback`](../components/callbacks.md) for an event that is not listed in the table
|
You can still add a [`Callback`](../components/callbacks.mdx) for an event that is not listed in the table
|
||||||
below, see [Manual event listener](#manual-event-listener).
|
below, see [Manual event listener](#manual-event-listener).
|
||||||
|
|
||||||
## Event Types
|
## Event Types
|
||||||
|
|
@ -159,7 +159,7 @@ differs opposed to the problem at hand.
|
||||||
**The Problem:**
|
**The Problem:**
|
||||||
|
|
||||||
We have an `onchange` `Callback` on my `<input>` element and each time it is invoked we want to send
|
We have an `onchange` `Callback` on my `<input>` element and each time it is invoked we want to send
|
||||||
an [update](../components#update) `Msg` to our component.
|
an [update](components#update) `Msg` to our component.
|
||||||
|
|
||||||
Our `Msg` enum looks like this:
|
Our `Msg` enum looks like this:
|
||||||
|
|
||||||
|
|
@ -365,7 +365,7 @@ does the cast on the target of the event. `TargetCast::target_unchecked_into` is
|
||||||
|
|
||||||
### Using `NodeRef`
|
### Using `NodeRef`
|
||||||
|
|
||||||
[`NodeRef`](../components/refs.md) can be used instead of querying the event given to a `Callback`.
|
[`NodeRef`](../components/refs) can be used instead of querying the event given to a `Callback`.
|
||||||
|
|
||||||
```rust
|
```rust
|
||||||
//highlight-start
|
//highlight-start
|
||||||
|
|
@ -13,7 +13,7 @@ The `html!` macro allows you to write HTML and SVG code declaratively. It is sim
|
||||||
**Important notes**
|
**Important notes**
|
||||||
|
|
||||||
1. The `html!` macro only accepts one root html node \(you can counteract this by
|
1. The `html!` macro only accepts one root html node \(you can counteract this by
|
||||||
[using fragments or iterators](./../html/lists.md)\)
|
[using fragments or iterators](./../html/lists.mdx)\)
|
||||||
2. An empty `html! {}` invocation is valid and will not render anything
|
2. An empty `html! {}` invocation is valid and will not render anything
|
||||||
3. Literals must always be quoted and wrapped in braces: `html! { "Hello, World" }`
|
3. Literals must always be quoted and wrapped in braces: `html! { "Hello, World" }`
|
||||||
|
|
||||||
|
|
@ -153,7 +153,7 @@ free to [chime in on this issue](https://github.com/yewstack/yew/issues/1334).
|
||||||
There are special properties which don't directly influence the DOM but instead act as instructions to Yew's virtual DOM.
|
There are special properties which don't directly influence the DOM but instead act as instructions to Yew's virtual DOM.
|
||||||
Currently, there are two such special props: `ref` and `key`.
|
Currently, there are two such special props: `ref` and `key`.
|
||||||
|
|
||||||
`ref` allows you to access and manipulate the underlying DOM node directly. See [Refs](components/refs) for more details.
|
`ref` allows you to access and manipulate the underlying DOM node directly. See [Refs](../components/refs) for more details.
|
||||||
|
|
||||||
`key` on the other hand gives an element a unique identifier which Yew can use for optimization purposes.
|
`key` on the other hand gives an element a unique identifier which Yew can use for optimization purposes.
|
||||||
|
|
||||||
|
|
@ -103,8 +103,10 @@ fn app() -> Html {
|
||||||
### Path Segments
|
### Path Segments
|
||||||
|
|
||||||
It is also possible to extract information from a route.
|
It is also possible to extract information from a route.
|
||||||
|
You can then access the post's id inside `<Switch />` and forward it to the appropriate component via properties.
|
||||||
|
|
||||||
```rust
|
```rust
|
||||||
|
use yew::prelude::*;
|
||||||
use yew_router::prelude::*;
|
use yew_router::prelude::*;
|
||||||
|
|
||||||
#[derive(Clone, Routable, PartialEq)]
|
#[derive(Clone, Routable, PartialEq)]
|
||||||
|
|
@ -113,18 +115,12 @@ enum Route {
|
||||||
Home,
|
Home,
|
||||||
#[at("/post/:id")]
|
#[at("/post/:id")]
|
||||||
Post { id: String },
|
Post { id: String },
|
||||||
// ...
|
|
||||||
}
|
}
|
||||||
```
|
|
||||||
|
|
||||||
You can then access the post's id inside `<Switch />` and forward it to the appropriate component via properties.
|
fn switch(route: &Route) -> Html {
|
||||||
|
match route {
|
||||||
```rust ,ignore
|
|
||||||
fn switch(routes: &Route) -> Html {
|
|
||||||
match routes {
|
|
||||||
Route::Home => html! { <h1>{ "Home" }</h1> },
|
Route::Home => html! { <h1>{ "Home" }</h1> },
|
||||||
Route::Post { id } => <Post {id} />,
|
Route::Post { id } => html! {<p>{format!("You are looking at Post {}", id)}</p>},
|
||||||
// ...
