mirror of https://github.com/yewstack/yew
Use themed SVG for Agent lifecycle (#2287)
* remove backticks on wasm-bindgen * make themed svg for agent life cycle * wording * Revert "make themed svg for agent life cycle" This reverts commit3b3a892bd3. * Revert "Revert "make themed svg for agent life cycle"" This reverts commit5ac75821a1. * wording * jetbrains tips update
This commit is contained in:
parent
50510c5858
commit
75864e8ae5
|
|
@ -3,8 +3,8 @@ title: "Agents"
|
|||
description: "Yew's Actor System"
|
||||
---
|
||||
|
||||
import Image from '@theme/IdealImage';
|
||||
import agentLifeCycle from '/img/agent-life-cycle.png'
|
||||
import useBaseUrl from "@docusaurus/useBaseUrl";
|
||||
import ThemedImage from '@theme/ThemedImage';
|
||||
|
||||
Agents are similar to Angular's [Services](https://angular.io/guide/architecture-services)
|
||||
\(but without dependency injection\), and provide Yew with an
|
||||
|
|
@ -19,7 +19,19 @@ In order for agents to run concurrently, Yew uses
|
|||
|
||||
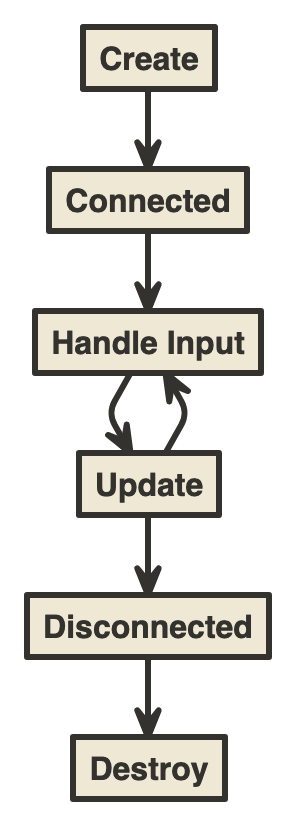
## Lifecycle
|
||||
|
||||
<Image img={agentLifeCycle}/>
|
||||
<!--
|
||||
The diagram is produced with nomnoml (nomnoml.com),
|
||||
The code can be found in the <desc> tag of the svgs.
|
||||
-->
|
||||
|
||||
|
||||
<ThemedImage
|
||||
alt="agent lifecycle diagram"
|
||||
sources={{
|
||||
light: useBaseUrl('/img/agent-lifecycle-light.svg'),
|
||||
dark: useBaseUrl('/img/agent-lifecycle-dark.svg'),
|
||||
}}
|
||||
/>
|
||||
|
||||
## Types of Agents
|
||||
|
||||
|
|
|
|||
|
|
@ -109,14 +109,13 @@ pub fn $func_name$(props: &$Name$Props) -> Html {
|
|||
|
||||
### Jetbrains IDEs
|
||||
|
||||
|
||||
|
||||
Since April 2021, Jetbrains has started to support proc-macro expansion as an experimental feature.
|
||||
The user has to manually enable it.
|
||||
[See the post here.](https://blog.jetbrains.com/rust/2021/04/08/intellij-rust-updates-for-2021-1/#proc-macros)
|
||||
|
||||
This still won't enable html autofill and formatting help, but fixes the bug in the plugin where
|
||||
the return type of `html!` can't be resolved.
|
||||
This still won't enable html autofill and formatting help, but will enable variable resolution for
|
||||
component names and attributes inside the macro.
|
||||
Utilities like Rename, Go to Declaration, Find Usages will work inside the macro.
|
||||
|
||||
### VS Code
|
||||
|
||||
|
|
|
|||
|
|
@ -187,7 +187,7 @@ Refresh the browser page, and you should see the following output displayed:
|
|||
### Using Rust language constructs in the markup
|
||||
|
||||
A big advantage of writing markup in Rust is that we get all the coolness of Rust in our markup.
|
||||
Now, instead of hardcoding the list of videos, let's actually define them as a `Vec` of Rust objects.
|
||||
Now, instead of hardcoding the list of videos in the html, let's actually define them as a `Vec` of Rust objects.
|
||||
We'll create a simple `struct` (in `main.rs` or any file of our choice) which will hold our data.
