Compare commits
No commits in common. "master" and "master" have entirely different histories.
|
|
@ -1,85 +0,0 @@
|
|||
version: 2
|
||||
name: 【生产环境】发布更新
|
||||
description: "非管理员请勿操作 "
|
||||
global:
|
||||
concurrent: 1
|
||||
workflow:
|
||||
- ref: start
|
||||
name: 开始
|
||||
task: start
|
||||
- ref: nodejs_build_0
|
||||
name: nodejs构建
|
||||
task: nodejs_build@1.7.0-node18
|
||||
input:
|
||||
workspace: ((git_clone_0.git_path))
|
||||
build_action: '"build"'
|
||||
build_args: '""'
|
||||
install_args: '""'
|
||||
registry_url: '"https://registry.npmmirror.com/"'
|
||||
disturl_url: '""'
|
||||
sass_binary_site_url: '""'
|
||||
package_management_type: '"yarn"'
|
||||
vc_package_dir: '"."'
|
||||
cache_path: '"/cache"'
|
||||
needs:
|
||||
- git_clone_0
|
||||
- ref: git_clone_0
|
||||
name: git clone
|
||||
task: git_clone@1.2.9
|
||||
input:
|
||||
remote_url: '"https://www.gitlink.org.cn/gitlink/gitlink_help_center.git"'
|
||||
ref: '"refs/heads/master"'
|
||||
commit_id: '""'
|
||||
depth: 1
|
||||
needs:
|
||||
- dingtalk_notice_text_0
|
||||
- ref: end
|
||||
name: 结束
|
||||
task: end
|
||||
needs:
|
||||
- dingtalk_notice_text_1
|
||||
- ref: scp_resource_0
|
||||
name: scp替换打包文件到服务器
|
||||
task: scp_resource@1.4.3
|
||||
input:
|
||||
ssh_pass: ((help_pro_server.password))
|
||||
ssh_ip: '"106.75.45.236"'
|
||||
ssh_port: '"22"'
|
||||
ssh_user: '"root"'
|
||||
remote_file: '"/root/gitlink_help_center"'
|
||||
local_file: ((git_clone_0.git_path))+"/build"
|
||||
file_content: '""'
|
||||
needs:
|
||||
- nodejs_build_0
|
||||
- ref: ssh_cmd_0
|
||||
name: 重启nginx
|
||||
task: ssh_cmd@1.1.1
|
||||
input:
|
||||
ssh_pass: ((help_pro_server.password))
|
||||
ssh_ip: '"106.75.45.236"'
|
||||
ssh_port: '"22"'
|
||||
ssh_user: '"root"'
|
||||
ssh_cmd: '"service nginx restart"'
|
||||
needs:
|
||||
- scp_resource_0
|
||||
- ref: dingtalk_notice_text_0
|
||||
name: 钉钉通知-开始更新
|
||||
task: dingtalk_notice_text@1.0.2
|
||||
input:
|
||||
boot_webhook_url: ((dingdingtalk.url))
|
||||
msg_text: '"GitLink帮助中心-生产环境开始更新。。。"'
|
||||
at_user_ids: '"[]"'
|
||||
at_mobiles: '"[]"'
|
||||
needs:
|
||||
- start
|
||||
- ref: dingtalk_notice_text_1
|
||||
name: 钉钉通知-更新完成
|
||||
task: dingtalk_notice_text@1.0.2
|
||||
input:
|
||||
boot_webhook_url: ((dingdingtalk.url))
|
||||
msg_text: '"GitLink帮助中心-生产环境更新完成"'
|
||||
at_user_ids: '"[]"'
|
||||
at_mobiles: '"[]"'
|
||||
needs:
|
||||
- ssh_cmd_0
|
||||
|
||||
|
|
@ -0,0 +1,35 @@
|
|||
version: 2
|
||||
name: 合并请求通过后自动更新
|
||||
description: 合并请求通过后自动更新
|
||||
global:
|
||||
concurrent: 1
|
||||
trigger:
|
||||
webhook: gitlink@1.0.0
|
||||
event:
|
||||
- ref: pr
|
||||
ruleset:
|
||||
- param-ref: merged
|
||||
operator: EQ
|
||||
value: "true"
|
||||
ruleset-operator: AND
|
||||
workflow:
|
||||
- ref: start
|
||||
name: 开始
|
||||
task: start
|
||||
- ref: ssh_cmd_0
|
||||
name: ssh执行命令
|
||||
task: ssh_cmd@1.1.1
|
||||
input:
|
||||
ssh_pass: ((hnxjy_test_83.password))
|
||||
ssh_ip: '"111.8.36.180"'
|
||||
ssh_port: '"120"'
|
||||
ssh_user: '"root"'
|
||||
ssh_cmd: '"cd /root/docusaurus/config/dir/awesometic-docs && git pull"'
|
||||
needs:
|
||||
- start
|
||||
- ref: end
|
||||
name: 结束
|
||||
task: end
|
||||
needs:
|
||||
- ssh_cmd_0
|
||||
|
||||
|
|
@ -1,62 +0,0 @@
|
|||
version: 2
|
||||
name: 实验一
|
||||
description: ""
|
||||
global:
|
||||
concurrent: 1
|
||||
trigger:
|
||||
webhook: gitlink@1.0.0
|
||||
event:
|
||||
- ref: push
|
||||
ruleset-operator: AND
|
||||
workflow:
|
||||
- ref: start
|
||||
name: 开始
|
||||
task: start
|
||||
- ref: docker_image_build_0
|
||||
name: docker镜像构建
|
||||
task: docker_image_build@1.6.0
|
||||
input:
|
||||
docker_username: ((nudt_devops.nudt_devops))
|
||||
docker_password: ((nudt_devops.nudt_devops))
|
||||
image_name: '"registry.cn-guangzhou.aliyuncs.com/nudt_devops/gitlink_help_center_group5"'
|
||||
image_tag: '"latest"'
|
||||
registry_address: '"registry.cn-guangzhou.aliyuncs.com"'
|
||||
docker_file: '"Dockerfile"'
|
||||
docker_build_path: '"."'
|
||||
workspace: git_clone_0.git_path
|
||||
image_push: true
|
||||
build_args: '""'
|
||||
needs:
|
||||
- git_clone_0
|
||||
- ref: git_clone_0
|
||||
name: git clone
|
||||
task: git_clone@1.2.9
|
||||
input:
|
||||
username: ((ganshihao21.ganshihao21_user))
|
||||
password: ((ganshihao21.ganshihao21))
|
||||
remote_url: '"https://gitlink.org.cn/shuaihao/gitlink_help_center.git"'
|
||||
ref: '"refs/heads/master"'
|
||||
commit_id: '""'
|
||||
depth: 1
|
||||
needs:
|
||||
- start
|
||||
- ref: ssh_cmd_0
|
||||
name: ssh执行命令
|
||||
task: ssh_cmd@1.1.1
|
||||
input:
|
||||
ssh_pass: ((ssh_key.ssh_key))
|
||||
ssh_ip: '"47.96.164.145"'
|
||||
ssh_port: '"22"'
|
||||
ssh_user: '"root"'
|
||||
ssh_cmd: '"docker stop ghc_group5 && docker rm ghc_group5 && docker pull
|
||||
registry.cn-guangzhou.aliyuncs.com/nudt_devops/gitlink_help_center_group5:latest
|
||||
&& docker run -d -p 3000:3000 --name ghc_group5
|
||||
registry.cn-guangzhou.aliyuncs.com/nudt_devops/gitlink_help_center_group5:latest"'
|
||||
needs:
|
||||
- docker_image_build_0
|
||||
- ref: end
|
||||
name: 结束
|
||||
task: end
|
||||
needs:
|
||||
- ssh_cmd_0
|
||||
|
||||
|
|
@ -1,62 +0,0 @@
|
|||
version: 2
|
||||
name: 未命名项目
|
||||
description: ""
|
||||
global:
|
||||
concurrent: 1
|
||||
trigger:
|
||||
webhook: gitlink@1.0.0
|
||||
event:
|
||||
- ref: push
|
||||
ruleset-operator: AND
|
||||
workflow:
|
||||
- ref: start
|
||||
name: 开始
|
||||
task: start
|
||||
- ref: git_clone_0
|
||||
name: git clone
|
||||
task: git_clone@1.2.9
|
||||
input:
|
||||
username: ((ganshihao21.ganshihao21_user))
|
||||
password: ((ganshihao21.ganshihao21))
|
||||
remote_url: '"https://gitlink.org.cn/ganshihao21/reposync.git"'
|
||||
ref: '"refs/heads/master"'
|
||||
commit_id: '""'
|
||||
depth: 1
|
||||
needs:
|
||||
- start
|
||||
- ref: docker_image_build_0
|
||||
name: docker镜像构建
|
||||
task: docker_image_build@1.6.0
|
||||
input:
|
||||
docker_username: ((nudt_devops.nudt_devops))
|
||||
docker_password: ((nudt_devops.nudt_devops))
|
||||
image_name: '"registry.cn-guangzhou.aliyuncs.com/nudt_devops/reposync_group5"'
|
||||
image_tag: '"latest"'
|
||||
registry_address: '"registry.cn-guangzhou.aliyuncs.com"'
|
||||
docker_file: '"Dockerfile"'
|
||||
docker_build_path: '"."'
|
||||
workspace: git_clone_0.git_path
|
||||
image_push: true
|
||||
build_args: '""'
|
||||
needs:
|
||||
- git_clone_0
|
||||
- ref: ssh_cmd_0
|
||||
name: ssh执行命令
|
||||
task: ssh_cmd@1.1.1
|
||||
input:
|
||||
ssh_pass: ((ssh_key.ssh_key))
|
||||
ssh_ip: '"47.96.164.145"'
|
||||
ssh_port: '"22"'
|
||||
ssh_user: '"root"'
|
||||
ssh_cmd: '"docker stop abc_group5 && docker rm abc_group5 && docker pull
|
||||
registry.cn-guangzhou.aliyuncs.com/nudt_devops/reposync_group5:latest &&
|
||||
docker run -d -p 3000:3000 --name abc_group5
|
||||
registry.cn-guangzhou.aliyuncs.com/nudt_devops/reposync_group5:latest"'
|
||||
needs:
|
||||
- docker_image_build_0
|
||||
- ref: end
|
||||
name: 结束
|
||||
task: end
|
||||
needs:
|
||||
- ssh_cmd_0
|
||||
|
||||
|
|
@ -1,8 +0,0 @@
|
|||
# 默认忽略的文件
|
||||
/shelf/
|
||||
/workspace.xml
|
||||
# 基于编辑器的 HTTP 客户端请求
|
||||
/httpRequests/
|
||||
# Datasource local storage ignored files
|
||||
/dataSources/
|
||||
/dataSources.local.xml
|
||||
|
|
@ -1,9 +0,0 @@
|
|||
<?xml version="1.0" encoding="UTF-8"?>
|
||||
<module type="JAVA_MODULE" version="4">
|
||||
<component name="NewModuleRootManager" inherit-compiler-output="true">
|
||||
<exclude-output />
|
||||
<content url="file://$MODULE_DIR$" />
|
||||
<orderEntry type="inheritedJdk" />
|
||||
<orderEntry type="sourceFolder" forTests="false" />
|
||||
</component>
|
||||
</module>
|
||||
|
|
@ -1,6 +0,0 @@
|
|||
<?xml version="1.0" encoding="UTF-8"?>
|
||||
<project version="4">
|
||||
<component name="ProjectRootManager" version="2" languageLevel="JDK_1_8" default="true" project-jdk-name="1.8" project-jdk-type="JavaSDK">
|
||||
<output url="file://$PROJECT_DIR$/out" />
|
||||
</component>
|
||||
</project>
|
||||
|
|
@ -1,8 +0,0 @@
|
|||
<?xml version="1.0" encoding="UTF-8"?>
|
||||
<project version="4">
|
||||
<component name="ProjectModuleManager">
|
||||
<modules>
|
||||
<module fileurl="file://$PROJECT_DIR$/.idea/gitlink_help_center.iml" filepath="$PROJECT_DIR$/.idea/gitlink_help_center.iml" />
|
||||
</modules>
|
||||
</component>
|
||||
</project>
|
||||
|
|
@ -1,6 +0,0 @@
|
|||
<?xml version="1.0" encoding="UTF-8"?>
|
||||
<project version="4">
|
||||
<component name="VcsDirectoryMappings">
|
||||
<mapping directory="" vcs="Git" />
|
||||
</component>
|
||||
</project>
|
||||
10
Dockerfile
|
|
@ -1,10 +0,0 @@
|
|||
FROM node:18-alpine
|
||||
LABEL maintainer="yuankaifneg <2894340009@qq.com>"
|
||||
|
||||
WORKDIR /gitlink_help_center
|
||||
|
||||
COPY ./ /gitlink_help_center/
|
||||
|
||||
RUN yarn install
|
||||
RUN npm run build -- --locale zh-cn
|
||||
CMD ["npm", "run", "serve"]
|
||||
16
README.md
|
|
@ -86,22 +86,8 @@
|
|||
```
|
||||
|
||||
## 前端build成中文 (i18n中可编辑对应中文内容)
|
||||
```
|
||||
npm run build -- --locale zh-CN
|
||||
```
|
||||
启动
|
||||
```
|
||||
npm run serve
|
||||
```
|
||||
|
||||
|
||||
### 开发模式
|
||||
启动
|
||||
```
|
||||
npm run dev
|
||||
```
|
||||
|
||||
|
||||
启动 npm run serve
|
||||
|
||||
|
||||
|
||||
|
|
|
|||
|
|
@ -0,0 +1,11 @@
|
|||
---
|
||||
slug: first-post
|
||||
title: First Post
|
||||
author: luffyZh
|
||||
author_title: 第一篇文章 @ Facebook
|
||||
author_url: https://github.com/luffyZh
|
||||
author_image_url: https://avatars.githubusercontent.com/u/17840558?s=60&v=4
|
||||
tags: [test]
|
||||
---
|
||||
|
||||
## 第一篇文章
|
||||
|
|
@ -0,0 +1,11 @@
|
|||
---
|
||||
slug: hola
|
||||
title: Hola
|
||||
author: Gao Wei
|
||||
author_title: Docusaurus Core Team
|
||||
author_url: https://github.com/wgao19
|
||||
author_image_url: https://avatars1.githubusercontent.com/u/2055384?v=4
|
||||
tags: [hola, docusaurus]
|
||||
---
|
||||
|
||||
Lorem ipsum dolor sit amet, consectetur adipiscing elit. Pellentesque elementum dignissim ultricies. Fusce rhoncus ipsum tempor eros aliquam consequat. Lorem ipsum dolor sit amet
|
||||
|
|
@ -0,0 +1,17 @@
|
|||
---
|
||||
slug: hello-world
|
||||
title: Hello
|
||||
author: Endilie Yacop Sucipto
|
||||
author_title: Maintainer of Docusaurus
|
||||
author_url: https://github.com/endiliey
|
||||
author_image_url: https://avatars1.githubusercontent.com/u/17883920?s=460&v=4
|
||||
tags: [hello, docusaurus]
|
||||
---
|
||||
|
||||
Welcome to this blog. This blog is created with [**Docusaurus 2**](https://docusaurus.io/).
|
||||
|
||||
<!--truncate-->
|
||||
|
||||
This is a test post.
|
||||
|
||||
A whole bunch of other information.
|
||||
|
|
@ -0,0 +1,13 @@
|
|||
---
|
||||
slug: welcome
|
||||
title: Welcome
|
||||
author: Yangshun Tay
|
||||
author_title: Front End Engineer @ Facebook
|
||||
author_url: https://github.com/yangshun
|
||||
author_image_url: https://avatars0.githubusercontent.com/u/1315101?s=400&v=4
|
||||
tags: [facebook, hello, docusaurus]
|
||||
---
|
||||
|
||||
Blog features are powered by the blog plugin. Simply add files to the `blog` directory. It supports tags as well!
|
||||
|
||||
Delete the whole directory if you don't want the blog features. As simple as that!
|
||||
|
|
@ -0,0 +1,11 @@
|
|||
---
|
||||
slug: last-post
|
||||
title: Last Post
|
||||
author: luffyZh
|
||||
author_title: 最后一篇文章 @ Facebook
|
||||
author_url: https://github.com/yangshun
|
||||
author_image_url: https://avatars.githubusercontent.com/u/17840558?s=60&v=4
|
||||
tags: [test]
|
||||
---
|
||||
|
||||
## 我是最后一篇文章
|
||||
|
|
@ -1,4 +1,4 @@
|
|||
{
|
||||
"label": "机器人(Bot)",
|
||||
"label": "Bot市场",
|
||||
"position": 8
|
||||
}
|
||||
|
|
|
|||
|
|
@ -2,74 +2,6 @@
|
|||
sidebar_label: 'bot安装'
|
||||
sidebar_position: 1
|
||||
---
|
||||
import MyButton from './mybutton';
|
||||
|
||||
<MyButton onClick={() => {
|
||||
var pElements = document.getElementsByTagName('p');
|
||||
var hElements = document.getElementsByTagName('h1');
|
||||
var aElements = document.getElementsByTagName('a');
|
||||
var hzh = ['bot安装','bot安装'];
|
||||
var hen = ['Bot Installation','Bot Installation'];
|
||||
var azh = ['跳到主要内容','','帮助中心','','','','','','','','','','','','','','','','','','','','','机器人(Bot)','编辑此页','上一页 bot市场','下一页bot 配置','网站首页','关于我们','教学实践','合作伙伴','API文档','Git常用命令','引擎使用手册','服务协议','官网邮箱:gitlink@ccf.org.cn','QQ群','公众号'];
|
||||
var aen = ['Jump to main content','','Help Center','','','','','','','','','','','','','','','','','','','','','Robot (Bot)','Edit this page','last page Bot market','next page Bot configuration','Website homepage','About Us','Teaching practice','Partners','API documentation','Common Git commands','Engine User Manual','Service Agreement','Official website email: gitlink@ccf.org.cn','QQ group','Official Account'];
|
||||
var zhtranalate = ['Bot安装是进行bot安装和管理控制的重要模块,主要包括bot安装、安装查询、安装管理等功能。','在bot详情页,用户点击“安装此Bot”按钮后,可以看到该bot工作所需的各项权限信息。若用户同意授予bot所需的相关权限即可进行安装。用户可选择将bot安装到所有仓库(用户拥有的所有仓库)中,也可以选择指定的仓库进行安装。','','在个人“设置”或者“仓库设置”中,用户可以看到目前已经安装的Bot情况,点击“配置”按钮可以对bot安装情况进行配置,点击“卸载”按钮可以进行卸载。','','在bot安装配置页中,用户可以掌握该bot的安装位置和工作状态。若用户需要更改bot的工作仓库时,可以进行更改安装位置。bot的工作状态包括激活和挂起,用户可根据需要对bot的状态进行调整,将其挂起或者激活,会影响到bot对仓库数据的访问权限。','','©Copyright 2024 CCF 开源发展委员会','Powered by Trustie& IntelliDE 京ICP备13000930号'];
|
||||
var entranslate = ['Bot installation is an important module for bot installation and management control, which mainly includes functions such as bot installation, installation queries, and installation management.','On the bot details page, after clicking the "Install this bot" button, users can see the necessary permission information for the bot to work. If the user agrees to grant the necessary permissions to the bot, installation can proceed. Users can choose to install the bot in all warehouses (all warehouses owned by the user) or select a specified warehouse for installation.','','In personal "settings" or "warehouse settings", users can see the current installation status of bots. Click the "configure" button to configure the bot installation status, and click the "uninstall" button to uninstall.','','In the bot installation configuration page, users can grasp the installation location and working status of the bot. If the user needs to change the workspace of the bot, they can change the installation location. The working status of bots includes activation and suspension. Users can adjust the status of bots as needed. Suspending or activating bots can affect their access to warehouse data.','','© Copyright 2024 CCF Open Source Development Committee','Powered by Trust&IntelliDE Beijing ICP Preparation No. 13000930'];
|
||||
if (pElements[0].innerText == zhtranalate[0]){
|
||||
for (var i = 0; i < pElements.length; i++) {
|
||||
if (pElements[i].innerText != ''){
|
||||
if (i < pElements.length){
|
||||
pElements[i].innerText = entranslate[i];
|
||||
}
|
||||
}
|
||||
}
|
||||
}
|
||||
else{
|
||||
for (var i = 0; i < pElements.length; i++) {
|
||||
if (pElements[i].innerText != ''){
|
||||
if (i < pElements.length){
|
||||
pElements[i].innerText = zhtranalate[i];
|
||||
}
|
||||
}
|
||||
}
|
||||
}
|
||||
if (hElements[0].innerText == hzh[0]){
|
||||
for (var i = 0; i < hElements.length; i++) {
|
||||
if (hElements[i].innerText != ''){
|
||||
if (i < hElements.length){
|
||||
hElements[i].innerText = hen[i];
|
||||
}
|
||||
}
|
||||
}
|
||||
}
|
||||
else{
|
||||
for (var i = 0; i < hElements.length; i++) {
|
||||
if (hElements[i].innerText != ''){
|
||||
if (i < hElements.length){
|
||||
hElements[i].innerText = hzh[i];
|
||||
}
|
||||
}
|
||||
}
|
||||
}
|
||||
if (aElements[0].innerText == azh[0]){
|
||||
for (var i = 0; i < aElements.length; i++) {
|
||||
if (aElements[i].innerText != ''){
|
||||
if (i < aElements.length){
|
||||
aElements[i].innerText = aen[i];
|
||||
}
|
||||
}
|
||||
}
|
||||
}
|
||||
else{
|
||||
for (var i = 0; i < aElements.length; i++) {
|
||||
if (aElements[i].innerText != ''){
|
||||
if (i < aElements.length){
|
||||
aElements[i].innerText = azh[i];
|
||||
}
|
||||
}
|
||||
}
|
||||
}
|
||||
}}>中/英</MyButton>
|
||||
|
||||
|
||||
# bot安装
|
||||
|
||||
|
|
|
|||
|
|
@ -2,52 +2,6 @@
|
|||
sidebar_label: 'bot市场'
|
||||
sidebar_position: 4
|
||||
---
|
||||
import MyButton from './mybutton';
|
||||
|
||||
<MyButton onClick={() => {
|
||||
var pElements = document.getElementsByTagName('p');
|
||||
var hElements = document.getElementsByTagName('h1');
|
||||
var hzh = ['bot市场','bot市场'];
|
||||
var hen = ['Bot Market','Bot Market'];
|
||||
var zhtranalate = ['Bot市场是进行Bot分享与复用的重要模块,主要包括bot的搜索发现,详情查看等功能。','Bot市场主页中展示了目前所有已经上架市场的bot简要信息,包括bot的头像,名称,开发者,简介和安装次数等信息,用户可根据这些基本信息初步判断该bot是否符合自己的项目需求。','在bot市场主页中,用户可以选择指定的bot种类,筛选出特定分类的bot,在这个种类范围内进行搜索与选择。','此外,用户通过在搜索栏中输入关键字进行搜索,可检索出内容包含指定关键字的相关bot。','用户可结合种类筛选和关键字搜索缩小范围,在市场中快速找到符合项目相关需求的bot。','','在bot市场页中,用户点击指定的bot卡片即可进入该bot的详情页。Bot的详情页包含bot的头像,名称,开发者,种类和详细介绍等信息,用户可在此掌握该bot的各项介绍,进一步判断是否将其安装到指定仓库中。','','在bot详情页中,若用户认为该bot满足自己的项目需求,可点击“安装此Bot”按钮,了解该bot的权限信息,将其安装到指定的仓库中,关于安装的更多介绍可见“Bot安装”部分。','去市场看看吧!','©Copyright 2024 CCF 开源发展委员会','Powered by Trustie& IntelliDE 京ICP备13000930号'];
|
||||
var entranslate = ['The bot market is an important module for sharing and reusing bots, mainly including functions such as searching, discovering, and viewing details of bots.' , 'The Bot Market homepage displays brief information about all bots that have been put on the market, including their avatars, names, developers, introductions, and installation times. Users can use this basic information to preliminarily determine whether the bot meets their project requirements.' , 'On the bot market homepage, users can select a specific type of bot, filter out specific categories of bots, and search and select within this category range.' , 'In addition, users can search for relevant bots containing specified keywords by entering keywords in the search bar.' , 'Users can combine category filtering and keyword search to narrow down the scope and quickly find bots that meet project related needs in the market.' , '' , 'In the bot market page, users can click on the specified bot card to enter the details page of the bot. The details page of the bot includes information such as the bot avatar, name, developer, type, and detailed introduction. Users can grasp the various introductions of the bot here and further determine whether to install it in the designated warehouse.' , '' , 'In the bot details page, if users believe that the bot meets their project requirements, they can click the "Install this bot" button to learn about the bots permission information and install it in the designated warehouse. For more information on installation, please refer to the "Bot Installation" section' , 'Go take a look at the market!' , '©Copyright 2024 CCF Open Source Development Committee' , 'Powered by Trustie& IntelliDE 京ICP备13000930号'];
|
||||
if (pElements[0].innerText == zhtranalate[0]){
|
||||
for (var i = 0; i < pElements.length; i++) {
|
||||
if (pElements[i].innerText != ''){
|
||||
if (i < pElements.length){
|
||||
pElements[i].innerText = entranslate[i];
|
||||
}
|
||||
}
|
||||
}
|
||||
}
|
||||
else{
|
||||
for (var i = 0; i < pElements.length; i++) {
|
||||
if (pElements[i].innerText != ''){
|
||||
if (i < pElements.length){
|
||||
pElements[i].innerText = zhtranalate[i];
|
||||
}
|
||||
}
|
||||
}
|
||||
}
|
||||
if (hElements[0].innerText == hzh[0]){
|
||||
for (var i = 0; i < hElements.length; i++) {
|
||||
if (hElements[i].innerText != ''){
|
||||
if (i < hElements.length){
|
||||
hElements[i].innerText = hen[i];
|
||||
}
|
||||
}
|
||||
}
|
||||
}
|
||||
else{
|
||||
for (var i = 0; i < hElements.length; i++) {
|
||||
if (hElements[i].innerText != ''){
|
||||
if (i < hElements.length){
|
||||
hElements[i].innerText = hzh[i];
|
||||
}
|
||||
}
|
||||
}
|
||||
}
|
||||
}}>中/英</MyButton>
|
||||
|
||||
# Bot市场
|
||||
|
||||
|
|
@ -67,16 +21,4 @@ Bot市场主页中展示了目前所有已经上架市场的bot简要信息,
|
|||
|
||||

|
||||
|
||||
在bot详情页中,若用户认为该bot满足自己的项目需求,可点击“安装此Bot”按钮,了解该bot的权限信息,将其安装到指定的仓库中,关于安装的更多介绍可见“Bot安装”部分。
|
||||
|
||||
|
||||
|
||||
|
||||
|
||||
去市场看看吧!