|
|
||||||
}
|
}
|
||||||
}
|
}
|
||||||
```
|
```
|
||||||
|
|
@ -366,10 +362,11 @@ Nested router can be useful when the app grows larger. Consider the following ro
|
||||||
<!--
|
<!--
|
||||||
The graph is produced with the following code, with graphviz.
|
The graph is produced with the following code, with graphviz.
|
||||||
To reproduce. Save the code in a file, say `input.dot`,
|
To reproduce. Save the code in a file, say `input.dot`,
|
||||||
And run `$ dot -Tgif input.dot -o nested-router.gif`
|
And run `$ dot -Tsvg input.dot -o nested-router.svg`
|
||||||
|
|
||||||
digraph {
|
digraph {
|
||||||
node [shape=box style=rounded]
|
bgcolor=transparent
|
||||||
|
node [shape=box style="filled, rounded" fillcolor=white]
|
||||||
Home; News; Contact; "Not Found"; Profile; Friends; Theme; SettingsNotFound [label="Not Found"];
|
Home; News; Contact; "Not Found"; Profile; Friends; Theme; SettingsNotFound [label="Not Found"];
|
||||||
|
|
||||||
node [fillcolor=lightblue style="filled, rounded"]
|
node [fillcolor=lightblue style="filled, rounded"]
|
||||||
|
|
@ -381,7 +378,32 @@ digraph {
|
||||||
}
|
}
|
||||||
-->
|
-->
|
||||||
|
|
||||||

|
<!--
|
||||||
|
Also the dark themed version:
|
||||||
|
digraph {
|
||||||
|
bgcolor=transparent
|
||||||
|
node [shape=box style="filled, rounded" fillcolor=grey color=white fontcolor=white]
|
||||||
|
Home; News; Contact; "Not Found"; Profile; Friends; Theme; SettingsNotFound [label="Not Found"];
|
||||||
|
|
||||||
|
node [fillcolor=lightblue style="filled, rounded" color=white fontcolor=black]
|
||||||
|
"Main Router"; "Settings Router";
|
||||||
|
|
||||||
|
"Main Router" -> {Home News Contact "Not Found" "Settings Router"} [arrowhead=none color=white]
|
||||||
|
"Settings Router" -> {SettingsNotFound Profile Friends Theme } [arrowhead=none color=white]
|
||||||
|
SettingsNotFound -> "Not Found" [constraint=false color=white]
|
||||||
|
}
|
||||||
|
-->
|
||||||
|
|
||||||
|
import useBaseUrl from "@docusaurus/useBaseUrl";
|
||||||
|
import ThemedImage from '@theme/ThemedImage';
|
||||||
|
|
||||||
|
<ThemedImage
|
||||||
|
alt="nested router structure"
|
||||||
|
sources={{
|
||||||
|
light: useBaseUrl('/img/nested-router-light.svg'),
|
||||||
|
dark: useBaseUrl('/img/nested-router-dark.svg'),
|
||||||
|
}}
|
||||||
|
/>
|
||||||
|
|
||||||
The nested `SettingsRouter` handles all urls that start with `/settings`. Additionally, it redirects urls that are not
|
The nested `SettingsRouter` handles all urls that start with `/settings`. Additionally, it redirects urls that are not
|
||||||
matched to the main `NotFound` route. So `/settings/gibberish` will redirect to `/404`.
|
matched to the main `NotFound` route. So `/settings/gibberish` will redirect to `/404`.
|
||||||
|
|
@ -1,5 +1,5 @@
|
||||||
---
|
---
|
||||||
title: "`wasm-bindgen`"
|
title: "wasm-bindgen"
|
||||||
sidebar_label: wasm-bindgen
|
sidebar_label: wasm-bindgen
|
||||||
slug: /concepts/wasm-bindgen
|
slug: /concepts/wasm-bindgen
|
||||||
---
|
---
|
||||||
|
|
@ -133,7 +133,7 @@ unsure what type a certain object is you can try to cast it which returns possib
|
||||||
[`Option`](https://doc.rust-lang.org/std/option/enum.Option.html) and
|
[`Option`](https://doc.rust-lang.org/std/option/enum.Option.html) and
|
||||||
[`Result`](https://doc.rust-lang.org/std/result/enum.Result.html).
|
[`Result`](https://doc.rust-lang.org/std/result/enum.Result.html).
|
||||||
|
|
||||||
A common example of this in [`web-sys`](web-sys) is when you are trying to get the
|
A common example of this in [`web-sys`](wasm-bindgen/web-sys) is when you are trying to get the
|
||||||
target of an event, you might know what the target element is but the
|
target of an event, you might know what the target element is but the
|
||||||
[`web_sys::Event`](https://rustwasm.github.io/wasm-bindgen/api/web_sys/struct.Event.html) API will always return an [`Option<web_sys::EventTarget>`](https://rustwasm.github.io/wasm-bindgen/api/web_sys/struct.Event.html#method.target)
|
[`web_sys::Event`](https://rustwasm.github.io/wasm-bindgen/api/web_sys/struct.Event.html) API will always return an [`Option<web_sys::EventTarget>`](https://rustwasm.github.io/wasm-bindgen/api/web_sys/struct.Event.html#method.target)
|
||||||
so you will need to cast it to the element type. so you can call its methods.
