Compare commits
22 Commits
master
...
dev_search
| Author | SHA1 | Date |
|---|---|---|
|
|
1496e752d0 | |
|
|
bb30a0828b | |
|
|
fe016702d8 | |
|
|
7cbe7e28c4 | |
|
|
17f47a4d82 | |
|
|
ff2646e7fc | |
|
|
8679343ab4 | |
|
|
7f0a14ee07 | |
|
|
a7710e638c | |
|
|
f874153f2f | |
|
|
fc896614c7 | |
|
|
39b712ceb5 | |
|
|
2f3583c799 | |
|
|
612c2a314c | |
|
|
f6d4f2302c | |
|
|
1dc6d0b37b | |
|
|
1f74e2bee2 | |
|
|
b978811153 | |
|
|
22b6ca5b96 | |
|
|
85ec8ae4e4 | |
|
|
b6aa0295f9 | |
|
|
140b1f1fbb |
|
|
@ -1,11 +0,0 @@
|
|||
---
|
||||
slug: first-post
|
||||
title: First Post
|
||||
author: luffyZh
|
||||
author_title: 第一篇文章 @ Facebook
|
||||
author_url: https://github.com/luffyZh
|
||||
author_image_url: https://avatars.githubusercontent.com/u/17840558?s=60&v=4
|
||||
tags: [test]
|
||||
---
|
||||
|
||||
## 第一篇文章
|
||||
|
|
@ -1,11 +0,0 @@
|
|||
---
|
||||
slug: hola
|
||||
title: Hola
|
||||
author: Gao Wei
|
||||
author_title: Docusaurus Core Team
|
||||
author_url: https://github.com/wgao19
|
||||
author_image_url: https://avatars1.githubusercontent.com/u/2055384?v=4
|
||||
tags: [hola, docusaurus]
|
||||
---
|
||||
|
||||
Lorem ipsum dolor sit amet, consectetur adipiscing elit. Pellentesque elementum dignissim ultricies. Fusce rhoncus ipsum tempor eros aliquam consequat. Lorem ipsum dolor sit amet
|
||||
|
|
@ -1,17 +0,0 @@
|
|||
---
|
||||
slug: hello-world
|
||||
title: Hello
|
||||
author: Endilie Yacop Sucipto
|
||||
author_title: Maintainer of Docusaurus
|
||||
author_url: https://github.com/endiliey
|
||||
author_image_url: https://avatars1.githubusercontent.com/u/17883920?s=460&v=4
|
||||
tags: [hello, docusaurus]
|
||||
---
|
||||
|
||||
Welcome to this blog. This blog is created with [**Docusaurus 2**](https://docusaurus.io/).
|
||||
|
||||
<!--truncate-->
|
||||
|
||||
This is a test post.
|
||||
|
||||
A whole bunch of other information.
|
||||
|
|
@ -1,13 +0,0 @@
|
|||
---
|
||||
slug: welcome
|
||||
title: Welcome
|
||||
author: Yangshun Tay
|
||||
author_title: Front End Engineer @ Facebook
|
||||
author_url: https://github.com/yangshun
|
||||
author_image_url: https://avatars0.githubusercontent.com/u/1315101?s=400&v=4
|
||||
tags: [facebook, hello, docusaurus]
|
||||
---
|
||||
|
||||
Blog features are powered by the blog plugin. Simply add files to the `blog` directory. It supports tags as well!
|
||||
|
||||
Delete the whole directory if you don't want the blog features. As simple as that!
|
||||
|
|
@ -1,11 +0,0 @@
|
|||
---
|
||||
slug: last-post
|
||||
title: Last Post
|
||||
author: luffyZh
|
||||
author_title: 最后一篇文章 @ Facebook
|
||||
author_url: https://github.com/yangshun
|
||||
author_image_url: https://avatars.githubusercontent.com/u/17840558?s=60&v=4
|
||||
tags: [test]
|
||||
---
|
||||
|
||||
## 我是最后一篇文章
|
||||
|
|
@ -1,6 +1,8 @@
|
|||
---
|
||||
sidebar_label: "介绍"
|
||||
label: "介绍"
|
||||
sidebar_position: 1
|
||||
slug: /
|
||||
---
|
||||
|
||||
# 关于GitLink
|
||||
|
|
@ -23,47 +25,47 @@ GitLink(确实开源)是CCF官方指定的开源创新服务平台,旨在
|
|||
<div class="col col--12">
|
||||
<section class="row list">
|
||||
<article class="col col--6 margin-bottom--lg">
|
||||
<a class="card padding--lg cardContainer" href="/docs/快速开始/注册GitLink账号">
|
||||
<a class="card padding--lg cardContainer" href="/快速开始/注册GitLink账号">
|
||||
<h2 class="text--truncate cardTitle" title="快速开始">快速开始</h2>
|
||||
<p>帮助用户快速注册使用平台[5个文档]</p>
|
||||
</a></article>
|
||||
<article class="col col--6 margin-bottom--lg">
|
||||
<a class="card padding--lg cardContainer" href="/docs/代码库管理/仓库创建">
|
||||
<a class="card padding--lg cardContainer" href="/代码库管理/仓库创建">
|
||||
<h2 class="text--truncate cardTitle" title="代码库管理">代码库管理</h2>
|
||||
<p>代码库使用及设置[8个文档]</p>
|
||||
</a></article>
|
||||
<article class="col col--6 margin-bottom--lg">
|
||||
<a class="card padding--lg cardContainer" href="/docs/组织管理/组织简介">
|
||||
<a class="card padding--lg cardContainer" href="/组织管理/组织简介">
|
||||
<h2 class="text--truncate cardTitle" title="组织管理">组织管理</h2>
|
||||
<p>组织使用及设置[5个文档]</p>
|
||||
</a></article>
|
||||
<article class="col col--6 margin-bottom--lg">
|
||||
<a class="card padding--lg cardContainer" href="/docs/疑修/疑修简介">
|
||||
<a class="card padding--lg cardContainer" href="/疑修/疑修简介">
|
||||
<h2 class="text--truncate cardTitle" title="疑修">疑修</h2>
|
||||
<p>疑修(Issue)使用及设置[7个文档]</p>
|
||||
</a></article>
|
||||
<article class="col col--6 margin-bottom--lg">
|
||||
<a class="card padding--lg cardContainer" href="/docs/合并请求/合并请求简介">
|
||||
<a class="card padding--lg cardContainer" href="/合并请求/合并请求简介">
|
||||
<h2 class="text--truncate cardTitle" title="合并请求">合并请求</h2>
|
||||
<p>合并请求(Pull Request)使用及设置[5个文档]</p>
|
||||
</a></article>
|
||||
<article class="col col--6 margin-bottom--lg">
|
||||
<a class="card padding--lg cardContainer" href="/docs/DevOps引擎/引擎简介">
|
||||
<a class="card padding--lg cardContainer" href="/DevOps引擎/引擎简介">
|
||||
<h2 class="text--truncate cardTitle" title="DevOps引擎">DevOps引擎</h2>
|
||||
<p>DevOps引擎(Engine)使用及设置[6个文档]</p>
|
||||
</a></article>
|
||||
<article class="col col--6 margin-bottom--lg">
|
||||
<a class="card padding--lg cardContainer" href="/docs/维基/维基也面管理">
|
||||
<a class="card padding--lg cardContainer" href="/维基/模板导入及导出">
|
||||
<h2 class="text--truncate cardTitle" title="维基">维基</h2>
|
||||
<p>维基(Wiki)使用及设置[2个文档]</p>
|
||||
</a></article>
|
||||
<article class="col col--6 margin-bottom--lg">
|
||||
<a class="card padding--lg cardContainer" href="/docs/Bot市场/bot安装">
|
||||
<a class="card padding--lg cardContainer" href="/Bot市场/bot安装">
|
||||
<h2 class="text--truncate cardTitle" title="Bot市场">Bot市场</h2>
|
||||
<p>Bot市场使用及设置[4个文档]</p>
|
||||
</a></article>
|
||||
<article class="col col--6 margin-bottom--lg">
|
||||
<a class="card padding--lg cardContainer" href="/docs/第三方服务/服务简介">
|
||||
<a class="card padding--lg cardContainer" href="/第三方服务/跨平台代码同步">
|
||||
<h2 class="text--truncate cardTitle" title="第三方服务">第三方服务</h2>
|
||||
<p>第三方服务使用及设置[3个文档]</p>
|
||||
</a></article>
|
||||
|
|
|
|||
|
|
@ -5,11 +5,13 @@ sidebar_position: 1
|
|||
|
||||
# 合并请求简介
|
||||
|
||||
**合并请求(PR)** 模块提供合并请求创建和管理两方面的功能:
|
||||
**Pull Request**,即**合并请求**,是现代分布式软件开发中两个软件仓库间合并代码变更的一种方式,通常用于 fork 仓库向被 fork 仓库(源仓库)提交代码变更,同时也是为团队项目或开源项目做贡献的一种非常好的团队协作方式。当你拉取并修改了他人的仓库代码后,将你的修改告知给原仓库的管理者,请求其合并你的修改,这个过程就被称为 **合并请求**。
|
||||
|
||||
- 一方面支持向源项目或者同一个项目其他分支创建(发起)代码合并请求(Pull Request,PR);
|
||||
GitLink中的 **合并请求(PR)** 模块提供合并请求创建和管理两方面的功能:
|
||||
|
||||
- 另一方面也为项目管理者对他人发送到本项目的合并请求进行管理、审阅并最终确定是否纳入项目。
|
||||
- 一方面支持向源仓库或者同一个仓库其他分支创建(发起)代码合并请求;
|
||||
|
||||
- 另一方面也为仓库管理者对他人发送到本仓库的合并请求进行管理、审阅并最终确定是否纳入仓库。
|
||||
|
||||
如下图所示为合并请求(PR)管理模块:
|
||||
|
||||
|
|
|
|||
|
|
@ -13,11 +13,75 @@ sidebar_position: 5
|
|||
|
||||
## 2. 填写信息
|
||||
|
||||
填写完需要导入的第三方Git项目地址后和项目信息后,点击导入项目
|
||||
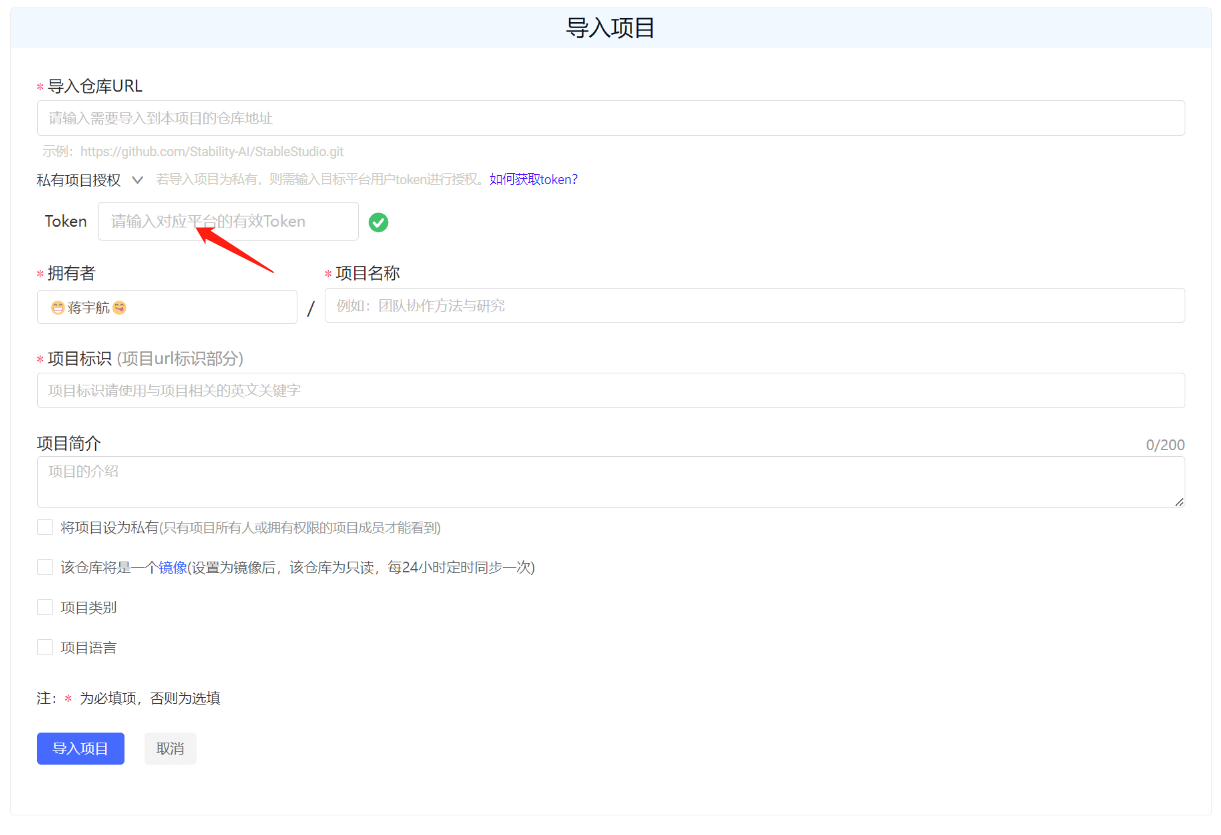
填写需要导入的第三方Git项目地址和项目信息,如果导入项目为私有仓库,则需输入目标平台用户token进行授权。
|
||||
|
||||

|
||||
|
||||
## 3. 导入成功
|
||||
## 3. 授权验证
|
||||
|
||||
在使用GitLink平台导入其他平台(如GitHub、Gitee)的开源项目时,如果项目为私有,则无法通过正常途径导入,需要输入对应平台有权限的token值进行校验。
|
||||
|
||||

|
||||
|
||||
下面将列举一些典型开源平台的token获取方式。
|
||||
|
||||
### GitHub token获取方式
|
||||
|
||||
1. 登录GitHub账号
|
||||
|
||||
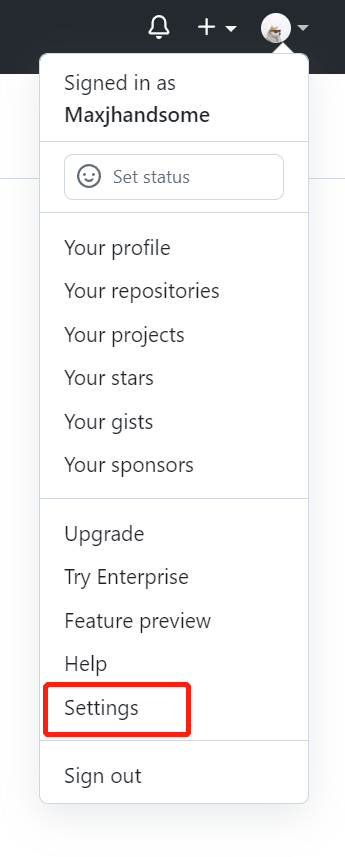
2. 访问用户头像下的settings菜单
|
||||
|
||||