|
||||
|
||||
<MyButton onClick={() => {
|
||||
location.href = "https://www.gitlink.org.cn/softbot";
|
||||
}}>Bot市场</MyButton>
|
||||
|
||||
|
||||
在bot详情页中,若用户认为该bot满足自己的项目需求,可点击“安装此Bot”按钮,了解该bot的权限信息,将其安装到指定的仓库中,关于安装的更多介绍可见“Bot安装”部分。
|
||||
|
|
@ -2,52 +2,6 @@
|
|||
sidebar_label: 'bot开发'
|
||||
sidebar_position: 3
|
||||
---
|
||||
import MyButton from './mybutton';
|
||||
|
||||
<MyButton onClick={() => {
|
||||
var pElements = document.getElementsByTagName('p');
|
||||
var hElements = document.getElementsByTagName('h1');
|
||||
var hzh = ['bot开发','bot开发'];
|
||||
var hen = ['Bot Development','Bot Development'];
|
||||
var zhtranalate = ['Bot开发是开发者进行bot注册的重要模块。' , '在个人“设置”中,用户可以看到目前已经注册的bot列表,点击对应bot的“编辑”按钮可以对已注册的bot进行配置;点击“Bot注册”按钮开始注册新的bot。' , '' , '在注册页中,开发者需要填写bot注册的相关信息,包括bot的名称、Webhook 地址,详细介绍等,系统将对开发者输入的信息进行合法性校验,确保bot各项信息的完整性和有效性。此外,系统将自动生成bot的唯一标识,同时调用 GitLink 平台的相关接口生成bot的身份凭证信息,包括客户端密钥和私钥等。' , '开发者需通过这些身份信息结合平台接口进行bot身份认证后,调用相关接口完成bot的相关功能。' , '平台开发API链接(待完善):https://www.gitlink.org.cn/docs/api#introduction' , '' , '' , '©Copyright 2024 CCF 开源发展委员会' , 'Powered by Trustie& IntelliDE 京ICP备13000930号'];
|
||||
var entranslate = ['Bot development is an important module for developers to register their bots.' , 'In personal settings, users can see a list of registered bots and click the "Edit" button on the corresponding bot to configure the registered bots; Click the "Bot Registration" button to start registering a new bot.' , '' , 'In the registration page, developers need to fill in the relevant information for bot registration, including the name of the bot, Webhook address, detailed introduction, etc. The system will verify the legality of the information entered by the developer to ensure the completeness and validity of all bot information. In addition, the system will automatically generate a unique identifier for the bot, and call the relevant interfaces of the GitLink platform to generate the identity credential information of the bot, including the client key and private key.' , 'Developers need to use these identity information in combination with the platform interface for bot identity authentication, and then call the relevant interface to complete the relevant functions of the bot.' , 'Platform development API link (to be improved): https://www.gitlink.org.cn/docs/api#introduction' , '' , '' , '© Copyright 2024 CCF Open Source Development Committee' , 'Powered by Trust&IntelliDE Beijing ICP Preparation No. 13000930'];
|
||||
if (pElements[0].innerText == zhtranalate[0]){
|
||||
for (var i = 0; i < pElements.length; i++) {
|
||||
if (pElements[i].innerText != ''){
|
||||
if (i < pElements.length){
|
||||
pElements[i].innerText = entranslate[i];
|
||||
}
|
||||
}
|
||||
}
|
||||
}
|
||||
else{
|
||||
for (var i = 0; i < pElements.length; i++) {
|
||||
if (pElements[i].innerText != ''){
|
||||
if (i < pElements.length){
|
||||
pElements[i].innerText = zhtranalate[i];
|
||||
}
|
||||
}
|
||||
}
|
||||
}
|
||||
if (hElements[0].innerText == hzh[0]){
|
||||
for (var i = 0; i < hElements.length; i++) {
|
||||
if (hElements[i].innerText != ''){
|
||||
if (i < hElements.length){
|
||||
hElements[i].innerText = hen[i];
|
||||
}
|
||||
}
|
||||
}
|
||||
}
|
||||
else{
|
||||
for (var i = 0; i < hElements.length; i++) {
|
||||
if (hElements[i].innerText != ''){
|
||||
if (i < hElements.length){
|
||||
hElements[i].innerText = hzh[i];
|
||||
}
|
||||
}
|
||||
}
|
||||
}
|
||||
}}>中/英</MyButton>
|
||||
|
||||
# Bot开发
|
||||
|
||||
|
|
|
|||
|
|
@ -2,52 +2,6 @@
|
|||
sidebar_label: 'bot配置'
|
||||
sidebar_position: 2
|
||||
---
|
||||
import MyButton from './mybutton';
|
||||
|
||||
<MyButton onClick={() => {
|
||||
var pElements = document.getElementsByTagName('p');
|
||||
var hElements = document.getElementsByTagName('h1');
|
||||
var hzh = ['bot配置','bot配置'];
|
||||
var hen = ['Bot Configure','Bot Configure'];
|
||||
var zhtranalate = ['Bot配置是开发者进行bot维护和配置的重要模块,主要包括bot基本信息维护、权限&订阅事件管理、高级选项配置等功能。','Bot的基本信息维护中,开发者可以看到bot的各项基本信息,并可以根据需要对bot的头像,名称,Webhook地址等进行修改。','','Bot的权限&订阅事件管理中,开发者可根据对仓库资源的访问需要为bot分配不同的权限和等级,比如增加代码库权限,将拉取请求的写权限变为读权限等。开发者还能更改当前bot订阅的事件列表,比如订阅代码库推送,取消拉取请求分配订阅等,以实现bot功能的更新与升级。','','Bot高级选项配置中,开发者可以改变bot的公私有状态,从而影响到bot的使用范围。需要注意的是,公开状态下的bot在已有其他仓库安装的情况下不能变成私有。开发者可选择将bot上架到市场,需要填写上架信息,包括市场简介,主要功能,次要功能等各项信息。','开发者还能进行bot的删除和转让操作,发起转让意味着更改bot的所有权,需要输入接受者的用户名。在接受者确定接受后,即可完成bot的所有权变更,拒绝则会取消本次的转让操作。','','©Copyright 2024 CCF 开源发展委员会','Powered by Trustie& IntelliDE 京ICP备13000930号'];
|
||||
var entranslate = ['Bot configuration is an important module for developers to maintain and configure bots, mainly including basic bot information maintenance, permission&subscription event management, advanced option configuration, and other functions.' , 'In the basic information maintenance of bots, developers can see various basic information of bots and modify their avatars, names, Webhook addresses, etc. as needed.' , '' , 'In the permission and subscription event management of bots, developers can assign different permissions and levels to bots based on their access needs to warehouse resources, such as adding code library permissions, changing write permissions for pull requests to read permissions, etc. Developers can also modify the event list of the current bot subscription, such as subscribing to code library push notifications, canceling pull request allocation subscriptions, etc., to achieve updates and upgrades of bot functionality.' , '' , 'In the advanced options configuration of bots, developers can change the public and private status of bots, thereby affecting their usage scope. It should be noted that bots in public status cannot become private when installed in other warehouses. Developers can choose to put their bots on the market and need to fill in the listing information, including market introduction, main functions, secondary functions, and other related information.' , 'Developers can also perform bot deletion and transfer operations, initiating transfer means changing the ownership of the bot, and the recipients username needs to be entered. After the recipient confirms acceptance, the ownership change of the bot can be completed. Refusal will cancel the transfer operation.' , '' , '© Copyright 2024 CCF Open Source Development Committee' , 'Powered by Trust&IntelliDE Beijing ICP Preparation No. 13000930'];
|
||||
if (pElements[0].innerText == zhtranalate[0]){
|
||||
for (var i = 0; i < pElements.length; i++) {
|
||||
if (pElements[i].innerText != ''){
|
||||
if (i < pElements.length){
|
||||
pElements[i].innerText = entranslate[i];
|
||||
}
|
||||
}
|
||||
}
|
||||
}
|
||||
else{
|
||||
for (var i = 0; i < pElements.length; i++) {
|
||||
if (pElements[i].innerText != ''){
|
||||
if (i < pElements.length){
|
||||
pElements[i].innerText = zhtranalate[i];
|
||||
}
|
||||
}
|
||||
}
|
||||
}
|
||||
if (hElements[0].innerText == hzh[0]){
|
||||
for (var i = 0; i < hElements.length; i++) {
|
||||
if (hElements[i].innerText != ''){
|
||||
if (i < hElements.length){
|
||||
hElements[i].innerText = hen[i];
|
||||
}
|
||||
}
|
||||
}
|
||||
}
|
||||
else{
|
||||
for (var i = 0; i < hElements.length; i++) {
|
||||
if (hElements[i].innerText != ''){
|
||||
if (i < hElements.length){
|
||||
hElements[i].innerText = hzh[i];
|
||||
}
|
||||
}
|
||||
}
|
||||
}
|
||||
}}>中/英</MyButton>
|
||||
|
||||
# Bot配置
|
||||
|
||||
|
|
|
|||
|
|
@ -1,13 +0,0 @@
|
|||
import React from 'react';
|
||||
import styles from './mybutton.module.css'; // 假设你有一个CSS模块文件来定义样式
|
||||
|
||||
const MyButton = ({ onClick, children, className = '' }) => (
|
||||
<button
|
||||
onClick={onClick}
|
||||
className={`${styles.myButton} ${className}`} // 使用CSS模块样式
|
||||
>
|
||||
{children}
|
||||
</button>
|
||||
);
|
||||
|
||||
export default MyButton;
|
||||
|
|
@ -1,21 +0,0 @@
|
|||
.myButton {
|
||||
background-color: #30a834; /* Green */
|
||||
border: none;
|
||||
color: #fff; /* 改为白色或其他与绿色背景对比明显的颜色 */
|
||||
padding: 15px 32px;
|
||||
text-align: center;
|
||||
text-decoration: none;
|
||||
display: inline-block;
|
||||
font-size: 16px;
|
||||
margin: 4px 2px;