|
so you will need to cast it to the element type. so you can call its methods.
|
||||||
|
|
@ -76,7 +76,7 @@ _[Inheritance in `web-sys` in The `wasm-bindgen` Guide](https://rustwasm.github.
|
||||||
## The `Node` in `NodeRef`
|
## The `Node` in `NodeRef`
|
||||||
|
|
||||||
Yew uses a [`NodeRef`](../components/refs) in order to provide a way for keeping a reference to
|
Yew uses a [`NodeRef`](../components/refs) in order to provide a way for keeping a reference to
|
||||||
a `Node` made by the [`html!`](../html) macro. The `Node` part of `NodeRef` is referring to
|
a `Node` made by the [`html!`](../html/introduction.mdx) macro. The `Node` part of `NodeRef` is referring to
|
||||||
[`web_sys::Node`](https://rustwasm.github.io/wasm-bindgen/api/web_sys/struct.Node.html). The
|
[`web_sys::Node`](https://rustwasm.github.io/wasm-bindgen/api/web_sys/struct.Node.html). The
|
||||||
`NodeRef::get` method will return a `Option<Node>` value, however, most of the time in Yew you want
|
`NodeRef::get` method will return a `Option<Node>` value, however, most of the time in Yew you want
|
||||||
to cast this value to a specific element so you can use it's specific methods. This casting
|
to cast this value to a specific element so you can use it's specific methods. This casting
|
||||||
|
|
@ -194,7 +194,7 @@ different types so that you can call it's specific methods.
|
||||||
### Yew example
|
### Yew example
|
||||||
|
|
||||||
In Yew you will mostly be creating [`Callback`](../components/callbacks)s to use in the
|
In Yew you will mostly be creating [`Callback`](../components/callbacks)s to use in the
|
||||||
[`html!`](../html) macro so the example is going to use this approach instead of completely copying
|
[`html!`](../html/introduction) macro so the example is going to use this approach instead of completely copying
|
||||||
the approach above:
|
the approach above:
|
||||||
|
|
||||||
```toml title=Cargo.toml
|
```toml title=Cargo.toml
|
||||||
|
|
@ -130,4 +130,4 @@ Trunk will helpfully rebuild your application if you modify any of its files.
|
||||||
|
|
||||||
You have now successfully setup your Yew development environment, and built your first web application.
|
You have now successfully setup your Yew development environment, and built your first web application.
|
||||||
|
|
||||||
Experiment with this application and review the [examples](./examples.md) to further your learning.
|
Experiment with this application and review the [examples](./examples.mdx) to further your learning.
|
||||||
|
|
@ -28,7 +28,7 @@ rustup target add wasm32-unknown-unknown
|
||||||
## Install Trunk
|
## Install Trunk
|
||||||
|
|
||||||
Trunk is the recommended tool for managing deployment and packaging, and will be used throughout the documentation and examples.
|
Trunk is the recommended tool for managing deployment and packaging, and will be used throughout the documentation and examples.
|
||||||
See [Wasm Build Tools](./../../more/wasm-build-tools.md) for more information on packaging and alternatives.
|
See [Wasm Build Tools](./../../more/wasm-build-tools.mdx) for more information on packaging and alternatives.
|
||||||
|
|
||||||
```shell
|
```shell
|
||||||
# note that this might take a while to install, because it compiles everything from scratch
|
# note that this might take a while to install, because it compiles everything from scratch
|
||||||
|
|
@ -39,4 +39,4 @@ cargo install trunk
|
||||||
|
|
||||||
## Summary
|
## Summary
|
||||||
|
|
||||||
Now that you have all the tools needed, we can [build a sample application](./../build-a-sample-app.md).
|
Now that you have all the tools needed, we can [build a sample application](./../build-a-sample-app.mdx).
|
||||||
|
|
@ -11,7 +11,7 @@ cargo install wasm-bindgen-cli
|
||||||
|
|
||||||
## Usage
|
## Usage
|
||||||
|
|
||||||
Check out ["Build a sample app"](../build-a-sample-app.md) for a short guide on how to build Yew apps with Trunk.
|
Check out ["Build a sample app"](../build-a-sample-app.mdx) for a short guide on how to build Yew apps with Trunk.
|
||||||
|
|
||||||
You can also see it in action by looking at our [examples](https://github.com/yewstack/yew/tree/master/examples),
|
You can also see it in action by looking at our [examples](https://github.com/yewstack/yew/tree/master/examples),
|
||||||
all of which are built with Trunk.
|
all of which are built with Trunk.
|
||||||
|
|
@ -29,5 +29,5 @@ projects. A few are given below:
|
||||||
:::important contribute
|
:::important contribute
|
||||||
If you're developing a project adding styles to Yew please submit a PR adding yourself to this list!