|
||||
|
||||
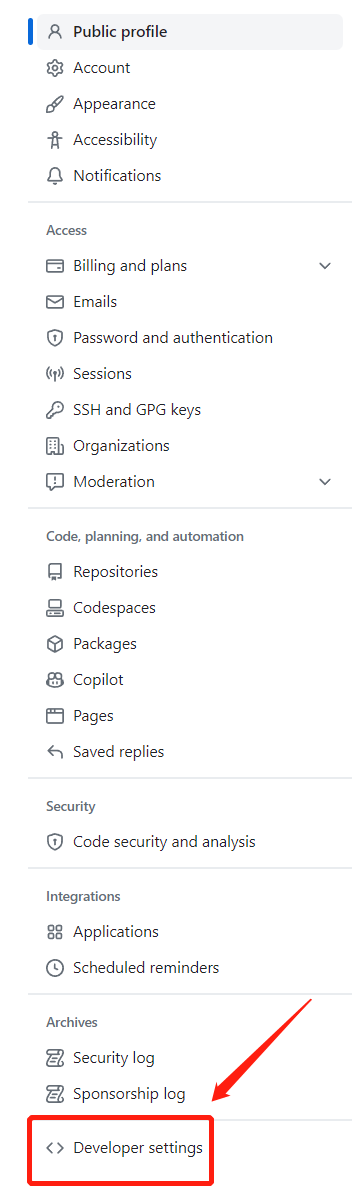
3. 访问最下方的Developer settings
|
||||
|
||||

|
||||
|
||||
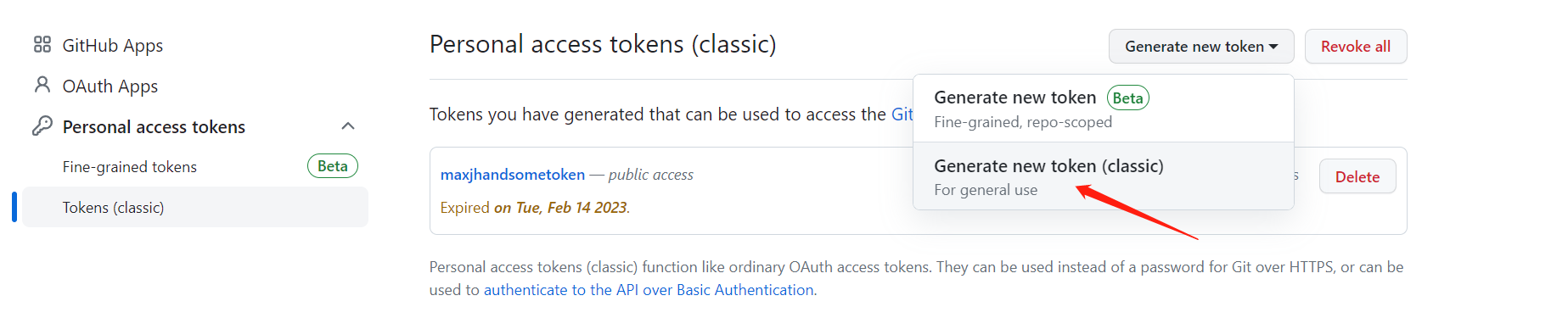
4. 在跳转页访问Token(classic),新建一个classic token(若已保存token)
|
||||
|
||||

|
||||
|
||||
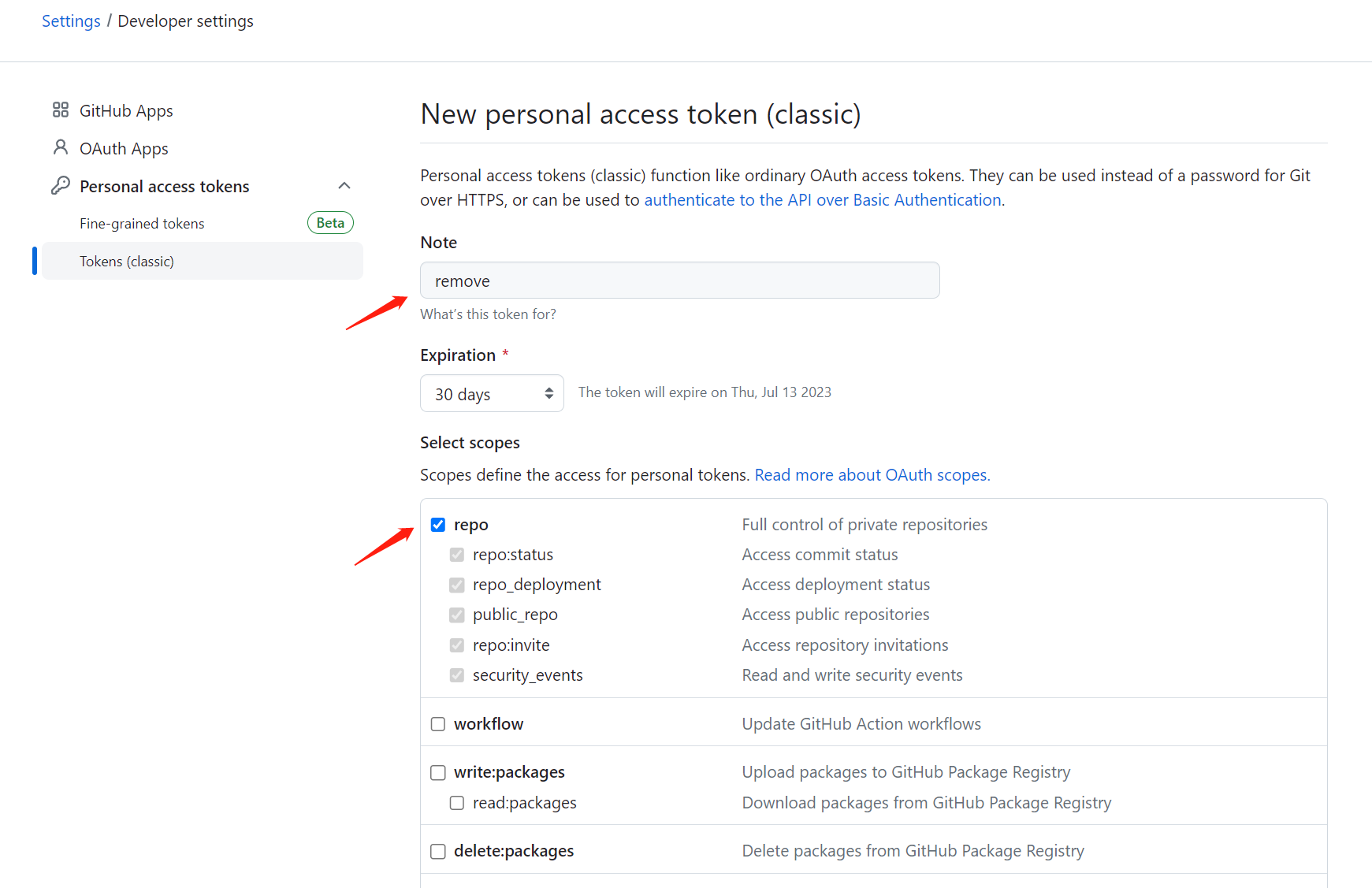
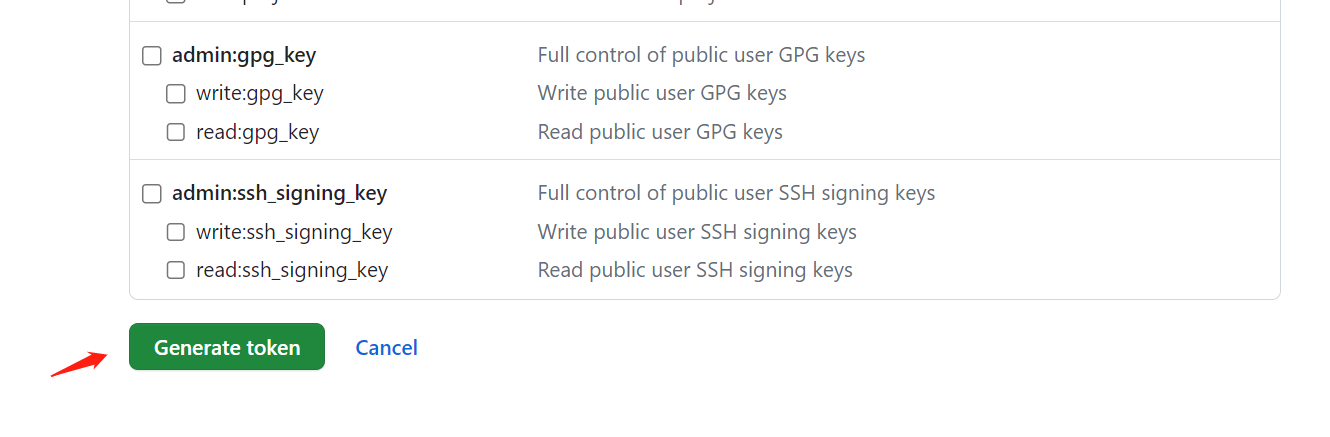
5. 在token配置页面,输入token用途,并确保该token已勾选“repo”选项,否则将导入失败
|
||||
|
||||

|
||||
|
||||
点击创建按钮
|
||||
|
||||

|
||||
|
||||
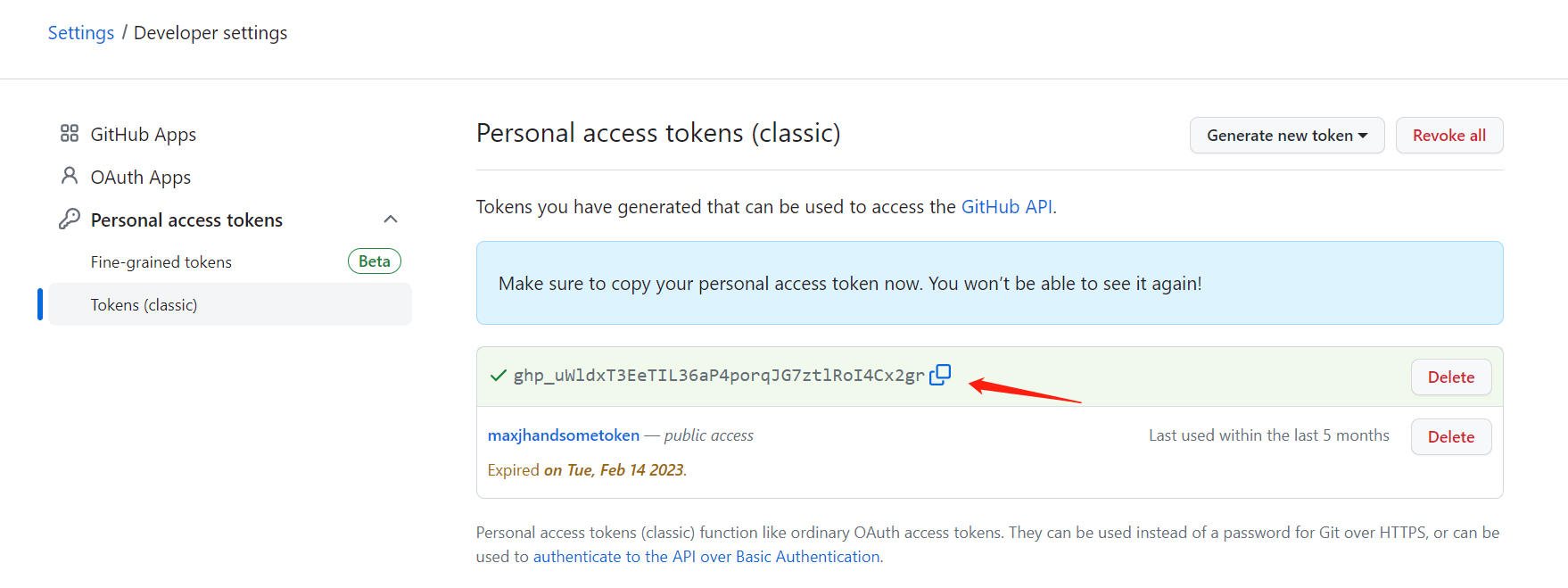
6. 复制该token
|
||||
|
||||

|
||||
|
||||
并将该token输入至GitLink导入项目认证填写框
|
||||
|
||||

|
||||
|
||||
### Gitee token获取方式
|
||||
|
||||
1. 登录Gitee账号
|
||||
|
||||
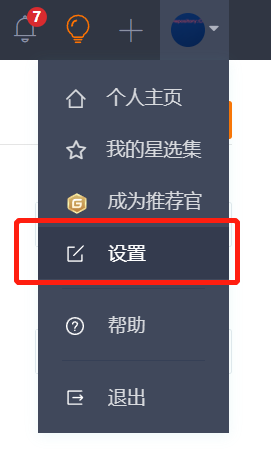
2. 访问用户头像下的设置菜单
|
||||
|
||||