|
||||
cursor: pointer;
|
||||
position: absolute;
|
||||
right: 0;
|
||||
/* 还可以添加其他样式,比如过渡效果、阴影等 */
|
||||
transition: background-color 0.3s ease; /* 背景色变化的过渡效果 */
|
||||
box-shadow: 0 4px 8px rgba(0, 0, 0, 0.1); /* 简单的阴影效果 */
|
||||
}
|
||||
|
||||
.myButton:hover {
|
||||
background-color: #288f2c; /* 鼠标悬停时改变背景色 */
|
||||
}
|
||||
|
|
@ -1,8 +1,6 @@
|
|||
---
|
||||
sidebar_label: "介绍"
|
||||
label: "介绍"
|
||||
sidebar_position: 1
|
||||
slug: /
|
||||
---
|
||||
|
||||
# 关于GitLink
|
||||
|
|
@ -25,69 +23,45 @@ GitLink(确实开源)是CCF官方指定的开源创新服务平台,旨在
|
|||
<div class="col col--12">
|
||||
<section class="row list">
|
||||
<article class="col col--6 margin-bottom--lg">
|
||||
<a class="card padding--lg cardContainer" href="/快速开始/注册GitLink账号">
|
||||
<a class="card padding--lg cardContainer" href="/docs/快速开始/注册GitLink账号">
|
||||
<h2 class="text--truncate cardTitle" title="快速开始">快速开始</h2>
|
||||
<p>帮助用户快速注册使用平台[5个文档]</p>
|
||||
</a></article>
|
||||
<article class="col col--6 margin-bottom--lg">
|
||||
<a class="card padding--lg cardContainer" href="/代码库管理/仓库创建">
|
||||
<a class="card padding--lg cardContainer" href="/docs/代码库管理/仓库创建">
|
||||
<h2 class="text--truncate cardTitle" title="代码库管理">代码库管理</h2>
|
||||
<p>代码库使用及设置[8个文档]</p>
|
||||
</a></article>
|
||||
<article class="col col--6 margin-bottom--lg">
|
||||
<a class="card padding--lg cardContainer" href="/组织管理/组织简介">
|
||||
<a class="card padding--lg cardContainer" href="/docs/组织管理/组织简介">
|
||||
<h2 class="text--truncate cardTitle" title="组织管理">组织管理</h2>
|
||||
<p>组织使用及设置[5个文档]</p>
|
||||
</a></article>
|
||||
<article class="col col--6 margin-bottom--lg">
|
||||
<a class="card padding--lg cardContainer" href="/疑修/疑修简介">
|
||||
<a class="card padding--lg cardContainer" href="/docs/疑修/疑修简介">
|
||||
<h2 class="text--truncate cardTitle" title="疑修">疑修</h2>
|
||||
<p>疑修(Issue)使用及设置[7个文档]</p>
|
||||
</a></article>
|
||||
<article class="col col--6 margin-bottom--lg">
|
||||
<a class="card padding--lg cardContainer" href="/合并请求/合并请求简介">
|
||||
<a class="card padding--lg cardContainer" href="/docs/合并请求/合并请求简介">
|
||||
<h2 class="text--truncate cardTitle" title="合并请求">合并请求</h2>
|
||||
<p>合并请求(Pull Request)使用及设置[5个文档]</p>
|
||||
</a></article>
|
||||
<article class="col col--6 margin-bottom--lg">
|
||||
<a class="card padding--lg cardContainer" href="/DevOps引擎/引擎简介">
|
||||
<a class="card padding--lg cardContainer" href="/docs/DevOps引擎/引擎简介">
|
||||
<h2 class="text--truncate cardTitle" title="DevOps引擎">DevOps引擎</h2>
|
||||
<p>DevOps引擎(Engine)使用及设置[6个文档]</p>
|
||||
</a></article>
|
||||
<article class="col col--6 margin-bottom--lg">
|
||||
<a class="card padding--lg cardContainer" href="/维基/模板导入及导出">
|
||||
<a class="card padding--lg cardContainer" href="/docs/维基/维基也面管理">
|
||||
<h2 class="text--truncate cardTitle" title="维基">维基</h2>
|
||||
<p>维基(Wiki)使用及设置[2个文档]</p>
|
||||
</a></article>
|
||||
<article class="col col--6 margin-bottom--lg">
|
||||
<a class="card padding--lg cardContainer" href="/Bot市场/bot安装">
|
||||
<a class="card padding--lg cardContainer" href="/docs/Bot市场/bot安装">
|
||||
<h2 class="text--truncate cardTitle" title="Bot市场">Bot市场</h2>
|
||||
<p>Bot市场使用及设置[4个文档]</p>
|
||||
</a></article>
|
||||
<article class="col col--6 margin-bottom--lg">
|
||||
<a class="card padding--lg cardContainer" href="/第三方服务/跨平台代码同步">
|
||||
<a class="card padding--lg cardContainer" href="/docs/第三方服务/服务简介">
|
||||
<h2 class="text--truncate cardTitle" title="第三方服务">第三方服务</h2>
|
||||
<p>第三方服务使用及设置[3个文档]</p>
|
||||
</a></article>
|
||||
<article class="col col--6 margin-bottom--lg">
|
||||
<a class="card padding--lg cardContainer" href="/通知/通知简介">
|
||||
<h2 class="text--truncate cardTitle" title="通知">通知</h2>
|
||||
<p>通知简介及设置[2个文档]</p>
|
||||
</a></article>
|
||||
<article class="col col--6 margin-bottom--lg">
|
||||
<a class="card padding--lg cardContainer" href="/个人主页建站/建站流程">
|
||||
<h2 class="text--truncate cardTitle" title="个人主页建站">个人主页建站</h2>
|
||||
<p>个人主页建站使用及设置[2个文档]</p>
|
||||
</a></article>
|
||||
<article class="col col--6 margin-bottom--lg">
|
||||
<a class="card padding--lg cardContainer" href="/平台公告">
|
||||
<h2 class="text--truncate cardTitle" title="平台公告">平台公告</h2>
|
||||
</a></article>
|
||||
<article class="col col--6 margin-bottom--lg">
|
||||
<a class="card padding--lg cardContainer" href="/服务协议/GitLink服务协议">
|
||||
<h2 class="text--truncate cardTitle" title="服务协议">服务协议</h2>
|
||||
<p>GitLink服务协议[1个文档]</p>
|
||||
</a></article>
|
||||
</section>
|
||||
</div>
|
||||
</div>
|
||||
|
|
@ -1,4 +0,0 @@
|
|||
{
|
||||
"label": "个人主页建站",
|
||||
"position": 13
|
||||
}
|
||||
|
|
@ -1,69 +0,0 @@
|
|||
---
|
||||
sidebar_label: '建站工具'
|
||||
sidebar_position: 2
|
||||
---
|
||||
# 个人建站工具
|
||||
|
||||
个人主页建站是一个免费的静态网页托管服务,可用于托管静态个人主页、个人博客等静态页面。个人建站不同工具如下
|
||||
|
||||
### Hugo工具
|
||||
|
||||
|
||||
使用Hugo 工具创建的仓库,需要将代码仓库中config.toml 文件中的 baseURL 修改
|
||||
将值改成 个人建站服务中显示的网站地址,
|
||||
例如: 现在有一个网站地址为 http://KingChan.gitlink.net
|
||||
那么 config.toml 中的 baseURL 应该为 http://KingChan.gitlink.net
|
||||

|
||||
|
||||
修改完毕后点击提交
|
||||

|
||||
提交完成后,开始部署
|
||||

|
||||
静态页面预览
|
||||

|
||||
|
||||
### jekyll工具
|
||||
|
||||
如果是jekyll项目:
|
||||
使用jekyll工具创建的个人站点,需要对代码仓库中 _config.yml文件中的 baseurl和url两个值进行修改,jekyll的配置文件比较特殊,需要根据 个人建站服务 中显示的 网站地址
|
||||
内容修改两个值。
|
||||
例如: 现在有一个网站地址为 http://KingChan.gitlink.net
|
||||
那么结果如下:
|
||||
baseurl: "/"
|
||||
url: "http://KingChan.gitlink.net"
|
||||
|
||||

|
||||
|
||||
修改完成后点击 提交变更
|
||||

|
||||
提交完成后,前往建站服务开始部署
|
||||

|
||||
|
||||

|
||||
|
||||
### hexo工具
|
||||
|
||||
如果是 hexo项目:
|
||||
使用Hexo工具创建的仓库,需要将代码仓库中_config.yml 文件中的 url修改
|
||||
将值改成 个人建站服务中显示的网站地址,
|
||||
例如: 现在有一个网站地址为 http://KingChan.gitlink.net
|
||||
|
||||
那么 _config.toml 中的 url应该为 http://KingChan.gitlink.net
|
||||
|
||||

|
||||
|
||||
修改完毕后提交变更
|
||||

|
||||
提交完成后,前往建站服务开始部署
|
||||
|
||||

|
||||
|
||||

|
||||
|
||||

|
||||
|
||||
### file 工具
|
||||
文档格式工具,使用该工具会部署所选中分支下的所有文件。
|
||||
|
||||
|
||||
注: 以上所有工具都可以使用 gh-pages 分支,在部署时选中 gh-pages 分支,则会按照文档格式工具部署,也就是部署分支下的所有文件。
|
||||
|
|
@ -1,50 +0,0 @@
|
|||
---
|
||||
sidebar_label: '建站流程'
|
||||
sidebar_position: 1
|
||||
---
|
||||
# 个人建站流程
|
||||
### 我的站点
|
||||
鼠标移动至右上角头像位置,点击设置进入我的设置界面
|
||||
|
||||

|
||||
|
||||
点击左测面板中 个人建站 - 我的站点
|
||||
|
||||

|
||||
|
||||
### 创建站点
|
||||
|
||||
在我的站点界面点击 新建站点 按钮,进入新建站点界面
|
||||
|
||||
在新建站点界面输入站点名称,此名称将在我的站点列表中展示
|
||||
|
||||
并且选择对应的建站工具与主题,我们为您提供了3种不同的工具,每个工具10种主题,一共30种供您挑选
|
||||
|
||||

|
||||
|
||||
填写完毕后,点击页面下方蓝色按钮: 创建站点
|
||||
|
||||

|
||||
|
||||
这样您就拥有了一个网站,并且有了一个代码仓库。
|
||||
|
||||
在仓库的 服务 一栏中 个人建站服务的操作界面,这里您可以查看一些您的站点状态、站点名称、网站地址、建站工具、建站时间
|
||||
|
||||
### 部署站点
|
||||
|
||||

|
||||
|
||||
点击去部署按钮,选择想要部署的分支后点击确定
|
||||
|
||||

|
||||
|
||||
等待程序运行一会儿后,会返回一些服务器部署信息给您
|
||||
|
||||
部署成功后您就可以访问站点了。点击网站地址就可以跳转
|
||||
|
||||

|
||||
|
||||
### 部署完成
|
||||
|
||||

|
||||
|
||||
|
|
@ -1,11 +1,4 @@
|
|||
---
|
||||
sidebar_label: '代码提交'
|
||||
sidebar_position: 3
|
||||
---
|
||||
### **1. 代码提交入口**
|
||||
用户可以通过项目代码库中间的文件下的“上传文件”按键来上传文件。
|
||||
<br/>
|
||||
|
||||
### **2. 上传文件**
|
||||
进入上传文件页面后,如下图所示,拖动文件,选择提交变更的分支的单击”创建项目“按键即可完成创建。
|
||||
<br/>
|
||||
---
|
||||
|
|
@ -1,13 +1,4 @@
|
|||
---
|
||||
sidebar_label: '分支管理'
|
||||
sidebar_position: 5
|
||||
---
|
||||
### **1. 查看分支**
|
||||
在代码库栏下,如下图所示,用户可以点击代码库分支从而查看当前项目的所有分支,并且选择对其进行操作。
|
||||
<br/>
|
||||
|
||||
### **2. 合并分支**
|
||||
在“和并请求(PR)”下点击“新建合并请求”后,
|
||||
<br/>
|
||||
如下图所示,用户可以选择源分支与目标分支以及填写分支信息后提交分支合并请求。
|
||||
<br/>
|
||||
---
|
||||
|
|
@ -1,19 +1,4 @@
|
|||
---
|
||||
sidebar_label: '文件管理'
|
||||
sidebar_position: 4
|
||||
---
|
||||
### **1. 文件管理位置**
|
||||
在代码库界面,可直接对代码库中该分支下的文件进行操作,如下图所示。
|
||||
<br/>
|
||||
|
||||
### **2. 进入目录**
|
||||
点击进入相关目录,找到要编辑的文件,如下图所示。
|
||||
<br/>
|
||||
|
||||
### **3. 进入文件编辑页面**
|
||||
在线编辑文件,单击文件,即可进入编辑文件页面,如下图所示。
|
||||
<br/>
|
||||
|
||||
### **4. 编辑文件**
|
||||
编辑界面右侧有三个按钮,分别是“下载”、“编辑”和“删除”,点击下载即可将文件下载到本地,编辑则可在线编辑文档,删除则将文件从代码库中删除,按钮位置如下图所示。
|
||||
<br/>
|
||||
---
|
||||
|
|
@ -3,11 +3,4 @@ sidebar_label: '代码评审'
|
|||
sidebar_position: 3
|
||||
---
|
||||
|
||||
# 代码评审
|
||||
### **1. 进入代码评审**
|
||||