|
If you're developing a project adding styles to Yew please submit a PR adding yourself to this list!
|
||||||
|
|
||||||
[Link to the file containing the list](https://github.com/yewstack/yew/blob/master/docs/more/css.md).
|
[Link to the file containing the list](https://github.com/yewstack/yew/blob/master/website/docs/more/css.mdx).
|
||||||
:::
|
:::
|
||||||
|
|
@ -20,7 +20,7 @@ It can bundle assets for your app and even ships with a Sass compiler.
|
||||||
|
|
||||||
All of our examples are built with Trunk.
|
All of our examples are built with Trunk.
|
||||||
|
|
||||||
[Getting started with `trunk`](../getting-started/project-setup/using-trunk.md)
|
[Getting started with `trunk`](../getting-started/project-setup/using-trunk.mdx)
|
||||||
|
|
||||||
### [**`wasm-pack`**](https://rustwasm.github.io/docs/wasm-pack/)
|
### [**`wasm-pack`**](https://rustwasm.github.io/docs/wasm-pack/)
|
||||||
|
|
||||||
|
|
@ -29,7 +29,7 @@ together with the [`wasm-pack-plugin`](https://github.com/wasm-tool/wasm-pack-pl
|
||||||
The primary purpose of `wasm-pack` is building Wasm libraries for use in JavaScript.
|
The primary purpose of `wasm-pack` is building Wasm libraries for use in JavaScript.
|
||||||
Because of this, it can only build libraries and doesn't provide useful tools like a development server or automatic rebuilds.
|
Because of this, it can only build libraries and doesn't provide useful tools like a development server or automatic rebuilds.
|
||||||
|
|
||||||
[Get started with `wasm-pack`](../getting-started/project-setup/using-wasm-pack.md)
|
[Get started with `wasm-pack`](../getting-started/project-setup/using-wasm-pack.mdx)
|
||||||
|
|
||||||
### Comparison
|
### Comparison
|
||||||
|
|
||||||
|
|
@ -42,4 +42,4 @@ Because of this, it can only build libraries and doesn't provide useful tools li
|
||||||
| Asset handling | Supported | Only with webpack plugin |
|
| Asset handling | Supported | Only with webpack plugin |
|
||||||
| Headless Browser Testing | [In Progress](https://github.com/thedodd/trunk/issues/20) | [Supported](https://rustwasm.github.io/wasm-pack/book/commands/test.html) |
|
| Headless Browser Testing | [In Progress](https://github.com/thedodd/trunk/issues/20) | [Supported](https://rustwasm.github.io/wasm-pack/book/commands/test.html) |
|
||||||
| Supported Targets | <ul><li><code>wasm32-unknown-unknown</code></li></ul> | <ul><li><code>wasm32-unknown-unknown</code></li></ul> |
|
| Supported Targets | <ul><li><code>wasm32-unknown-unknown</code></li></ul> | <ul><li><code>wasm32-unknown-unknown</code></li></ul> |
|
||||||
| Example Usage | [Sample app](./../getting-started/build-a-sample-app.md) | [Starter template](https://github.com/yewstack/yew-wasm-pack-minimal) |
|
| Example Usage | [Sample app](./../getting-started/build-a-sample-app.mdx) | [Starter template](https://github.com/yewstack/yew-wasm-pack-minimal) |
|
||||||
|
|
@ -580,5 +580,5 @@ See [external libraries](more/external-libs) for more details.
|
||||||
|
|
||||||
### Learning more about Yew
|
### Learning more about Yew
|
||||||
|
|
||||||
Read our [official documentation](/docs). It explains a lot of concepts in much more details.
|
Read our [official documentation](/docs/getting-started/project-setup/introduction). It explains a lot of concepts in much more details.
|
||||||
To learn more about our the Yew API, see our [API docs](https://docs.rs/yew).
|
To learn more about our the Yew API, see our [API docs](https://docs.rs/yew).
|
||||||
|
|
@ -10,6 +10,7 @@ module.exports = {
|
||||||
organizationName: 'yewstack', // Usually your GitHub org/user name.
|
organizationName: 'yewstack', // Usually your GitHub org/user name.
|
||||||
projectName: 'yew', // Usually your repo name.
|
projectName: 'yew', // Usually your repo name.
|
||||||
themeConfig: {
|
themeConfig: {
|
||||||
|
hideableSidebar: true,
|
||||||
navbar: {
|
navbar: {
|
||||||
title: 'Yew',
|
title: 'Yew',
|
||||||
logo: {
|
logo: {
|
||||||
|
|
@ -90,33 +91,35 @@ module.exports = {
|
||||||
prism: {
|
prism: {
|
||||||
additionalLanguages: ['rust', 'toml'],
|
additionalLanguages: ['rust', 'toml'],
|
||||||
},
|
},
|
||||||
googleAnalytics: {
|
|
||||||
trackingID: 'UA-175524777-1',
|
|
||||||
anonymizeIP: true, // Should IPs be anonymized?