|
||||
|
||||
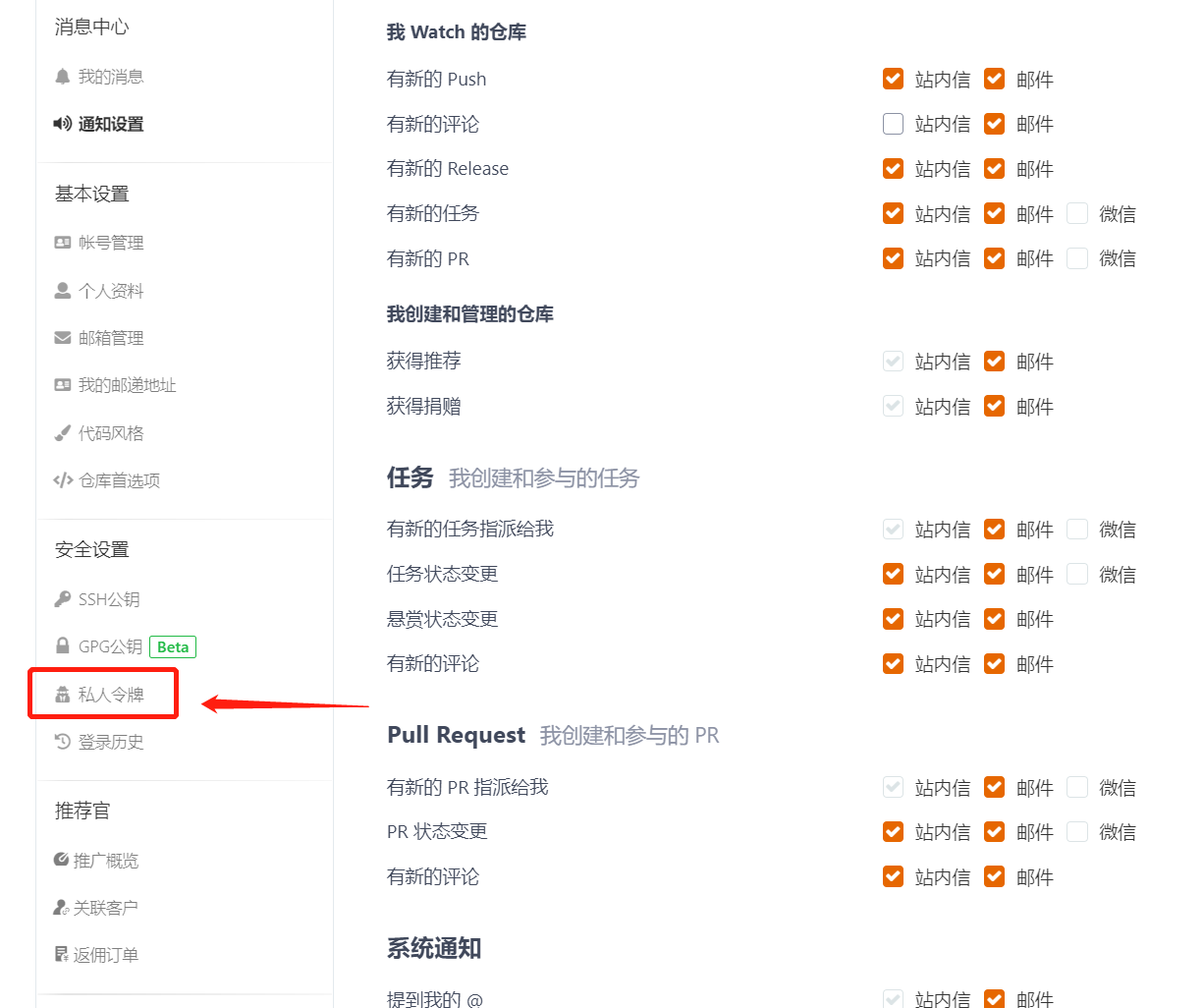
3. 访问“安全设置”栏下方“私人令牌”菜单
|
||||
|
||||

|
||||
|
||||
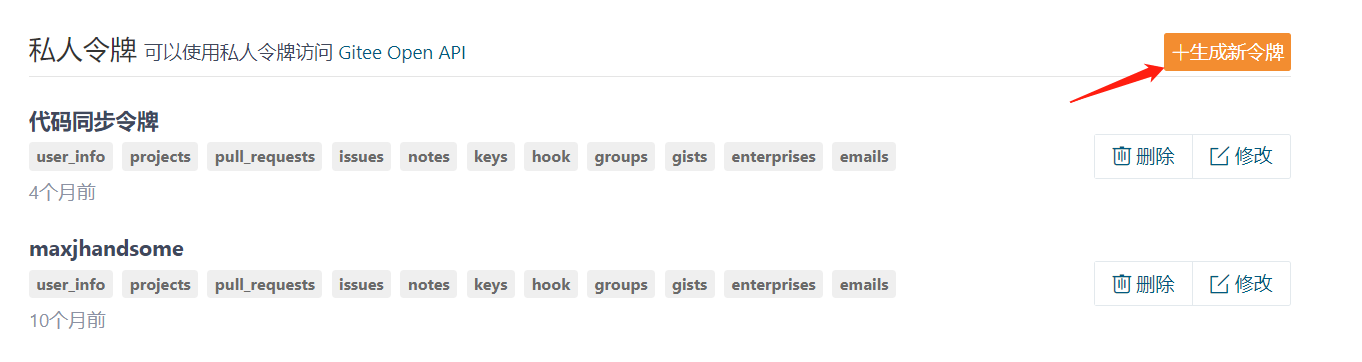
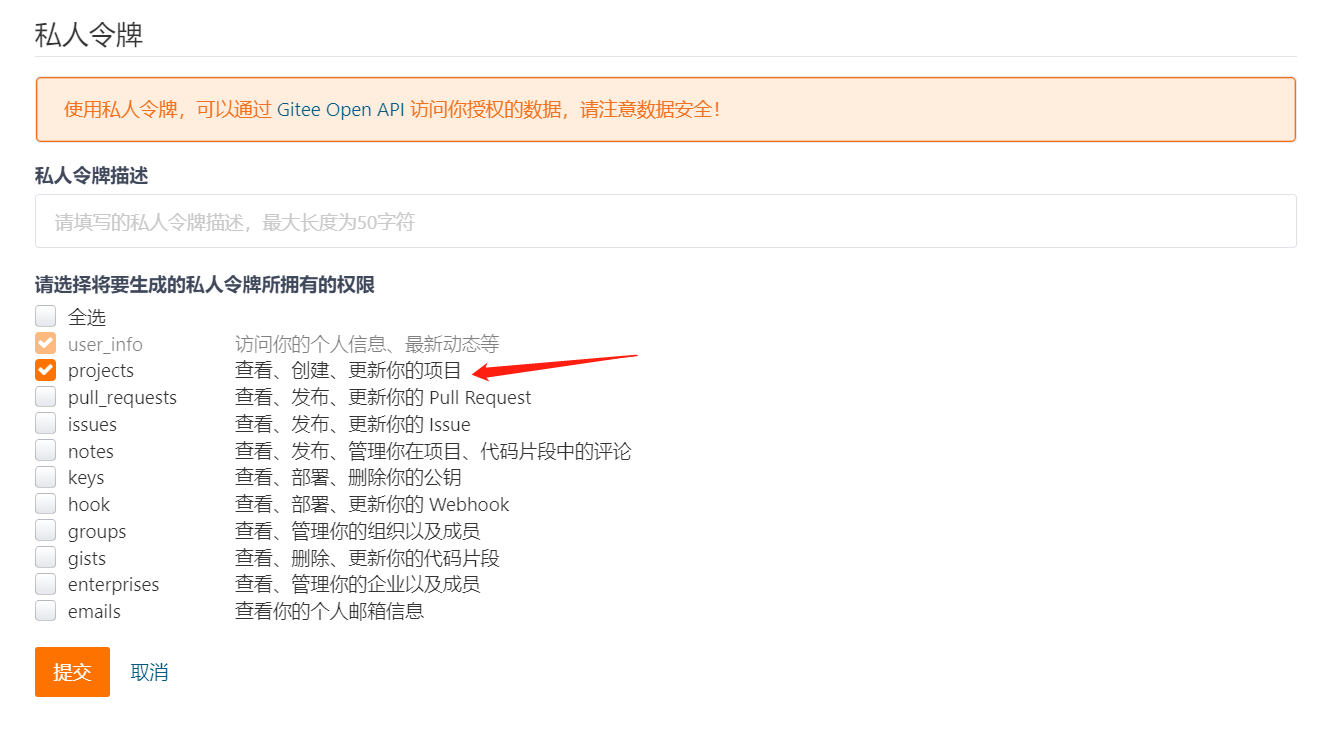
4. 点击生成新令牌,并在令牌生成页面配置令牌名称,并确保令牌已勾选“project”权限选项,并保存该令牌
|
||||
|
||||

|
||||
|
||||

|
||||
|
||||
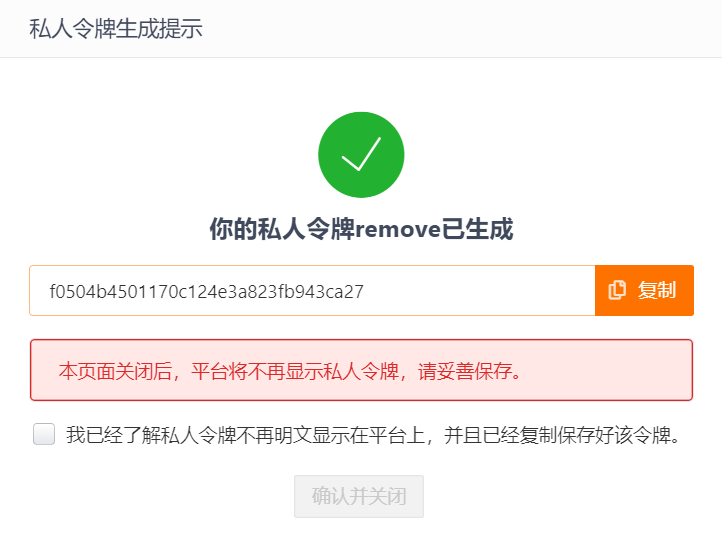
5. 在令牌生成成功的弹窗,复制该令牌,并将该token输入至GitLink导入项目认证填写框
|
||||
|
||||

|
||||
|
||||

|
||||
|
||||
## 4. 导入成功
|
||||
|
||||
提示正在从第三方Git项目地址迁移
|
||||
|
||||
|
|
|
|||
|
|
@ -18,5 +18,7 @@ GitLink默认疑修共有缺陷、功能、疑问、支持、任务、协助、
|
|||
- **文档:** 表示文档材料补充;
|
||||
- **测试:** 表示需要测试的需求;
|
||||
- **重复:** 表示已存在类似的疑修。
|
||||

|
||||
|
||||
另外,**项目成员**可以根据需求或习惯,进行标记含义或颜色标志的修改、新建标记和删除标记操作。
|
||||
另外,**项目成员**可以根据需求或习惯,进行标记含义或颜色标志的修改、新建标记和删除标记操作。
|
||||

|
||||
|
|
@ -10,4 +10,12 @@ sidebar_position: 2
|
|||
|
||||
2. 开始创建疑修,包括疑修标题、内容,输入疑修内容时既可以采用简单灵活的[Markdown语法](https://markdown.com.cn/),同时可以点击上方的功能按钮;然后上传需要的附件内容;最后点击“**创建**”按钮提交你的第一个疑修🎉🎉🎉
|
||||
|
||||

|
||||

|
||||
|
||||
3. 此外,在创建疑修时,可以通过符号 **`#`** 快速添加需要引用的疑修,进而为当前疑修提供辅助的信息;如下图所示,键入 **`#`** 后会弹出可引用的疑修列表,通过鼠标下滑或者键盘输入疑修编号选择需要引用的疑修后,会自动添加引用疑修的链接🔗
|
||||
|
||||

|
||||
|
||||

|
||||
|
||||
|
||||
|
|
|
|||
|
|
@ -6,6 +6,13 @@ sidebar_position: 5
|
|||
# 评论及操作记录
|
||||
### 评论
|
||||
每个疑修都相当于一个可以进度追踪的帖子,因此支持评论和回复,不仅仅是项目成员,所有人都可以在某个疑修下进行评论和回复,发表疑问或是见解,进行交流。
|
||||

|
||||
|
||||
### 疑修声明
|
||||
用户可以对任意疑修发布“疑修声明”,留言自己对于该疑修的解决思路。点击疑修详情右侧的“声明”后,可以编辑留言,编辑完成后点击“确认”即可发布声明,如下图所示:
|
||||

|
||||
|
||||
### 操作记录
|
||||
所有人都可以创建疑修,但是要注意,非项目成员仅可以修改自己创建的疑修,而项目成员有权限修改所有的疑修。
|
||||
对于某个疑修的所有编辑操作,包括**创建疑修、添加负责人、移除负责人、更改状态、更改优先级、添加标记、移除标记、添加里程碑、移除里程碑、设置关联分支、移除关联分支、设置开始日期和设置结束日期**,均被记录在操作记录中。
|
||||
对于某个疑修的所有编辑操作,包括**创建疑修、添加负责人、移除负责人、更改状态、更改优先级、添加标记、移除标记、添加里程碑、移除里程碑、设置关联分支、移除关联分支、设置开始日期和设置结束日期**,均被记录在操作记录中。
|
||||

|
||||
|
|
@ -12,13 +12,16 @@ sidebar_position: 7
|
|||
项目成员可以基于以下步骤创建里程碑:
|
||||
1. 进入目标项目的 **“里程碑”** 界面,此时界面所示为已创建的里程碑的列表,所有已创建里程碑分为 **“已关闭”** 和 **“开启中”** 两类;
|
||||
2. 点击上方的 **“+创建里程碑”** 按钮即可进入里程碑创建界面;
|
||||

|
||||
|
||||
3. 填写标题(必填)、描述(必填)、截止日期(选填)后,点击右下角的 **“创建里程碑”** 即可以完成一个新的里程碑的创建。
|
||||

|
||||
|
||||
### 关联里程碑
|
||||
项目成员可以将疑修关联到里程碑,从而使里程碑包含明确的疑修列表,主要步骤如下:
|
||||
1. 在疑修列表中点击目标疑修;
|
||||
2. 编辑“里程碑”属性,选择需要关联的里程碑。
|
||||
|
||||

|
||||
|
||||
### 其他操作
|
||||
- **开启里程碑**
|
||||
|
|
@ -26,4 +29,6 @@ sidebar_position: 7
|
|||
- **编辑里程碑**
|
||||
- **删除里程碑**
|
||||
|
||||
上述操作均可以在里程碑列表中,对目标里程碑进行处理实现。
|
||||
上述操作均可以在里程碑列表中,对目标里程碑进行处理实现,如下图所示:
|
||||

|
||||

|
||||
|
|
@ -1,4 +0,0 @@
|
|||
---
|
||||
sidebar_label: '跨平台代码同步'
|
||||
sidebar_position: 2
|
||||
---
|
||||
|
|
@ -1,71 +1,67 @@
|
|||
---
|
||||
sidebar_label: '重睛鸟代码溯源'
|
||||
sidebar_position: 1
|
||||
sidebar_label: "重睛鸟代码溯源"
|
||||
sidebar_position: 1
|
||||
---
|
||||
|
||||
## 代码分析入口
|
||||
|
||||

|
||||
<center>代码分析入口</center>
|
||||
<br/>
|
||||
|
||||
页面说明:
|
||||
- 1、在"维基"与"动态"之间加入"服务"菜单,并设计前置icon。
|
||||
- 2、用户可点击"服务"菜单 tab 进入服务页面。
|
||||
- 3、仓库管理员可在"仓库设置" tab 中项目导航处开启/关闭代码分析菜单可见性,如下图:
|
||||
<center>代码分析入口</center><br/>
|
||||
页面说明:<br/>
|
||||
1、用户可点击"服务"菜单 tab 进入服务页面。<br/>
|
||||
2、仓库管理员可在"仓库设置" tab 中项目导航处开启/关闭代码分析菜单可见性,如下图:<br/>
|
||||
|
||||