|
||||
|
||||
```rust
|
||||
|
|
@ -202,7 +202,7 @@ struct Video {
|
|||
Next, we will create instances of this struct in our `app` function and use those instead of hardcoding the data:
|
||||
|
||||
```rust
|
||||
use website_test::tutorial::Video;
|
||||
use website_test::tutorial::Video; // replace with your own path
|
||||
|
||||
let videos = vec![
|
||||
Video {
|
||||
|
|
|
|||
|
|
@ -97,7 +97,6 @@ module.exports = {
|
|||
locales: ['en', 'ja', 'zh-CN', 'zh-TW'],
|
||||
},
|
||||
plugins: [
|
||||
'ideal-image',
|
||||
'content-pages',
|
||||
[
|
||||
'@docusaurus/plugin-google-analytics',
|
||||
|
|
|
|||
|
|
@ -19,7 +19,6 @@
|
|||
"@docusaurus/plugin-content-docs": "^2.0.0-beta.13",
|
||||
"@docusaurus/plugin-content-pages": "^2.0.0-beta.13",
|
||||
"@docusaurus/plugin-google-analytics": "^2.0.0-beta.13",
|
||||
"@docusaurus/plugin-ideal-image": "^2.0.0-beta.13",
|
||||
"@docusaurus/theme-classic": "^2.0.0-beta.13",
|
||||
"@easyops-cn/docusaurus-search-local": "^0.21.1",
|
||||
"@mdx-js/react": "^1.6.21",
|
||||
|
|
|
|||
Binary file not shown.
|
Before Width: | Height: | Size: 22 KiB |
|
|
@ -0,0 +1,36 @@
|
|||
<svg version="1.1" baseProfile="full" width="177" height="442" viewbox="0 0 177 442" xmlns="http://www.w3.org/2000/svg" xmlns:xlink="http://www.w3.org/1999/xlink" xmlns:ev="http://www.w3.org/2001/xml-events" style="font:bold 12pt Helvetica, Helvetica, sans-serif;;stroke-linejoin:round;stroke-linecap:round">
|
||||
<desc >#stroke: #eeeeee
|
||||
#fill: #c4b16e
|
||||
|
||||
[Create]->[Connected]
|
||||
[Connected]->[Handle Input]
|
||||
[Handle Input]->[Update]
|
||||
[Update]->[Handle Input]
|
||||
[Update]->[Disconnected]
|
||||
[Disconnected]->[Destroy]</desc>
|
||||
<rect x="0" y="0" height="442" width="177" style="stroke:none; fill:transparent;"></rect>
|
||||
<path d="M89 59.5 L89 79.5 L89 92.8 L89 92.8 " style="stroke:#eeeeee;fill:none;stroke-dasharray:none;stroke-width:3;"></path>
|
||||
<path d="M83.7 86.2 L89 92.8 L94.3 86.2 L89 99.5 Z" style="stroke:#eeeeee;fill:#eeeeee;stroke-dasharray:none;stroke-width:3;"></path>
|
||||
<path d="M89 130.5 L89 150.5 L89 163.8 L89 163.8 " style="stroke:#eeeeee;fill:none;stroke-dasharray:none;stroke-width:3;"></path>
|
||||
<path d="M83.7 157.2 L89 163.8 L94.3 157.2 L89 170.5 Z" style="stroke:#eeeeee;fill:#eeeeee;stroke-dasharray:none;stroke-width:3;"></path>
|
||||
<path d="M80.3 201.5 L69 221.5 L77 235.7 L77 235.7 " style="stroke:#eeeeee;fill:none;stroke-dasharray:none;stroke-width:3;"></path>
|
||||
<path d="M69.1 232.5 L77 235.7 L78.4 227.3 L80.3 241.5 Z" style="stroke:#eeeeee;fill:#eeeeee;stroke-dasharray:none;stroke-width:3;"></path>
|
||||
<path d="M97.7 241.5 L109 221.5 L101 207.3 L101 207.3 " style="stroke:#eeeeee;fill:none;stroke-dasharray:none;stroke-width:3;"></path>
|
||||
<path d="M108.9 210.5 L101 207.3 L99.6 215.7 L97.7 201.5 Z" style="stroke:#eeeeee;fill:#eeeeee;stroke-dasharray:none;stroke-width:3;"></path>
|
||||
<path d="M89 272.5 L89 292.5 L89 305.8 L89 305.8 " style="stroke:#eeeeee;fill:none;stroke-dasharray:none;stroke-width:3;"></path>
|
||||
<path d="M83.7 299.2 L89 305.8 L94.3 299.2 L89 312.5 Z" style="stroke:#eeeeee;fill:#eeeeee;stroke-dasharray:none;stroke-width:3;"></path>
|
||||
<path d="M89 343.5 L89 363.5 L89 376.8 L89 376.8 " style="stroke:#eeeeee;fill:none;stroke-dasharray:none;stroke-width:3;"></path>
|
||||
<path d="M83.7 370.2 L89 376.8 L94.3 370.2 L89 383.5 Z" style="stroke:#eeeeee;fill:#eeeeee;stroke-dasharray:none;stroke-width:3;"></path>
|
||||