|
|
||||||
},
|
|
||||||
},
|
},
|
||||||
i18n: {
|
i18n: {
|
||||||
defaultLocale: 'en',
|
defaultLocale: 'en',
|
||||||
locales: ['en', 'ja', 'zh-CN', 'zh-TW'],
|
locales: ['en', 'ja', 'zh-CN', 'zh-TW'],
|
||||||
},
|
},
|
||||||
presets: [
|
plugins: [
|
||||||
|
'ideal-image',
|
||||||
|
'content-pages',
|
||||||
[
|
[
|
||||||
'@docusaurus/preset-classic',
|
'@docusaurus/plugin-google-analytics',
|
||||||
{
|
{
|
||||||
docs: {
|
trackingID: 'UA-141789564-1',
|
||||||
sidebarPath: require.resolve('./sidebars.js'),
|
anonymizeIP: true,
|
||||||
editUrl: 'https://github.com/yewstack/yew/blob/master/website/',
|
|
||||||
routeBasePath: '/docs',
|
|
||||||
},
|
|
||||||
theme: {
|
|
||||||
customCss: require.resolve('./src/css/custom.css'),
|
|
||||||
},
|
|
||||||
},
|
},
|
||||||
],
|
],
|
||||||
],
|
['@docusaurus/theme-classic',
|
||||||
plugins: [
|
{
|
||||||
|
customCss: require.resolve('./src/css/custom.css'),
|
||||||
|
}
|
||||||
|
],
|
||||||
|
['content-docs',
|
||||||
|
{
|
||||||
|
sidebarPath: require.resolve('./sidebars.js'),
|
||||||
|
editUrl: 'https://github.com/yewstack/yew/blob/master/website/',
|
||||||
|
routeBasePath: '/docs',
|
||||||
|
}
|
||||||
|
],
|
||||||
[
|
[
|
||||||
'@docusaurus/plugin-client-redirects',
|
'client-redirects',
|
||||||
{
|
{
|
||||||
redirects: [
|
redirects: [
|
||||||
// this handles the redirect from `/next` -> to the (current) first item in the docs sidebar
|
// this handles the redirect from `/next` -> to the (current) first item in the docs sidebar
|
||||||
|
|
@ -129,9 +132,10 @@ module.exports = {
|
||||||
},
|
},
|
||||||
],
|
],
|
||||||
[
|
[
|
||||||
require.resolve("@easyops-cn/docusaurus-search-local"),
|
"@easyops-cn/docusaurus-search-local",
|
||||||
{
|
{
|
||||||
hashed: true,
|
hashed: true,
|
||||||
|
indexBlog: false
|
||||||
},
|
},
|
||||||
],
|
],
|
||||||
],
|
],
|
||||||
|
|
|
||||||
|
|
@ -1,44 +0,0 @@
|
||||||
# Table of contents
|
|
||||||
|
|
||||||
* [はじめに](index.md)
|
|
||||||
|
|
||||||
## 始める
|
|
||||||
|
|
||||||
* [プロジェクトの準備](getting-started/project-setup.md)
|
|
||||||
* [wasm-packを使う](getting-started/project-setup/using-wasm-pack.md)
|
|
||||||
* [wasm-bindgenを使う](getting-started/project-setup/using-wasm-bindgen.md)
|
|
||||||
* [cargo-webを使う](getting-started/project-setup/using-cargo-web.md)
|
|
||||||
* [入門用テンプレート](getting-started/starter-templates.md)
|
|
||||||
* [サンプルアプリを作る](getting-started/build-a-sample-app.md)
|
|
||||||
* [web-sysかstdweb選ぶ](getting-started/choose-web-library.md)
|
|
||||||
* [例から学ぶ](getting-started/examples.md)
|
|
||||||
|
|
||||||
## 基本となる概念 <a id="concepts"></a>
|
|
||||||
|
|
||||||
* [html!を使う](concepts/html.md)
|
|
||||||
* [リスト](concepts/html/lists.md)
|
|
||||||
* [要素](concepts/html/elements.md)
|
|
||||||
* [リテラルと式](concepts/html/literals-and-expressions.md)
|
|
||||||
* [コンポーネント](concepts/html/components.md)
|
|
||||||
* [コンポーネント (Components)](concepts/components.md)
|
|
||||||
* [属性 (Properties)](concepts/components/properties.md)
|
|
||||||
* [コールバック (Callbacks)](concepts/components/callbacks.md)
|
|
||||||
* [参照 (Refs)](concepts/components/refs.md)
|
|
||||||