|
||||
<center>项目导航</center>
|
||||
<br/>
|
||||
|
||||
<center>项目导航</center><br/>
|
||||
|
||||
## 代码分析检测
|
||||

|
||||
<center>代码分析检测</center>
|
||||
|
||||
页面说明:
|
||||
- 1、此页面为暂无历史分析记录时页面展示。
|
||||
- 2、"新建分析"按钮仅对仓库管理员可见。仓库开发者、观察者、游客访问此页面时,"新建分析"按钮不可见。
|
||||
- 3、点击"新建分析"按钮,需判断该仓库是否已签订协议(是否开启代码分析功能)。
|
||||
<br/>
|
||||
|
||||
## 代码分析协议签订
|
||||

|
||||
<center>代码分析协议签订</center>
|
||||
<center>代码分析检测</center><br/>
|
||||
|
||||
页面说明:
|
||||
- 1、用户点击"新建分析"按钮,需判断该仓库是否已签订协议(是否开启代码分析功能),若未签订协议,则弹出签订协议弹窗。
|
||||
- 2、签订协议流程:
|
||||
①用户将垂直滚动条拉至最底部。
|
||||
②勾选阅读并同意协议条款。
|
||||
③点击同意协议(若未勾选"我已阅读并同意《用户协议及声明条款》",则"同意协议"按钮置灰)。
|
||||
- 3、用户勾选 CheckBox ,并点击"同意协议"按钮,逻辑上等同于代码溯源系统中新建一个账户。在页面交互上,相当于点击"新建分析"按钮弹出分支选择弹窗。
|
||||
<br/>
|
||||
|
||||
<center>新建分析</center><br/>
|
||||
页面说明:<br/>
|
||||
1、此页面为暂无历史分析记录时页面展示。<br/>
|
||||
2、"新建分析"按钮仅对仓库管理员可见。仓库开发者、观察者、游客访问此页面时,"新建分析"按钮不可见。<br/>
|
||||
3、点击"新建分析"按钮,需判断是否开启代码分析功能。<br/>
|
||||
|
||||
## 分支选择
|
||||

|
||||
<center>分支选择</center>
|
||||
|
||||
页面说明:
|
||||
- 1、用户点击“新建分析”按钮,弹出新建分析需要选择填写分支。
|
||||
- 2、图中检测类型、检测参数均为默认值,不允许用户修改,此处展示在界面上,仅起到提示用户,让用户知晓作用。
|
||||
- 3、点击此处“开始检测”即开启基于选中分支的检测,新建一个检测列表。
|
||||
<br/>
|
||||
|
||||
<center>分支选择</center><br/>
|
||||
页面说明:<br/>
|
||||
1、用户点击“新建分析”按钮,弹出新建分析需要选择填写分支。<br/>
|
||||
2、图中检测类型、检测参数均为默认值,不允许用户修改,此处展示在界面上,仅起到提示用户,让用户知晓作用。<br/>
|
||||
3、点击此处“开始检测”即开启基于选中分支的检测,新建一个检测列表。<br/>
|
||||
|
||||
## 列表展示
|
||||

|
||||
<center>列表展示</center>
|
||||
|
||||
页面说明:
|
||||
- 1、当检测列表行数超过一行时,“新建分析”按钮左侧提供分支名称的筛选下拉框,下拉框内选项为列表中分支的集合。若本仓库有分支1、2、3、4、5,此列表中有分支3、4,则此处下拉框中分支类型仅为3、4。
|
||||
- 2、当新建分析任务正在检测中时,检测状态处有百分比进度条展示现有进度。
|
||||
- 3、点击“重新扫描”按钮,将弹出一条新建分析的弹窗,此弹窗保存所有上次已配置的分支信息,检测分支不可修改(分支下拉选中框置灰)。确认新建后,将新增一条检测数据。
|
||||
- 4、点击删除将出现二次确认弹框:“此操作将永久删除该检测记录,是否继续?”,用户点击确认后,此条检测记录将从列表中移除。
|
||||
<br/>
|
||||
|
||||
<center>列表展示</center><br/>
|
||||
页面说明:<br/>
|
||||
1、当检测列表行数超过一行时,“新建分析”按钮左侧提供分支名称的筛选下拉框,下拉框内选项为列表中分支的集合。若本仓库有分支1、2、3、4、5,此列表中有分支3、4,则此处下拉框中分支类型仅为3、4。<br/>
|
||||
2、当新建分析任务正在检测中时,检测状态处有百分比进度条展示现有进度。<br/>
|
||||
3、点击“重新扫描”按钮,将弹出一条新建分析的弹窗,此弹窗保存所有上次已配置的分支信息,检测分支不可修改(分支下拉选中框置灰)。确认新建后,将新增一条检测数据。<br/>
|
||||
|
||||
## 结果展示
|
||||

|
||||
<center>结果展示</center>
|
||||
页面说明:
|
||||
- 1、用户在代码检测"操作"列表点击"查看"按钮,将在当前页面展开结果展示页面。当用户再次点击"查看"按钮后,结果展示页面收回;当用户点击其他检测记录"查看"按钮后,将展开其他检测记录的结果页,收回当前已展开的结果展示页;
|
||||
- 2、当检测状态为"失败"状态,或当前处于"正在检测"状态时,"查看"按钮将置灰,处于无法点击状态;
|
||||
- 3、结果展示页取代码溯源已有页面,嵌入至 GitLink 即可,无需再次设计。
|
||||
|
||||
<br/>
|
||||
|
||||
<center>结果展示</center><br/>
|
||||
页面说明:<br/>
|
||||
1、用户在代码检测"操作"列表点击"查看"按钮,将在当前页面展开结果展示页面。当用户再次点击"查看"按钮后,结果展示页面收回;当用户点击其他检测记录"查看"按钮后,将展开其他检测记录的结果页,收回当前已展开的结果展示页;<br/>
|
||||
2、当检测状态为"失败"状态,或当前处于"正在检测"状态时,"查看"按钮将置灰,处于无法点击状态;<br/>
|
||||
3、结果展示页取代码溯源已有页面,嵌入至 GitLink 即可,无需再次设计。<br/>
|
||||
|
||||
## 用户操作流程
|
||||