如下图所示,点击“代码评审”按钮可以进入代码评审
|
||||
<br/>
|
||||
|
||||
### **2. 代码评审界面**
|
||||
如下图所示,用户可以在该界面下查看该PR操作要合并的新的代码,并对其进行评审。
|
||||
<br/>
|
||||
# 代码评审
|
||||
|
|
@ -5,13 +5,11 @@ sidebar_position: 1
|
|||
|
||||
# 合并请求简介
|
||||
|
||||
**Pull Request**,即**合并请求**,是现代分布式软件开发中两个软件仓库间合并代码变更的一种方式,通常用于 fork 仓库向被 fork 仓库(源仓库)提交代码变更,同时也是为团队项目或开源项目做贡献的一种非常好的团队协作方式。当你拉取并修改了他人的仓库代码后,将你的修改告知给原仓库的管理者,请求其合并你的修改,这个过程就被称为 **合并请求**。
|
||||
**合并请求(PR)** 模块提供合并请求创建和管理两方面的功能:
|
||||
|
||||
GitLink中的 **合并请求(PR)** 模块提供合并请求创建和管理两方面的功能:
|
||||
- 一方面支持向源项目或者同一个项目其他分支创建(发起)代码合并请求(Pull Request,PR);
|
||||
|
||||
- 一方面支持向源仓库或者同一个仓库其他分支创建(发起)代码合并请求;
|
||||
|
||||
- 另一方面也为仓库管理者对他人发送到本仓库的合并请求进行管理、审阅并最终确定是否纳入仓库。
|
||||
- 另一方面也为项目管理者对他人发送到本项目的合并请求进行管理、审阅并最终确定是否纳入项目。
|
||||
|
||||
如下图所示为合并请求(PR)管理模块:
|
||||
|
||||
|
|
|
|||
|
|
@ -1,4 +1,4 @@
|
|||
{
|
||||
"label": "平台公告",
|
||||
"position": 99
|
||||
"position": 11
|
||||
}
|
||||
|
|
|
|||
|
|
@ -1,24 +1,4 @@
|
|||
---
|
||||
sidebar_label: '创建第一个开源项目'
|
||||
sidebar_position: 2
|
||||
---
|
||||
|
||||
# 创建第一个开源项目
|
||||
|
||||
## 1. 新建项目
|
||||
|
||||
平台提供了“新建”按钮,用户可以通过点击快速从零开始创建新的公开或者私有项目。
|
||||
|
||||

|
||||
|
||||
## 2. 填写项目信息
|
||||
|
||||
填写项目基本信息。
|
||||
|
||||

|
||||
|
||||
## 3. 创建成功
|
||||
|
||||
点击创建项目,创建成功后进入项目主页。
|
||||
|
||||

|
||||
---
|
||||
|
|
@ -1,92 +1,4 @@
|
|||
---
|
||||
sidebar_label: '导入GitHub等第三方Git项目'
|
||||
sidebar_position: 5
|
||||
---
|
||||
|
||||
# 导入GitHub等第三方Git项目
|
||||
|
||||
## 1. 导入项目
|
||||
|
||||
在首页选择**导入项目**
|
||||
|
||||

|
||||
|
||||
## 2. 填写信息
|
||||
|
||||
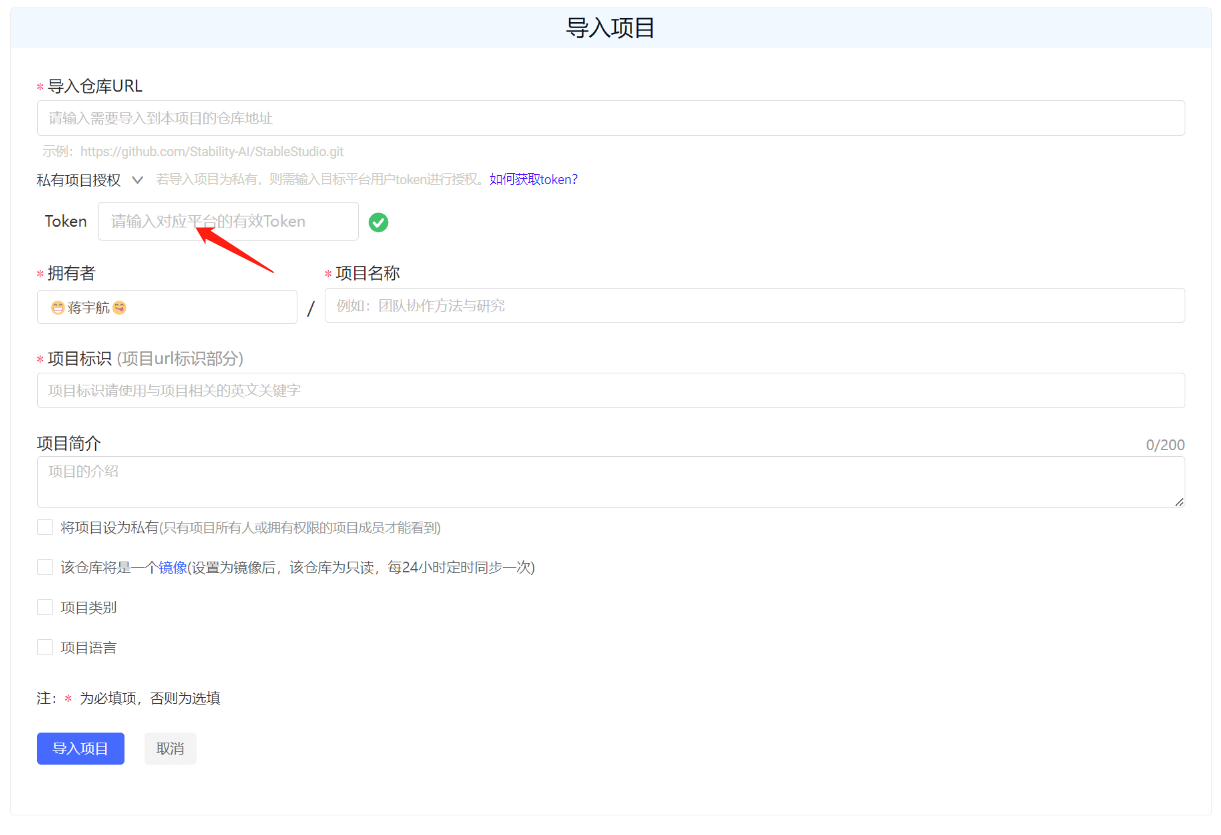
填写需要导入的第三方Git项目地址和项目信息,如果导入项目为私有仓库,则需输入目标平台用户token进行授权。
|
||||
|
||||

|
||||
|
||||
## 3. 授权验证
|
||||
|
||||
在使用GitLink平台导入其他平台(如GitHub、Gitee)的开源项目时,如果项目为私有,则无法通过正常途径导入,需要输入对应平台有权限的token值进行校验。
|
||||
|
||||

|
||||
|
||||
下面将列举一些典型开源平台的token获取方式。
|
||||
|
||||
### GitHub token获取方式
|
||||
|
||||
1. 登录GitHub账号
|
||||
|
||||
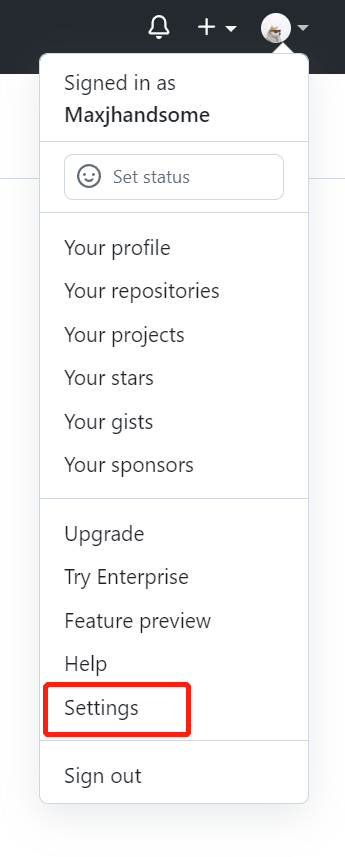
2. 访问用户头像下的settings菜单
|
||||
|
||||

|
||||
|
||||
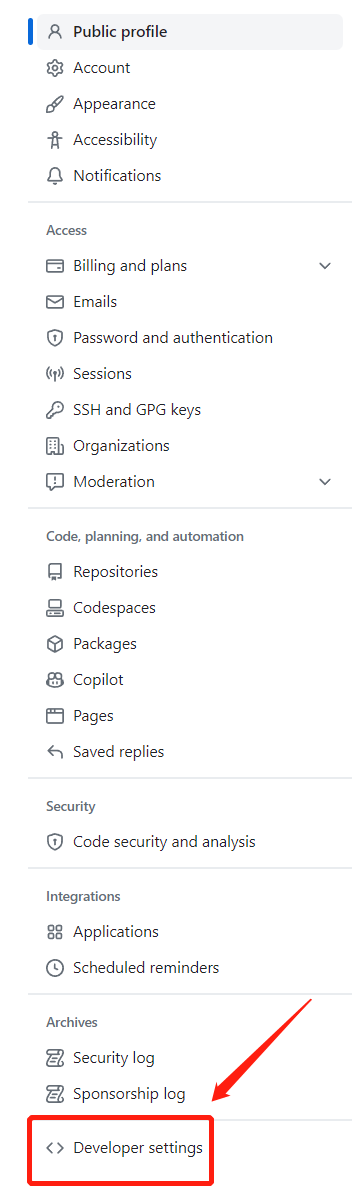
3. 访问最下方的Developer settings
|
||||
|
||||

|
||||
|
||||
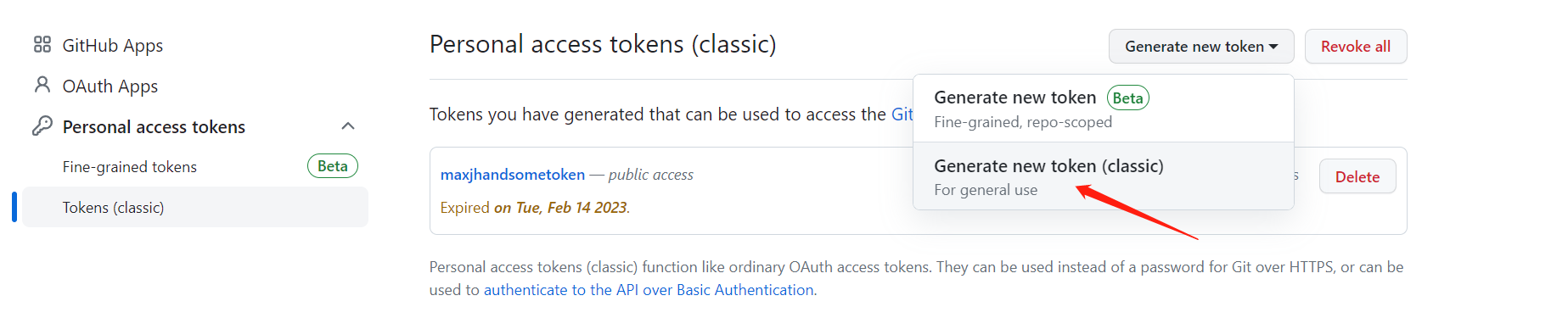
4. 在跳转页访问Token(classic),新建一个classic token(若已保存token)
|
||||
|
||||

|
||||
|
||||
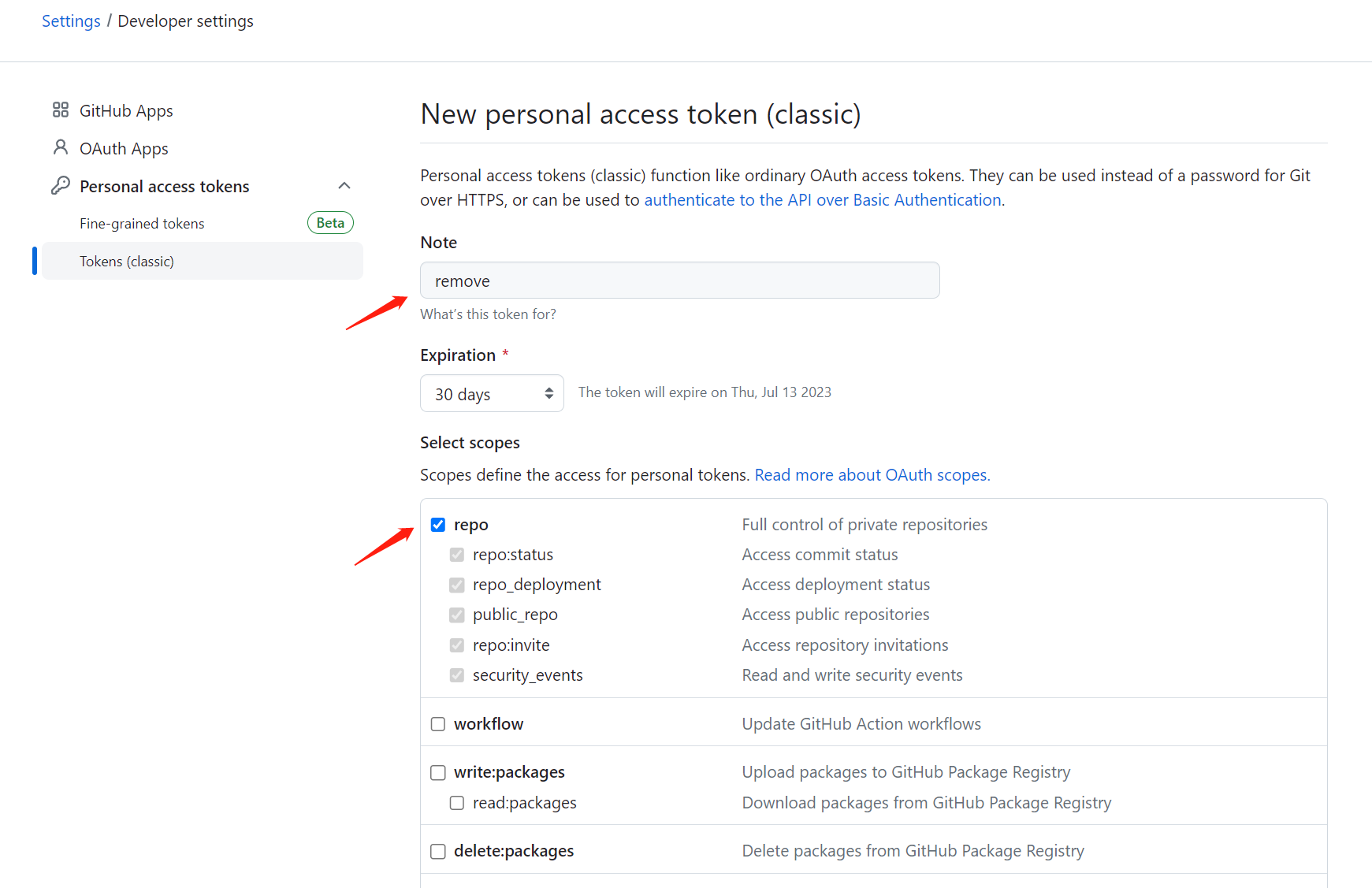
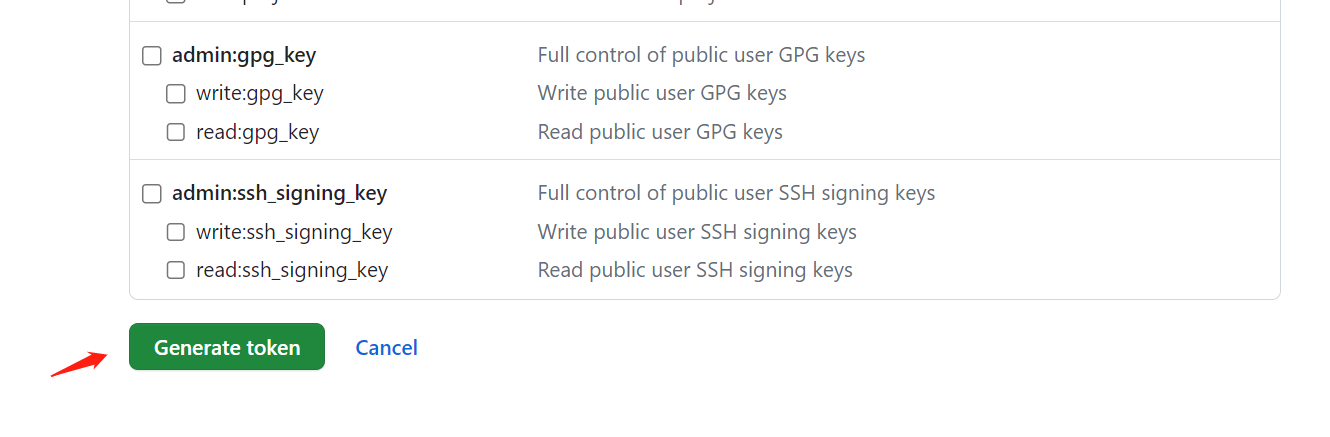
5. 在token配置页面,输入token用途,并确保该token已勾选“repo”选项,否则将导入失败
|
||||
|
||||

|
||||
|
||||
点击创建按钮
|
||||
|
||||

|
||||
|
||||
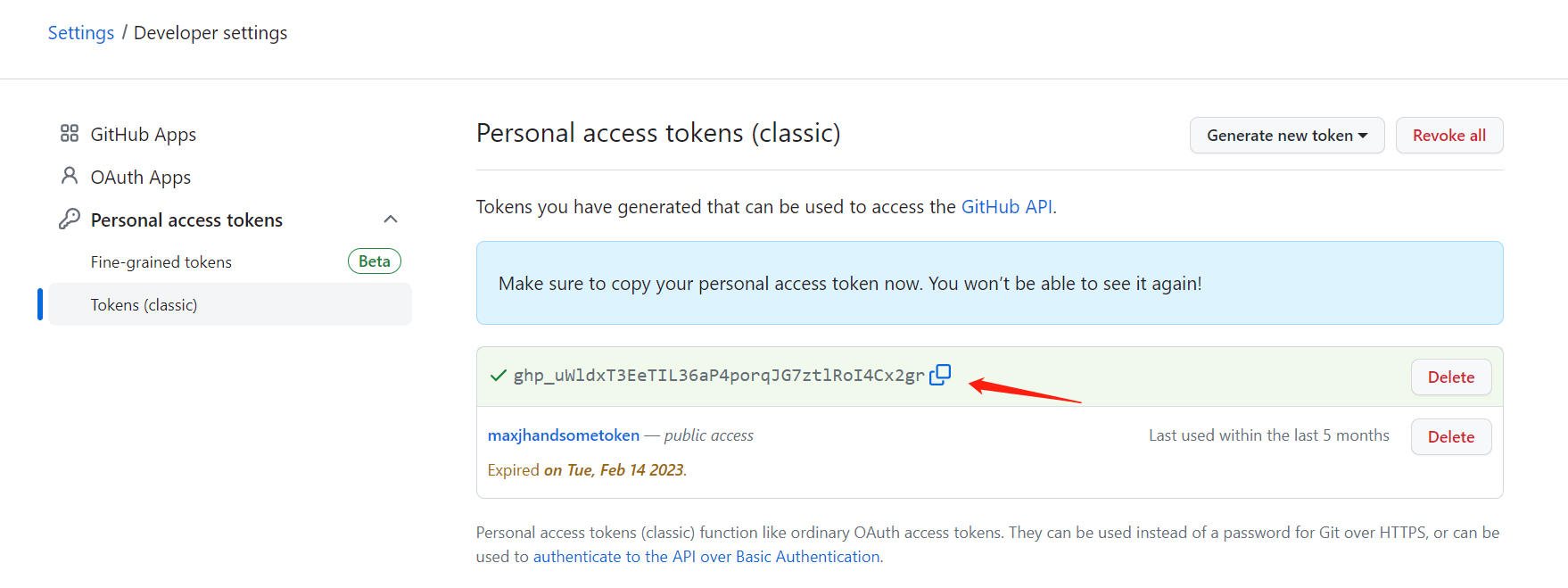
6. 复制该token
|
||||
|
||||

|
||||
|
||||
并将该token输入至GitLink导入项目认证填写框
|
||||
|
||||

|
||||
|
||||
### Gitee token获取方式
|
||||
|
||||
1. 登录Gitee账号
|
||||
|
||||
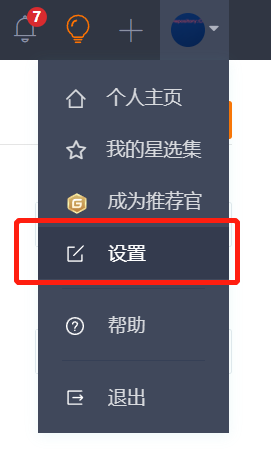
2. 访问用户头像下的设置菜单
|
||||
|
||||

|
||||
|
||||
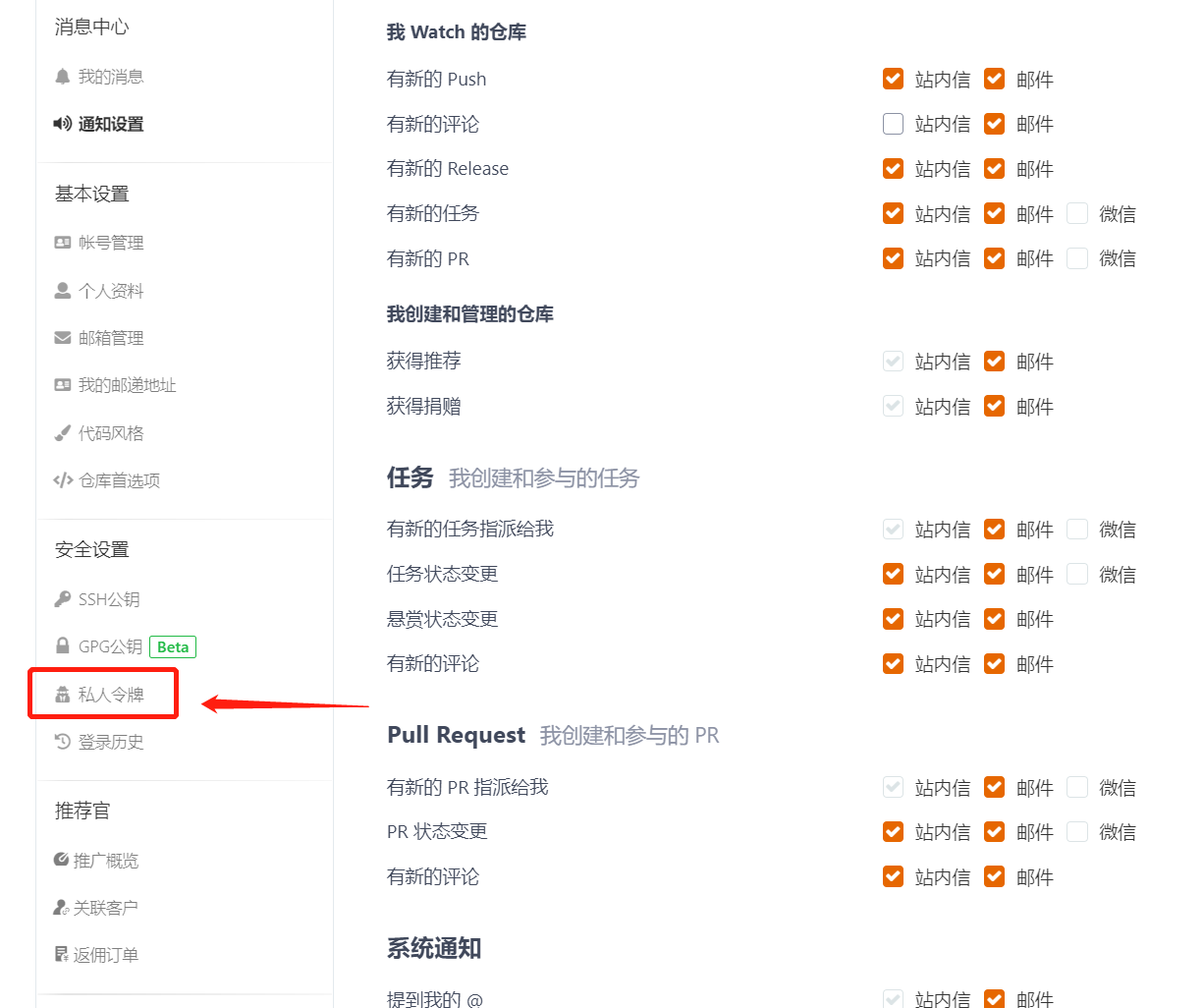
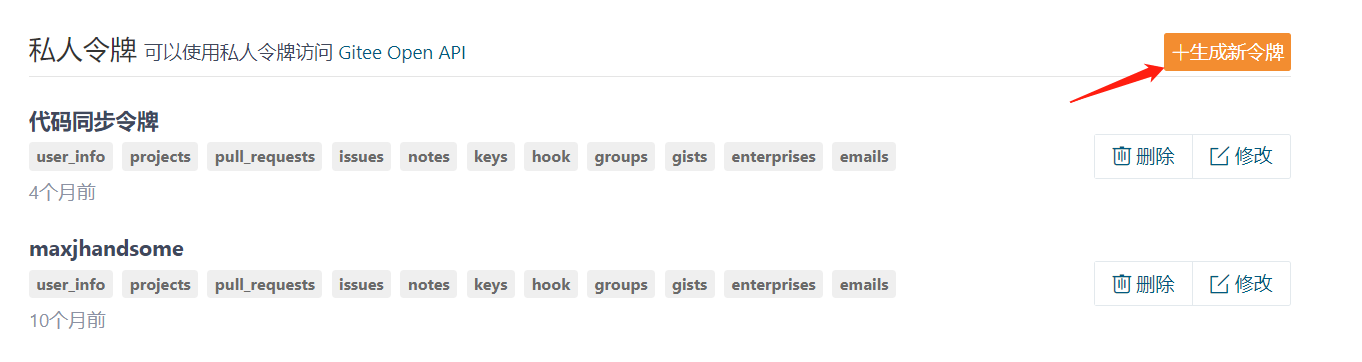
3. 访问“安全设置”栏下方“私人令牌”菜单
|
||||
|
||||

|
||||
|
||||
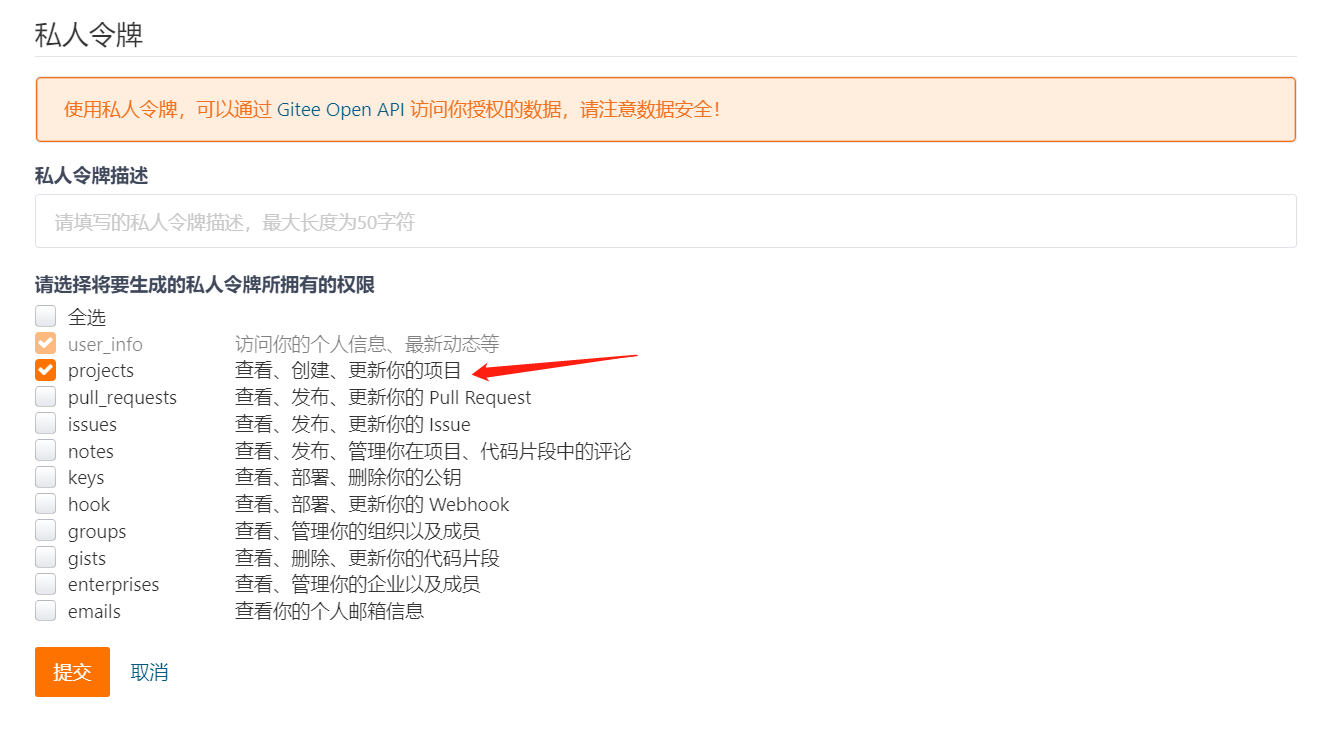
4. 点击生成新令牌,并在令牌生成页面配置令牌名称,并确保令牌已勾选“project”权限选项,并保存该令牌
|
||||
|
||||

|
||||
|
||||

|
||||
|
||||
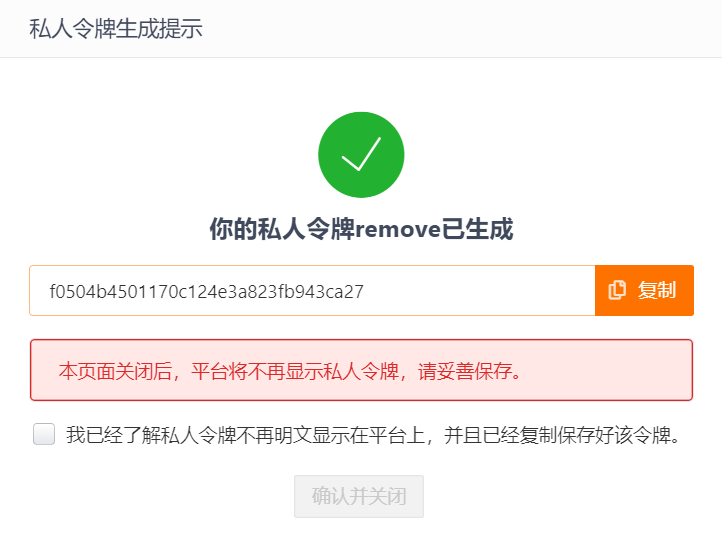
5. 在令牌生成成功的弹窗,复制该令牌,并将该token输入至GitLink导入项目认证填写框
|
||||
|
||||

|
||||
|
||||

|
||||
|
||||
## 4. 导入成功
|
||||
|
||||
提示正在从第三方Git项目地址迁移
|
||||
|
||||

|
||||
|
||||
迁移成功则导入项目成功
|
||||
|
||||

|
||||
---
|
||||
|
|
@ -1,22 +1,4 @@
|
|||
---
|
||||
sidebar_label: '提交第一行代码'
|
||||
sidebar_position: 3
|
||||
---
|
||||
|
||||
# 提交第一行代码
|
||||
|
||||
# 1. 编辑代码
|
||||
|
||||
点击编辑按钮,开始编辑代码。
|
||||
|
||||

|
||||
|
||||
# 2. 提交代码
|
||||
|
||||
在编辑框中编写代码,编写完成后填写变更信息后提交变更。
|
||||
|
||||

|
||||
|
||||
## 3. 代码更新成功
|
||||
|
||||
提交成功后代码代码更新成功。
|
||||
---
|
||||
|
|
@ -1,44 +1,4 @@
|
|||
---
|
||||
sidebar_label: '搜索开源项目'
|
||||
sidebar_position: 4
|
||||
---
|
||||
|
||||
# 搜索开源项目
|
||||
|
||||
## 1. 开源项目页面介绍
|
||||
|
||||
项目”模块汇聚和管理了所有 GitLink 平台上的托管项目和镜像项目,用户可以输入项目名称关键字进行搜索,也可以根据项目类别对项目进行筛选。
|
||||
|
||||
进入“项目”模块,左侧列出了项目类型和项目类别。其中,项目类型主要包括开源托管项目和开源镜像项目两类。项目类别主要包括:云计算、大数据、区块链、物联网、机器学习、人工智能、智慧医疗、其他。
|
||||
|
||||

|
||||
|
||||
右侧展示了所有项目的基本信息,包括创建者、项目名、项目简介、浏览量、项目类别、更新时间、点赞数量、Fork 数量等信息,用户可以通过关键字搜索查找特定的项目,也可以按照更新时间、创建时间、Fork 数量、点赞数量等对项目进行排序。
|
||||
|
||||

|
||||
|
||||
用户点击项目名称,即可进入到项目详情,查看和参与开源项目开发。
|
||||
|
||||
## 2. 搜索开源项目
|
||||
|
||||
有两处搜索框可以搜索
|
||||
|
||||
### 开源项目搜索框
|
||||
|
||||
搜索项目:
|
||||
|
||||

|
||||
|
||||
搜索结果:
|
||||
|
||||

|
||||
|
||||
### 菜单栏搜索框
|
||||
|
||||
搜索项目:
|
||||
|
||||

|
||||
|
||||
搜索结果:
|
||||
|
||||

|
||||
---
|
||||
|
|
@ -1,27 +1,4 @@
|
|||
---
|
||||
sidebar_label: '注册GitLink账号'
|
||||
sidebar_position: 1
|
||||
---
|
||||
|
||||
# 注册GitLink账号
|
||||
|
||||
## 1. 点击**立即注册**按钮
|
||||
|
||||

|
||||
|
||||
## 2. 填写注册信息
|
||||
|
||||
- 手机号注册
|
||||
|
||||

|
||||
|
||||
- 邮箱注册
|
||||
|
||||

|
||||
|
||||
## 3. 注册完成
|
||||
|
||||
填写完所需信息后点击注册,注册成功后则进入个人主页
|
||||
|
||||

|
||||
|
||||
---
|
||||
|
|
@ -1,4 +1,4 @@
|
|||
{
|
||||
"label": "服务协议",
|
||||
"position": 100
|
||||
"position": 12
|
||||
}
|
||||
|
|
|
|||
|
|
@ -18,7 +18,5 @@ GitLink默认疑修共有缺陷、功能、疑问、支持、任务、协助、
|
|||
- **文档:** 表示文档材料补充;
|
||||
- **测试:** 表示需要测试的需求;
|
||||
- **重复:** 表示已存在类似的疑修。
|
||||

|
||||
|
||||
另外,**项目成员**可以根据需求或习惯,进行标记含义或颜色标志的修改、新建标记和删除标记操作。
|
||||

|
||||
另外,**项目成员**可以根据需求或习惯,进行标记含义或颜色标志的修改、新建标记和删除标记操作。
|
||||
|
|
@ -10,12 +10,4 @@ sidebar_position: 2
|
|||
|
||||
2. 开始创建疑修,包括疑修标题、内容,输入疑修内容时既可以采用简单灵活的[Markdown语法](https://markdown.com.cn/),同时可以点击上方的功能按钮;然后上传需要的附件内容;最后点击“**创建**”按钮提交你的第一个疑修🎉🎉🎉
|
||||
|
||||

|
||||
|
||||
3. 此外,在创建疑修时,可以通过符号 **`#`** 快速添加需要引用的疑修,进而为当前疑修提供辅助的信息;如下图所示,键入 **`#`** 后会弹出可引用的疑修列表,通过鼠标下滑或者键盘输入疑修编号选择需要引用的疑修后,会自动添加引用疑修的链接🔗
|
||||
|
||||

|
||||
|
||||

|
||||
|
||||
|
||||

|
||||
|
|
@ -6,13 +6,6 @@ sidebar_position: 5
|
|||
# 评论及操作记录
|
||||
### 评论
|
||||
每个疑修都相当于一个可以进度追踪的帖子,因此支持评论和回复,不仅仅是项目成员,所有人都可以在某个疑修下进行评论和回复,发表疑问或是见解,进行交流。
|
||||

|
||||
|
||||
### 疑修声明
|
||||
用户可以对任意疑修发布“疑修声明”,留言自己对于该疑修的解决思路。点击疑修详情右侧的“声明”后,可以编辑留言,编辑完成后点击“确认”即可发布声明,如下图所示:
|
||||

|
||||
|
||||
### 操作记录
|
||||
所有人都可以创建疑修,但是要注意,非项目成员仅可以修改自己创建的疑修,而项目成员有权限修改所有的疑修。
|
||||
对于某个疑修的所有编辑操作,包括**创建疑修、添加负责人、移除负责人、更改状态、更改优先级、添加标记、移除标记、添加里程碑、移除里程碑、设置关联分支、移除关联分支、设置开始日期和设置结束日期**,均被记录在操作记录中。
|
||||

|
||||
对于某个疑修的所有编辑操作,包括**创建疑修、添加负责人、移除负责人、更改状态、更改优先级、添加标记、移除标记、添加里程碑、移除里程碑、设置关联分支、移除关联分支、设置开始日期和设置结束日期**,均被记录在操作记录中。
|
||||
|
|
@ -12,16 +12,13 @@ sidebar_position: 7
|
|||
项目成员可以基于以下步骤创建里程碑:
|
||||
1. 进入目标项目的 **“里程碑”** 界面,此时界面所示为已创建的里程碑的列表,所有已创建里程碑分为 **“已关闭”** 和 **“开启中”** 两类;
|
||||
2. 点击上方的 **“+创建里程碑”** 按钮即可进入里程碑创建界面;
|
||||

|
||||
|
||||
3. 填写标题(必填)、描述(必填)、截止日期(选填)后,点击右下角的 **“创建里程碑”** 即可以完成一个新的里程碑的创建。
|
||||

|
||||
|
||||
### 关联里程碑
|
||||
项目成员可以将疑修关联到里程碑,从而使里程碑包含明确的疑修列表,主要步骤如下:
|
||||
1. 在疑修列表中点击目标疑修;
|
||||
2. 编辑“里程碑”属性,选择需要关联的里程碑。
|
||||

|
||||
|
||||
|
||||
### 其他操作
|
||||
- **开启里程碑**
|
||||
|
|
@ -29,6 +26,4 @@ sidebar_position: 7
|
|||
- **编辑里程碑**
|
||||
- **删除里程碑**
|
||||
|
||||
上述操作均可以在里程碑列表中,对目标里程碑进行处理实现,如下图所示:
|
||||

|
||||

|
||||
上述操作均可以在里程碑列表中,对目标里程碑进行处理实现。
|
||||
|
|
@ -9,20 +9,20 @@ sidebar_position: 9
|
|||
## Web IDE 核心能力
|
||||
对标有容器的标准版,极速版 IDE 主要在读、写、运行、提交等方面进行了探索:
|
||||
|
||||
**1. 读:**
|
||||
**1. 读:**
|
||||
- a. 适配了多种代码托管平台,例如 Gitlink、Github、Gitlab 等代码托管平台,业务可以非常方便的使用代码服务的能力
|
||||
- b. 内置了包括 Java、TS/JS、C++、Go、Python、Rust 等几十种常见语言的语法高亮支持
|
||||
- c. 支持了如 Git Blame、GitGraph 等代码阅读辅助插件
|
||||
|
||||
**2. 写:**
|
||||
**2. 写:**
|
||||
- a. 支持 HTML/CSS/JS/Markdown 等在线语言服务能力,支持错误诊断能力
|
||||
- b. 浏览器文件系统
|
||||
|
||||
**3. 运行:**
|
||||
**3. 运行:**
|
||||
- a. 支持基于 Skypack 的前端代码运行方案
|
||||
- b. 支持基于 Pyodide 的 Python 运行
|
||||
|
||||
**4. 提交:**
|
||||
**4. 提交:**
|
||||
- a. 支持 WebSCM,提供分支切换/新增、代码提交等能力
|
||||
|
||||
如果说以 CodeMirror、Monaco 为代表的浏览器 IDE 组件为 Web IDE 1.0,那拥有上述能力的极速版 Web IDE 就是 Web IDE 2.0。极速版 Web IDE 方案在蚂蚁内部与 2021 年 4 月上线,承接了代码阅读、代码评审、在线笔试、代码检查结果反馈、轻量在线研发等众多场景,同年 8 月 vscode.dev 和 github.dev 上线,与之相比,极速版 Web IDE 利用 OpenSumi 框架的高扩展性,业务可以更加深度的定制模块与插件,让业务有多的想象空间。
|
||||
|
|
@ -72,7 +72,7 @@ Gitlink 代码阅读场景虽然接入极速版 IDE 编辑器,但文件树、
|
|||

|
||||
<center>JS语言服务提示</center>
|
||||
|
||||
- 3.提供了 Java、Go、Python、C++、Php 的在线语言服务能力,支持简单的定义跳转、查找引用等功能,让大家更加方便的阅读代码
|
||||
- 3. 提供了 Java、Go、Python、C++、Php 的在线语言服务能力,支持简单的定义跳转、查找引用等功能,让大家更加方便的阅读代码
|
||||
|
||||

|
||||
<center>Python 查看引用</center>
|
||||