* [Agents](concepts/agents.md)
|
|
||||||
* [Services](concepts/services.md)
|
|
||||||
* [Format](concepts/services/format.md)
|
|
||||||
* [ルータ](concepts/router.md)
|
|
||||||
|
|
||||||
## 高度な内容
|
|
||||||
|
|
||||||
* [最適化とベストプラクティス](advanced-topics/optimizations.md)
|
|
||||||
* [低レベルなライブラリの中身](advanced-topics/how-it-works.md)
|
|
||||||
|
|
||||||
## 更なる内容
|
|
||||||
|
|
||||||
* [CSS](more/css.md)
|
|
||||||
* [ロードマップ](more/roadmap.md)
|
|
||||||
* [テスト](more/testing.md)
|
|
||||||
* [デバッグ](more/debugging.md)
|
|
||||||
* [外部ライブラリ](more/external-libs.md)
|
|
||||||
|
|
||||||
|
|
@ -0,0 +1,44 @@
|
||||||
|
# Table of contents
|
||||||
|
|
||||||
|
* [はじめに](index.mdx)
|
||||||
|
|
||||||
|
## 始める
|
||||||
|
|
||||||
|
* [プロジェクトの準備](getting-started/project-setup.mdx)
|
||||||
|
* [wasm-packを使う](getting-started/project-setup/using-wasm-pack.mdx)
|
||||||
|
* [wasm-bindgenを使う](getting-started/project-setup/using-wasm-bindgen.mdx)
|
||||||
|
* [cargo-webを使う](getting-started/project-setup/using-cargo-web.mdx)
|
||||||
|
* [入門用テンプレート](getting-started/starter-templates.mdx)
|
||||||
|
* [サンプルアプリを作る](getting-started/build-a-sample-app.mdx)
|
||||||
|
* [web-sysかstdweb選ぶ](getting-started/choose-web-library.mdx)
|
||||||
|
* [例から学ぶ](getting-started/examples.mdx)
|
||||||
|
|
||||||
|
## 基本となる概念 <a id="concepts"></a>
|
||||||
|
|
||||||
|
* [html!を使う](concepts/html.mdx)
|
||||||
|
* [リスト](concepts/html/lists.mdx)
|
||||||
|
* [要素](concepts/html/elements.mdx)
|
||||||
|
* [リテラルと式](concepts/html/literals-and-expressions.mdx)
|
||||||
|
* [コンポーネント](concepts/html/components.mdx)
|
||||||
|
* [コンポーネント (Components)](concepts/components.mdx)
|
||||||
|
* [属性 (Properties)](concepts/components/properties.mdx)
|
||||||
|
* [コールバック (Callbacks)](concepts/components/callbacks.mdx)
|
||||||
|
* [参照 (Refs)](concepts/components/refs.mdx)
|
||||||
|
* [Agents](concepts/agents.mdx)
|
||||||
|
* [Services](concepts/services.mdx)
|
||||||
|
* [Format](concepts/services/format.mdx)
|
||||||
|
* [ルータ](concepts/router.mdx)
|
||||||
|
|
||||||
|
## 高度な内容
|
||||||
|
|
||||||
|
* [最適化とベストプラクティス](advanced-topics/optimizations.mdx)
|
||||||
|
* [低レベルなライブラリの中身](advanced-topics/how-it-works.mdx)
|
||||||
|
|
||||||
|
## 更なる内容
|
||||||
|
|
||||||
|
* [CSS](more/css.mdx)
|
||||||
|
* [ロードマップ](more/roadmap.mdx)
|
||||||
|
* [テスト](more/testing.mdx)
|
||||||
|
* [デバッグ](more/debugging.mdx)
|
||||||
|
* [外部ライブラリ](more/external-libs.mdx)
|
||||||
|
|
||||||
|
|
@ -61,7 +61,7 @@ impl Component for MyComponent {
|
||||||
}
|
}
|
||||||
```
|
```
|
||||||
|
|
||||||
使い方については[`html!`ガイド](html.md)をご確認ください。
|
使い方については[`html!`ガイド](html.mdx)をご確認ください。
|
||||||
|
|
||||||
### Rendered
|
### Rendered
|
||||||
|
|
||||||
|
|
@ -8,7 +8,7 @@ JSX \(HTMLのようなコードをJavaScript内部に書くことができるJav
|
||||||
|
|
||||||
**重要な注意**
|
**重要な注意**
|
||||||
|
|
||||||
1. `html!`マクロはルートのHTMLノードのみ受け付けます \([フラグメントかイテレータを使う](html/lists.md)ことでやり取りできます\)
|
1. `html!`マクロはルートのHTMLノードのみ受け付けます \([フラグメントかイテレータを使う](html/lists.mdx)ことでやり取りできます\)
|
||||||
2. 空の`html! {}`の呼び出しは可能ですが何もレンダリングしません
|
2. 空の`html! {}`の呼び出しは可能ですが何もレンダリングしません
|
||||||
3. リテラルはクオーテーションがつけられ、ブレースで囲う必要があります: `html! { "Hello, World" }`