|
||||
<center>用户操作流程</center>
|
||||
|
||||
<br/>
|
||||
|
||||
<center>用户操作流程</center><br/>
|
||||
|
|
|
|||
|
|
@ -1,99 +1,165 @@
|
|||
const lightCodeTheme = require('prism-react-renderer/themes/github');
|
||||
const darkCodeTheme = require('prism-react-renderer/themes/dracula');
|
||||
import("@easyops-cn/docusaurus-search-local").PluginOptions;
|
||||
|
||||
/** @type {import('@docusaurus/types').DocusaurusConfig} */
|
||||
module.exports = {
|
||||
title: 'gitlink',
|
||||
tagline: 'gitlink帮助中心',
|
||||
onBrokenLinks: 'throw',
|
||||
onBrokenMarkdownLinks: 'warn',
|
||||
favicon: 'img/icon.ico',
|
||||
url: 'https://luffyzh.github.io',
|
||||
tagline:'gitlink帮助中心',
|
||||
url: 'https://boxyhq.com',
|
||||
baseUrl: '/',
|
||||
onBrokenLinks: 'ignore',
|
||||
onBrokenMarkdownLinks: 'ignore',
|
||||
favicon: 'img/icon.ico',
|
||||
organizationName: 'luffyZh', // Usually your GitHub org/user name.
|
||||
projectName: 'docusaurus-luffyzh-website', // Usually your repo name.
|
||||
scripts: [],
|
||||
// stylesheets: ['styles/dark-mode.css'],
|
||||
themeConfig: {
|
||||
algolia: {
|
||||
apiKey: '0f9f28b9ab9efae89810921a351753b5',
|
||||
indexName: 'github',
|
||||
contextualSearch: true,
|
||||
facetFilters: ['language:zh-CH'],
|
||||
},
|
||||
navbar: {
|
||||
title: '',
|
||||
logo: {
|
||||
alt: 'gitlink',
|
||||
src: 'img/gitlink.png',
|
||||
},
|
||||
items: [
|
||||
{
|
||||
type: 'doc',
|
||||
docId: 'intro',
|
||||
position: 'left',
|
||||
label: '帮助中心',
|
||||
}
|
||||
],
|
||||
},
|
||||
footer: {
|
||||
style: 'dark',
|
||||
links: [
|
||||
{
|
||||
title: 'Docs',
|
||||
items: [
|
||||
{
|
||||
label: '文档',
|
||||
to: '/docs/intro',
|
||||
},
|
||||
],
|
||||
},
|
||||
{
|
||||
title: 'Blog',
|
||||
items: [
|
||||
{
|
||||
label: '博客',
|
||||
to: '/blog',
|
||||
},
|
||||
],
|
||||
},
|
||||
{
|
||||
title: '更多',
|
||||
items: [
|
||||
{
|
||||
label: '掘金',
|
||||
href: 'https://juejin.cn/user/96412752681079'
|
||||
},
|
||||
{
|
||||
label: 'GitHub',
|
||||
href: 'https://github.com/luffzh/docusaurus-luffyzh-website',
|
||||
},
|
||||
],
|
||||
},
|
||||
],
|
||||
copyright: `<p>©Copyright 2023 CCF 开源发展委员会</p><p>Powered by Trustie& IntelliDE 京ICP备13000930号</p>`,
|
||||
},
|
||||
prism: {
|
||||
theme: lightCodeTheme,
|
||||
darkTheme: darkCodeTheme,
|
||||
},
|
||||
zoom: {
|
||||
selector: '.markdown :not(em) > img',
|
||||
config: {
|
||||
background: {
|
||||
light: 'rgb(255, 255, 255)',
|
||||
dark: 'rgb(50, 50, 50)',
|
||||
},
|
||||
},
|
||||
},
|
||||
colorMode: {
|
||||
defaultMode: 'light',
|
||||
disableSwitch: false,
|
||||
respectPrefersColorScheme: true,
|
||||
},
|
||||
navbar: {
|
||||
style:"dark",
|
||||
title: '',
|
||||
logo: {
|
||||
// width: '32px',
|
||||
// height: '32px',
|
||||
alt: 'gitlink',
|
||||
src: 'img/gitlink.png'
|
||||
// srcDark: 'img/logo-dark.png',
|
||||
},
|
||||
items: [
|
||||
{
|
||||
type: 'doc',
|
||||
docId: 'intro',
|
||||
position: 'left',
|
||||
label: '帮助中心'
|
||||
},
|
||||
// {
|
||||
// href: 'https://github.com/boxyhq',
|
||||
// position: 'right',
|
||||
// className: 'header-github-link',
|
||||
// },
|
||||
],
|
||||
},
|
||||
footer: {
|
||||
style: 'dark',
|
||||
logo:{
|
||||
src:"img/gitlink.png"
|
||||
},
|
||||
links: [
|
||||
{
|
||||
title: '社区',
|
||||
items: [
|
||||
{
|
||||
label: '网站首页',
|
||||
to: 'https://www.gitlink.org.cn',
|
||||
},
|
||||
{
|
||||
label: '关于我们',
|
||||
to: 'https://www.gitlink.org.cn/aboutus',
|
||||
},
|
||||
{
|
||||
label: '教学实践',
|
||||
to: 'https://www.gitlink.org.cn/educoder',
|
||||
},
|
||||
{
|
||||
label: '合作伙伴',
|
||||
to: 'https://forum.trustie.net/forums/5030/detail',
|
||||
},
|
||||
],
|
||||
},
|
||||
{
|
||||
title: '支持与服务',
|
||||
items: [
|
||||
{
|
||||
label: 'API文档',
|
||||
to: 'https://forgeplus.trustie.net/docs/api',
|
||||
},
|
||||
{
|
||||
label: 'Git常用命令',
|
||||
to: 'https://git-scm.com',
|
||||
},
|
||||
{
|
||||
label: '引擎使用手册',
|
||||
to: 'https://forum.gitlink.org.cn/forums/7487/detail',
|
||||
},
|
||||
{
|
||||
label: '服务协议',
|
||||
to: 'https://forum.trustie.net/forums/5029/detail',
|
||||
},
|
||||
],
|
||||
},
|
||||
{
|
||||
title: '加入我们',
|
||||
items: [
|
||||
{
|
||||
label: '官网邮箱:gitlink@ccf.org.cn',
|
||||
to:"https://www.gitlink.org.cn"
|
||||
},
|
||||
{
|
||||
label:'QQ群',
|
||||
to:'https://www.gitlink.org.cn'
|
||||
},
|
||||
{
|
||||
label:'公众号',
|
||||
to:'https://www.gitlink.org.cn'
|
||||
}
|
||||
],
|
||||
},
|
||||
],
|
||||
copyright: `<p>©Copyright ${new Date().getFullYear()} CCF 开源发展委员会</p><p>Powered by Trustie& IntelliDE 京ICP备13000930号</p>`,
|
||||
},
|
||||
},
|
||||
presets: [
|
||||
[
|
||||
//此为docusaurus的默认界面风格
|
||||
'@docusaurus/preset-classic',
|
||||
{
|
||||
//此为docs的侧边栏修饰
|
||||
docs: {
|
||||
sidebarPath: require.resolve('./sidebars.js'),
|
||||
//此为网页左下的Edit this page 链接地址
|
||||
// sidebarPath: require.resolve('./sidebars.js'),
|
||||
editUrl:'https://www.gitlink.org.cn/Gitlink/gitlink_help_center/tree/master/',
|
||||
routeBasePath: "/",
|
||||
},
|
||||
//修饰的css文件格式
|
||||
theme: {
|
||||
customCss: require.resolve('./src/css/custom.css'),
|
||||
},
|
||||
},
|
||||
],
|
||||
],
|
||||
themes: [
|
||||
// ... Your other themes.
|
||||
[
|
||||
require.resolve("@easyops-cn/docusaurus-search-local"),
|
||||
{
|
||||
// ... Your options.
|
||||
// `hashed` is recommended as long-term-cache of index file is possible.
|
||||
hashed: true,
|
||||
language: ["en", "zh"],
|
||||
highlightSearchTermsOnTargetPage: true,
|
||||
explicitSearchResultPath: true,
|
||||
// For Docs using Chinese, The `language` is recommended to set to:
|
||||
// ```
|
||||
// language: ["en", "zh"],
|
||||
// ```
|
||||
},
|
||||
],
|
||||
],
|
||||
i18n: {
|
||||
defaultLocale: 'zh-cn',
|
||||
locales: ['zh-cn'],
|
||||
|
|
|
|||
32
package.json
|
|
@ -1,31 +1,32 @@
|
|||
{
|
||||
"name": "my-website",
|
||||
"name": "docusaurus",
|
||||
"version": "0.0.0",
|
||||
"private": true,
|
||||
"scripts": {
|
||||
"docusaurus": "docusaurus",
|
||||
"start": "docusaurus start",
|
||||
"dev": "docusaurus start --port 3000",
|
||||
"build": "docusaurus build",
|
||||
"swizzle": "docusaurus swizzle",
|
||||
"deploy": "docusaurus deploy",
|
||||
"gh-pages": "sh ./deploy.sh",
|
||||
"clear": "docusaurus clear",
|
||||
"serve": "docusaurus serve",
|
||||
"write-translations": "docusaurus write-translations",
|
||||
"write-heading-ids": "docusaurus write-heading-ids"
|
||||
},
|
||||
"dependencies": {
|
||||
"@docusaurus/core": "2.0.0-beta.3",
|
||||
"@docusaurus/preset-classic": "2.0.0-beta.3",
|
||||
"@docusaurus/theme-search-algolia": "^2.0.0-beta.5",
|
||||
"@mdx-js/react": "^1.6.21",
|
||||
"@svgr/webpack": "^5.5.0",
|
||||
"clsx": "^1.1.1",
|
||||
"file-loader": "^6.2.0",
|
||||
"prism-react-renderer": "^1.2.1",
|
||||
"react": "^17.0.1",
|
||||
"react-dom": "^17.0.1",
|
||||
"url-loader": "^4.1.1"
|
||||
"@cmfcmf/docusaurus-search-local": "1.1.0",
|
||||
"@docusaurus/core": "2.4.1",
|
||||
"@docusaurus/plugin-client-redirects": "2.4.1",
|
||||
"@docusaurus/preset-classic": "2.4.1",
|
||||
"@easyops-cn/docusaurus-search-local": "^0.35.0",
|
||||
"@mdx-js/react": "1.6.22",
|
||||
"@node-rs/jieba": "^1.7.0",
|
||||
"clsx": "1.2.1",
|
||||
"docusaurus-gtm-plugin": "0.0.2",
|
||||
"docusaurus-plugin-image-zoom": "1.0.1",
|
||||
"react": "17.0.2",
|
||||
"react-dom": "17.0.2",
|
||||
"react-modal": "3.16.1"
|
||||
},
|
||||
"browserslist": {
|
||||
"production": [
|
||||
|
|
@ -38,5 +39,8 @@
|
|||
"last 1 firefox version",
|
||||
"last 1 safari version"
|
||||
]
|
||||
},
|
||||
"engines": {
|
||||
"node": ">=14.18.1 <=18.x"
|
||||
}
|
||||
}
|
||||
|
|
|
|||
|
|
@ -0,0 +1,4 @@
|
|||
module.exports = {
|
||||
singleQuote: true,
|
||||
trailingComma: 'es5',
|
||||
};
|
||||
27
sidebars.js
|
|
@ -1,26 +1,9 @@
|
|||
/**
|
||||
* Creating a sidebar enables you to:
|
||||
- create an ordered group of docs
|
||||
- render a sidebar for each doc of that group
|
||||
- provide next/previous navigation
|
||||
|
||||
The sidebars can be generated from the filesystem, or explicitly defined here.
|
||||
|
||||
Create as many sidebars as you want.
|
||||
*/
|
||||
|
||||
module.exports = {
|
||||
// By default, Docusaurus generates a sidebar from the docs folder structure
|
||||
tutorialSidebar: [{type: 'autogenerated', dirName: '.'}],
|
||||
|
||||
// But you can create a sidebar manually
|
||||
/*
|
||||
tutorialSidebar: [
|
||||
DocsSidebar: [
|
||||
{
|
||||
type: 'category',
|
||||
label: 'Tutorial',
|
||||
items: ['hello'],
|
||||
},
|
||||
type: 'doc',
|
||||
id: 'index',
|
||||
label: 'Docs',
|
||||
}
|
||||
],
|
||||
*/
|
||||
};
|
||||
|
|
|
|||
|
|
@ -1,64 +0,0 @@
|
|||
import React from 'react';
|
||||
import clsx from 'clsx';
|
||||
import styles from './HomepageFeatures.module.css';
|
||||
|
||||
const FeatureList = [
|
||||
{
|
||||
title: 'next-antd-scaffold',
|
||||
repo: 'https://github.com/luffyZh/next-antd-scaffold',
|
||||
src: require('../../static/img/next-antd-scaffold.jpg').default,
|
||||
description: (
|
||||
<>
|
||||
A simple scaffold based on Next.js for quick use with ant-design, redux, redux-saga, fetch and pm2.
|
||||
</>
|
||||
),
|
||||
},
|
||||
{
|
||||
title: 'dynamic-antd-theme',
|
||||
repo: 'https://github.com/luffyZh/dynamic-antd-theme',
|
||||
src: require('../../static/img/dynamic-antd-theme.png').default,
|
||||
description: (
|
||||
<>
|
||||
A simple plugin to dynamic change ant-design theme whether less or css.
|
||||
</>
|
||||
),
|
||||
},
|
||||
{
|
||||
title: 'mini-dynamic-antd-theme',
|
||||
repo: 'https://github.com/luffyZh/mini-dynamic-antd-theme',
|
||||
src: require('../../static/img/mini-dynamic-antd-theme.png').default,
|
||||
description: (
|
||||
<>
|
||||
A simple plugin to dynamic change ant-design || ant-design-vue theme whether less or css.
|
||||
</>
|
||||
),
|
||||
},
|
||||
];
|
||||
|
||||
function Feature({src, title, description, repo}) {
|
||||
return (
|
||||
<div className={clsx('col col--4')}>
|
||||
<div className="text--center">
|
||||
<img src={src} className={styles.featureSvg} alt={title} />
|
||||
</div>
|
||||
<div className="text--center padding-horiz--md">
|
||||
<h3><a href={repo} target="_blank">{title}</a></h3>
|
||||
<p>{description}</p>
|
||||
</div>
|
||||
</div>
|
||||
);
|
||||
}
|
||||
|
||||
export default function HomepageFeatures() {
|
||||
return (
|
||||
<section className={styles.features}>
|
||||
<div className="container">
|
||||
<div className="row">
|
||||
{FeatureList.map((props, idx) => (
|
||||
<Feature key={idx} {...props} />
|
||||
))}
|
||||
</div>
|
||||
</div>
|
||||
</section>
|
||||
);
|
||||
}
|
||||
|
|
@ -1,13 +0,0 @@
|
|||
/* stylelint-disable docusaurus/copyright-header */
|
||||
|
||||
.features {
|
||||
display: flex;
|
||||
align-items: center;
|
||||
padding: 2rem 0;
|
||||
width: 100%;
|
||||
}
|
||||
|
||||
.featureSvg {
|
||||
width: 100%;
|
||||
height: 200px;
|
||||
}
|
||||
|
|
@ -43,3 +43,101 @@ html[data-theme=light] .menu{
|
|||
html[data-theme='dark'] .docusaurus-highlight-code-line {
|
||||
background-color: rgba(0, 0, 0, 0.3);
|
||||
}
|
||||
.footer{
|
||||
height: 473px;
|
||||
position: relative;
|
||||
background: #1e1e1e;
|
||||
}
|
||||
.container{
|
||||
height: 100%;
|
||||
display: flex;
|
||||
flex-direction: column;
|
||||
justify-content: space-around;
|
||||
}
|
||||
.footer__bottom .margin-bottom--sm{
|
||||
position: absolute;
|
||||
margin-top: -150px;
|
||||
top:50%
|
||||
}
|
||||
.footer__links .footer__title{
|
||||
height: 25px;
|
||||
font-size: 18px;
|
||||
font-weight: 600;
|
||||
color: #fff;
|
||||
line-height: 25px;
|
||||
margin-bottom: 20px;
|
||||
}
|
||||
.footer__links .footer__col:last-child .footer__items:last-child{
|
||||
display: flex;
|
||||
flex-wrap: wrap;
|
||||
}
|
||||
.footer__links .footer__col:last-child .footer__items:last-child .footer__item{
|
||||
width: 50%;
|
||||
}
|
||||
.footer__links .footer__col:last-child .footer__items:last-child .footer__item:nth-child(2){
|
||||
background-image: url(../../static/img/gitlink-qq.png);
|
||||
background-size: 100% 100%;
|
||||
height: 90px;
|
||||
width: 90px;
|
||||
background-color: #fff;
|
||||
border-radius: 4px;
|
||||
position: relative;
|
||||
}
|
||||
.footer__links .footer__col:last-child .footer__items:last-child .footer__item:nth-child(3){
|
||||
background-image: url(../../static/img/gongzhong.png);
|
||||
background-size: 100% 100%;
|
||||
height: 90px;
|
||||
width: 90px;
|
||||
background-color: #fff;
|