|
|
|
|||
|
|
@ -1,73 +1,4 @@
|
|||
---
|
||||
sidebar_label: '跨平台代码同步服务'
|
||||
sidebar_label: '跨平台代码同步'
|
||||
sidebar_position: 2
|
||||
---
|
||||
|
||||
### 功能简介
|
||||
|
||||
跨平台仓库代码同步服务用于不同代码托管平台之间的仓库代码双向同步功能。用户将不同平台的仓库分支进行绑定,当任意仓库分支有push事件被webhook监听时,代码推送将实时自动同步至另一个仓库,以实现不同平台之间分支、提交信息的自动同步(代码托管平台仅限于github与gitee)。
|
||||
|
||||
|
||||

|
||||
|
||||
同步服务既满足双平台代码库分支同步需求,也支持最多创建三个平台的代码仓库同步,如下图所示
|
||||
|
||||

|
||||
|
||||
### 配置双向同步
|
||||
|
||||
1、进入需要创建同步的代码库“服务”tab,开通跨平台代码同步服务。
|
||||
|
||||

|
||||
|
||||
2、配置跨平台的同步仓库,支持github和gitee。需输入代码库地址(git地址和网站访问地址均支持),以及配置对应token用于授权同步,此处须注意token的权限以及是否过期。<br />
|
||||
Github配置方式为:个人头像→Settings→Developer Settings→Personal access tokens (classic)→Generate new token→勾选repo按钮→保存<br />
|
||||
Gitee配置方式为:个人头像→设置→私人令牌→生成新令牌→勾选projects权限→提交
|
||||
|
||||

|
||||
|
||||
3、在首次创建同步仓库时,需要用户手动在目标仓库的代码库创建一条webhook,用于监听仓库push事件,从而向其他同步仓库推送代码完成同步,同步步骤如下:
|
||||
|
||||
①点击“复制链接”按钮,复制平台用于接收webhook请求的地址
|
||||
|
||||

|
||||
|
||||
|
||||
②访问点击前往按钮前往目标仓库webhook页新建一个webhook,以github为例
|
||||
|
||||

|
||||
|
||||
③粘贴链接,并确保该webhook支持push事件的监听,并已经成功激活
|
||||
|
||||

|
||||
|
||||
4、完成仓库配置绑定后,需要绑定这两个仓库的指定同步分支,建立首次同步方向。<font color="red">注:首次同步的策略为单向代码强推,请谨慎选择同步方向开启同步以避免代码被覆盖</font>
|
||||
|
||||

|
||||
|
||||
5、完成分支的绑定,在绑定后会根据选择的同步方向立即执行一次同步。后续webhook监听到任意分支有代码推送,会实时向另一个绑定分支同步代码推送代码
|
||||
|
||||

|
||||
|
||||
### 管理同步分支
|
||||
|
||||
|
||||
同步分支配置完成后,用户可在同步分支列表完成一系列操作<br />
|
||||
①添加绑定新的同步分支,如两个仓库已建立了Develop分支,需要再建立feature分支的同步,可实时添加<br />
|
||||
②查询两个分支间最新一次的同步时间及同步状态。若同步失败,可在同步记录中查询日志分析失败原因<br />
|
||||
③添加同步仓库,若已绑定了github的同步仓库,想在gitee导入一个仓库进行开发,并想完成实时多个仓库的分支同步。<br />
|
||||
④查看同步配置,可用于查询同步仓库的地址,GitLink 用于接受第三方webhook请求的地址,以及更新token。以防token过期<br />
|
||||
⑤查询同步记录,包括查看历次同步的代码变更方,同步时间,同步状态及对应commt id,查询同步日志。<br />
|
||||
⑥中止、开启同步,相当于同步开关,可随时启停
|
||||
|
||||

|
||||
|
||||
### 注意事项
|
||||
|
||||
1、在建立同步时,工具将根据用户选择的首次同步方向强行推送一次代码,请谨慎选择同步方向,以规避代码被覆盖的风险。同步建立之后,哪一方push事件触发被webhook监听,将同步至另一方,请勿在多仓库同时提交代码,以防出现冲突<br />
|
||||
2、目前仅支持个人仓库的同步,组织仓库的同步暂不支持,敬请期待<br />
|
||||
3、在配置过程中,请仔细检查token的权限,是否已包含了仓库读写。同时请检查token是否已过期,若过期请点击【查看同步配置】按钮进入页面更新此token<br />
|
||||
4、在配置过程中,请仔细检查其他平台webhook的监听事件中是否包含了push事件,以及webhook是否已激活
|
||||
|
||||
|
||||
|
||||
---
|
||||
|
|
@ -1,67 +1,71 @@
|
|||
---
|
||||
sidebar_label: "重睛鸟代码溯源"
|
||||
sidebar_position: 1
|
||||
sidebar_label: '重睛鸟代码溯源'
|
||||
sidebar_position: 1
|
||||
---
|
||||
|
||||
## 代码分析入口
|
||||
|
||||
<br/>
|
||||

|
||||
<center>代码分析入口</center>
|
||||
|
||||
<center>代码分析入口</center><br/>
|
||||
页面说明:<br/>
|
||||
1、用户可点击"服务"菜单 tab 进入服务页面。<br/>
|
||||
2、仓库管理员可在"仓库设置" tab 中项目导航处开启/关闭代码分析菜单可见性,如下图:<br/>
|
||||
页面说明:
|
||||
- 1、在"维基"与"动态"之间加入"服务"菜单,并设计前置icon。
|
||||
- 2、用户可点击"服务"菜单 tab 进入服务页面。
|
||||
- 3、仓库管理员可在"仓库设置" tab 中项目导航处开启/关闭代码分析菜单可见性,如下图:
|
||||
|
||||
<br/>
|
||||
|
||||
<center>项目导航</center><br/>
|
||||

|
||||
<center>项目导航</center>
|
||||
|
||||
## 代码分析检测
|
||||

|
||||
<center>代码分析检测</center>
|
||||
|
||||
<br/>
|
||||
页面说明:
|
||||
- 1、此页面为暂无历史分析记录时页面展示。
|
||||
- 2、"新建分析"按钮仅对仓库管理员可见。仓库开发者、观察者、游客访问此页面时,"新建分析"按钮不可见。
|
||||
- 3、点击"新建分析"按钮,需判断该仓库是否已签订协议(是否开启代码分析功能)。
|
||||
|
||||
<center>代码分析检测</center><br/>
|
||||
## 代码分析协议签订
|
||||

|
||||
<center>代码分析协议签订</center>
|
||||
|
||||
<br/>
|
||||
|
||||
<center>新建分析</center><br/>
|
||||
页面说明:<br/>
|
||||
1、此页面为暂无历史分析记录时页面展示。<br/>
|
||||
2、"新建分析"按钮仅对仓库管理员可见。仓库开发者、观察者、游客访问此页面时,"新建分析"按钮不可见。<br/>
|
||||
3、点击"新建分析"按钮,需判断是否开启代码分析功能。<br/>
|
||||
页面说明:
|
||||
- 1、用户点击"新建分析"按钮,需判断该仓库是否已签订协议(是否开启代码分析功能),若未签订协议,则弹出签订协议弹窗。
|
||||
- 2、签订协议流程:
|
||||
①用户将垂直滚动条拉至最底部。
|
||||
②勾选阅读并同意协议条款。
|
||||
③点击同意协议(若未勾选"我已阅读并同意《用户协议及声明条款》",则"同意协议"按钮置灰)。
|
||||
- 3、用户勾选 CheckBox ,并点击"同意协议"按钮,逻辑上等同于代码溯源系统中新建一个账户。在页面交互上,相当于点击"新建分析"按钮弹出分支选择弹窗。
|
||||
|
||||
## 分支选择
|
||||

|
||||
<center>分支选择</center>
|
||||
|
||||
<br/>
|
||||
|
||||
<center>分支选择</center><br/>
|
||||
页面说明:<br/>
|
||||
1、用户点击“新建分析”按钮,弹出新建分析需要选择填写分支。<br/>
|
||||
2、图中检测类型、检测参数均为默认值,不允许用户修改,此处展示在界面上,仅起到提示用户,让用户知晓作用。<br/>
|
||||
3、点击此处“开始检测”即开启基于选中分支的检测,新建一个检测列表。<br/>
|
||||
页面说明:
|
||||
- 1、用户点击“新建分析”按钮,弹出新建分析需要选择填写分支。
|
||||
- 2、图中检测类型、检测参数均为默认值,不允许用户修改,此处展示在界面上,仅起到提示用户,让用户知晓作用。
|
||||
- 3、点击此处“开始检测”即开启基于选中分支的检测,新建一个检测列表。
|
||||
|
||||
## 列表展示
|
||||

|
||||
<center>列表展示</center>
|
||||
|
||||
<br/>
|
||||
|
||||
<center>列表展示</center><br/>
|
||||
页面说明:<br/>
|
||||
1、当检测列表行数超过一行时,“新建分析”按钮左侧提供分支名称的筛选下拉框,下拉框内选项为列表中分支的集合。若本仓库有分支1、2、3、4、5,此列表中有分支3、4,则此处下拉框中分支类型仅为3、4。<br/>
|
||||
2、当新建分析任务正在检测中时,检测状态处有百分比进度条展示现有进度。<br/>
|
||||
3、点击“重新扫描”按钮,将弹出一条新建分析的弹窗,此弹窗保存所有上次已配置的分支信息,检测分支不可修改(分支下拉选中框置灰)。确认新建后,将新增一条检测数据。<br/>
|
||||
页面说明:
|
||||
- 1、当检测列表行数超过一行时,“新建分析”按钮左侧提供分支名称的筛选下拉框,下拉框内选项为列表中分支的集合。若本仓库有分支1、2、3、4、5,此列表中有分支3、4,则此处下拉框中分支类型仅为3、4。
|
||||
- 2、当新建分析任务正在检测中时,检测状态处有百分比进度条展示现有进度。
|
||||
- 3、点击“重新扫描”按钮,将弹出一条新建分析的弹窗,此弹窗保存所有上次已配置的分支信息,检测分支不可修改(分支下拉选中框置灰)。确认新建后,将新增一条检测数据。
|
||||
- 4、点击删除将出现二次确认弹框:“此操作将永久删除该检测记录,是否继续?”,用户点击确认后,此条检测记录将从列表中移除。
|
||||
|
||||
## 结果展示
|
||||
|
||||
<br/>
|
||||
|
||||
<center>结果展示</center><br/>
|
||||
页面说明:<br/>
|
||||
1、用户在代码检测"操作"列表点击"查看"按钮,将在当前页面展开结果展示页面。当用户再次点击"查看"按钮后,结果展示页面收回;当用户点击其他检测记录"查看"按钮后,将展开其他检测记录的结果页,收回当前已展开的结果展示页;<br/>
|
||||
2、当检测状态为"失败"状态,或当前处于"正在检测"状态时,"查看"按钮将置灰,处于无法点击状态;<br/>
|
||||
3、结果展示页取代码溯源已有页面,嵌入至 GitLink 即可,无需再次设计。<br/>
|
||||

|
||||
<center>结果展示</center>
|
||||
页面说明:
|
||||
- 1、用户在代码检测"操作"列表点击"查看"按钮,将在当前页面展开结果展示页面。当用户再次点击"查看"按钮后,结果展示页面收回;当用户点击其他检测记录"查看"按钮后,将展开其他检测记录的结果页,收回当前已展开的结果展示页;
|
||||
- 2、当检测状态为"失败"状态,或当前处于"正在检测"状态时,"查看"按钮将置灰,处于无法点击状态;
|
||||
- 3、结果展示页取代码溯源已有页面,嵌入至 GitLink 即可,无需再次设计。
|
||||
|
||||
## 用户操作流程
|
||||

|
||||
<center>用户操作流程</center>
|
||||
|
||||
.png)<br/>
|
||||
|
||||
<center>用户操作流程</center><br/>
|
||||
|
|
|
|||
|
|
@ -1,21 +1,4 @@
|
|||
---
|
||||
sidebar_label: '组织成员管理'
|
||||
sidebar_position: 4
|
||||
---
|
||||
# 成员管理(Members Management)
|
||||
|
||||
在 个人所管理的项目当中的**仓库设置**当中的**成员管理**可以进入成员管理界面
|
||||
|
||||

|
||||
|
||||
## 成员查询和添加
|
||||
在成员管理界面当中,可以进行组织成员的查询和添加
|
||||
|
||||

|
||||
|
||||
## 成员邀请权限设置
|
||||
管理员可以对邀请成员的权限进行设置
|
||||

|
||||
此外,也可以复制邀请链接的方式来更方便地邀请成员加入到项目当中来
|
||||
|
||||
**注**:此项功能仅对管理员可见
|
||||
---
|
||||
|
|
@ -1,5 +1,5 @@
|
|||
---
|
||||
sidebar_label: '组织简介'
|
||||
sidebar_label: ‘组织简介’
|
||||
sidebar_position: 1
|
||||
---
|
||||
|
||||
|
|
|
|||
|
|
@ -1,15 +1,4 @@
|
|||
---
|
||||
sidebar_label: '模板导入及导出'
|
||||
sidebar_position: 2
|
||||
---
|
||||
|
||||
# 确实开源帮助中心
|
||||
|
||||
## 模板的导入及导出管理
|
||||
#### 1.模板导入
|
||||
通过点击wiki界面的**导入模板**按钮即可导入本地的txt,markdown等格式文件进行Wiki文档的创建,当前平台此项功能尚在开发测试环节
|
||||
[](/img/wiki/img4.png)
|
||||
#### 2.模板导出
|
||||
当前平台此项功能尚在开发测试环节
|
||||
<br/>
|
||||
|
||||
---
|
||||
|
|
@ -1,23 +1,4 @@
|
|||
---
|
||||
sidebar_label: '维基页面管理'
|
||||
sidebar_position: 1
|
||||
---
|
||||
|
||||
|
||||
# 确实开源帮助中心
|
||||
|
||||
## 维基界面管理
|
||||
#### 1.维基界面
|
||||
GitLink项目安排了专门的**维基(Wiki)界面**来展示项目的一些情况
|
||||
[](/img/wiki/img1.png)
|
||||
|
||||
#### 2.创建维基内容
|
||||
在初始化的维基界面当中点击**创建Wiki文档**或者**导入模板**即可进行Wiki文档的编辑
|
||||
<br/>
|
||||
|
||||
#### 3.进行Wiki文档的编辑
|
||||
点击**创建Wiki文档**后即跳转到编辑界面,初始内容为空白的文档
|
||||
[](/img/wiki/img3.png)
|
||||
也可以通过勾选*添加模板*来进行模板的导入,平台提供的模板包括*周报*和*月报*的格式
|
||||
[](/img/wiki/img2.png)
|
||||
完成编辑后点击左下角的的保存即可
|
||||
---
|
||||
|
|
@ -12,7 +12,6 @@ sidebar_position: 2
|
|||

|
||||
<br/>
|
||||
或在头像下拉列表中选择设置可以进入消息通知设置界面;
|
||||
|
||||

|
||||
|
||||
#### 2.进行通知设置
|
||||
|
|
|
|||
|
|
@ -1,185 +1,97 @@
|
|||
const lightCodeTheme = require('prism-react-renderer/themes/github');
|
||||
const darkCodeTheme = require('prism-react-renderer/themes/dracula');
|
||||
import("@easyops-cn/docusaurus-search-local").PluginOptions;
|
||||
|
||||
/** @type {import('@docusaurus/types').DocusaurusConfig} */
|
||||
module.exports = {
|
||||
title: 'gitlink',
|
||||
tagline:'gitlink帮助中心',
|
||||
url: 'https://help.gitlink.org.cn/',
|
||||
baseUrl: '/',
|
||||
onBrokenLinks: 'ignore',
|
||||
onBrokenMarkdownLinks: 'ignore',
|
||||
tagline: 'gitlink帮助中心',
|
||||
onBrokenLinks: 'throw',
|
||||
onBrokenMarkdownLinks: 'warn',
|
||||
favicon: 'img/icon.ico',
|
||||
url: 'https://luffyzh.github.io',
|
||||
baseUrl: '/',
|
||||
organizationName: 'luffyZh', // Usually your GitHub org/user name.