|
3. リテラルはクオーテーションがつけられ、ブレースで囲う必要があります: `html! { "Hello, World" }`
|
||||||
|
|
||||||
|
|
@ -20,7 +20,7 @@ WebAssemblyとJavaScriptの互換を持たせるために他にツールが必
|
||||||
Rust / Wasm活動チームによって開発されているCLIツールで、WebAssemblyをパッケージ化することができます。
|
Rust / Wasm活動チームによって開発されているCLIツールで、WebAssemblyをパッケージ化することができます。
|
||||||
Webpackには[`wasm-pack-plugin`](https://github.com/wasm-tool/wasm-pack-plugin)が最もよく使われています。
|
Webpackには[`wasm-pack-plugin`](https://github.com/wasm-tool/wasm-pack-plugin)が最もよく使われています。
|
||||||
|
|
||||||
[`wasm-pack`で始める](project-setup/using-wasm-pack.md)
|
[`wasm-pack`で始める](project-setup/using-wasm-pack.mdx)
|
||||||
|
|
||||||
### [**`wasm-bindgen`**](https://rustwasm.github.io/docs/wasm-bindgen/)
|
### [**`wasm-bindgen`**](https://rustwasm.github.io/docs/wasm-bindgen/)
|
||||||
|
|
||||||
|
|
@ -29,14 +29,14 @@ Rust/Wasm活動チームによって開発されているライブラリとCLI
|
||||||
`wasm-bindgen`は手書きのJavaScriptでWebAssemblyのバイナリを使う必要があるため、直接使うのは非推奨です。
|
`wasm-bindgen`は手書きのJavaScriptでWebAssemblyのバイナリを使う必要があるため、直接使うのは非推奨です。
|
||||||
しかし、詳細な情報については[**`wasm-bindgen` ガイド**](https://rustwasm.github.io/docs/wasm-bindgen/)から得られます。
|
しかし、詳細な情報については[**`wasm-bindgen` ガイド**](https://rustwasm.github.io/docs/wasm-bindgen/)から得られます。
|
||||||
|
|
||||||
[`wasm-bindgen`で始める。](project-setup/using-wasm-bindgen.md)
|
[`wasm-bindgen`で始める。](project-setup/using-wasm-bindgen.mdx)
|
||||||
|
|
||||||
### [**`cargo-web`**](https://github.com/koute/cargo-web)
|
### [**`cargo-web`**](https://github.com/koute/cargo-web)
|
||||||
|
|
||||||
`wasm-pack`と`wasm-bindgen`を導入する前は好まれたWebワークフローツールです。
|
`wasm-pack`と`wasm-bindgen`を導入する前は好まれたWebワークフローツールです。
|
||||||
`wasm-pack`がサポートされていないサンプルを動かすのにインストールする価値があり、依然として**最もお手軽に**始められる方法です。
|
`wasm-pack`がサポートされていないサンプルを動かすのにインストールする価値があり、依然として**最もお手軽に**始められる方法です。
|
||||||
|
|
||||||
[`cargo web`で始める](project-setup/using-cargo-web.md)
|
[`cargo web`で始める](project-setup/using-cargo-web.mdx)
|
||||||
|
|
||||||
### 比較
|
### 比較
|
||||||
|
|
||||||
|
|
@ -1,64 +0,0 @@
|
||||||
---
|
|
||||||
title: Introduction
|
|
||||||
---
|
|
||||||
|
|
||||||
## Yewとは?
|
|
||||||
|
|
||||||
**Yew** は [WebAssembly](https://webassembly.org/) によってマルチスレッドなWebアプリのフロントエンドを作ることができる、モダンな [Rust](https://www.rust-lang.org/) のフレームワークです。
|
|
||||||
|
|
||||||
* インタラクティブなUIを簡単に作ることができる、**コンポーネントベース** のフレームワークです. [React](https://reactjs.org/) や [Elm](https://elm-lang.org/) のようなフレームワークを使用したことがある開発者はYewを違和感なく使うことができるでしょう。
|
|
||||||
* DOMのAPIを呼び出すのを最小化し、開発者がWebワーカーによって簡単に処理を軽量化できることで **素晴らしいパフォーマンス** を発揮します。
|
|
||||||
* **JavaScriptとの互換性** をサポートし、開発者はnpmのパッケージを活用し既存のJavaScriptアプリと統合させることができます。
|
|
||||||
|
|
||||||
### コミュニティに参加する 😊
|
|
||||||
|
|
||||||
* [GitHub issues page](https://github.com/yewstack/yew/issues) でバグを報告したり機能について議論できます。
|
|
||||||
* プルリクエストはぜひウェルカムです。ご協力いただけるなら [good first issues](https://github.com/yewstack/yew/issues?q=is%3Aopen+is%3Aissue+label%3A%22good+first+issue%22) をご確認ください。
|
|
||||||
* 私たちの [Discord chat](https://discord.gg/VQck8X4) はとても活発で質問するのに良い場所です。
|
|
||||||
|
|
||||||
### 始める準備はいいですか?
|
|
||||||
|
|
||||||
以下のリンクをクリックして初めてのYewアプリの作り方を学び、コミュニティのプロジェクト例を見てみましょう。
|
|
||||||
|
|
||||||
[始める](getting-started/project-setup.md)