||||
border-radius: 4px;
|
||||
position: relative;
|
||||
margin-left: 34px;
|
||||
}
|
||||
.footer__links .footer__col:last-child .footer__items:last-child .footer__item:nth-child(2) a,
|
||||
.footer__links .footer__col:last-child .footer__items:last-child .footer__item:nth-child(3) a{
|
||||
position: absolute;
|
||||
top: 95px;
|
||||
left: 50%;
|
||||
margin-left: -17px;
|
||||
}
|
||||
.footer__links .footer__col:last-child .footer__items:last-child .footer__item:first-child{
|
||||
width: 100%;
|
||||
}
|
||||
.container .footer__links{
|
||||
margin-left: 420px;
|
||||
}
|
||||
.container .footer__links .footer__col .footer__item{
|
||||
color: #bdc2d1;
|
||||
font-size: 14px;
|
||||
font-weight: 400;
|
||||
line-height: 20px;
|
||||
height: 20px;
|
||||
margin-bottom: 15px;
|
||||
}
|
||||
.footer__bottom .margin-bottom--sm img{
|
||||
width: 300px;
|
||||
max-width: unset;
|
||||
}
|
||||
.container .footer__copyright{
|
||||
position: absolute;
|
||||
width: 100%;
|
||||
left: 0px;
|
||||
font-size: 12px;
|
||||
font-weight: 400;
|
||||
color: #bdc2d1;
|
||||
line-height: 28px;
|
||||
padding: 15px 0;
|
||||
text-align: center;
|
||||
background-color: #1b212c;
|
||||
}
|
||||
.container .footer__copyright p{
|
||||
margin-bottom: 0px!important;
|
||||
}
|
||||
.aa-Form{
|
||||
width: unset;
|
||||
flex:1;
|
||||
}
|
||||
.widget{
|
||||
display: none!important;
|
||||
opacity: 0;
|
||||
}
|
||||
|
|
@ -0,0 +1,149 @@
|
|||
import React from 'react';
|
||||
import Layout from '@theme/Layout';
|
||||
import Link from '@docusaurus/Link';
|
||||
import clsx from 'clsx';
|
||||
|
||||
import NewsSection from '../components/NewsSection';
|
||||
import HeroSection from '../components/HeroSection';
|
||||
import ProductsSection from '../components/ProductsSection';
|
||||
import InvestorsSection from '../components/InvestorsSection';
|
||||
import CustomersSection from '../components/CustomersSection';
|
||||
import DeveloperCommunitySection from '../components/DeveloperCommunitySection';
|
||||
import FeatureSection from '../components/FeatureSection';
|
||||
|
||||
const Icon3 = require('../../static/img/home-buildingblocks.svg').default;
|
||||
|
||||
const title = 'BoxyHQ';
|
||||
const description = 'Security Building Blocks for Developers';
|
||||
|
||||
const IndexPage = () => {
|
||||
return (
|
||||
<Layout title={title} description={description}>
|
||||
<HeroSection
|
||||
title="Security Building Blocks for Developers"
|
||||
description="Reduce Time to Market without sacrificing your security posture! BoxyHQ’s suite of APIs for security and privacy helps engineering teams build and ship compliant cloud applications faster."
|
||||
image="/img/home-hero.svg"
|
||||
buttons={[
|
||||
{
|
||||
title: 'Get Started',
|
||||
href: 'https://boxyhq.com/docs',
|
||||
className: 'button--primary',
|
||||
},
|
||||
{
|
||||
title: 'Book a demo',
|
||||
href: 'https://meetings.hubspot.com/deepakprab/demo?__hstc=213510283.9a563789bb583fca1e9fb20a629c5c94.1651597904536.1664893584285.1664895920328.169&__hssc=213510283.1.1664895920328&__hsfp=498882655',
|
||||
className: 'button--primary button--outline',
|
||||
},
|
||||
]}
|
||||
/>
|
||||
|
||||
{/* <CustomersSection />
|
||||
<ProductsSection /> */}
|
||||
|
||||
<section className="page__section">
|
||||
<div className="container">
|
||||
<div className="row" style={{ gap: '10px', marginTop: '20px' }}>
|
||||
<div className="col col--5 col--offset-1">
|
||||
<div className="col-demo">
|
||||
<div className="card-demo" style={{}}>
|
||||
<div className="card">
|
||||
<div className="card__header">
|
||||
<h3
|
||||
className="text--center"
|
||||
style={{ whiteSpace: 'pre-line' }}
|
||||
>
|
||||
The Importance of Developer Security
|
||||
</h3>
|
||||
</div>
|
||||
<div className="card__body">
|
||||
<p className="text--center">
|
||||
Cyber crimes are predicted to cost $10.5 trillion
|
||||
annually by 2025, but time pressures often cause 70% of
|
||||
development teams to skip crucial security steps.
|
||||
</p>
|
||||
<p>
|
||||
In today's world, it is no longer sufficient to
|
||||
prioritize productivity alone. The faster a developer
|
||||
moves, the more potential security holes will be left
|
||||
unaddressed.{' '}
|
||||
</p>
|
||||
</div>
|
||||
<div className="card__footer">
|
||||
<Link
|
||||
className={clsx('button button--primary button--block')}
|
||||
href="https://meetings.hubspot.com/deepakprab/demo?__hstc=213510283.9a563789bb583fca1e9fb20a629c5c94.1651597904536.1664893584285.1664895920328.169&__hssc=213510283.1.1664895920328&__hsfp=498882655"
|
||||
>
|
||||
Book a free developer-security session
|
||||
</Link>
|
||||
</div>
|
||||
</div>
|
||||
</div>
|
||||
</div>
|
||||
</div>
|
||||
<div className="col col--5">
|
||||
<div className="col-demo">
|
||||
<div className="card-demo">
|
||||
<div className="card">
|
||||
<div className="card__header">
|
||||
<h3
|
||||
className="text--center"
|
||||
style={{ whiteSpace: 'pre-line' }}
|
||||
>
|
||||
Build or buy?
|
||||
</h3>
|
||||
</div>
|
||||
<div className="card__body">
|
||||
<p className="text--center">
|
||||
Save time and money with BoxyHQ's free open-source
|
||||
solution. Available under an Apache 2.0 license, our
|
||||
solutions make it easy for developers to collaborate and
|
||||
innovate, without the need for custom building or
|
||||
expensive fees.
|
||||
</p>
|
||||
<p className="text--center">
|
||||
Our solutions run in your environment, giving you full
|
||||
control. We simply provide the building blocks to help
|
||||
you succeed.
|
||||
</p>
|
||||
</div>
|
||||
<div className="card__footer">
|
||||
<Link
|
||||
className={clsx('button button--primary button--block')}
|
||||
href="mailto:hello@boxyhq.com"
|
||||
>
|
||||
Contact Us
|
||||
</Link>
|
||||
</div>
|
||||
</div>
|
||||
</div>
|
||||
</div>
|
||||
</div>
|
||||
</div>
|
||||
</div>
|
||||
</section>
|
||||
|
||||
<FeatureSection
|
||||
title="Developer Security Tools"
|
||||
btnLink="https://awesome-oss-devsec.boxyhq.com/"
|
||||
btnText="Read More"
|
||||
image={Icon3}
|
||||
direction="right"
|
||||
>
|
||||
<p>
|
||||
We have curated a list of awesome open-source developer security
|
||||
tools.
|
||||
</p>
|
||||
<p>
|
||||
It includes security principles and controls relevant to popular
|
||||
compliance certifications (like ISO27001, SOC2, MVSP, etc.)
|
||||
</p>
|
||||
</FeatureSection>
|
||||
|
||||
{/* <NewsSection />
|
||||
<InvestorsSection />
|
||||
<DeveloperCommunitySection /> */}
|
||||
</Layout>
|
||||
);
|
||||
};
|
||||
|
||||
export default IndexPage;
|
||||
|
|
@ -1,33 +0,0 @@
|
|||
import React from 'react';
|
||||
import clsx from 'clsx';
|
||||
import Layout from '@theme/Layout';
|
||||
import useDocusaurusContext from '@docusaurus/useDocusaurusContext';
|
||||
import styles from './index.module.css';
|
||||
import HomepageFeatures from '../components/HomepageFeatures';
|
||||
|
||||
function HomepageHeader() {
|
||||
const {siteConfig} = useDocusaurusContext();
|
||||
return (
|
||||
<header className={clsx('hero hero--primary', styles.heroBanner)}>
|
||||
<div className="container">
|
||||
<h1 className="hero__title">{siteConfig.title}</h1>
|
||||
<p className="hero__subtitle">{siteConfig.tagline}</p>
|
||||
<p>车到山前必有路,船到桥头自然直~</p>
|
||||
</div>
|
||||
</header>
|
||||
);
|
||||
}
|
||||
|
||||
export default function Home() {
|
||||
const {siteConfig} = useDocusaurusContext();
|
||||
return (
|
||||
<Layout
|
||||
title={`Hello from ${siteConfig.title}`}
|
||||
description="Description will go into a meta tag in <head />">
|
||||
<HomepageHeader />
|
||||
<main>
|
||||
<HomepageFeatures />
|
||||
</main>
|
||||
</Layout>
|
||||
);
|
||||
}
|
||||
|
|
@ -1,26 +0,0 @@
|
|||
/* stylelint-disable docusaurus/copyright-header */
|
||||
|
||||
/**
|
||||
* CSS files with the .module.css suffix will be treated as CSS modules
|
||||
* and scoped locally.
|
||||
*/
|
||||
|
||||
.heroBanner {
|
||||
padding: 4rem 0;
|
||||
text-align: center;
|
||||
position: relative;
|
||||
overflow: hidden;
|
||||
background-color: #25c2a0;
|
||||
}
|
||||
|
||||
@media screen and (max-width: 966px) {
|
||||
.heroBanner {
|
||||
padding: 2rem;
|
||||
}
|
||||
}
|
||||
|
||||
.buttons {
|
||||
display: flex;
|
||||
align-items: center;
|
||||
justify-content: center;
|
||||
}
|
||||
|
|
@ -1,7 +0,0 @@
|
|||
---
|
||||
title: Markdown page example
|
||||
---
|
||||
|
||||
# Markdown page example
|
||||
|
||||
You don't need React to write simple standalone pages.
|
||||
|
|
@ -0,0 +1,45 @@
|
|||
import React from 'react';
|
||||
import Link from '@docusaurus/Link';
|
||||
|
||||
import styles from './styles.module.css';
|
||||
|
||||
const Author = ({ authors, name, title, url, image }) => {
|
||||
return (
|
||||
<div className="avatar">
|
||||
{authors && authors.length > 1 ? (
|
||||
<>
|
||||
<a href={authors[0].url} target="_blank">
|
||||
<img
|
||||
className="avatar__photo"
|
||||
src={authors[0].image_url}
|
||||
alt={authors[0].name}
|
||||
/>
|
||||
</a>
|
||||
<a href={authors[1].url} target="_blank">
|
||||
<img
|
||||
className="avatar__photo"
|
||||
src={authors[1].image_url}
|
||||
alt={authors[1].name}
|
||||
/>
|
||||
</a>
|
||||
</>
|
||||
) : (
|
||||
<>
|
||||
<img className="avatar__photo" src={image} alt={name} />
|
||||
<div className="avatar__intro">
|
||||
<div className="avatar__name">
|
||||
<Link to={url} className={styles.authorUrl}>
|
||||
{name}
|
||||
</Link>
|
||||
</div>
|
||||
<small className={`avatar__subtitle ${styles.avatarSubtitle}`}>
|
||||
{title}
|
||||
</small>
|
||||
</div>
|
||||
</>
|
||||
)}
|
||||
</div>
|
||||
);
|
||||
};
|
||||
|
||||
export default Author;
|
||||
|
|
@ -0,0 +1,8 @@
|
|||
.authorUrl {
|
||||
color: var(--theme-text-color);
|
||||
}
|
||||
|
||||
.avatarSubtitle {
|
||||
overflow: hidden;
|
||||
height: 25px;
|
||||
}
|
||||
|
|
@ -0,0 +1,49 @@
|
|||
import React from 'react';
|
||||
import Link from '@docusaurus/Link';
|
||||
|
||||
import styles from './styles.module.css';
|
||||
import Author from '../Author';
|
||||
|
||||
const ListItem = ({ content }) => {
|
||||
const { frontMatter, metadata } = content;
|
||||
|
||||
const { authors, author, author_title, author_url, author_image_url } =
|
||||
frontMatter;
|
||||
|
||||
const imageUrl = frontMatter.image ?? '/img/default-blog-post-banner.png';
|
||||
|
||||
return (
|
||||
<div className="col col--4" style={{ marginBottom: '20px' }}>
|
||||
<div className="col-demo">
|
||||
<div className="card-demo">
|
||||
<div className="card" style={{ border: '1px solid #ddd' }}>
|
||||
<div className={`card__image ${styles.cardImage}`}>
|
||||
<Link to={metadata.permalink}>
|
||||
<img
|
||||
src={imageUrl}
|
||||
alt={metadata.title}
|
||||
title={metadata.title}
|
||||
/>
|
||||
</Link>
|
||||
</div>
|
||||
<div className="card__body">
|
||||
<small>{metadata.formattedDate}</small>
|
||||
<Link to={metadata.permalink}>
|
||||
<h3 className={styles.title}>{metadata.title}</h3>
|
||||
</Link>
|
||||
<Author
|
||||
authors={authors}
|
||||
name={author}
|
||||
title={author_title}
|
||||
url={author_url}
|
||||
image={author_image_url}
|
||||
/>
|
||||
</div>
|
||||
</div>
|
||||
</div>
|
||||
</div>
|
||||
</div>
|
||||
);
|
||||
};
|
||||
|
||||
export default ListItem;
|
||||
|
|
@ -0,0 +1,15 @@
|
|||
.title {
|
||||
display: -webkit-box;
|
||||
-webkit-box-orient: vertical;
|
||||
-webkit-line-clamp: 3;
|
||||
min-height: 110px;
|
||||
overflow: hidden;
|
||||
color: var(--theme-text-color);
|
||||
font-size: 1.3rem;
|
||||
margin: 0;
|
||||
}
|
||||
|
||||
.cardImage {
|
||||
height: 200px;
|
||||
overflow: hidden;
|
||||
}
|
||||
|
|
@ -0,0 +1,33 @@
|
|||
import React from 'react';
|
||||
import { ThemeClassNames } from '@docusaurus/theme-common';
|
||||
import Layout from '@theme/Layout';
|
||||
|
||||
import styles from './styles.module.css';
|
||||
import ListItem from './ListItem';
|
||||
|
||||
export default function BlogListPage(props) {
|
||||
const { metadata, items } = props;
|
||||
|
||||
const { blogDescription, blogTitle } = metadata;
|
||||
|
||||
const posts = [...items];
|
||||
|
||||
return (
|
||||
<Layout
|
||||
title={blogTitle}
|
||||
description={blogDescription}
|
||||
wrapperClassName={ThemeClassNames.wrapper.blogPages}
|
||||
pageClassName={ThemeClassNames.page.blogListPage}
|
||||
>
|
||||
<main className={styles.root}>
|
||||
<h1>{blogTitle}</h1>
|
||||
<h2 className={styles.description}>{blogDescription}</h2>
|