|
||||
projectName: 'docusaurus-luffyzh-website', // Usually your repo name.
|
||||
scripts: [],
|
||||
// stylesheets: ['styles/dark-mode.css'],
|
||||
themeConfig: {
|
||||
|
||||
docs:{
|
||||
sidebar:{
|
||||
hideable:true,
|
||||
},
|
||||
},
|
||||
metadata:[
|
||||
{name:"Keywords",content:"Gitlink,forgeplus,GitLink,gitLink,GitLink,gitlink,帮助中心"},
|
||||
{name:"hostname",content:"gitlink.org.cn"},
|
||||
{property:"og:site_name",content:"GitLink"},
|
||||
{property:"og:image:alt",content:"GitLink(确实开源)是中国计算机学会CCF官方指定的开源创新服务平台 - Gitlink/forgeplus:GitLink(确实开源)是中国计算机学会CCF官方指定的开源创新服务平台 for gitlink Gitlink/forgeplus for git"}
|
||||
],
|
||||
prism: {
|
||||
theme: lightCodeTheme,
|
||||
darkTheme: darkCodeTheme,
|
||||
},
|
||||
zoom: {
|
||||
selector: '.markdown :not(em) > img',
|
||||
config: {
|
||||
background: {
|
||||
light: 'rgb(255, 255, 255)',
|
||||
dark: 'rgb(50, 50, 50)',
|
||||
},
|
||||
},
|
||||
},
|
||||
colorMode: {
|
||||
defaultMode: 'light',
|
||||
disableSwitch: false,
|
||||
respectPrefersColorScheme: true,
|
||||
algolia: {
|
||||
apiKey: '0f9f28b9ab9efae89810921a351753b5',
|
||||
indexName: 'github',
|
||||
},
|
||||
navbar: {
|
||||
hideOnScroll:true,
|
||||
style:"dark",
|
||||
title: '',
|
||||
logo: {
|
||||
// width: '32px',
|
||||
// height: '32px',
|
||||
alt: 'gitlink',
|
||||
src: 'img/gitlink.png',
|
||||
href:"https://www.gitlink.org.cn/"
|
||||
// srcDark: 'img/logo-dark.png',
|
||||
},
|
||||
items: [
|
||||
{
|
||||
{
|
||||
type: 'doc',
|
||||
docId: 'intro',
|
||||
position: 'left',
|
||||
label: '帮助中心'
|
||||
},
|
||||
{
|
||||
type: 'docsVersionDropdown',
|
||||
position: 'left',
|
||||
dropdownActiveClassDisabled: true
|
||||
},
|
||||
// {
|
||||
// href: 'https://github.com/boxyhq',
|
||||
// position: 'right',
|
||||
// className: 'header-github-link',
|
||||
// },
|
||||
label: '帮助中心',
|
||||
}
|
||||
],
|
||||
},
|
||||
footer: {
|
||||
style: 'dark',
|
||||
logo:{
|
||||
src:"img/gitlink.png"
|
||||
},
|
||||
links: [
|
||||
{
|
||||
title: '社区',
|
||||
title: 'Docs',
|
||||
items: [
|
||||
{
|
||||
label: '网站首页',
|
||||
to: 'https://www.gitlink.org.cn',
|
||||
},
|
||||
{
|
||||
label: '关于我们',
|
||||
to: 'https://www.gitlink.org.cn/aboutus',
|
||||
},
|
||||
{
|
||||
label: '教学实践',
|
||||
to: 'https://www.gitlink.org.cn/educoder',
|
||||
},
|
||||
{
|
||||
label: '合作伙伴',
|
||||
to: 'https://forum.trustie.net/forums/5030/detail',
|
||||
label: '文档',
|
||||
to: '/docs/intro',
|
||||
},
|
||||
],
|
||||
},
|
||||
{
|
||||
title: '支持与服务',
|
||||
title: 'Blog',
|
||||
items: [
|
||||
{
|
||||
label: 'API文档',
|
||||
to: 'https://forgeplus.trustie.net/docs/api',
|
||||
},
|
||||
{
|
||||
label: 'Git常用命令',
|
||||
to: 'https://git-scm.com',
|
||||
},
|
||||
{
|
||||
label: '引擎使用手册',
|
||||
to: 'https://forum.gitlink.org.cn/forums/7487/detail',
|
||||
},
|
||||
{
|
||||
label: '服务协议',
|
||||
to: 'https://forum.trustie.net/forums/5029/detail',
|
||||
label: '博客',
|
||||
to: '/blog',
|
||||
},
|
||||
],
|
||||
},
|
||||
{
|
||||
title: '加入我们',
|
||||
title: '更多',
|
||||
items: [
|
||||
{
|
||||
label: '官网邮箱:gitlink@ccf.org.cn',
|
||||
to:"https://www.gitlink.org.cn"
|
||||
label: '掘金',
|
||||
href: 'https://juejin.cn/user/96412752681079'
|
||||
},
|
||||
{
|
||||
label:'QQ群',
|
||||
to:'https://www.gitlink.org.cn'
|
||||
label: 'GitHub',
|
||||
href: 'https://github.com/luffzh/docusaurus-luffyzh-website',
|
||||
},
|
||||
{
|
||||
label:'公众号',
|
||||
to:'https://www.gitlink.org.cn'
|
||||
}
|
||||
],
|
||||
},
|
||||
],
|
||||
copyright: `<p>©Copyright ${new Date().getFullYear()} CCF 开源发展委员会</p><p>Powered by Trustie& IntelliDE 京ICP备13000930号</p>`,
|
||||
copyright: `<p>©Copyright 2023 CCF 开源发展委员会</p><p>Powered by Trustie& IntelliDE 京ICP备13000930号</p>`,
|
||||
},
|
||||
prism: {
|
||||
theme: lightCodeTheme,
|
||||
darkTheme: darkCodeTheme,
|
||||
},
|
||||
},
|
||||
presets: [
|
||||
[
|
||||
//此为docusaurus的默认界面风格
|
||||
'@docusaurus/preset-classic',
|
||||
{
|
||||
//此为docs的侧边栏修饰
|
||||
docs: {
|
||||
// sidebarPath: require.resolve('./sidebars.js'),
|
||||
sidebarPath: require.resolve('./sidebars.js'),
|
||||
//此为网页左下的Edit this page 链接地址
|
||||
editUrl:'https://www.gitlink.org.cn/Gitlink/gitlink_help_center/tree/master/',
|
||||
routeBasePath: "/",
|
||||
},
|
||||
//修饰的css文件格式
|
||||
theme: {
|
||||
customCss: require.resolve('./src/css/custom.css'),
|
||||
},
|
||||
},
|
||||
],
|
||||
],
|
||||
themes: [
|
||||
// ... Your other themes.
|
||||
[
|
||||
require.resolve("@easyops-cn/docusaurus-search-local"),
|
||||
{
|
||||
// ... Your options.
|
||||
// `hashed` is recommended as long-term-cache of index file is possible.
|
||||
hashed: true,
|
||||
language: ["en", "zh"],
|
||||
highlightSearchTermsOnTargetPage: true,
|
||||
blogRouteBasePath: "/",
|
||||
explicitSearchResultPath: true,
|
||||
// For Docs using Chinese, The `language` is recommended to set to:
|
||||
// ```
|
||||
// language: ["en", "zh"],
|
||||
// ```
|
||||
},
|
||||
],
|
||||
],
|
||||
i18n: {
|
||||
defaultLocale: 'zh-cn',
|
||||
locales: ['zh-cn'],
|
||||
|
|
|
|||
|
|
@ -1 +0,0 @@
|
|||
23e041136cc43bcfa244f806799f5640
|
||||
32
package.json
|
|
@ -1,32 +1,31 @@
|
|||
{
|
||||
"name": "docusaurus",
|
||||
"name": "my-website",
|
||||
"version": "0.0.0",
|
||||
"private": true,
|
||||
"scripts": {
|
||||
"docusaurus": "docusaurus",
|
||||
"dev": "docusaurus start --port 3000",
|
||||
"start": "docusaurus start",
|
||||
"build": "docusaurus build",
|
||||
"swizzle": "docusaurus swizzle",
|
||||
"deploy": "docusaurus deploy",
|
||||
"gh-pages": "sh ./deploy.sh",
|
||||
"clear": "docusaurus clear",
|
||||
"serve": "docusaurus serve",
|
||||
"write-translations": "docusaurus write-translations",
|
||||
"write-heading-ids": "docusaurus write-heading-ids"
|
||||
},
|
||||
"dependencies": {
|
||||
"@cmfcmf/docusaurus-search-local": "1.1.0",
|
||||
"@docusaurus/core": "2.4.1",
|
||||
"@docusaurus/plugin-client-redirects": "2.4.1",
|
||||
"@docusaurus/preset-classic": "2.4.1",
|
||||
"@easyops-cn/docusaurus-search-local": "^0.35.0",
|
||||
"@mdx-js/react": "1.6.22",
|
||||
"@node-rs/jieba": "^1.7.0",
|
||||
"clsx": "1.2.1",
|
||||
"docusaurus-gtm-plugin": "0.0.2",
|
||||
"docusaurus-plugin-image-zoom": "1.0.1",
|
||||
"react": "17.0.2",
|
||||
"react-dom": "17.0.2",
|
||||
"react-modal": "3.16.1"
|
||||
"@docusaurus/core": "2.0.0-beta.3",
|
||||
"@docusaurus/preset-classic": "2.0.0-beta.3",
|
||||
"@docusaurus/theme-search-algolia": "^2.0.0-beta.5",
|
||||
"@mdx-js/react": "^1.6.21",
|
||||
"@svgr/webpack": "^5.5.0",
|
||||
"clsx": "^1.1.1",
|
||||
"file-loader": "^6.2.0",
|
||||
"prism-react-renderer": "^1.2.1",
|
||||
"react": "^17.0.1",
|
||||
"react-dom": "^17.0.1",
|
||||
"url-loader": "^4.1.1"
|
||||
},
|
||||
"browserslist": {
|
||||
"production": [
|
||||
|
|
@ -39,8 +38,5 @@
|
|||
"last 1 firefox version",
|
||||
"last 1 safari version"
|
||||
]
|
||||
},
|
||||
"engines": {
|
||||
"node": ">=14.18.1 <=18.x"
|
||||
}
|
||||
}
|
||||
|
|
|
|||
|
|
@ -1,4 +0,0 @@
|
|||
module.exports = {
|
||||
singleQuote: true,
|
||||
trailingComma: 'es5',
|
||||
};
|
||||
27
sidebars.js
|
|
@ -1,9 +1,26 @@
|
|||
/**
|
||||
* Creating a sidebar enables you to:
|
||||
- create an ordered group of docs
|
||||
- render a sidebar for each doc of that group
|
||||
- provide next/previous navigation
|
||||
|
||||
The sidebars can be generated from the filesystem, or explicitly defined here.
|
||||
|
||||
Create as many sidebars as you want.
|
||||
*/
|
||||
|
||||
module.exports = {
|
||||
DocsSidebar: [
|
||||
// By default, Docusaurus generates a sidebar from the docs folder structure
|
||||
tutorialSidebar: [{type: 'autogenerated', dirName: '.'}],
|
||||
|
||||
// But you can create a sidebar manually
|
||||
/*
|
||||
tutorialSidebar: [
|
||||
{
|
||||
type: 'doc',
|
||||
id: 'index',
|
||||
label: 'Docs',
|
||||
}
|
||||
type: 'category',
|
||||
label: 'Tutorial',
|
||||
items: ['hello'],
|
||||
},
|
||||
],
|
||||
*/
|
||||
};
|
||||
|
|
|
|||
|
|
@ -0,0 +1,64 @@
|
|||
import React from 'react';
|
||||
import clsx from 'clsx';
|
||||
import styles from './HomepageFeatures.module.css';
|
||||
|
||||
const FeatureList = [
|
||||
{
|
||||
title: 'next-antd-scaffold',
|
||||
repo: 'https://github.com/luffyZh/next-antd-scaffold',
|
||||
src: require('../../static/img/next-antd-scaffold.jpg').default,
|
||||
description: (
|
||||
<>
|
||||
A simple scaffold based on Next.js for quick use with ant-design, redux, redux-saga, fetch and pm2.
|
||||
</>
|
||||
),
|
||||
},
|
||||
{
|
||||
title: 'dynamic-antd-theme',
|
||||
repo: 'https://github.com/luffyZh/dynamic-antd-theme',
|
||||
src: require('../../static/img/dynamic-antd-theme.png').default,
|
||||
description: (
|
||||
<>
|
||||
A simple plugin to dynamic change ant-design theme whether less or css.
|
||||
</>
|
||||
),
|
||||
},
|
||||
{
|
||||
title: 'mini-dynamic-antd-theme',
|
||||
repo: 'https://github.com/luffyZh/mini-dynamic-antd-theme',
|
||||
src: require('../../static/img/mini-dynamic-antd-theme.png').default,
|
||||
description: (
|
||||
<>
|
||||
A simple plugin to dynamic change ant-design || ant-design-vue theme whether less or css.
|
||||
</>
|
||||
),
|
||||
},
|
||||
];
|
||||
|
||||
function Feature({src, title, description, repo}) {
|
||||
return (
|
||||
<div className={clsx('col col--4')}>
|
||||
<div className="text--center">
|
||||
<img src={src} className={styles.featureSvg} alt={title} />
|
||||
</div>
|
||||
<div className="text--center padding-horiz--md">
|
||||
<h3><a href={repo} target="_blank">{title}</a></h3>
|
||||
<p>{description}</p>
|
||||
</div>
|
||||
</div>
|
||||
);
|
||||
}
|
||||
|
||||
export default function HomepageFeatures() {
|
||||
return (
|
||||
<section className={styles.features}>
|
||||
<div className="container">
|
||||
<div className="row">
|
||||
{FeatureList.map((props, idx) => (
|
||||
<Feature key={idx} {...props} />
|
||||
))}
|
||||
</div>
|
||||
</div>
|
||||
</section>
|
||||
);
|
||||
}
|
||||
|
|
@ -0,0 +1,13 @@
|
|||
/* stylelint-disable docusaurus/copyright-header */
|
||||
|
||||
.features {
|
||||
display: flex;
|
||||
align-items: center;
|
||||
padding: 2rem 0;
|
||||
width: 100%;
|
||||
}
|
||||
|
||||
.featureSvg {
|
||||
width: 100%;
|
||||
height: 200px;
|
||||
}
|
||||
|
|
@ -7,7 +7,7 @@
|
|||
|
||||
/* You can override the default Infima variables here. */
|
||||
:root {
|
||||
--ifm-color-primary: #466aff;
|
||||
--ifm-color-primary: #25c2a0;
|
||||
--ifm-color-primary-dark: rgb(33, 175, 144);
|
||||
--ifm-color-primary-darker: rgb(31, 165, 136);
|
||||
--ifm-color-primary-darkest: rgb(26, 136, 112);
|
||||
|
|
@ -15,7 +15,6 @@
|
|||
--ifm-color-primary-lighter: rgb(102, 212, 189);
|
||||
--ifm-color-primary-lightest: rgb(146, 224, 208);
|
||||
--ifm-code-font-size: 95%;
|
||||
--search-local-modal-background:#1b2440;
|
||||
}
|
||||
.navbar{
|
||||
background-color: rgba(27, 36, 64, 1);
|
||||
|
|
@ -44,109 +43,3 @@ html[data-theme=light] .menu{
|
|||
html[data-theme='dark'] .docusaurus-highlight-code-line {
|
||||
background-color: rgba(0, 0, 0, 0.3);
|
||||
}
|
||||
.navbar__search span[role='listbox']{
|
||||
background-color: #33416b;
|
||||
}
|
||||
.footer{
|
||||
height:450px;
|
||||
position: relative;
|
||||
background: #1e1e1e;
|
||||
padding:0px;
|
||||
}
|
||||
.container{
|
||||
height: 100%;
|
||||
display: flex;
|
||||
flex-direction: column;
|
||||
justify-content: space-around;
|
||||
}
|
||||
.footer__bottom .margin-bottom--sm{
|
||||
position: absolute;
|
||||
margin-top: -150px;
|
||||
top:50%
|
||||
}
|
||||
.footer__links .footer__title{
|
||||
height: 25px;
|
||||
font-size: 18px;
|
||||
font-weight: 600;
|
||||
color: #fff;
|
||||
line-height: 25px;
|
||||
margin-bottom: 20px;
|
||||
}
|
||||
.footer__links .footer__col:last-child .footer__items:last-child{
|
||||
display: flex;
|
||||
flex-wrap: wrap;
|
||||
}
|
||||
.footer__links .footer__col:last-child .footer__items:last-child .footer__item{
|
||||
width: 50%;
|
||||
}
|
||||
.footer__links .footer__col:last-child .footer__items:last-child .footer__item:nth-child(2){
|
||||
background-image: url(../../static/img/gitlink-qq.png);
|
||||
background-size: 100% 100%;
|
||||
height: 90px;
|
||||
width: 90px;
|
||||
background-color: #fff;
|
||||
border-radius: 4px;
|
||||
position: relative;
|
||||
}
|
||||
.footer__links .footer__col:last-child .footer__items:last-child .footer__item:nth-child(3){
|
||||
background-image: url(../../static/img/gongzhong.png);
|
||||
background-size: 100% 100%;
|
||||
height: 90px;
|
||||
width: 90px;
|
||||
background-color: #fff;
|
||||
border-radius: 4px;
|
||||
position: relative;
|
||||
margin-left: 34px;
|
||||
}
|
||||
.footer__links .footer__col:last-child .footer__items:last-child .footer__item:nth-child(2) a,
|
||||
.footer__links .footer__col:last-child .footer__items:last-child .footer__item:nth-child(3) a{
|
||||
position: absolute;
|
||||
top: 95px;
|
||||
left: 50%;
|
||||
margin-left: -17px;
|
||||
}
|
||||
.footer__links .footer__col:last-child .footer__items:last-child .footer__item:first-child{
|
||||
width: 100%;
|
||||
}
|
||||
.container .footer__links{
|
||||
margin-left: 420px;
|
||||
margin-top: 4rem;
|
||||
}
|
||||
.container .footer__logo{
|
||||
margin-top: 5rem!important;
|
||||
}
|
||||
.container .footer__links .footer__col .footer__item{
|
||||
color: #bdc2d1;
|
||||
font-size: 14px;
|
||||
font-weight: 400;
|
||||
line-height: 20px;
|
||||
height: 20px;
|
||||
margin-bottom: 15px;
|
||||
}
|
||||
.footer__bottom .margin-bottom--sm img{
|
||||
width: 300px;
|
||||
max-width: unset;
|
||||
}
|
||||
.container .footer__copyright{
|
||||
position: absolute;
|
||||
width: 100%;
|
||||
left: 0px;
|
||||
font-size: 12px;
|
||||
font-weight: 400;
|
||||
color: #bdc2d1;
|
||||
line-height: 28px;
|
||||
padding: 15px 0;
|
||||
text-align: center;
|
||||
background-color: #1b212c;
|
||||
}
|
||||
.container .footer__copyright p{
|
||||
margin-bottom: 0px!important;
|
||||
}
|
||||
.aa-Form{
|
||||
width: unset;
|
||||
flex:1;
|
||||
}
|
||||
.widget{
|
||||
display: none!important;
|
||||
opacity: 0;
|
||||
}
|
||||
|
|
@ -1,149 +0,0 @@
|
|||
import React from 'react';
|
||||
import Layout from '@theme/Layout';
|
||||
import Link from '@docusaurus/Link';
|
||||
import clsx from 'clsx';
|
||||
|
||||
import NewsSection from '../components/NewsSection';
|
||||
import HeroSection from '../components/HeroSection';
|
||||
import ProductsSection from '../components/ProductsSection';
|
||||
import InvestorsSection from '../components/InvestorsSection';
|
||||
import CustomersSection from '../components/CustomersSection';
|
||||
import DeveloperCommunitySection from '../components/DeveloperCommunitySection';
|
||||
import FeatureSection from '../components/FeatureSection';
|
||||
|
||||
const Icon3 = require('../../static/img/home-buildingblocks.svg').default;
|
||||
|
||||
const title = 'BoxyHQ';
|
||||
const description = 'Security Building Blocks for Developers';
|
||||
|
||||
const IndexPage = () => {
|
||||
return (
|
||||
<Layout title={title} description={description}>
|
||||
<HeroSection
|
||||
title="Security Building Blocks for Developers"
|
||||
description="Reduce Time to Market without sacrificing your security posture! BoxyHQ’s suite of APIs for security and privacy helps engineering teams build and ship compliant cloud applications faster."
|
||||
image="/img/home-hero.svg"
|
||||
buttons={[
|
||||
{
|
||||
title: 'Get Started',
|
||||
href: 'https://boxyhq.com/docs',
|
||||
className: 'button--primary',
|
||||
},
|
||||
{
|
||||
title: 'Book a demo',
|
||||
href: 'https://meetings.hubspot.com/deepakprab/demo?__hstc=213510283.9a563789bb583fca1e9fb20a629c5c94.1651597904536.1664893584285.1664895920328.169&__hssc=213510283.1.1664895920328&__hsfp=498882655',
|
||||
className: 'button--primary button--outline',
|
||||
},
|
||||
]}
|
||||
/>
|
||||
|
||||
{/* <CustomersSection />
|
||||
<ProductsSection /> */}
|
||||
|
||||
<section className="page__section">
|
||||
<div className="container">
|
||||
<div className="row" style={{ gap: '10px', marginTop: '20px' }}>
|
||||
<div className="col col--5 col--offset-1">
|
||||
<div className="col-demo">
|
||||
<div className="card-demo" style={{}}>
|
||||
<div className="card">
|
||||
<div className="card__header">
|
||||
<h3
|
||||
className="text--center"
|
||||
style={{ whiteSpace: 'pre-line' }}
|
||||
>
|
||||
The Importance of Developer Security
|
||||
</h3>
|
||||
</div>
|
||||
<div className="card__body">
|
||||
<p className="text--center">
|
||||
Cyber crimes are predicted to cost $10.5 trillion
|
||||
annually by 2025, but time pressures often cause 70% of
|
||||
development teams to skip crucial security steps.