|
|
||||||
|
|
||||||
### まだ満足していませんか?
|
|
||||||
|
|
||||||
このプロジェクトは先進的な技術によって成り立っており、これからの基礎となるプロジェクトを作っていきたい開発者にとっては素晴らしいものです。
|
|
||||||
ここではYewのようなフレームワークがどうしてWeb開発における未来となると考えられるかについての理由を述べていきます。
|
|
||||||
|
|
||||||
#### 待って、どうしてWebAssembly?
|
|
||||||
|
|
||||||
WebAssembly _\(Wasm\)_ はRustがコンパイル可能な軽量で低レベルな言語です。
|
|
||||||
WebAssemblyはブラウザでネイティブ並の速度で動き、JavaScriptと互換性があり、そして全ての主要なブラウザでサポートされています。
|
|
||||||
アプリでWebAssemblyをどう使いこなすかについては [use cases](https://webassembly.org/docs/use-cases/) のリストをご確認ください。
|
|
||||||
|
|
||||||
気をつけなければいけないこととして、Wasmは\(まだ\)Webアプリのパフォーマンスを改善する銀の弾丸ではありません。
|
|
||||||
現時点では、DOMのAPIをWebAssemblyから使うのはまだJavaScriptから直接呼ぶよりも遅いのです。
|
|
||||||
これは [WebAssembly Interface Types](https://github.com/WebAssembly/interface-types/blob/master/proposals/interface-types/Explainer.md) が解決しようとしている今のところの課題です。
|
|
||||||
詳しい情報についてはMozillaの提案が書いてある [excellent article](https://hacks.mozilla.org/2019/08/webassembly-interface-types/)
|
|
||||||
をご確認ください。
|
|
||||||
|
|
||||||
#### わかった、でもどうしてRust?
|
|
||||||
|
|
||||||
Rustは目まぐるしいほど高速に動作し、素晴らしい型と所有権モデルによって信頼性があります。
|
|
||||||
Rustには厳しい学習曲線がありますが、努力するだけの十分な価値があります。
|
|
||||||
RustはStack OverFlowによる開発者調査で5年連続で最も愛されている言語に選ばれています:
|
|
||||||
[2016](https://insights.stackoverflow.com/survey/2016#technology-most-loved-dreaded-and-wanted),
|
|
||||||
[2017](https://insights.stackoverflow.com/survey/2017#most-loved-dreaded-and-wanted),
|
|
||||||
[2018](https://insights.stackoverflow.com/survey/2018#technology-_-most-loved-dreaded-and-wanted-languages),
|
|
||||||
[2019](https://insights.stackoverflow.com/survey/2019#technology-_-most-loved-dreaded-and-wanted-languages),
|
|
||||||
[2020](https://insights.stackoverflow.com/survey/2020#most-loved-dreaded-and-wanted).
|
|
||||||
|
|
||||||
同時にRustは素晴らしい型システムと所有権モデルによって開発者がより安全なコードを書くようサポートしてくれます。
|
|
||||||
JavaScriptでの追跡するのが難しいバグよ、さよなら!
|
|
||||||
実際にRustではコードを走らせるまでもなくコンパイラによってバグのほとんどは捕捉されます。
|
|
||||||
そして心配することなかれ、アプリを走らせてエラーになったとしてもブラウザのコンソールでRustのコードを完全に追跡することができます。
|
|
||||||
|
|
||||||
#### 代わりは?
|
|
||||||
|
|
||||||
私たちは喜んで他のプロジェクトのアイデアを共有し、このワクワクする新たな技術のあらゆる可能性を実現できるよう皆が互いに助け合えると信じています。
|
|
||||||
もしYewがグッとこない場合は以下のプロジェクトがいいかもしれません。
|
|
||||||
|
|
||||||
* [Percy](https://github.com/chinedufn/percy) - _"RustとWebAssemblyで同一なWebアプリを作る組み立てツール"_
|
|
||||||
* [Seed](https://github.com/seed-rs/seed) - _"Webアプリを作るためのRustフレームワーク"_
|
|
||||||
|
|
@ -8,7 +8,7 @@ JSX \(HTMLのようなコードをJavaScript内部に書くことができるJav
|
||||||
|
|
||||||
**重要な注意**
|
**重要な注意**
|
||||||
|
|
||||||
1. `html!`マクロはルートのHTMLノードのみ受け付けます \([フラグメントかイテレータを使う](html/lists.md)ことでやり取りできます\)
|
1. `html!`マクロはルートのHTMLノードのみ受け付けます \([フラグメントかイテレータを使う](html/lists.mdx)ことでやり取りできます\)
|
||||||
2. 空の`html! {}`の呼び出しは可能ですが何もレンダリングしません
|
2. 空の`html! {}`の呼び出しは可能ですが何もレンダリングしません
|
||||||
3. リテラルはクオーテーションがつけられ、ブレースで囲う必要があります: `html! { "Hello, World" }`
|
3. リテラルはクオーテーションがつけられ、ブレースで囲う必要があります: `html! { "Hello, World" }`
|
||||||
|
|
||||||
Some files were not shown because too many files have changed in this diff Show More
Loading…
Reference in New Issue