||||
<div className="row">
|
||||
{posts.map(({ content }) => (
|
||||
<ListItem key={content.metadata.permalink} content={content} />
|
||||
))}
|
||||
</div>
|
||||
</main>
|
||||
</Layout>
|
||||
);
|
||||
}
|
||||
|
|
@ -0,0 +1,16 @@
|
|||
.root {
|
||||
max-width: var(--ifm-container-width);
|
||||
margin: 2rem auto;
|
||||
padding: 0 1rem;
|
||||
}
|
||||
|
||||
.description {
|
||||
line-height: 35px;
|
||||
font-size: 1.2rem;
|
||||
font-weight: normal;
|
||||
}
|
||||
@media screen and (min-width: 900px) {
|
||||
.root {
|
||||
margin-top: 5rem;
|
||||
}
|
||||
}
|
||||
|
|
@ -0,0 +1,14 @@
|
|||
import React from 'react';
|
||||
import CodeBlock from '@theme-original/CodeBlock';
|
||||
|
||||
import Prism from 'prism-react-renderer/prism';
|
||||
(typeof global !== 'undefined' ? global : window).Prism = Prism;
|
||||
require('prismjs/components/prism-ruby');
|
||||
|
||||
export default function CodeBlockWrapper(props) {
|
||||
return (
|
||||
<>
|
||||
<CodeBlock {...props} />
|
||||
</>
|
||||
);
|
||||
}
|
||||
|
|
@ -0,0 +1,4 @@
|
|||
-----BEGIN PUBLIC KEY-----
|
||||
MFkwEwYHKoZIzj0CAQYIKoZIzj0DAQcDQgAEW/RH98SOSzXTe+piYUIVIl2mJwBE
|
||||
EUcYsFvjnHD0tZgSDdFQPBU26hGh6ttTUsnSkXpIWpORQVck9CGdKeutgw==
|
||||
-----END PUBLIC KEY-----
|
||||
|
After Width: | Height: | Size: 5.1 KiB |
|
After Width: | Height: | Size: 4.1 KiB |
|
After Width: | Height: | Size: 8.9 KiB |
|
After Width: | Height: | Size: 5.5 KiB |
|
|
@ -0,0 +1,195 @@
|
|||
<?xml version="1.0" encoding="UTF-8" standalone="no"?>
|
||||
<svg width="420px" height="842px" viewBox="0 0 420 842" version="1.1" xmlns="http://www.w3.org/2000/svg" xmlns:xlink="http://www.w3.org/1999/xlink" style="background: #FFFFFF;">
|
||||
<!-- Generator: Sketch 40.3 (33839) - http://www.bohemiancoding.com/sketch -->
|
||||
<title>Artboard 4</title>
|
||||
<desc>Created with Sketch.</desc>
|
||||
<defs></defs>
|
||||
<g id="Page-1" stroke="none" stroke-width="1" fill="none" fill-rule="evenodd">
|
||||
<g id="Artboard-4">
|
||||
<g id="HtmlToSvg" transform="translate(-5.000000, -5.000000)">
|
||||
<g id="Created-by-HiQPdf">
|
||||
<g id="Group">
|
||||
<g id="second-one" transform="translate(24.000000, 363.000000)">
|
||||
<g id="Group-3">
|
||||
<path d="M381,0 C382.657,0 384,1.343 384,3 L384,212 C384,213.657 382.657,215 381,215 L3,215 C1.343,215 0,213.657 0,212 L0,3 C0,1.343 1.343,0 3,0 L381,0 Z" id="Shape" fill="#F5F5F5"></path>
|
||||
<g id="Group" transform="translate(12.000000, 121.000000)" fill="#FFFFFF">
|
||||
<path d="M3,0 L357,0 C358.657,0 360,1.343 360,3 L360,34 C360,35.657 358.657,37 357,37 L3,37 C1.343,37 0,35.657 0,34 L0,3 C0,1.343 1.343,0 3,0" id="Shape"></path>
|
||||
</g>
|
||||
<g id="Group" transform="translate(20.000000, 47.000000)" fill="#395185">
|
||||
<path d="M19.8409684,21.0000692 C20.4809758,21.0000692 20.9999872,20.4811399 20.9999872,19.8410504 L20.9999872,1.15901882 C20.9999872,0.51884734 20.4809758,0 19.8409684,0 L1.15901882,0 C0.518765309,0 0,0.51884734 0,1.15901882 L0,19.8410504 C0,20.4811399 0.518765309,21.0000692 1.15901882,21.0000692 L19.8409684,21.0000692" id="Shape"></path>
|
||||
</g>
|
||||
<g id="Group" transform="translate(28.449214, 50.117186)" fill="#FFFFFF">
|
||||
<path d="M6.04036741,17.8828836 L6.04036741,9.75055656 L8.77011965,9.75055656 L9.17879909,6.58128114 L6.04036741,6.58128114 L6.04036741,4.5577355 C6.04036741,3.6401345 6.29523835,3.01481066 7.61110083,3.01481066 L9.28937715,3.01407238 L9.28937715,0.179484266 C8.9989867,0.14084757 8.00279981,0.054550748 6.84386302,0.054550748 C4.42410668,0.054550748 2.76756863,1.5315225 2.76756863,4.24396616 L2.76756863,6.58128114 L0.0308437312,6.58128114 L0.0308437312,9.75055656 L2.76756863,9.75055656 L2.76756863,17.8828836 L6.04036741,17.8828836" id="Shape"></path>
|
||||
</g>
|
||||
<g id="Group" transform="translate(20.000000, 88.000000)" fill="#55ACEE">
|
||||
<path d="M1.0664056,0 L19.9335816,0 C20.5225656,0 20.9999872,0.477446193 20.9999872,1.0664056 L20.9999872,19.9335816 C20.9999872,20.5225656 20.5225656,20.9999872 19.9335816,20.9999872 L1.0664056,20.9999872 C0.477446193,20.9999872 0,20.5225656 0,19.9335816 L0,1.0664056 C0,0.477446193 0.477446193,0 1.0664056,0" id="Shape"></path>
|
||||
</g>
|
||||
<g id="Group" transform="translate(22.953123, 92.347654)" fill="#FFFFFF">
|
||||
<path d="M15.1674868,1.45563544 C14.6094286,1.70252474 14.0096985,1.86939261 13.3801911,1.94444296 C14.0226594,1.56023342 14.5160771,0.951881842 14.7483894,0.227029549 C14.1471828,0.582725035 13.4812535,0.8410823 12.7724219,0.980330262 C12.204766,0.377007192 11.3960204,0 10.50106,0 C8.78250637,0 7.3891244,1.38987923 7.3891244,3.10420006 C7.3891244,3.3474964 7.41676892,3.58442711 7.46976107,3.81162072 C4.88355523,3.68216729 2.59066014,2.44630984 1.055881,0.568230122 C0.78802452,1.0267107 0.634568754,1.55995452 0.634568754,2.12884909 C0.634568754,3.20581211 1.18398092,4.15594669 2.01894369,4.71261041 C1.50881627,4.69653229 1.02902398,4.55691519 0.609442597,4.32435674 C0.609221113,4.33731767 0.609221113,4.35036063 0.609221113,4.36340359 C0.609221113,5.86744564 1.68185288,7.12211285 3.10538951,7.4072533 C2.84425139,7.47821029 2.56935664,7.5161087 2.28552048,7.5161087 C2.08501982,7.5161087 1.89006447,7.49674934 1.70010482,7.46049155 C2.09606122,8.69374861 3.24525271,9.59125197 4.60693782,9.61635351 C3.54195956,10.4488882 2.20019163,10.9451769 0.742308532,10.9451769 C0.491153607,10.9451769 0.243443992,10.9304933 0,10.9017824 C1.37710697,11.7825514 3.0128009,12.2964769 4.77009787,12.2964769 C10.4937592,12.2964769 13.6236597,7.56631179 13.6236597,3.46416117 C13.6236597,3.32956438 13.6207065,3.19568126 13.6147183,3.06257743 C14.2226515,2.62490817 14.7502762,2.07815381 15.1674868,1.45563544" id="Shape"></path>
|
||||
</g>
|
||||
<g id="Group" transform="translate(20.000000, 129.000000)" fill="#D53F71">
|
||||
<path d="M20.1250023,0 C20.6082716,0 21.0000024,0.391751006 21.0000024,0.8750001 L21.0000024,20.1250023 C21.0000024,20.6082716 20.6082716,21.0000024 20.1250023,21.0000024 L0.8750001,21.0000024 C0.391751006,21.0000024 0,20.6082716 0,20.1250023 L0,0.8750001 C0,0.391751006 0.391751006,0 0.8750001,0 L20.1250023,0 Z" id="Shape"></path>
|
||||
</g>
|
||||
<g id="Group" transform="translate(22.692000, 131.692000)" fill="#FFFFFF">
|
||||
<path d="M0,4.51006686 C0,2.01922427 2.01943965,0 4.51006686,0 L11.1052993,0 C13.5961554,0 15.6153864,2.01943965 15.6153864,4.51006686 L15.6153864,11.1052993 C15.6153864,13.5961554 13.5959535,15.6153864 11.1052993,15.6153864 L4.51006686,15.6153864 C2.01922427,15.6153864 0,13.5959535 0,11.1052993 L0,4.51006686 M1.4134617,4.64466207 C1.4134617,2.86011956 2.86024744,1.4134617 4.64466207,1.4134617 L10.9707513,1.4134617 C12.7552803,1.4134617 14.2019247,2.86024744 14.2019247,4.64466207 L14.2019247,10.9707513 C14.2019247,12.7552803 12.7551457,14.2019247 10.9707513,14.2019247 L4.64466207,14.2019247 C2.86011956,14.2019247 1.4134617,12.7551457 1.4134617,10.9707513 L1.4134617,4.64466207" id="Shape"></path>
|
||||
</g>
|
||||
<g id="Group" transform="translate(26.528539, 135.528539)" fill="#FFFFFF">
|
||||
<path d="M3.9711543,7.9423086 C6.1643757,7.9423086 7.9423086,6.1643757 7.9423086,3.9711543 C7.9423086,1.77794636 6.1643757,0 3.9711543,0 C1.77794636,0 0,1.77794636 0,3.9711543 C0,6.1643757 1.77794636,7.9423086 3.9711543,7.9423086 M3.9711543,6.5288469 C5.383741,6.5288469 6.5288469,5.383741 6.5288469,3.9711543 C6.5288469,2.55858106 5.383741,1.4134617 3.9711543,1.4134617 C2.55858106,1.4134617 1.4134617,2.55858106 1.4134617,3.9711543 C1.4134617,5.383741 2.55858106,6.5288469 3.9711543,6.5288469" id="Shape"></path>
|
||||
</g>
|
||||
<g id="Group" transform="translate(33.663155, 134.384308)" fill="#FFFFFF">
|
||||
<path d="M1.8846156,0.9423078 C1.8846156,1.46273094 1.46273094,1.8846156 0.9423078,1.8846156 C0.421884664,1.8846156 0,1.46273094 0,0.9423078 C0,0.421884664 0.421884664,0 0.9423078,0 C1.46273094,0 1.8846156,0.421884664 1.8846156,0.9423078" id="Shape"></path>
|
||||
</g>
|
||||
<g id="Group" transform="translate(20.000000, 170.000000)" fill="#231F20">
|
||||
<path d="M1.0664056,0 L19.9335816,0 C20.5225656,0 20.9999872,0.477446193 20.9999872,1.0664056 L20.9999872,19.9335816 C20.9999872,20.5225656 20.5225656,20.9999872 19.9335816,20.9999872 L1.0664056,20.9999872 C0.477446193,20.9999872 0,20.5225656 0,19.9335816 L0,1.0664056 C0,0.477446193 0.477446193,0 1.0664056,0" id="Shape"></path>
|
||||
</g>
|
||||
<g id="Group" transform="translate(32.714401, 174.758000)" fill="#7F7F7F">
|
||||
<path d="M0.445921603,0.0612928103 C0.240105322,-0.041772748 0.0716952688,0.062456669 0.0716952688,0.292898962 L0.0716952688,9.46008408 L3.82823204,11.3409775 C4.24166929,11.5478601 4.57676674,11.402993 4.57676674,11.0174464 L4.57676674,2.18971624 C4.57676674,2.15286783 4.55584879,2.11898074 4.52295427,2.10242684 L0.445921603,0.0612928103" id="Shape"></path>
|
||||
</g>
|
||||
<g id="Group" transform="translate(28.202685, 174.758000)" fill="#ABACAD">
|
||||
<path d="M0.0784382334,7.20449678 L4.36414187,0.230697984 C4.48472774,0.0343948618 4.75182132,-0.041772748 4.9576376,0.0612928103 L9.03926402,2.10475653 C9.0657601,2.1180784 9.07519369,2.15118619 9.05968979,2.17640258 L4.58341127,9.46008408 L0.0784382334,7.20449678" id="Shape"></path>
|
||||
</g>
|
||||
<g id="Group" transform="translate(24.019094, 174.840031)" fill="#D8D8D8">
|
||||
<path d="M0.380692034,0.104182085 C0.0375637271,-0.0676804158 -0.0786629989,0.0594381669 0.122409418,0.386609764 L4.26202943,7.12246558 L8.76700247,9.37805288 L4.27171732,2.06319952 C4.26538451,2.05285539 4.25621342,2.04457844 4.2453689,2.03914798 L0.380692034,0.104182085" id="Shape"></path>
|
||||
</g>
|
||||
<g id="Group" transform="translate(23.773000, 174.758000)" fill="#FFFFFF">
|
||||
<path d="M4.50812303,11.0174464 C4.50812303,11.4015165 4.22737125,11.5751765 3.88436599,11.4034032 L0.377285278,9.64744334 C0.171433724,9.54433012 0.00303408799,9.27149435 0.00303408799,9.04106871 L0.00303408799,0.432562002 C0.00303408799,0.125304299 0.22761033,-0.0137110229 0.502035046,0.123753089 L4.4838418,2.1172991 C4.49869765,2.12480495 4.50812303,2.13993151 4.50812303,2.1564854 L4.50812303,11.0174464" id="Shape"></path>
|
||||
</g>
|
||||
<g id="social-networks" transform="translate(18.000000, 18.000000)">
|
||||
<rect id="Rectangle" fill-opacity="0.699999988" fill="#B3B3B3" x="62" y="36" width="76" height="9" rx="4.5"></rect>
|
||||
<rect id="Rectangle" fill-opacity="0.699999988" fill="#B3B3B3" x="62" y="77" width="76" height="9" rx="4.5"></rect>
|
||||
<rect id="Rectangle" fill-opacity="0.699999988" fill="#B3B3B3" x="62" y="118" width="76" height="9" rx="4.5"></rect>
|
||||
<rect id="Rectangle" fill-opacity="0.699999988" fill="#B3B3B3" x="62" y="159" width="76" height="9" rx="4.5"></rect>
|
||||
<rect id="Rectangle" fill-opacity="0.699999988" fill="#B3B3B3" x="305" y="77" width="41" height="9" rx="4.5"></rect>
|
||||
<rect id="Rectangle" fill-opacity="0.699999988" fill="#B3B3B3" x="305" y="36" width="41" height="9" rx="4.5"></rect>
|
||||
<rect id="Rectangle" fill="#52CA6F" x="305" y="118" width="41" height="9" rx="4.5"></rect>
|
||||
<rect id="Rectangle" fill-opacity="0.699999988" fill="#B3B3B3" x="305" y="159" width="41" height="9" rx="4.5"></rect>
|
||||
<rect id="Rectangle" fill-opacity="0.799999952" fill="#C9C9C9" x="33" y="77" width="20.0703125" height="9" rx="4.5"></rect>
|
||||
<rect id="Rectangle" fill-opacity="0.799999952" fill="#C9C9C9" x="33" y="36" width="20.0703125" height="9" rx="4.5"></rect>
|
||||
<rect id="Rectangle" fill-opacity="0.799999952" fill="#C9C9C9" x="33" y="118" width="20.0703125" height="9" rx="4.5"></rect>
|
||||
<rect id="Rectangle" fill-opacity="0.799999952" fill="#C9C9C9" x="33" y="159" width="20.0703125" height="9" rx="4.5"></rect>
|
||||
<rect id="Rectangle" fill="#B3B3B3" x="0" y="0" width="138" height="9" rx="4.5"></rect>
|
||||
</g>
|
||||
</g>
|
||||
</g>
|
||||
<g id="Group-2">
|
||||
<g id="Group" stroke="#F5F5F5" fill="#FFFFFF">
|
||||
<polygon id="Shape" points="435 0 435 73 0 73 0 0"></polygon>
|
||||
</g>
|
||||
<g id="Group" transform="translate(29.000000, 32.000000)" fill="#CCCCCC">
|
||||
<path d="M12.5,11 L11.71,11 L11.43,10.73 C12.41,9.59 13,8.11 13,6.5 C13,2.91 10.09,0 6.5,0 C2.91,0 0,2.91 0,6.5 C0,10.09 2.91,13 6.5,13 C8.11,13 9.59,12.41 10.73,11.43 L11,11.71 L11,12.5 L16,17.49 L17.49,16 L12.5,11 M6.5,11 C4.01,11 2,8.99 2,6.5 C2,4.01 4.01,2 6.5,2 C8.99,2 11,4.01 11,6.5 C11,8.99 8.99,11 6.5,11" id="Shape"></path>
|
||||
</g>
|
||||
</g>
|
||||
<g id="topone" transform="translate(24.000000, 96.000000)">