|
||||
</p>
|
||||
<p>
|
||||
In today's world, it is no longer sufficient to
|
||||
prioritize productivity alone. The faster a developer
|
||||
moves, the more potential security holes will be left
|
||||
unaddressed.{' '}
|
||||
</p>
|
||||
</div>
|
||||
<div className="card__footer">
|
||||
<Link
|
||||
className={clsx('button button--primary button--block')}
|
||||
href="https://meetings.hubspot.com/deepakprab/demo?__hstc=213510283.9a563789bb583fca1e9fb20a629c5c94.1651597904536.1664893584285.1664895920328.169&__hssc=213510283.1.1664895920328&__hsfp=498882655"
|
||||
>
|
||||
Book a free developer-security session
|
||||
</Link>
|
||||
</div>
|
||||
</div>
|
||||
</div>
|
||||
</div>
|
||||
</div>
|
||||
<div className="col col--5">
|
||||
<div className="col-demo">
|
||||
<div className="card-demo">
|
||||
<div className="card">
|
||||
<div className="card__header">
|
||||
<h3
|
||||
className="text--center"
|
||||
style={{ whiteSpace: 'pre-line' }}
|
||||
>
|
||||
Build or buy?
|
||||
</h3>
|
||||
</div>
|
||||
<div className="card__body">
|
||||
<p className="text--center">
|
||||
Save time and money with BoxyHQ's free open-source
|
||||
solution. Available under an Apache 2.0 license, our
|
||||
solutions make it easy for developers to collaborate and
|
||||
innovate, without the need for custom building or
|
||||
expensive fees.
|
||||
</p>
|
||||
<p className="text--center">
|
||||
Our solutions run in your environment, giving you full
|
||||
control. We simply provide the building blocks to help
|
||||
you succeed.
|
||||
</p>
|
||||
</div>
|
||||
<div className="card__footer">
|
||||
<Link
|
||||
className={clsx('button button--primary button--block')}
|
||||
href="mailto:hello@boxyhq.com"
|
||||
>
|
||||
Contact Us
|
||||
</Link>
|
||||
</div>
|
||||
</div>
|
||||
</div>
|
||||
</div>
|
||||
</div>
|
||||
</div>
|
||||
</div>
|
||||
</section>
|
||||
|
||||
<FeatureSection
|
||||
title="Developer Security Tools"
|
||||
btnLink="https://awesome-oss-devsec.boxyhq.com/"
|
||||
btnText="Read More"
|
||||
image={Icon3}
|
||||
direction="right"
|
||||
>
|
||||
<p>
|
||||
We have curated a list of awesome open-source developer security
|
||||
tools.
|
||||
</p>
|
||||
<p>
|
||||
It includes security principles and controls relevant to popular
|
||||
compliance certifications (like ISO27001, SOC2, MVSP, etc.)
|
||||
</p>
|
||||
</FeatureSection>
|
||||
|
||||
{/* <NewsSection />
|
||||
<InvestorsSection />
|
||||
<DeveloperCommunitySection /> */}
|
||||
</Layout>
|
||||
);
|
||||
};
|
||||
|
||||
export default IndexPage;
|
||||
|
|
@ -0,0 +1,33 @@
|
|||
import React from 'react';
|
||||
import clsx from 'clsx';
|
||||
import Layout from '@theme/Layout';
|
||||
import useDocusaurusContext from '@docusaurus/useDocusaurusContext';
|
||||
import styles from './index.module.css';
|
||||
import HomepageFeatures from '../components/HomepageFeatures';
|
||||
|
||||
function HomepageHeader() {
|
||||
const {siteConfig} = useDocusaurusContext();
|
||||
return (
|
||||
<header className={clsx('hero hero--primary', styles.heroBanner)}>
|
||||
<div className="container">
|
||||
<h1 className="hero__title">{siteConfig.title}</h1>
|
||||
<p className="hero__subtitle">{siteConfig.tagline}</p>
|
||||
<p>车到山前必有路,船到桥头自然直~</p>
|
||||
</div>
|
||||
</header>
|
||||
);
|
||||
}
|
||||
|
||||
export default function Home() {
|
||||
const {siteConfig} = useDocusaurusContext();
|
||||
return (
|
||||
<Layout
|
||||
title={`Hello from ${siteConfig.title}`}
|
||||
description="Description will go into a meta tag in <head />">
|
||||
<HomepageHeader />
|
||||
<main>
|
||||
<HomepageFeatures />
|
||||
</main>
|
||||
</Layout>
|
||||
);
|
||||
}
|
||||
|
|
@ -0,0 +1,25 @@
|
|||
/* stylelint-disable docusaurus/copyright-header */
|
||||
|
||||
/**
|
||||
* CSS files with the .module.css suffix will be treated as CSS modules
|
||||
* and scoped locally.
|
||||
*/
|
||||
|
||||
.heroBanner {
|
||||
padding: 4rem 0;
|
||||
text-align: center;
|
||||
position: relative;
|
||||
overflow: hidden;
|
||||
}
|
||||
|
||||
@media screen and (max-width: 966px) {
|
||||
.heroBanner {
|
||||
padding: 2rem;
|
||||
}
|
||||
}
|
||||
|
||||
.buttons {
|
||||
display: flex;
|
||||
align-items: center;
|
||||
justify-content: center;
|
||||
}
|
||||
|
|
@ -0,0 +1,7 @@
|
|||
---
|
||||
title: Markdown page example
|
||||
---
|
||||
|
||||
# Markdown page example
|
||||
|
||||
You don't need React to write simple standalone pages.
|
||||
|
|
@ -1,45 +0,0 @@
|
|||
import React from 'react';
|
||||
import Link from '@docusaurus/Link';
|
||||
|
||||
import styles from './styles.module.css';
|
||||
|
||||
const Author = ({ authors, name, title, url, image }) => {
|
||||
return (
|
||||
<div className="avatar">
|
||||
{authors && authors.length > 1 ? (
|
||||
<>
|
||||
<a href={authors[0].url} target="_blank">
|
||||
<img
|
||||
className="avatar__photo"
|
||||
src={authors[0].image_url}
|
||||
alt={authors[0].name}
|
||||
/>
|
||||
</a>
|
||||
<a href={authors[1].url} target="_blank">
|
||||
<img
|
||||
className="avatar__photo"
|
||||
src={authors[1].image_url}
|
||||
alt={authors[1].name}
|
||||
/>
|
||||
</a>
|
||||
</>
|
||||
) : (
|
||||
<>
|
||||
<img className="avatar__photo" src={image} alt={name} />
|
||||
<div className="avatar__intro">
|
||||
<div className="avatar__name">
|
||||
<Link to={url} className={styles.authorUrl}>
|
||||
{name}
|
||||
</Link>
|
||||
</div>
|
||||
<small className={`avatar__subtitle ${styles.avatarSubtitle}`}>
|
||||
{title}
|
||||
</small>
|
||||
</div>
|
||||
</>
|
||||
)}
|
||||
</div>
|
||||
);
|
||||
};
|
||||
|
||||
export default Author;
|
||||
|
|
@ -1,8 +0,0 @@
|
|||
.authorUrl {
|
||||
color: var(--theme-text-color);
|
||||
}
|
||||
|
||||
.avatarSubtitle {
|
||||
overflow: hidden;
|
||||
height: 25px;
|
||||
}
|
||||
|
|
@ -1,49 +0,0 @@
|
|||
import React from 'react';
|
||||
import Link from '@docusaurus/Link';
|
||||
|
||||
import styles from './styles.module.css';
|
||||
import Author from '../Author';
|
||||
|
||||
const ListItem = ({ content }) => {
|
||||
const { frontMatter, metadata } = content;
|
||||
|
||||
const { authors, author, author_title, author_url, author_image_url } =
|
||||
frontMatter;
|
||||
|
||||
const imageUrl = frontMatter.image ?? '/img/default-blog-post-banner.png';
|
||||
|
||||
return (
|
||||
<div className="col col--4" style={{ marginBottom: '20px' }}>
|
||||
<div className="col-demo">
|
||||
<div className="card-demo">
|
||||
<div className="card" style={{ border: '1px solid #ddd' }}>
|
||||
<div className={`card__image ${styles.cardImage}`}>
|
||||
<Link to={metadata.permalink}>
|
||||
<img
|
||||
src={imageUrl}
|
||||
alt={metadata.title}
|
||||
title={metadata.title}
|
||||
/>
|
||||
</Link>
|
||||
</div>
|
||||
<div className="card__body">
|
||||
<small>{metadata.formattedDate}</small>
|
||||
<Link to={metadata.permalink}>
|
||||
<h3 className={styles.title}>{metadata.title}</h3>
|
||||
</Link>
|
||||
<Author
|
||||
authors={authors}
|
||||
name={author}
|
||||
title={author_title}
|
||||
url={author_url}
|
||||
image={author_image_url}
|
||||
/>
|
||||
</div>
|
||||
</div>
|
||||
</div>
|
||||
</div>
|
||||
</div>
|
||||
);
|
||||
};
|
||||
|
||||
export default ListItem;
|
||||
|
|
@ -1,15 +0,0 @@
|
|||
.title {
|
||||
display: -webkit-box;
|
||||
-webkit-box-orient: vertical;
|
||||
-webkit-line-clamp: 3;
|
||||
min-height: 110px;
|
||||
overflow: hidden;
|
||||
color: var(--theme-text-color);
|
||||
font-size: 1.3rem;
|
||||
margin: 0;
|
||||
}
|
||||
|
||||
.cardImage {
|
||||
height: 200px;
|
||||
overflow: hidden;
|
||||
}
|
||||
|
|
@ -1,33 +0,0 @@
|
|||
import React from 'react';
|
||||
import { ThemeClassNames } from '@docusaurus/theme-common';
|
||||
import Layout from '@theme/Layout';
|
||||
|
||||
import styles from './styles.module.css';
|
||||
import ListItem from './ListItem';
|
||||
|
||||
export default function BlogListPage(props) {
|
||||
const { metadata, items } = props;
|
||||
|
||||
const { blogDescription, blogTitle } = metadata;
|
||||
|
||||
const posts = [...items];
|
||||
|
||||
return (
|
||||
<Layout
|
||||
title={blogTitle}
|
||||
description={blogDescription}
|
||||
wrapperClassName={ThemeClassNames.wrapper.blogPages}
|
||||
pageClassName={ThemeClassNames.page.blogListPage}
|
||||
>
|
||||
<main className={styles.root}>
|
||||
<h1>{blogTitle}</h1>
|
||||
<h2 className={styles.description}>{blogDescription}</h2>
|
||||
<div className="row">
|
||||
{posts.map(({ content }) => (
|
||||
<ListItem key={content.metadata.permalink} content={content} />
|
||||
))}
|
||||
</div>
|
||||
</main>
|
||||
</Layout>
|
||||
);
|
||||
}
|
||||
|
|
@ -1,16 +0,0 @@
|
|||
.root {
|
||||
max-width: var(--ifm-container-width);
|
||||
margin: 2rem auto;
|
||||
padding: 0 1rem;
|
||||
}
|
||||
|
||||
.description {
|
||||
line-height: 35px;
|
||||
font-size: 1.2rem;
|
||||
font-weight: normal;
|
||||
}
|
||||
@media screen and (min-width: 900px) {
|
||||
.root {
|
||||
margin-top: 5rem;
|
||||
}
|
||||
}
|
||||
|
|
@ -1,14 +0,0 @@
|
|||
import React from 'react';
|
||||
import CodeBlock from '@theme-original/CodeBlock';
|
||||
|
||||
import Prism from 'prism-react-renderer/prism';
|
||||
(typeof global !== 'undefined' ? global : window).Prism = Prism;
|
||||
require('prismjs/components/prism-ruby');
|
||||
|
||||
export default function CodeBlockWrapper(props) {
|
||||
return (
|
||||
<>
|
||||
<CodeBlock {...props} />
|
||||
</>
|
||||
);
|
||||
}
|
||||
|
|
@ -1,4 +0,0 @@
|
|||
-----BEGIN PUBLIC KEY-----
|
||||
MFkwEwYHKoZIzj0CAQYIKoZIzj0DAQcDQgAEW/RH98SOSzXTe+piYUIVIl2mJwBE
|
||||
EUcYsFvjnHD0tZgSDdFQPBU26hGh6ttTUsnSkXpIWpORQVck9CGdKeutgw==
|
||||
-----END PUBLIC KEY-----
|
||||
|
Before Width: | Height: | Size: 5.1 KiB |
|
Before Width: | Height: | Size: 4.1 KiB |
|
Before Width: | Height: | Size: 8.9 KiB |
|
Before Width: | Height: | Size: 5.5 KiB |
|
|
@ -1,195 +0,0 @@
|
|||
<?xml version="1.0" encoding="UTF-8" standalone="no"?>
|
||||
<svg width="420px" height="842px" viewBox="0 0 420 842" version="1.1" xmlns="http://www.w3.org/2000/svg" xmlns:xlink="http://www.w3.org/1999/xlink" style="background: #FFFFFF;">
|
||||
<!-- Generator: Sketch 40.3 (33839) - http://www.bohemiancoding.com/sketch -->
|
||||
<title>Artboard 4</title>
|
||||
<desc>Created with Sketch.</desc>
|
||||
<defs></defs>
|
||||
<g id="Page-1" stroke="none" stroke-width="1" fill="none" fill-rule="evenodd">
|
||||
<g id="Artboard-4">
|
||||
<g id="HtmlToSvg" transform="translate(-5.000000, -5.000000)">
|
||||
<g id="Created-by-HiQPdf">
|
||||
<g id="Group">
|
||||
<g id="second-one" transform="translate(24.000000, 363.000000)">
|
||||
<g id="Group-3">
|
||||
<path d="M381,0 C382.657,0 384,1.343 384,3 L384,212 C384,213.657 382.657,215 381,215 L3,215 C1.343,215 0,213.657 0,212 L0,3 C0,1.343 1.343,0 3,0 L381,0 Z" id="Shape" fill="#F5F5F5"></path>
|
||||
<g id="Group" transform="translate(12.000000, 121.000000)" fill="#FFFFFF">
|
||||
<path d="M3,0 L357,0 C358.657,0 360,1.343 360,3 L360,34 C360,35.657 358.657,37 357,37 L3,37 C1.343,37 0,35.657 0,34 L0,3 C0,1.343 1.343,0 3,0" id="Shape"></path>
|
||||
</g>
|
||||
<g id="Group" transform="translate(20.000000, 47.000000)" fill="#395185">
|
||||
<path d="M19.8409684,21.0000692 C20.4809758,21.0000692 20.9999872,20.4811399 20.9999872,19.8410504 L20.9999872,1.15901882 C20.9999872,0.51884734 20.4809758,0 19.8409684,0 L1.15901882,0 C0.518765309,0 0,0.51884734 0,1.15901882 L0,19.8410504 C0,20.4811399 0.518765309,21.0000692 1.15901882,21.0000692 L19.8409684,21.0000692" id="Shape"></path>
|
||||
</g>
|
||||
<g id="Group" transform="translate(28.449214, 50.117186)" fill="#FFFFFF">
|
||||
<path d="M6.04036741,17.8828836 L6.04036741,9.75055656 L8.77011965,9.75055656 L9.17879909,6.58128114 L6.04036741,6.58128114 L6.04036741,4.5577355 C6.04036741,3.6401345 6.29523835,3.01481066 7.61110083,3.01481066 L9.28937715,3.01407238 L9.28937715,0.179484266 C8.9989867,0.14084757 8.00279981,0.054550748 6.84386302,0.054550748 C4.42410668,0.054550748 2.76756863,1.5315225 2.76756863,4.24396616 L2.76756863,6.58128114 L0.0308437312,6.58128114 L0.0308437312,9.75055656 L2.76756863,9.75055656 L2.76756863,17.8828836 L6.04036741,17.8828836" id="Shape"></path>
|
||||
</g>
|
||||
<g id="Group" transform="translate(20.000000, 88.000000)" fill="#55ACEE">
|
||||
<path d="M1.0664056,0 L19.9335816,0 C20.5225656,0 20.9999872,0.477446193 20.9999872,1.0664056 L20.9999872,19.9335816 C20.9999872,20.5225656 20.5225656,20.9999872 19.9335816,20.9999872 L1.0664056,20.9999872 C0.477446193,20.9999872 0,20.5225656 0,19.9335816 L0,1.0664056 C0,0.477446193 0.477446193,0 1.0664056,0" id="Shape"></path>
|
||||
</g>
|
||||
<g id="Group" transform="translate(22.953123, 92.347654)" fill="#FFFFFF">
|
||||
<path d="M15.1674868,1.45563544 C14.6094286,1.70252474 14.0096985,1.86939261 13.3801911,1.94444296 C14.0226594,1.56023342 14.5160771,0.951881842 14.7483894,0.227029549 C14.1471828,0.582725035 13.4812535,0.8410823 12.7724219,0.980330262 C12.204766,0.377007192 11.3960204,0 10.50106,0 C8.78250637,0 7.3891244,1.38987923 7.3891244,3.10420006 C7.3891244,3.3474964 7.41676892,3.58442711 7.46976107,3.81162072 C4.88355523,3.68216729 2.59066014,2.44630984 1.055881,0.568230122 C0.78802452,1.0267107 0.634568754,1.55995452 0.634568754,2.12884909 C0.634568754,3.20581211 1.18398092,4.15594669 2.01894369,4.71261041 C1.50881627,4.69653229 1.02902398,4.55691519 0.609442597,4.32435674 C0.609221113,4.33731767 0.609221113,4.35036063 0.609221113,4.36340359 C0.609221113,5.86744564 1.68185288,7.12211285 3.10538951,7.4072533 C2.84425139,7.47821029 2.56935664,7.5161087 2.28552048,7.5161087 C2.08501982,7.5161087 1.89006447,7.49674934 1.70010482,7.46049155 C2.09606122,8.69374861 3.24525271,9.59125197 4.60693782,9.61635351 C3.54195956,10.4488882 2.20019163,10.9451769 0.742308532,10.9451769 C0.491153607,10.9451769 0.243443992,10.9304933 0,10.9017824 C1.37710697,11.7825514 3.0128009,12.2964769 4.77009787,12.2964769 C10.4937592,12.2964769 13.6236597,7.56631179 13.6236597,3.46416117 C13.6236597,3.32956438 13.6207065,3.19568126 13.6147183,3.06257743 C14.2226515,2.62490817 14.7502762,2.07815381 15.1674868,1.45563544" id="Shape"></path>
|
||||
</g>
|
||||
<g id="Group" transform="translate(20.000000, 129.000000)" fill="#D53F71">
|
||||
<path d="M20.1250023,0 C20.6082716,0 21.0000024,0.391751006 21.0000024,0.8750001 L21.0000024,20.1250023 C21.0000024,20.6082716 20.6082716,21.0000024 20.1250023,21.0000024 L0.8750001,21.0000024 C0.391751006,21.0000024 0,20.6082716 0,20.1250023 L0,0.8750001 C0,0.391751006 0.391751006,0 0.8750001,0 L20.1250023,0 Z" id="Shape"></path>
|
||||
</g>
|
||||
<g id="Group" transform="translate(22.692000, 131.692000)" fill="#FFFFFF">
|
||||
<path d="M0,4.51006686 C0,2.01922427 2.01943965,0 4.51006686,0 L11.1052993,0 C13.5961554,0 15.6153864,2.01943965 15.6153864,4.51006686 L15.6153864,11.1052993 C15.6153864,13.5961554 13.5959535,15.6153864 11.1052993,15.6153864 L4.51006686,15.6153864 C2.01922427,15.6153864 0,13.5959535 0,11.1052993 L0,4.51006686 M1.4134617,4.64466207 C1.4134617,2.86011956 2.86024744,1.4134617 4.64466207,1.4134617 L10.9707513,1.4134617 C12.7552803,1.4134617 14.2019247,2.86024744 14.2019247,4.64466207 L14.2019247,10.9707513 C14.2019247,12.7552803 12.7551457,14.2019247 10.9707513,14.2019247 L4.64466207,14.2019247 C2.86011956,14.2019247 1.4134617,12.7551457 1.4134617,10.9707513 L1.4134617,4.64466207" id="Shape"></path>
|
||||
</g>
|
||||
<g id="Group" transform="translate(26.528539, 135.528539)" fill="#FFFFFF">
|
||||
<path d="M3.9711543,7.9423086 C6.1643757,7.9423086 7.9423086,6.1643757 7.9423086,3.9711543 C7.9423086,1.77794636 6.1643757,0 3.9711543,0 C1.77794636,0 0,1.77794636 0,3.9711543 C0,6.1643757 1.77794636,7.9423086 3.9711543,7.9423086 M3.9711543,6.5288469 C5.383741,6.5288469 6.5288469,5.383741 6.5288469,3.9711543 C6.5288469,2.55858106 5.383741,1.4134617 3.9711543,1.4134617 C2.55858106,1.4134617 1.4134617,2.55858106 1.4134617,3.9711543 C1.4134617,5.383741 2.55858106,6.5288469 3.9711543,6.5288469" id="Shape"></path>