<rect x="56.5" y="28.5" height="31" width="66" data-name="Create" style="stroke:#eeeeee;fill:#c4b16e;stroke-dasharray:none;stroke-width:3;"></rect>
|
||||
<text x="89.5" y="50" style="fill: #eeeeee;font:bold 12pt Helvetica, Helvetica, sans-serif;text-anchor: middle;" data-name="Create">Create</text>
|
||||
<rect x="39.5" y="99.5" height="31" width="99" data-name="Connected" style="stroke:#eeeeee;fill:#c4b16e;stroke-dasharray:none;stroke-width:3;"></rect>
|
||||
<text x="89" y="121" style="fill: #eeeeee;font:bold 12pt Helvetica, Helvetica, sans-serif;text-anchor: middle;" data-name="Connected">Connected</text>
|
||||
<rect x="32.5" y="170.5" height="31" width="113" data-name="Handle Input" style="stroke:#eeeeee;fill:#c4b16e;stroke-dasharray:none;stroke-width:3;"></rect>
|
||||
<text x="89" y="192" style="fill: #eeeeee;font:bold 12pt Helvetica, Helvetica, sans-serif;text-anchor: middle;" data-name="Handle Input">Handle Input</text>
|
||||
<rect x="54.5" y="241.5" height="31" width="70" data-name="Update" style="stroke:#eeeeee;fill:#c4b16e;stroke-dasharray:none;stroke-width:3;"></rect>
|
||||
<text x="89.5" y="263" style="fill: #eeeeee;font:bold 12pt Helvetica, Helvetica, sans-serif;text-anchor: middle;" data-name="Update">Update</text>
|
||||
<rect x="28.5" y="312.5" height="31" width="121" data-name="Disconnected" style="stroke:#eeeeee;fill:#c4b16e;stroke-dasharray:none;stroke-width:3;"></rect>
|
||||
<text x="89" y="334" style="fill: #eeeeee;font:bold 12pt Helvetica, Helvetica, sans-serif;text-anchor: middle;" data-name="Disconnected">Disconnected</text>
|
||||
<rect x="51.5" y="383.5" height="31" width="76" data-name="Destroy" style="stroke:#eeeeee;fill:#c4b16e;stroke-dasharray:none;stroke-width:3;"></rect>
|
||||
<text x="89.5" y="405" style="fill: #eeeeee;font:bold 12pt Helvetica, Helvetica, sans-serif;text-anchor: middle;" data-name="Destroy">Destroy</text>
|
||||
</svg>
|
||||
|
After Width: | Height: | Size: 4.0 KiB |
|
|
@ -0,0 +1,33 @@
|
|||
<svg version="1.1" baseProfile="full" width="177" height="442" viewbox="0 0 177 442" xmlns="http://www.w3.org/2000/svg" xmlns:xlink="http://www.w3.org/1999/xlink" xmlns:ev="http://www.w3.org/2001/xml-events" style="font:bold 12pt Helvetica, Helvetica, sans-serif;;stroke-linejoin:round;stroke-linecap:round">
|
||||
<desc >[Create]->[Connected]
|
||||
[Connected]->[Handle Input]
|
||||
[Handle Input]->[Update]
|
||||
[Update]->[Handle Input]
|
||||
[Update]->[Disconnected]
|
||||
[Disconnected]->[Destroy]</desc>
|
||||
<rect x="0" y="0" height="442" width="177" style="stroke:none; fill:transparent;"></rect>
|
||||
<path d="M89 59.5 L89 79.5 L89 92.8 L89 92.8 " style="stroke:#33322E;fill:none;stroke-dasharray:none;stroke-width:3;"></path>
|
||||
<path d="M83.7 86.2 L89 92.8 L94.3 86.2 L89 99.5 Z" style="stroke:#33322E;fill:#33322E;stroke-dasharray:none;stroke-width:3;"></path>
|
||||
<path d="M89 130.5 L89 150.5 L89 163.8 L89 163.8 " style="stroke:#33322E;fill:none;stroke-dasharray:none;stroke-width:3;"></path>
|
||||
<path d="M83.7 157.2 L89 163.8 L94.3 157.2 L89 170.5 Z" style="stroke:#33322E;fill:#33322E;stroke-dasharray:none;stroke-width:3;"></path>
|
||||
<path d="M80.3 201.5 L69 221.5 L77 235.7 L77 235.7 " style="stroke:#33322E;fill:none;stroke-dasharray:none;stroke-width:3;"></path>
|
||||
<path d="M69.1 232.5 L77 235.7 L78.4 227.3 L80.3 241.5 Z" style="stroke:#33322E;fill:#33322E;stroke-dasharray:none;stroke-width:3;"></path>
|
||||
<path d="M97.7 241.5 L109 221.5 L101 207.3 L101 207.3 " style="stroke:#33322E;fill:none;stroke-dasharray:none;stroke-width:3;"></path>