|
||||
<g id="top-one" fill="#F5F5F5">
|
||||
<path d="M381,0 C382.657,0 384,1.343 384,3 L384,253 C384,254.657 382.657,256 381,256 L3,256 C1.343,256 0,254.657 0,253 L0,3 C0,1.343 1.343,0 3,0 L381,0 Z" id="Shape"></path>
|
||||
</g>
|
||||
<g id="Group" transform="translate(19.000000, 88.000000)" fill-opacity="0.0392157" fill="#000000">
|
||||
<polyline id="Shape" points="0 0 346 0 346 23 0 23 0 0"></polyline>
|
||||
</g>
|
||||
<g id="Group" transform="translate(12.000000, 80.000000)" fill="#FFFFFF">
|
||||
<path d="M3,0 L357,0 C358.657,0 360,1.343 360,3 L360,34 C360,35.657 358.657,37 357,37 L3,37 C1.343,37 0,35.657 0,34 L0,3 C0,1.343 1.343,0 3,0" id="Shape"></path>
|
||||
</g>
|
||||
<g id="Group" transform="translate(19.000000, 129.000000)" fill-opacity="0.0392157" fill="#000000">
|
||||
<polyline id="Shape" points="0 0 346 0 346 23 0 23 0 0"></polyline>
|
||||
</g>
|
||||
<g id="Group" transform="translate(12.000000, 121.000000)" fill="#FFFFFF">
|
||||
<path d="M3,0 L357,0 C358.657,0 360,1.343 360,3 L360,34 C360,35.657 358.657,37 357,37 L3,37 C1.343,37 0,35.657 0,34 L0,3 C0,1.343 1.343,0 3,0" id="Shape"></path>
|
||||
</g>
|
||||
<g id="Group" transform="translate(19.000000, 170.000000)" fill-opacity="0.0392157" fill="#000000">
|
||||
<polyline id="Shape" points="0 0 346 0 346 23 0 23 0 0"></polyline>
|
||||
</g>
|
||||
<g id="Group" transform="translate(12.000000, 162.000000)" fill="#FFFFFF">
|
||||
<path d="M3,0 L357,0 C358.657,0 360,1.343 360,3 L360,34 C360,35.657 358.657,37 357,37 L3,37 C1.343,37 0,35.657 0,34 L0,3 C0,1.343 1.343,0 3,0" id="Shape"></path>
|
||||
</g>
|
||||
<g id="Group" transform="translate(19.000000, 211.000000)" fill-opacity="0.0392157" fill="#000000">
|
||||
<polyline id="Shape" points="0 0 346 0 346 23 0 23 0 0"></polyline>
|
||||
</g>
|
||||
<g id="Group" transform="translate(12.000000, 203.000000)" fill="#FFFFFF">
|
||||
<path d="M3,0 L357,0 C358.657,0 360,1.343 360,3 L360,34 C360,35.657 358.657,37 357,37 L3,37 C1.343,37 0,35.657 0,34 L0,3 C0,1.343 1.343,0 3,0" id="Shape"></path>
|
||||
</g>
|
||||
<g id="Group" transform="translate(136.000000, 88.000000)"></g>
|
||||
<rect id="Rectangle" fill-opacity="0.900000036" fill="#3FC55F" x="323" y="95" width="41" height="9" rx="4.5"></rect>
|
||||
<rect id="Rectangle" fill-opacity="0.900000036" fill="#3FC55F" x="323" y="218" width="41" height="9" rx="4.5"></rect>
|
||||
<rect id="Rectangle" fill="#C6C6C6" x="323" y="54" width="41" height="9" rx="4.5"></rect>
|
||||
<rect id="Rectangle" fill-opacity="0.900000036" fill="#3FC55F" x="323" y="136" width="41" height="9" rx="4.5"></rect>
|
||||
<rect id="Rectangle" fill-opacity="0.900000036" fill="#3FC55F" x="323" y="177" width="41" height="9" rx="4.5"></rect>
|
||||
<rect id="Rectangle" fill-opacity="0.5" fill="#B3B3B3" x="53" y="56" width="76" height="9" rx="4.5"></rect>
|
||||
<rect id="Rectangle" fill-opacity="0.5" fill="#B3B3B3" x="53" y="97" width="76" height="9" rx="4.5"></rect>
|
||||
<rect id="Rectangle" fill-opacity="0.5" fill="#B3B3B3" x="53" y="138" width="76" height="9" rx="4.5"></rect>
|
||||
<rect id="Rectangle" fill-opacity="0.5" fill="#B3B3B3" x="53" y="179" width="76" height="9" rx="4.5"></rect>
|
||||
<rect id="Rectangle" fill-opacity="0.5" fill="#B3B3B3" x="53" y="219" width="76" height="9" rx="4.5"></rect>
|
||||
<rect id="Rectangle" fill-opacity="0.300000012" fill="#B3B3B3" x="138" y="97" width="41" height="9" rx="4.5"></rect>
|
||||
<rect id="Rectangle" fill-opacity="0.300000012" fill="#B3B3B3" x="138" y="56" width="41" height="9" rx="4.5"></rect>
|
||||
<rect id="Rectangle" fill-opacity="0.300000012" fill="#B3B3B3" x="138" y="138" width="41" height="9" rx="4.5"></rect>
|
||||
<rect id="Rectangle" fill-opacity="0.300000012" fill="#B3B3B3" x="138" y="179" width="41" height="9" rx="4.5"></rect>
|
||||
<rect id="Rectangle" fill-opacity="0.300000012" fill="#B3B3B3" x="138" y="219" width="41" height="9" rx="4.5"></rect>
|
||||
<rect id="Rectangle" fill="#C9C9C9" x="25" y="97" width="20.0703125" height="9" rx="4.5"></rect>
|
||||
<rect id="Rectangle" fill="#C9C9C9" x="25" y="56" width="20.0703125" height="9" rx="4.5"></rect>
|
||||
<rect id="Rectangle" fill="#C9C9C9" x="25" y="138" width="20.0703125" height="9" rx="4.5"></rect>
|
||||
<rect id="Rectangle" fill="#C9C9C9" x="25" y="179" width="20.0703125" height="9" rx="4.5"></rect>
|
||||
<rect id="Rectangle" fill="#C9C9C9" x="25" y="219" width="20.0703125" height="9" rx="4.5"></rect>
|
||||
<rect id="Rectangle" fill="#B3B3B3" x="18" y="15" width="110" height="9" rx="4.5"></rect>
|
||||
</g>
|
||||
<g id="bottom-one" transform="translate(24.000000, 594.000000)">
|
||||
<g id="top-one" fill="#F5F5F5">
|
||||
<path d="M381,0 C382.657,0 384,1.343 384,3 L384,253 C384,254.657 382.657,256 381,256 L3,256 C1.343,256 0,254.657 0,253 L0,3 C0,1.343 1.343,0 3,0 L381,0 Z" id="Shape"></path>
|
||||
</g>
|
||||
<g id="Group" transform="translate(19.000000, 88.000000)" fill-opacity="0.0392157" fill="#000000">
|
||||
<polyline id="Shape" points="0 0 346 0 346 23 0 23 0 0"></polyline>
|
||||
</g>
|
||||
<g id="Group" transform="translate(12.000000, 80.000000)" fill="#FFFFFF">
|
||||
<path d="M3,0 L357,0 C358.657,0 360,1.343 360,3 L360,34 C360,35.657 358.657,37 357,37 L3,37 C1.343,37 0,35.657 0,34 L0,3 C0,1.343 1.343,0 3,0" id="Shape"></path>
|
||||
</g>
|
||||
<g id="Group" transform="translate(12.000000, 40.000000)" fill="#FFFFFF">
|
||||
<path d="M3,0 L357,0 C358.657,0 360,1.343 360,3 L360,34 C360,35.657 358.657,37 357,37 L3,37 C1.343,37 0,35.657 0,34 L0,3 C0,1.343 1.343,0 3,0" id="Shape"></path>
|
||||
</g>
|
||||
<g id="Group" transform="translate(19.000000, 129.000000)" fill-opacity="0.0392157" fill="#000000">
|
||||
<polyline id="Shape" points="0 0 346 0 346 23 0 23 0 0"></polyline>
|
||||
</g>
|
||||
<g id="Group" transform="translate(12.000000, 121.000000)" fill="#FFFFFF">
|
||||
<path d="M3,0 L357,0 C358.657,0 360,1.343 360,3 L360,34 C360,35.657 358.657,37 357,37 L3,37 C1.343,37 0,35.657 0,34 L0,3 C0,1.343 1.343,0 3,0" id="Shape"></path>
|
||||
</g>
|
||||
<g id="Group" transform="translate(19.000000, 170.000000)" fill-opacity="0.0392157" fill="#000000">
|
||||
<polyline id="Shape" points="0 0 346 0 346 23 0 23 0 0"></polyline>
|
||||
</g>
|
||||
<g id="Group" transform="translate(12.000000, 162.000000)" fill="#FFFFFF">
|
||||
<path d="M3,0 L357,0 C358.657,0 360,1.343 360,3 L360,34 C360,35.657 358.657,37 357,37 L3,37 C1.343,37 0,35.657 0,34 L0,3 C0,1.343 1.343,0 3,0" id="Shape"></path>
|
||||
</g>
|
||||
<g id="Group" transform="translate(19.000000, 211.000000)" fill-opacity="0.0392157" fill="#000000">
|
||||
<polyline id="Shape" points="0 0 346 0 346 23 0 23 0 0"></polyline>
|
||||
</g>
|
||||
<g id="Group" transform="translate(12.000000, 203.000000)" fill="#FFFFFF">
|
||||
<path d="M3,0 L357,0 C358.657,0 360,1.343 360,3 L360,34 C360,35.657 358.657,37 357,37 L3,37 C1.343,37 0,35.657 0,34 L0,3 C0,1.343 1.343,0 3,0" id="Shape"></path>
|
||||
</g>
|
||||
<g id="Group" transform="translate(136.000000, 88.000000)"></g>
|
||||
<rect id="Rectangle" fill-opacity="0.900000036" fill="#3FC55F" x="323" y="95" width="41" height="9" rx="4.5"></rect>
|
||||
<rect id="Rectangle" fill-opacity="0.900000036" fill="#3FC55F" x="323" y="218" width="41" height="9" rx="4.5"></rect>
|
||||
<rect id="Rectangle" fill="#52CA6F" x="323" y="54" width="41" height="9" rx="4.5"></rect>
|
||||
<rect id="Rectangle" fill-opacity="0.900000036" fill="#3FC55F" x="323" y="136" width="41" height="9" rx="4.5"></rect>
|
||||
<rect id="Rectangle" fill-opacity="0.900000036" fill="#3FC55F" x="323" y="177" width="41" height="9" rx="4.5"></rect>
|
||||
<rect id="Rectangle" fill-opacity="0.5" fill="#B3B3B3" x="53" y="56" width="76" height="9" rx="4.5"></rect>
|
||||
<rect id="Rectangle" fill-opacity="0.5" fill="#B3B3B3" x="53" y="97" width="76" height="9" rx="4.5"></rect>
|
||||
<rect id="Rectangle" fill-opacity="0.5" fill="#B3B3B3" x="53" y="138" width="76" height="9" rx="4.5"></rect>
|
||||
<rect id="Rectangle" fill-opacity="0.5" fill="#B3B3B3" x="53" y="179" width="76" height="9" rx="4.5"></rect>
|
||||
<rect id="Rectangle" fill-opacity="0.5" fill="#B3B3B3" x="53" y="219" width="76" height="9" rx="4.5"></rect>
|
||||
<rect id="Rectangle" fill-opacity="0.300000012" fill="#B3B3B3" x="138" y="97" width="41" height="9" rx="4.5"></rect>
|
||||
<rect id="Rectangle" fill-opacity="0.300000012" fill="#B3B3B3" x="138" y="56" width="41" height="9" rx="4.5"></rect>
|
||||
<rect id="Rectangle" fill-opacity="0.300000012" fill="#B3B3B3" x="138" y="138" width="41" height="9" rx="4.5"></rect>
|
||||
<rect id="Rectangle" fill-opacity="0.300000012" fill="#B3B3B3" x="138" y="179" width="41" height="9" rx="4.5"></rect>
|
||||
<rect id="Rectangle" fill-opacity="0.300000012" fill="#B3B3B3" x="138" y="219" width="41" height="9" rx="4.5"></rect>
|
||||
<rect id="Rectangle" fill="#C9C9C9" x="25" y="97" width="20.0703125" height="9" rx="4.5"></rect>
|
||||
<rect id="Rectangle" fill="#C9C9C9" x="25" y="56" width="20.0703125" height="9" rx="4.5"></rect>
|
||||
<rect id="Rectangle" fill="#C9C9C9" x="25" y="138" width="20.0703125" height="9" rx="4.5"></rect>
|
||||
<rect id="Rectangle" fill="#C9C9C9" x="25" y="179" width="20.0703125" height="9" rx="4.5"></rect>
|
||||
<rect id="Rectangle" fill="#C9C9C9" x="25" y="219" width="20.0703125" height="9" rx="4.5"></rect>
|
||||
<rect id="Rectangle" fill="#B3B3B3" x="18" y="15" width="110" height="9" rx="4.5"></rect>
|
||||
</g>
|
||||
</g>
|
||||
</g>
|
||||
</g>
|
||||
<g id="default-tlds" transform="translate(59.000000, 29.000000)" fill="#B3B3B3" fill-opacity="0.699999988">
|
||||
<rect id="Rectangle" x="0" y="0" width="123" height="13" rx="6.5"></rect>
|
||||
</g>
|
||||
</g>
|
||||
</g>
|
||||
</svg>
|
||||
|
After Width: | Height: | Size: 24 KiB |
|
After Width: | Height: | Size: 62 KiB |
|
After Width: | Height: | Size: 34 KiB |
|
After Width: | Height: | Size: 5.6 KiB |
|
After Width: | Height: | Size: 268 B |
|
After Width: | Height: | Size: 242 KiB |
|
After Width: | Height: | Size: 306 KiB |
|
After Width: | Height: | Size: 244 KiB |
|
After Width: | Height: | Size: 461 KiB |
|
After Width: | Height: | Size: 256 KiB |
|
After Width: | Height: | Size: 253 KiB |
|
After Width: | Height: | Size: 304 KiB |
|
After Width: | Height: | Size: 155 KiB |
|
After Width: | Height: | Size: 33 KiB |
|
After Width: | Height: | Size: 321 KiB |
|
After Width: | Height: | Size: 343 KiB |
|
After Width: | Height: | Size: 324 KiB |
|
After Width: | Height: | Size: 315 KiB |
|
After Width: | Height: | Size: 365 KiB |
|
After Width: | Height: | Size: 388 KiB |
|
After Width: | Height: | Size: 388 KiB |
|
After Width: | Height: | Size: 374 KiB |
|
After Width: | Height: | Size: 247 KiB |
|
After Width: | Height: | Size: 441 KiB |
|
After Width: | Height: | Size: 387 KiB |
|
After Width: | Height: | Size: 294 KiB |
|
After Width: | Height: | Size: 370 KiB |
|
After Width: | Height: | Size: 334 KiB |
|
After Width: | Height: | Size: 400 KiB |
|
After Width: | Height: | Size: 398 KiB |
|
After Width: | Height: | Size: 372 KiB |
|
After Width: | Height: | Size: 346 KiB |
|
After Width: | Height: | Size: 436 KiB |
|
After Width: | Height: | Size: 398 KiB |
|
After Width: | Height: | Size: 321 KiB |
|
After Width: | Height: | Size: 214 KiB |
|
After Width: | Height: | Size: 284 KiB |
|
After Width: | Height: | Size: 252 KiB |
|
After Width: | Height: | Size: 53 KiB |
|
After Width: | Height: | Size: 58 KiB |
|
After Width: | Height: | Size: 164 KiB |
|
After Width: | Height: | Size: 221 KiB |
|
After Width: | Height: | Size: 103 KiB |
|
After Width: | Height: | Size: 34 KiB |
|
After Width: | Height: | Size: 39 KiB |
|
After Width: | Height: | Size: 37 KiB |
|
After Width: | Height: | Size: 63 KiB |
|
After Width: | Height: | Size: 88 KiB |
|
After Width: | Height: | Size: 105 KiB |
|
After Width: | Height: | Size: 46 KiB |
|
After Width: | Height: | Size: 59 KiB |
|
After Width: | Height: | Size: 34 KiB |
|
After Width: | Height: | Size: 33 KiB |
|
After Width: | Height: | Size: 191 KiB |
|
After Width: | Height: | Size: 153 KiB |
|
Before Width: | Height: | Size: 112 KiB |
|
Before Width: | Height: | Size: 80 KiB After Width: | Height: | Size: 39 KiB |
|
Before Width: | Height: | Size: 84 KiB After Width: | Height: | Size: 56 KiB |
|
Before Width: | Height: | Size: 129 KiB After Width: | Height: | Size: 31 KiB |
|
After Width: | Height: | Size: 13 KiB |
|
Before Width: | Height: | Size: 79 KiB After Width: | Height: | Size: 33 KiB |