|
||||
</g>
|
||||
<g id="Group" transform="translate(33.663155, 134.384308)" fill="#FFFFFF">
|
||||
<path d="M1.8846156,0.9423078 C1.8846156,1.46273094 1.46273094,1.8846156 0.9423078,1.8846156 C0.421884664,1.8846156 0,1.46273094 0,0.9423078 C0,0.421884664 0.421884664,0 0.9423078,0 C1.46273094,0 1.8846156,0.421884664 1.8846156,0.9423078" id="Shape"></path>
|
||||
</g>
|
||||
<g id="Group" transform="translate(20.000000, 170.000000)" fill="#231F20">
|
||||
<path d="M1.0664056,0 L19.9335816,0 C20.5225656,0 20.9999872,0.477446193 20.9999872,1.0664056 L20.9999872,19.9335816 C20.9999872,20.5225656 20.5225656,20.9999872 19.9335816,20.9999872 L1.0664056,20.9999872 C0.477446193,20.9999872 0,20.5225656 0,19.9335816 L0,1.0664056 C0,0.477446193 0.477446193,0 1.0664056,0" id="Shape"></path>
|
||||
</g>
|
||||
<g id="Group" transform="translate(32.714401, 174.758000)" fill="#7F7F7F">
|
||||
<path d="M0.445921603,0.0612928103 C0.240105322,-0.041772748 0.0716952688,0.062456669 0.0716952688,0.292898962 L0.0716952688,9.46008408 L3.82823204,11.3409775 C4.24166929,11.5478601 4.57676674,11.402993 4.57676674,11.0174464 L4.57676674,2.18971624 C4.57676674,2.15286783 4.55584879,2.11898074 4.52295427,2.10242684 L0.445921603,0.0612928103" id="Shape"></path>
|
||||
</g>
|
||||
<g id="Group" transform="translate(28.202685, 174.758000)" fill="#ABACAD">
|
||||
<path d="M0.0784382334,7.20449678 L4.36414187,0.230697984 C4.48472774,0.0343948618 4.75182132,-0.041772748 4.9576376,0.0612928103 L9.03926402,2.10475653 C9.0657601,2.1180784 9.07519369,2.15118619 9.05968979,2.17640258 L4.58341127,9.46008408 L0.0784382334,7.20449678" id="Shape"></path>
|
||||
</g>
|
||||
<g id="Group" transform="translate(24.019094, 174.840031)" fill="#D8D8D8">
|
||||
<path d="M0.380692034,0.104182085 C0.0375637271,-0.0676804158 -0.0786629989,0.0594381669 0.122409418,0.386609764 L4.26202943,7.12246558 L8.76700247,9.37805288 L4.27171732,2.06319952 C4.26538451,2.05285539 4.25621342,2.04457844 4.2453689,2.03914798 L0.380692034,0.104182085" id="Shape"></path>
|
||||
</g>
|
||||
<g id="Group" transform="translate(23.773000, 174.758000)" fill="#FFFFFF">
|
||||
<path d="M4.50812303,11.0174464 C4.50812303,11.4015165 4.22737125,11.5751765 3.88436599,11.4034032 L0.377285278,9.64744334 C0.171433724,9.54433012 0.00303408799,9.27149435 0.00303408799,9.04106871 L0.00303408799,0.432562002 C0.00303408799,0.125304299 0.22761033,-0.0137110229 0.502035046,0.123753089 L4.4838418,2.1172991 C4.49869765,2.12480495 4.50812303,2.13993151 4.50812303,2.1564854 L4.50812303,11.0174464" id="Shape"></path>
|
||||
</g>
|
||||
<g id="social-networks" transform="translate(18.000000, 18.000000)">
|
||||
<rect id="Rectangle" fill-opacity="0.699999988" fill="#B3B3B3" x="62" y="36" width="76" height="9" rx="4.5"></rect>
|
||||
<rect id="Rectangle" fill-opacity="0.699999988" fill="#B3B3B3" x="62" y="77" width="76" height="9" rx="4.5"></rect>
|
||||
<rect id="Rectangle" fill-opacity="0.699999988" fill="#B3B3B3" x="62" y="118" width="76" height="9" rx="4.5"></rect>
|
||||
<rect id="Rectangle" fill-opacity="0.699999988" fill="#B3B3B3" x="62" y="159" width="76" height="9" rx="4.5"></rect>
|
||||
<rect id="Rectangle" fill-opacity="0.699999988" fill="#B3B3B3" x="305" y="77" width="41" height="9" rx="4.5"></rect>
|
||||
<rect id="Rectangle" fill-opacity="0.699999988" fill="#B3B3B3" x="305" y="36" width="41" height="9" rx="4.5"></rect>
|
||||
<rect id="Rectangle" fill="#52CA6F" x="305" y="118" width="41" height="9" rx="4.5"></rect>
|
||||
<rect id="Rectangle" fill-opacity="0.699999988" fill="#B3B3B3" x="305" y="159" width="41" height="9" rx="4.5"></rect>
|
||||
<rect id="Rectangle" fill-opacity="0.799999952" fill="#C9C9C9" x="33" y="77" width="20.0703125" height="9" rx="4.5"></rect>
|
||||
<rect id="Rectangle" fill-opacity="0.799999952" fill="#C9C9C9" x="33" y="36" width="20.0703125" height="9" rx="4.5"></rect>
|
||||
<rect id="Rectangle" fill-opacity="0.799999952" fill="#C9C9C9" x="33" y="118" width="20.0703125" height="9" rx="4.5"></rect>
|
||||
<rect id="Rectangle" fill-opacity="0.799999952" fill="#C9C9C9" x="33" y="159" width="20.0703125" height="9" rx="4.5"></rect>
|
||||
<rect id="Rectangle" fill="#B3B3B3" x="0" y="0" width="138" height="9" rx="4.5"></rect>
|
||||
</g>
|
||||
</g>
|
||||
</g>
|
||||
<g id="Group-2">
|
||||
<g id="Group" stroke="#F5F5F5" fill="#FFFFFF">
|
||||
<polygon id="Shape" points="435 0 435 73 0 73 0 0"></polygon>
|
||||
</g>
|
||||
<g id="Group" transform="translate(29.000000, 32.000000)" fill="#CCCCCC">
|
||||
<path d="M12.5,11 L11.71,11 L11.43,10.73 C12.41,9.59 13,8.11 13,6.5 C13,2.91 10.09,0 6.5,0 C2.91,0 0,2.91 0,6.5 C0,10.09 2.91,13 6.5,13 C8.11,13 9.59,12.41 10.73,11.43 L11,11.71 L11,12.5 L16,17.49 L17.49,16 L12.5,11 M6.5,11 C4.01,11 2,8.99 2,6.5 C2,4.01 4.01,2 6.5,2 C8.99,2 11,4.01 11,6.5 C11,8.99 8.99,11 6.5,11" id="Shape"></path>
|
||||
</g>
|
||||
</g>
|
||||
<g id="topone" transform="translate(24.000000, 96.000000)">
|
||||
<g id="top-one" fill="#F5F5F5">
|
||||
<path d="M381,0 C382.657,0 384,1.343 384,3 L384,253 C384,254.657 382.657,256 381,256 L3,256 C1.343,256 0,254.657 0,253 L0,3 C0,1.343 1.343,0 3,0 L381,0 Z" id="Shape"></path>
|
||||
</g>
|
||||
<g id="Group" transform="translate(19.000000, 88.000000)" fill-opacity="0.0392157" fill="#000000">
|
||||
<polyline id="Shape" points="0 0 346 0 346 23 0 23 0 0"></polyline>
|
||||
</g>
|
||||
<g id="Group" transform="translate(12.000000, 80.000000)" fill="#FFFFFF">
|
||||
<path d="M3,0 L357,0 C358.657,0 360,1.343 360,3 L360,34 C360,35.657 358.657,37 357,37 L3,37 C1.343,37 0,35.657 0,34 L0,3 C0,1.343 1.343,0 3,0" id="Shape"></path>
|
||||
</g>
|
||||
<g id="Group" transform="translate(19.000000, 129.000000)" fill-opacity="0.0392157" fill="#000000">
|
||||
<polyline id="Shape" points="0 0 346 0 346 23 0 23 0 0"></polyline>
|
||||
</g>
|
||||
<g id="Group" transform="translate(12.000000, 121.000000)" fill="#FFFFFF">
|
||||
<path d="M3,0 L357,0 C358.657,0 360,1.343 360,3 L360,34 C360,35.657 358.657,37 357,37 L3,37 C1.343,37 0,35.657 0,34 L0,3 C0,1.343 1.343,0 3,0" id="Shape"></path>
|
||||
</g>
|
||||
<g id="Group" transform="translate(19.000000, 170.000000)" fill-opacity="0.0392157" fill="#000000">
|
||||
<polyline id="Shape" points="0 0 346 0 346 23 0 23 0 0"></polyline>
|
||||
</g>
|
||||
<g id="Group" transform="translate(12.000000, 162.000000)" fill="#FFFFFF">
|
||||
<path d="M3,0 L357,0 C358.657,0 360,1.343 360,3 L360,34 C360,35.657 358.657,37 357,37 L3,37 C1.343,37 0,35.657 0,34 L0,3 C0,1.343 1.343,0 3,0" id="Shape"></path>
|
||||
</g>
|
||||
<g id="Group" transform="translate(19.000000, 211.000000)" fill-opacity="0.0392157" fill="#000000">
|
||||
<polyline id="Shape" points="0 0 346 0 346 23 0 23 0 0"></polyline>
|
||||
</g>
|
||||
<g id="Group" transform="translate(12.000000, 203.000000)" fill="#FFFFFF">
|
||||
<path d="M3,0 L357,0 C358.657,0 360,1.343 360,3 L360,34 C360,35.657 358.657,37 357,37 L3,37 C1.343,37 0,35.657 0,34 L0,3 C0,1.343 1.343,0 3,0" id="Shape"></path>
|
||||
</g>
|
||||
<g id="Group" transform="translate(136.000000, 88.000000)"></g>
|
||||
<rect id="Rectangle" fill-opacity="0.900000036" fill="#3FC55F" x="323" y="95" width="41" height="9" rx="4.5"></rect>
|
||||
<rect id="Rectangle" fill-opacity="0.900000036" fill="#3FC55F" x="323" y="218" width="41" height="9" rx="4.5"></rect>
|
||||
<rect id="Rectangle" fill="#C6C6C6" x="323" y="54" width="41" height="9" rx="4.5"></rect>
|
||||
<rect id="Rectangle" fill-opacity="0.900000036" fill="#3FC55F" x="323" y="136" width="41" height="9" rx="4.5"></rect>
|
||||
<rect id="Rectangle" fill-opacity="0.900000036" fill="#3FC55F" x="323" y="177" width="41" height="9" rx="4.5"></rect>
|
||||
<rect id="Rectangle" fill-opacity="0.5" fill="#B3B3B3" x="53" y="56" width="76" height="9" rx="4.5"></rect>
|
||||
<rect id="Rectangle" fill-opacity="0.5" fill="#B3B3B3" x="53" y="97" width="76" height="9" rx="4.5"></rect>
|
||||
<rect id="Rectangle" fill-opacity="0.5" fill="#B3B3B3" x="53" y="138" width="76" height="9" rx="4.5"></rect>
|
||||
<rect id="Rectangle" fill-opacity="0.5" fill="#B3B3B3" x="53" y="179" width="76" height="9" rx="4.5"></rect>
|
||||
<rect id="Rectangle" fill-opacity="0.5" fill="#B3B3B3" x="53" y="219" width="76" height="9" rx="4.5"></rect>
|
||||
<rect id="Rectangle" fill-opacity="0.300000012" fill="#B3B3B3" x="138" y="97" width="41" height="9" rx="4.5"></rect>
|
||||
<rect id="Rectangle" fill-opacity="0.300000012" fill="#B3B3B3" x="138" y="56" width="41" height="9" rx="4.5"></rect>
|
||||
<rect id="Rectangle" fill-opacity="0.300000012" fill="#B3B3B3" x="138" y="138" width="41" height="9" rx="4.5"></rect>
|
||||
<rect id="Rectangle" fill-opacity="0.300000012" fill="#B3B3B3" x="138" y="179" width="41" height="9" rx="4.5"></rect>
|
||||
<rect id="Rectangle" fill-opacity="0.300000012" fill="#B3B3B3" x="138" y="219" width="41" height="9" rx="4.5"></rect>
|
||||
<rect id="Rectangle" fill="#C9C9C9" x="25" y="97" width="20.0703125" height="9" rx="4.5"></rect>
|
||||
<rect id="Rectangle" fill="#C9C9C9" x="25" y="56" width="20.0703125" height="9" rx="4.5"></rect>
|
||||
<rect id="Rectangle" fill="#C9C9C9" x="25" y="138" width="20.0703125" height="9" rx="4.5"></rect>
|
||||
<rect id="Rectangle" fill="#C9C9C9" x="25" y="179" width="20.0703125" height="9" rx="4.5"></rect>
|
||||
<rect id="Rectangle" fill="#C9C9C9" x="25" y="219" width="20.0703125" height="9" rx="4.5"></rect>
|
||||
<rect id="Rectangle" fill="#B3B3B3" x="18" y="15" width="110" height="9" rx="4.5"></rect>
|
||||
</g>
|
||||
<g id="bottom-one" transform="translate(24.000000, 594.000000)">
|
||||
<g id="top-one" fill="#F5F5F5">
|
||||
<path d="M381,0 C382.657,0 384,1.343 384,3 L384,253 C384,254.657 382.657,256 381,256 L3,256 C1.343,256 0,254.657 0,253 L0,3 C0,1.343 1.343,0 3,0 L381,0 Z" id="Shape"></path>
|
||||
</g>
|
||||
<g id="Group" transform="translate(19.000000, 88.000000)" fill-opacity="0.0392157" fill="#000000">
|
||||
<polyline id="Shape" points="0 0 346 0 346 23 0 23 0 0"></polyline>
|
||||
</g>
|
||||
<g id="Group" transform="translate(12.000000, 80.000000)" fill="#FFFFFF">
|
||||
<path d="M3,0 L357,0 C358.657,0 360,1.343 360,3 L360,34 C360,35.657 358.657,37 357,37 L3,37 C1.343,37 0,35.657 0,34 L0,3 C0,1.343 1.343,0 3,0" id="Shape"></path>
|
||||
</g>
|
||||
<g id="Group" transform="translate(12.000000, 40.000000)" fill="#FFFFFF">
|
||||
<path d="M3,0 L357,0 C358.657,0 360,1.343 360,3 L360,34 C360,35.657 358.657,37 357,37 L3,37 C1.343,37 0,35.657 0,34 L0,3 C0,1.343 1.343,0 3,0" id="Shape"></path>
|
||||
</g>
|
||||
<g id="Group" transform="translate(19.000000, 129.000000)" fill-opacity="0.0392157" fill="#000000">
|
||||
<polyline id="Shape" points="0 0 346 0 346 23 0 23 0 0"></polyline>
|
||||
</g>
|
||||
<g id="Group" transform="translate(12.000000, 121.000000)" fill="#FFFFFF">
|
||||
<path d="M3,0 L357,0 C358.657,0 360,1.343 360,3 L360,34 C360,35.657 358.657,37 357,37 L3,37 C1.343,37 0,35.657 0,34 L0,3 C0,1.343 1.343,0 3,0" id="Shape"></path>
|
||||
</g>
|
||||
<g id="Group" transform="translate(19.000000, 170.000000)" fill-opacity="0.0392157" fill="#000000">
|
||||
<polyline id="Shape" points="0 0 346 0 346 23 0 23 0 0"></polyline>
|
||||
</g>
|
||||
<g id="Group" transform="translate(12.000000, 162.000000)" fill="#FFFFFF">
|
||||
<path d="M3,0 L357,0 C358.657,0 360,1.343 360,3 L360,34 C360,35.657 358.657,37 357,37 L3,37 C1.343,37 0,35.657 0,34 L0,3 C0,1.343 1.343,0 3,0" id="Shape"></path>
|
||||
</g>
|
||||
<g id="Group" transform="translate(19.000000, 211.000000)" fill-opacity="0.0392157" fill="#000000">
|
||||
<polyline id="Shape" points="0 0 346 0 346 23 0 23 0 0"></polyline>
|
||||
</g>
|
||||
<g id="Group" transform="translate(12.000000, 203.000000)" fill="#FFFFFF">
|
||||
<path d="M3,0 L357,0 C358.657,0 360,1.343 360,3 L360,34 C360,35.657 358.657,37 357,37 L3,37 C1.343,37 0,35.657 0,34 L0,3 C0,1.343 1.343,0 3,0" id="Shape"></path>
|
||||
</g>
|
||||
<g id="Group" transform="translate(136.000000, 88.000000)"></g>
|
||||
<rect id="Rectangle" fill-opacity="0.900000036" fill="#3FC55F" x="323" y="95" width="41" height="9" rx="4.5"></rect>
|
||||
<rect id="Rectangle" fill-opacity="0.900000036" fill="#3FC55F" x="323" y="218" width="41" height="9" rx="4.5"></rect>
|
||||
<rect id="Rectangle" fill="#52CA6F" x="323" y="54" width="41" height="9" rx="4.5"></rect>
|
||||
<rect id="Rectangle" fill-opacity="0.900000036" fill="#3FC55F" x="323" y="136" width="41" height="9" rx="4.5"></rect>
|
||||
<rect id="Rectangle" fill-opacity="0.900000036" fill="#3FC55F" x="323" y="177" width="41" height="9" rx="4.5"></rect>
|
||||
<rect id="Rectangle" fill-opacity="0.5" fill="#B3B3B3" x="53" y="56" width="76" height="9" rx="4.5"></rect>
|
||||
<rect id="Rectangle" fill-opacity="0.5" fill="#B3B3B3" x="53" y="97" width="76" height="9" rx="4.5"></rect>
|
||||
<rect id="Rectangle" fill-opacity="0.5" fill="#B3B3B3" x="53" y="138" width="76" height="9" rx="4.5"></rect>
|
||||
<rect id="Rectangle" fill-opacity="0.5" fill="#B3B3B3" x="53" y="179" width="76" height="9" rx="4.5"></rect>
|
||||
<rect id="Rectangle" fill-opacity="0.5" fill="#B3B3B3" x="53" y="219" width="76" height="9" rx="4.5"></rect>
|
||||
<rect id="Rectangle" fill-opacity="0.300000012" fill="#B3B3B3" x="138" y="97" width="41" height="9" rx="4.5"></rect>
|
||||
<rect id="Rectangle" fill-opacity="0.300000012" fill="#B3B3B3" x="138" y="56" width="41" height="9" rx="4.5"></rect>
|
||||
<rect id="Rectangle" fill-opacity="0.300000012" fill="#B3B3B3" x="138" y="138" width="41" height="9" rx="4.5"></rect>
|
||||
<rect id="Rectangle" fill-opacity="0.300000012" fill="#B3B3B3" x="138" y="179" width="41" height="9" rx="4.5"></rect>
|
||||
<rect id="Rectangle" fill-opacity="0.300000012" fill="#B3B3B3" x="138" y="219" width="41" height="9" rx="4.5"></rect>
|
||||
<rect id="Rectangle" fill="#C9C9C9" x="25" y="97" width="20.0703125" height="9" rx="4.5"></rect>
|
||||
<rect id="Rectangle" fill="#C9C9C9" x="25" y="56" width="20.0703125" height="9" rx="4.5"></rect>
|
||||
<rect id="Rectangle" fill="#C9C9C9" x="25" y="138" width="20.0703125" height="9" rx="4.5"></rect>
|
||||
<rect id="Rectangle" fill="#C9C9C9" x="25" y="179" width="20.0703125" height="9" rx="4.5"></rect>
|
||||
<rect id="Rectangle" fill="#C9C9C9" x="25" y="219" width="20.0703125" height="9" rx="4.5"></rect>
|
||||
<rect id="Rectangle" fill="#B3B3B3" x="18" y="15" width="110" height="9" rx="4.5"></rect>
|
||||
</g>
|
||||
</g>
|
||||
</g>
|
||||
</g>
|
||||
<g id="default-tlds" transform="translate(59.000000, 29.000000)" fill="#B3B3B3" fill-opacity="0.699999988">
|
||||
<rect id="Rectangle" x="0" y="0" width="123" height="13" rx="6.5"></rect>
|
||||
</g>
|
||||
</g>
|
||||
</g>
|
||||
</svg>
|
||||
|
Before Width: | Height: | Size: 24 KiB |
|
Before Width: | Height: | Size: 62 KiB |
|
Before Width: | Height: | Size: 34 KiB |
|
Before Width: | Height: | Size: 5.6 KiB |
|
Before Width: | Height: | Size: 268 B |
|
Before Width: | Height: | Size: 242 KiB |
|
Before Width: | Height: | Size: 306 KiB |
|
Before Width: | Height: | Size: 244 KiB |
|
Before Width: | Height: | Size: 461 KiB |
|
Before Width: | Height: | Size: 256 KiB |
|
Before Width: | Height: | Size: 253 KiB |
|
Before Width: | Height: | Size: 304 KiB |
|
Before Width: | Height: | Size: 155 KiB |
|
Before Width: | Height: | Size: 33 KiB |
|
Before Width: | Height: | Size: 321 KiB |
|
Before Width: | Height: | Size: 343 KiB |
|
Before Width: | Height: | Size: 324 KiB |
|
Before Width: | Height: | Size: 315 KiB |
|
Before Width: | Height: | Size: 365 KiB |
|
Before Width: | Height: | Size: 388 KiB |
|
Before Width: | Height: | Size: 388 KiB |
|
Before Width: | Height: | Size: 374 KiB |
|
Before Width: | Height: | Size: 247 KiB |