|
||||
<path d="M108.9 210.5 L101 207.3 L99.6 215.7 L97.7 201.5 Z" style="stroke:#33322E;fill:#33322E;stroke-dasharray:none;stroke-width:3;"></path>
|
||||
<path d="M89 272.5 L89 292.5 L89 305.8 L89 305.8 " style="stroke:#33322E;fill:none;stroke-dasharray:none;stroke-width:3;"></path>
|
||||
<path d="M83.7 299.2 L89 305.8 L94.3 299.2 L89 312.5 Z" style="stroke:#33322E;fill:#33322E;stroke-dasharray:none;stroke-width:3;"></path>
|
||||
<path d="M89 343.5 L89 363.5 L89 376.8 L89 376.8 " style="stroke:#33322E;fill:none;stroke-dasharray:none;stroke-width:3;"></path>
|
||||
<path d="M83.7 370.2 L89 376.8 L94.3 370.2 L89 383.5 Z" style="stroke:#33322E;fill:#33322E;stroke-dasharray:none;stroke-width:3;"></path>
|
||||
<rect x="56.5" y="28.5" height="31" width="66" data-name="Create" style="stroke:#33322E;fill:#eee8d5;stroke-dasharray:none;stroke-width:3;"></rect>
|
||||
<text x="89.5" y="50" style="fill: #33322E;font:bold 12pt Helvetica, Helvetica, sans-serif;text-anchor: middle;" data-name="Create">Create</text>
|
||||
<rect x="39.5" y="99.5" height="31" width="99" data-name="Connected" style="stroke:#33322E;fill:#eee8d5;stroke-dasharray:none;stroke-width:3;"></rect>
|
||||
<text x="89" y="121" style="fill: #33322E;font:bold 12pt Helvetica, Helvetica, sans-serif;text-anchor: middle;" data-name="Connected">Connected</text>
|
||||
<rect x="32.5" y="170.5" height="31" width="113" data-name="Handle Input" style="stroke:#33322E;fill:#eee8d5;stroke-dasharray:none;stroke-width:3;"></rect>
|
||||
<text x="89" y="192" style="fill: #33322E;font:bold 12pt Helvetica, Helvetica, sans-serif;text-anchor: middle;" data-name="Handle Input">Handle Input</text>
|
||||
<rect x="54.5" y="241.5" height="31" width="70" data-name="Update" style="stroke:#33322E;fill:#eee8d5;stroke-dasharray:none;stroke-width:3;"></rect>
|
||||
<text x="89.5" y="263" style="fill: #33322E;font:bold 12pt Helvetica, Helvetica, sans-serif;text-anchor: middle;" data-name="Update">Update</text>
|
||||
<rect x="28.5" y="312.5" height="31" width="121" data-name="Disconnected" style="stroke:#33322E;fill:#eee8d5;stroke-dasharray:none;stroke-width:3;"></rect>
|
||||
<text x="89" y="334" style="fill: #33322E;font:bold 12pt Helvetica, Helvetica, sans-serif;text-anchor: middle;" data-name="Disconnected">Disconnected</text>
|
||||
<rect x="51.5" y="383.5" height="31" width="76" data-name="Destroy" style="stroke:#33322E;fill:#eee8d5;stroke-dasharray:none;stroke-width:3;"></rect>
|
||||
<text x="89.5" y="405" style="fill: #33322E;font:bold 12pt Helvetica, Helvetica, sans-serif;text-anchor: middle;" data-name="Destroy">Destroy</text>
|
||||
</svg>
|
||||
|
After Width: | Height: | Size: 4.0 KiB |
|
|
@ -3,13 +3,23 @@ title: "Agents"
|
|||
description: "Yew's Actor System"
|
||||
---
|
||||
|
||||
import useBaseUrl from "@docusaurus/useBaseUrl";
|
||||
import ThemedImage from '@theme/ThemedImage';
|
||||
|
||||
Agents are similar to Angular's [Services](https://angular.io/guide/architecture-services) \(but without dependency injection\), and provide a Yew with an [Actor Model](https://en.wikipedia.org/wiki/Actor_model). Agents can be used to route messages between components independently of where they sit in the component hierarchy, or they can be used to create a shared state, and they can also be used to offload computationally expensive tasks from the main thread which renders the UI. There is also planned support for using agents to allow Yew applications to communicate across tabs \(in the future\).
|
||||
|
||||
In order for agents to run concurrently, Yew uses [web-workers](https://developer.mozilla.org/en-US/docs/Web/API/Web_Workers_API/Using_web_workers).
|
||||
|
||||
## Lifecycle
|
||||
|
||||

|
||||
<ThemedImage
|
||||
alt="agent lifecycle diagram"
|
||||
sources={{
|
||||
light: useBaseUrl('/img/agent-lifecycle-light.svg'),
|
||||
dark: useBaseUrl('/img/agent-lifecycle-dark.svg'),
|
||||
}}
|
||||
/>
|
||||
|
||||
|
||||
## Types of Agents
|
||||
|
||||
|
|
|
|||
|
|
@ -3,8 +3,8 @@ title: "Agents"
|
|||
description: "Yew's Actor System"
|
||||
---
|
||||
|
||||
import Image from '@theme/IdealImage';
|
||||
import agentLifeCycle from '/img/agent-life-cycle.png'
|
||||
import useBaseUrl from "@docusaurus/useBaseUrl";
|
||||
import ThemedImage from '@theme/ThemedImage';
|
||||
|
||||
Agents are similar to Angular's [Services](https://angular.io/guide/architecture-services)
|
||||
\(but without dependency injection\), and provide Yew with an
|
||||
|
|
@ -19,7 +19,13 @@ In order for agents to run concurrently, Yew uses
|
|||
|
||||
## Lifecycle
|
||||
|
||||
<Image img={agentLifeCycle}/>
|
||||
<ThemedImage
|
||||
alt="agent lifecycle diagram"
|
||||
sources={{
|
||||
light: useBaseUrl('/img/agent-lifecycle-light.svg'),
|
||||
dark: useBaseUrl('/img/agent-lifecycle-dark.svg'),
|
||||
}}
|
||||
/>
|
||||
|
||||
## Types of Agents
|
||||
|
||||
|
|
|
|||
|
|
@ -1,5 +1,5 @@
|
|||
---
|
||||
title: "`wasm-bindgen`"
|
||||
title: wasm-bindgen
|
||||
sidebar_label: wasm-bindgen
|
||||
slug: /concepts/wasm-bindgen
|
||||
---
|
||||
|
|
|
|||
|
|
@ -115,8 +115,9 @@ Since April 2021, Jetbrains has started to support proc-macro expansion as an ex
|
|||
The user has to manually enable it.
|
||||
[See the post here.](https://blog.jetbrains.com/rust/2021/04/08/intellij-rust-updates-for-2021-1/#proc-macros)
|
||||
|
||||
This still won't enable html autofill and formatting help, but fixes the bug in the plugin where
|
||||
the return type of `html!` can't be resolved.
|
||||
This still won't enable html autofill and formatting help, but will enable variable resolution for
|
||||
component names and attributes inside the macro.
|
||||
Utilities like Rename, Go to Declaration, Find Usages will work inside the macro.
|
||||
|
||||
### VS Code
|
||||
|
||||
|
|
|
|||
|
|
@ -187,7 +187,7 @@ Refresh the browser page, and you should see the following output displayed:
|
|||
### Using Rust language constructs in the markup
|
||||
|
||||
A big advantage of writing markup in Rust is that we get all the coolness of Rust in our markup.
|
||||
Now, instead of hardcoding the list of videos, let's actually define them as a `Vec` of Rust objects.
|
||||
Now, instead of hardcoding the list of videos in the html, let's actually define them as a `Vec` of Rust objects.
|
||||
We'll create a simple `struct` (in `main.rs` or any file of our choice) which will hold our data.
|
||||
|
||||
```rust
|
||||
|
|
@ -202,7 +202,7 @@ struct Video {
|
|||
Next, we will create instances of this struct in our `app` function and use those instead of hardcoding the data:
|
||||
|
||||
```rust
|
||||
use website_test::tutorial::Video;
|
||||
use website_test::tutorial::Video; // replace with your own path
|
||||
|
||||
let videos = vec![
|
||||
Video {
|
||||
|
|
|
|||
Loading…
Reference in New Issue